Feature
CMS
Style first, last, even, and odd items in Collection Lists
Now you can uniquely style first, last, even, and odd items in ecommerce and CMS-driven Collection Lists.

Now you can uniquely style first, last, even, and odd items within a Collection List to give your content-driven designs a distinctive look.
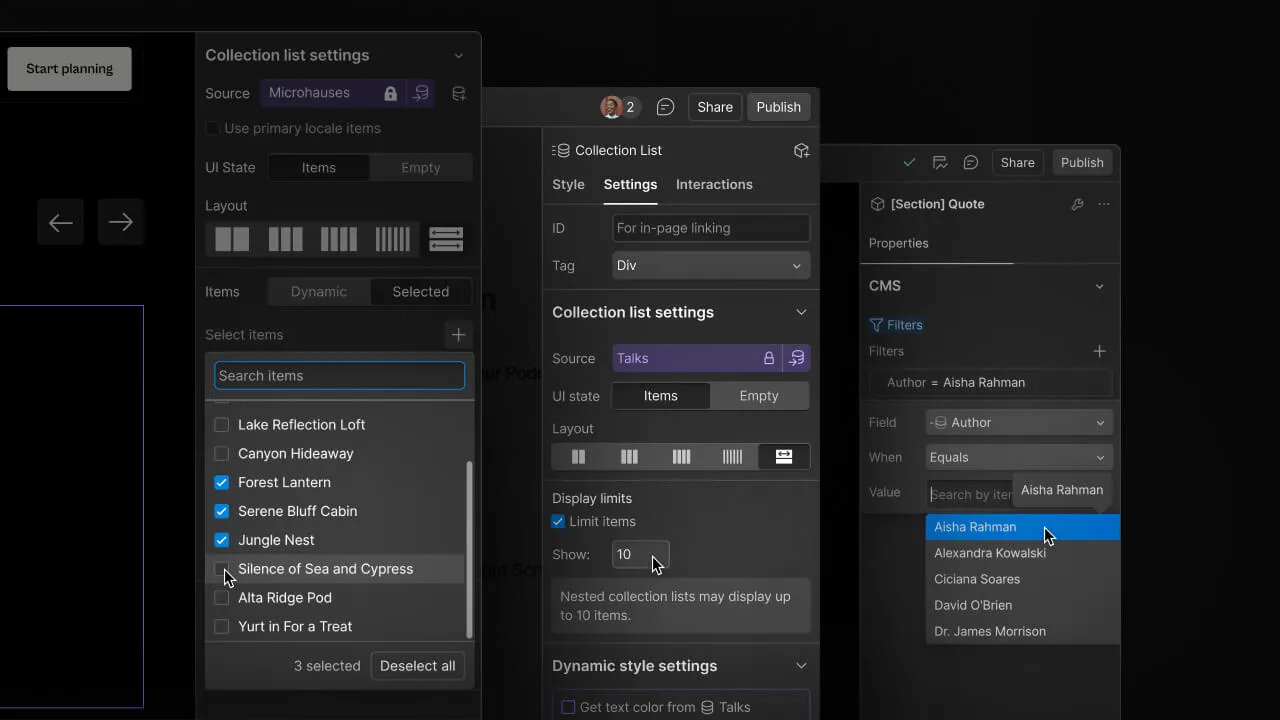
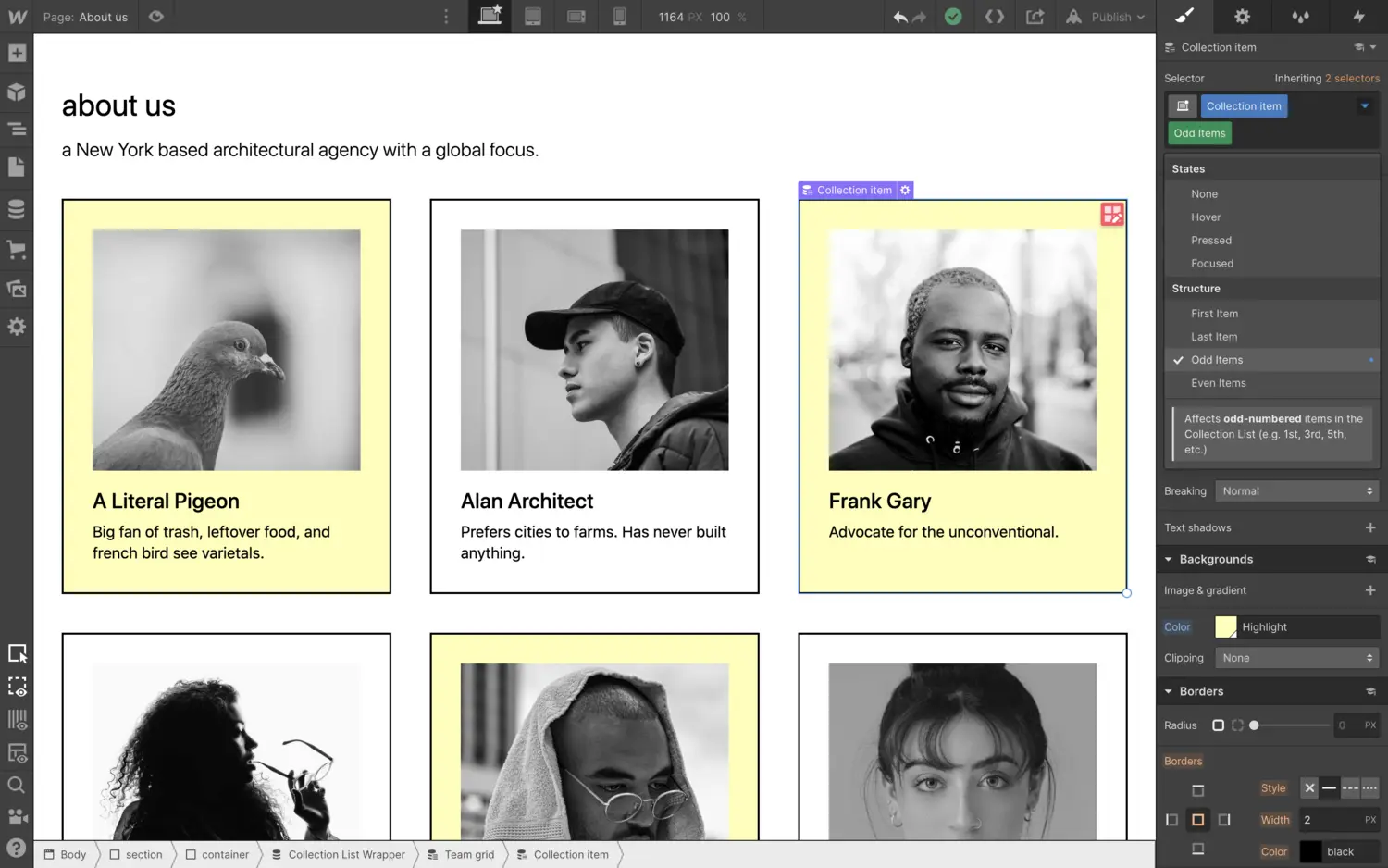
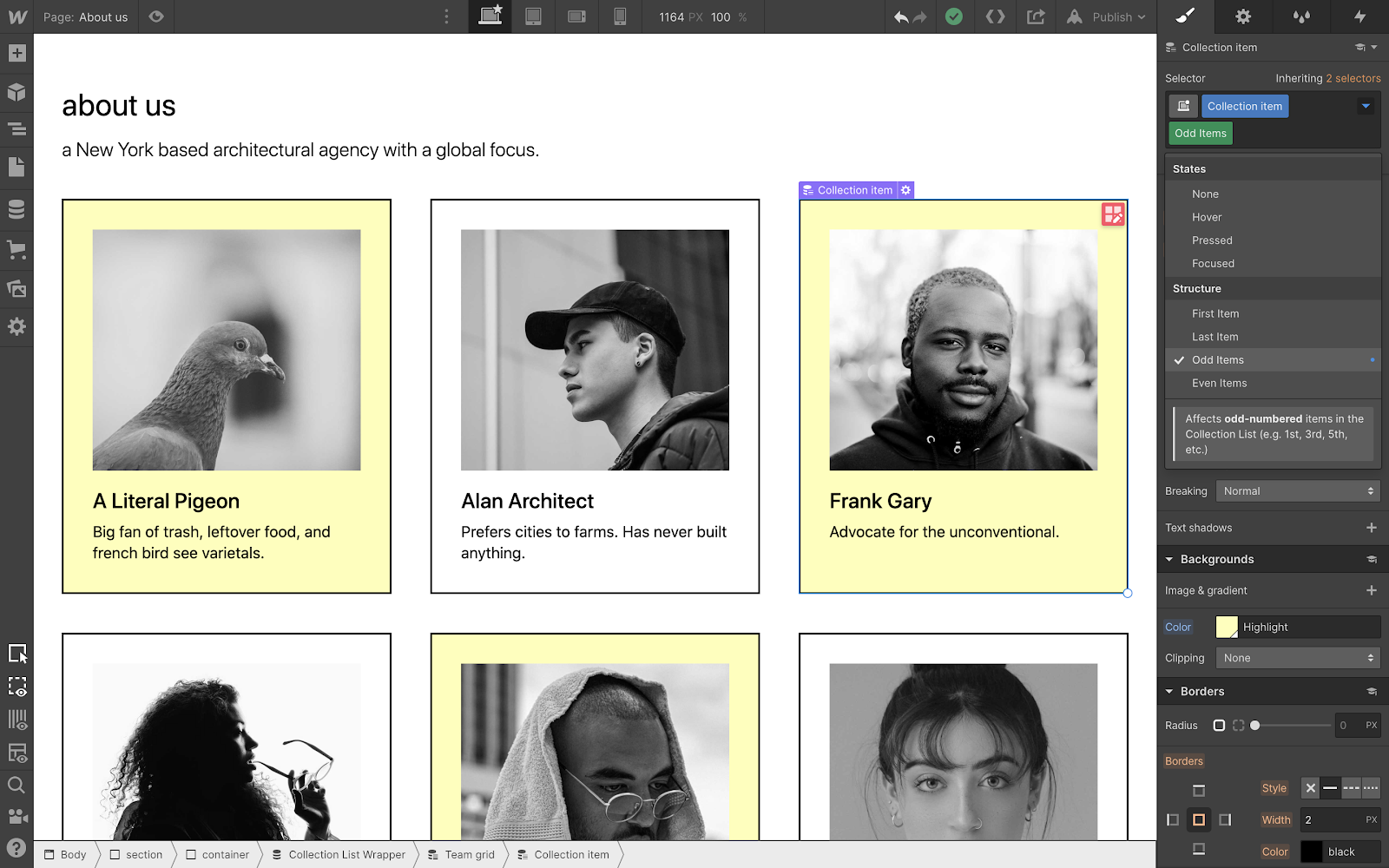
You can set these styles from any Collection Item in a Collection List from the states dropdown. Simply select from the options in the structure section and set unique styles for that pattern that will apply across your Collection List.
