Enhancement
CMS
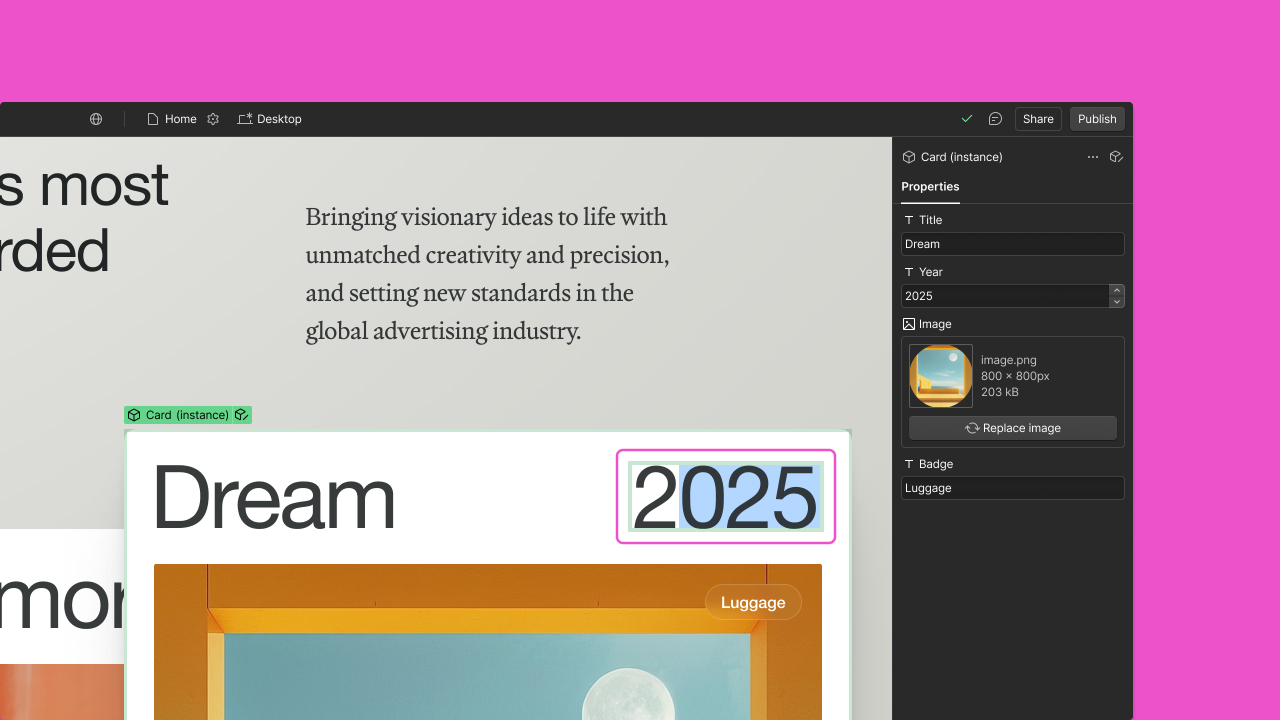
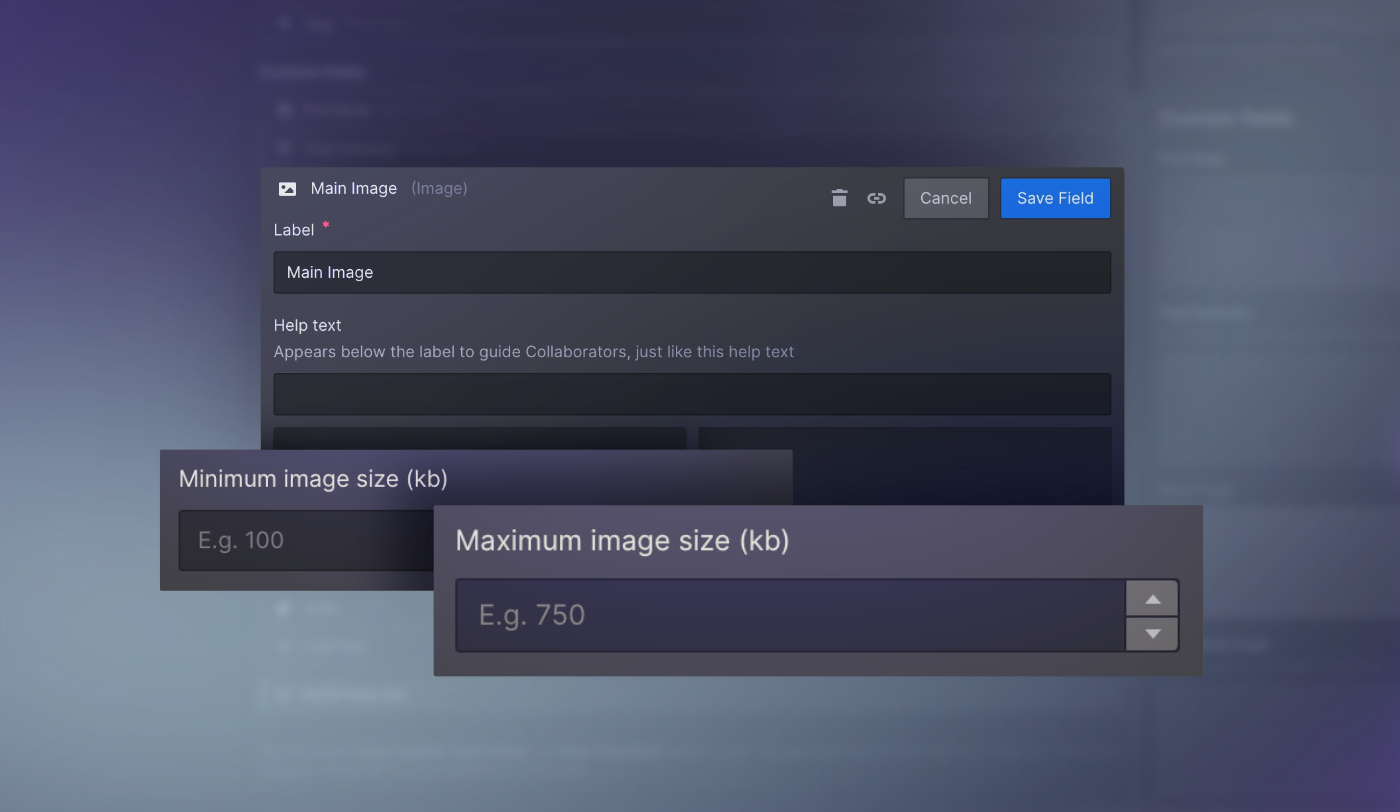
Set size and ratio limits for images uploaded to the CMS
Control the size of images your team and clients upload to the CMS by setting aspect ratio and minimum-maximum image size constraints in Collection settings

