Enhancement
CMS
Expanded on-canvas editing
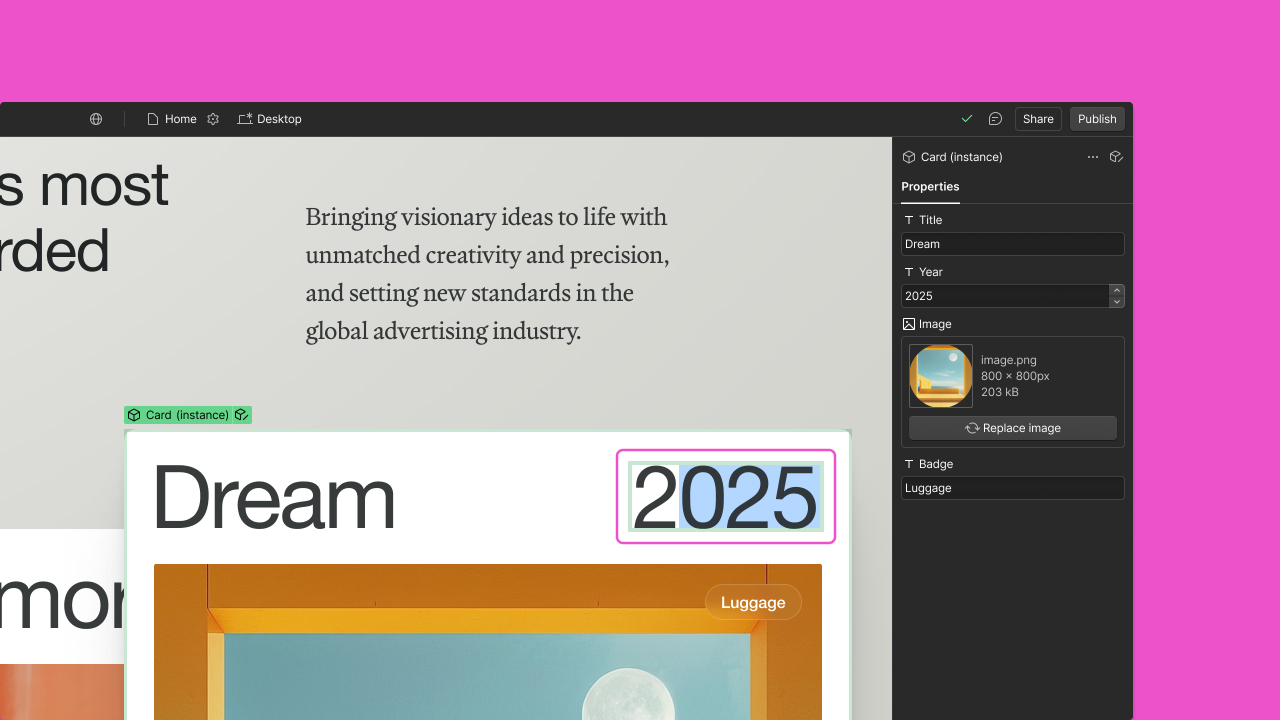
More component props and CMS fields can now be edited directly on the canvas.

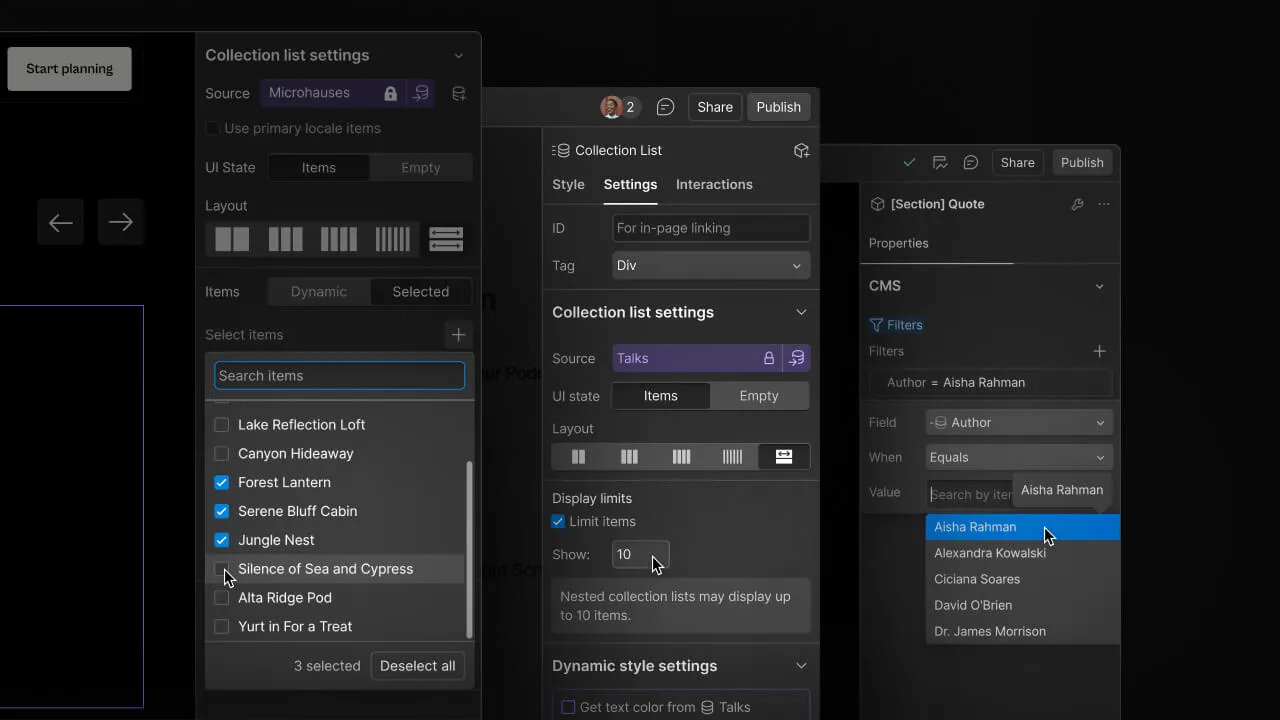
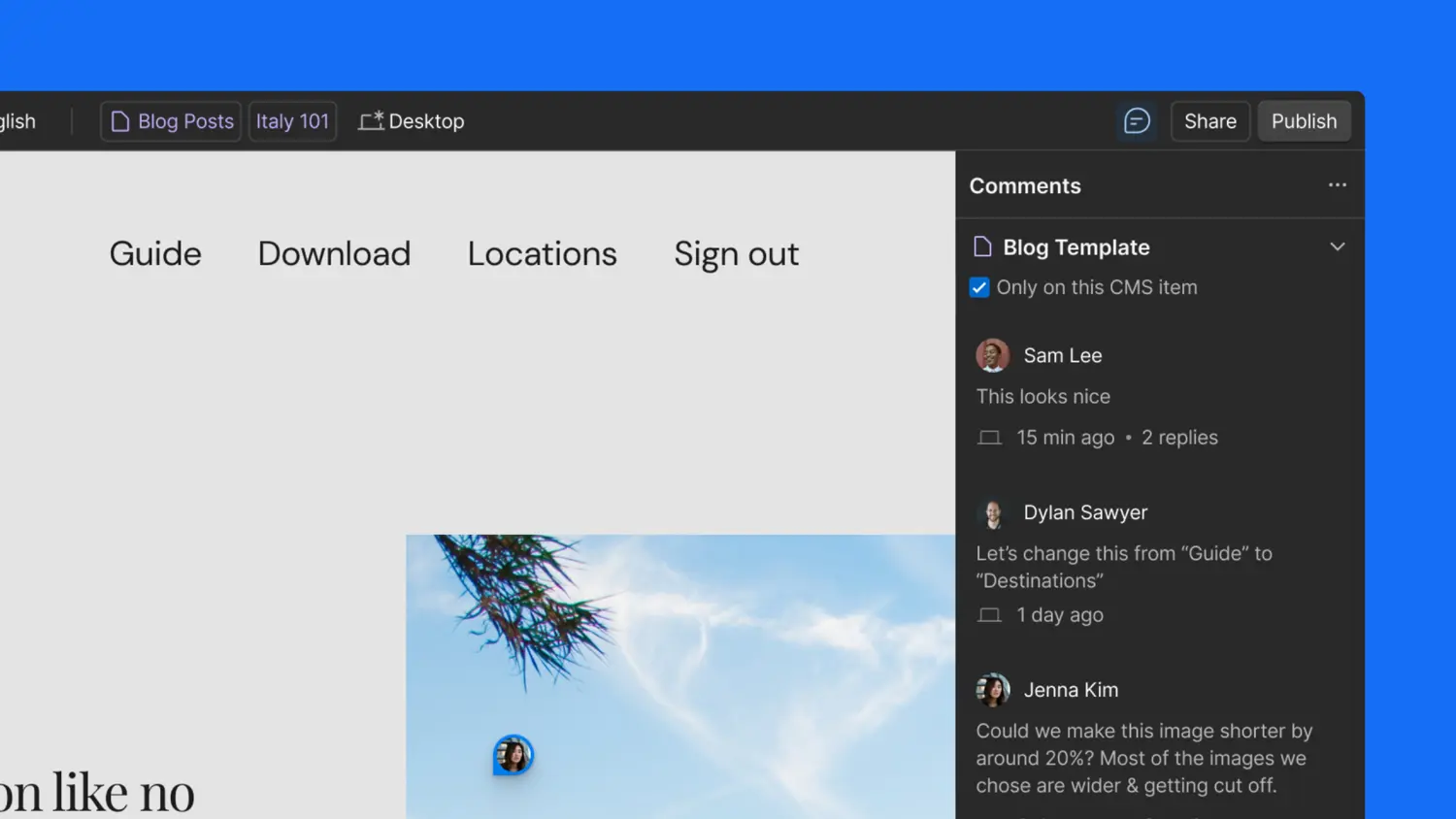
Whether using drag-and-drop page building or Webflow’s visual-first CMS, the ability to modify content directly on the canvas empowers your team to quickly create and edit on-brand web experiences. Today, we’re expanding the types of content you can edit on-canvas in Design, Build, and Edit mode.
Now, numeric content — component instances with a Number prop, or elements connected to a CMS Number field — can be edited directly on the canvas. On-canvas editing is also supported for component instances connected to CMS content.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.