For example, say you want to give a list of teammates an alternating background color. Simply pick odd or even, set a unique background style, and boom: that’s it, you did it.

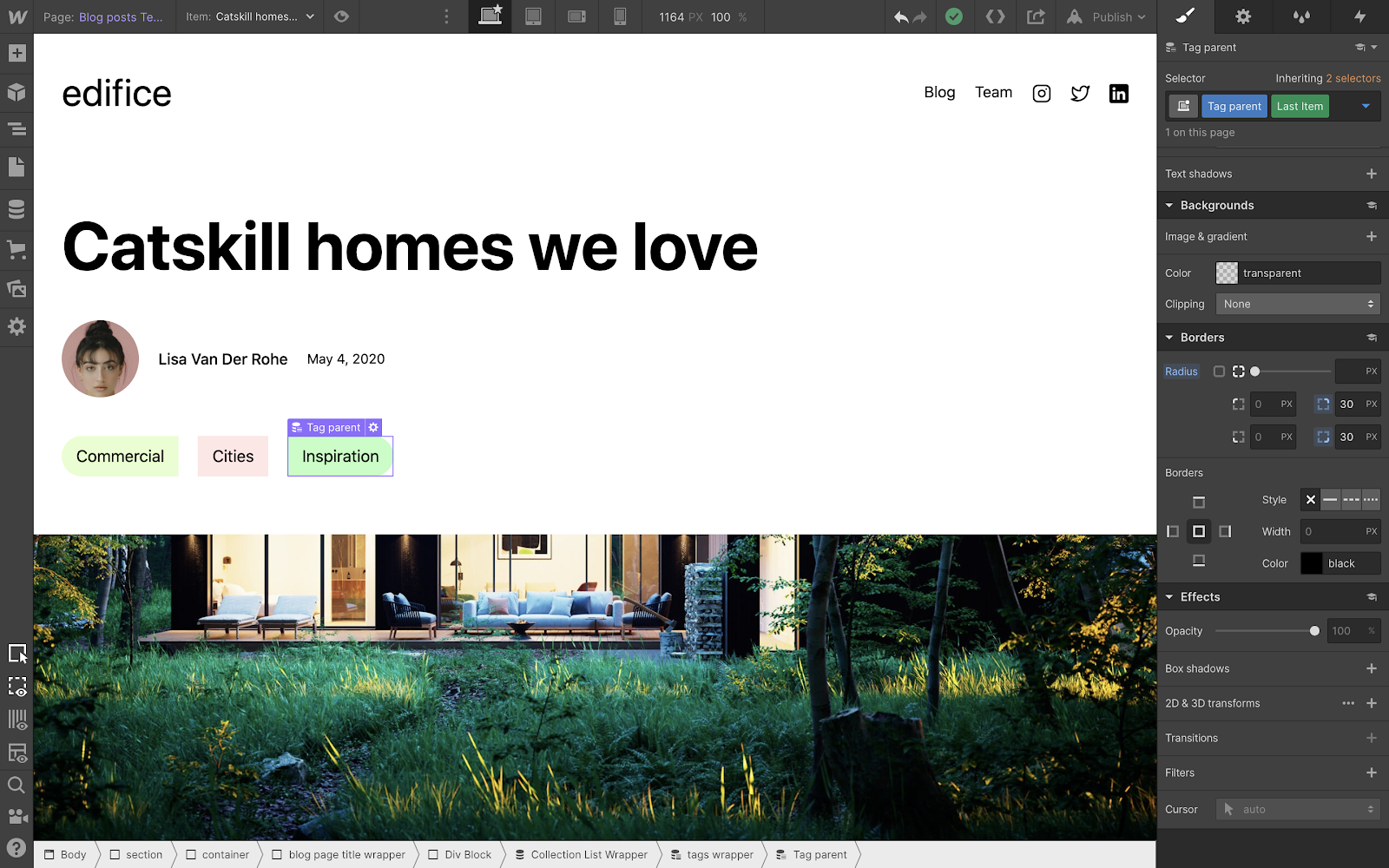
You can also use the first and last option to style common UI patterns like breadcrumb navigation, or a list of tags on a blog post.

Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.