Have you ever had a client upload an absolutely massive image for an absurdly small thumbnail? Which makes your lovely thumbnail grid page load slower than molasses? And frustrates you to no end? Well then we have good news.
Now you can set minimum and maximum size limits for image fields in CMS Collections to set guidelines for your teammates and clients that can improve site performance.

Simply open up your Collection Settings, head down to your image field(s), and set those limits.
—
Updated: 2/24/2022
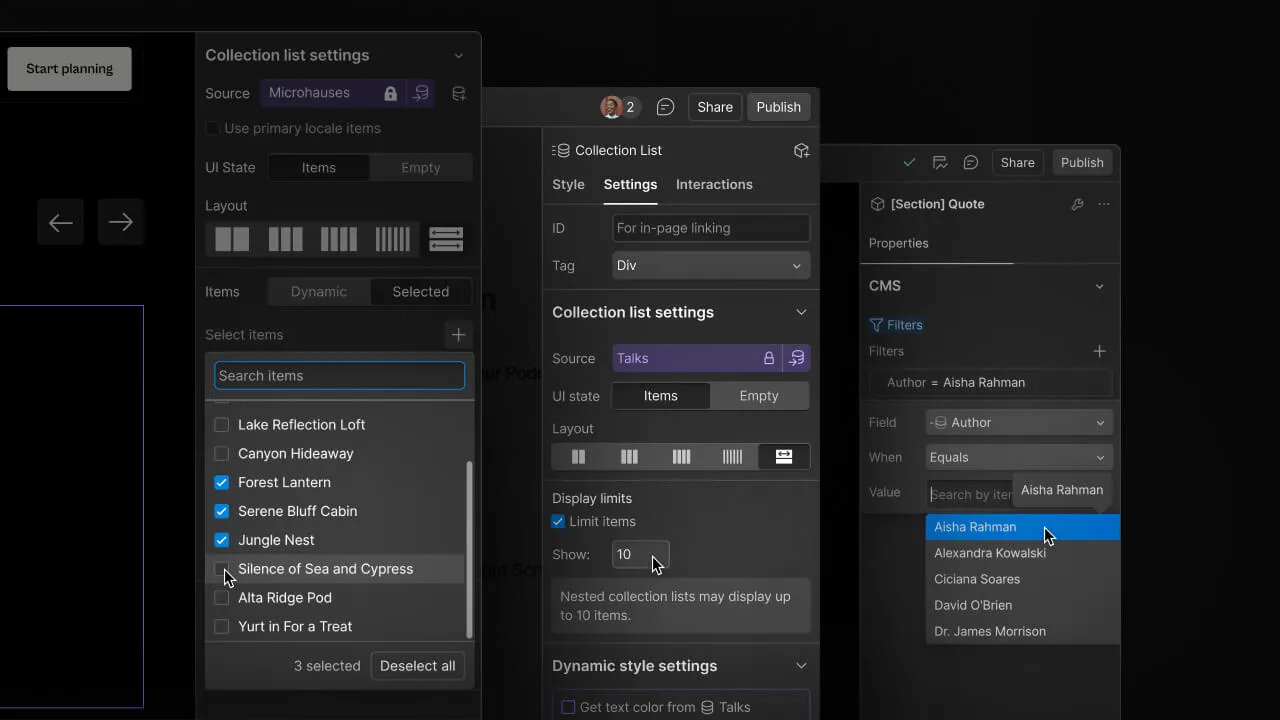
Now you can also set the aspect ratio of images to enforce build layout
Supporting our latest enhancement that allows you to set size limits for images uploaded to the CMS, you can now also establish the aspect ratio of submitted images.
Ever have a client add a rectangular image to a square image layout design, and completely break the page design? Well, our latest image field validation enhancement allows you to set min/max guidelines for the height & width of an image in a CMS collection!
Check out a sneak peek of what you can expect below.

Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.