In case you missed it, here’s a look at everything we shipped and announced at this year’s Webflow Conf in San Francisco.
For those who were able to tune in to this year’s Webflow Conf (whether online or in-person), thank you so much for joining us. Events like these are our chance to get together, celebrate, and reflect on the growth we’ve seen in our community and business over the past year — as well as to look ahead to where we’re going.
As we move toward the close of 2022, we’re grateful for the growth we’ve seen over the past year — from emerging freelancers and agencies all the way up to global organizations like The New York Times, PwC, NCR, and Yahoo — and are excited to share where we’re focused next.
Let’s take a look at everything we announced at Webflow Conf in the following focus areas:
- Deepening the power of visual development. Pushing the frontiers of visual development and broadening the possibilities of what can be built with Webflow.
- Continued investment in Collaboration. Improving workflows and admin controls for the growing teams using Webflow and the agencies and freelancers that support them.
- Elevating our community. Creating simplified and better organized channels for our community to help grow resources, apps, and connections.Deepening the power of visual development
Deepening the power of visual development
The first area we’re focused on is continuing to deepen the power of what you can build (and how you build) in Webflow.
From the launch of our visual CMS in 2015 to the launch of Ecommerce in 2018, we’re always striving to introduce new building blocks that let you take on new projects and use Webflow in new ways — and the following announcements build on this goal.
Evolving “Symbols” to “Components”

As our customers and the sites they build continue to scale, we’re reinvesting in Webflow’s design system tooling in a major way with a new set of controls (and a new name) for our Symbols feature.
As we’ve previewed in past coverage of improvements to Symbols, today, we’re evolving “Symbols” to “Components” to reflect the new power and flexibility we’re adding for this feature and to set the stage for future improvements.
Today, we announced three major updates and improvements:
- New on-canvas controls allow you or anyone on your team to easily edit content directly on the canvas. Additionally, you can define properties that can be modified on each instance, significantly simplifying the workflow of customizing your Components.
- Display CMS data in Components so you can reuse your Components across your different CMS Collection pages to preserve consistent designs (Support for Components in Collection lists coming soon).
- Show or hide elements in Components for even more power to customize your designs so you can adapt to different scenarios wherever that layout appears on your site.
To learn more about these updates, check out our release notes for more detailed information.
Giving developers the power of Components

We’re also launching a developer preview of DevLink — a powerful new product that lets you bring the full power of Webflow Components into your React projects. This brings the full power of Webflow’s visual design tools to millions of developers building bespoke custom applications.
Apply for access to the developer preview on our announcement page.
Scaling the CMS beyond 10,000 items

As we first announced last month, we’ve made major updates to our CMS storage architecture to support websites of unprecedented scale on Webflow for Enterprise customers — building on a year of foundational improvements to performance and content management workflows that made this possible.
This means Enterprise customers can scale well beyond 10,000, 20,000, or even 100,000+ items (and as we’ll cover below, these updates pay dividends for other content-driven areas of the product like Ecommerce and Memberships). These improvements also allow for an increased number of CMS Collections so you can have an increased number of content types on your site.
“Having the ability to scale past 10,000 CMS items on Webflow has opened up new horizons for customized, CMS-driven notary profile pages, customer pages, and other meaningful content for our partners and customers.”
Travis Benfield - Head of Development @ Notarize
To unlock higher limits for your projects, contact our sales team to start a conversation. To learn more about how we tackled this problem and what we’re working on next, read our announcement post.
Native multi-language support to come in 2023

The immediate benefits of a more scalable CMS are simple: now you can build much larger websites on Webflow. But on a longer-term horizon, our progress in scaling the CMS also unblocks a number of highly requested capabilities in Webflow, starting with native support for developing and hosting localized websites.
Though simple in concept, there are many moving pieces involved with “multi-language,” from translation creation and management to the actual design of your site as it appears in different locales. As we approach this problem, we’re thinking holistically and asking ourselves, “What’s the most Webflow way to approach multi-language?”
For us, that means making sure customers can customize the design of their websites for each language natively, right in the Designer — from updating styles per language to localizing images (and alt text!), all the way down to translating CMS content.
And for customers that already have established translations workflows, we’re developing APIs that let existing partners connect directly to Webflow or allow you to build direct connections to your translation management systems so you have the flexibility and freedom to manage languages in the way that works best for your organization.
There will be multiple releases that build upon one another as we continue to improve our initial offering on this front. Multi-language support is a top priority for 2023, and we’ll keep customers updated as we open early access and approach a public launch — stay tuned.
Higher product limits on Ecommerce plans
In a similar vein, thanks to the new architecture we built to enable further CMS scalability, we’re also now able to support larger ecommerce sites on Webflow.
With this in mind, we’re excited to share that as of today, new and existing Ecommerce customers can benefit from increased ecommerce item limits on their site plans:
- Ecommerce Plus increasing from 1,000 to 5,000 items
- Ecommerce Advanced increasing from 3,000 to 15,000 items
To learn more about how these changes are being rolled out, check out our release notes on this announcement.
Memberships now in open beta — with increased limits

Another area where our investments into scalability are paying dividends is in Memberships, which has been in beta since this summer. During this time, we’ve been excited to see early adopters finding success building custom member portals, online courses, and more.
Today, we are excited to announce that Memberships is now in public beta, available to all Webflow customers right in the Designer. Additionally, thanks to our CMS scalability work, we’re raising the limit on the number of members per site to 20,000, so you can scale your communities even further.
Check out our release notes to learn more about the full feature set and our roadmap to GA.
Continued investments in Logic

In September, we launched Logic in beta, bringing the power of automation natively in Webflow. Our customers are already using Logic in creative ways, including precise lead routing, user generated content, candidate tracking systems, and more.
During the Logic beta, we’ve seen a lot of traction from customers who are automating critical marketing processes and connecting with third party services, all within a convenient, single platform. At the same time, we’ve uncovered complex interdependencies between Logic and our other native systems, and we’re focused on improving reliability before we release Logic more broadly.
Looking forward, we remain focused on delivering a flawless flow-building experience, expanding integrations with native Webflow capabilities, and simplifying connections to third-party systems. To join the beta, sign up here. And to stay up to date and see examples of how community members are harnessing the power of Logic, join our beta community.
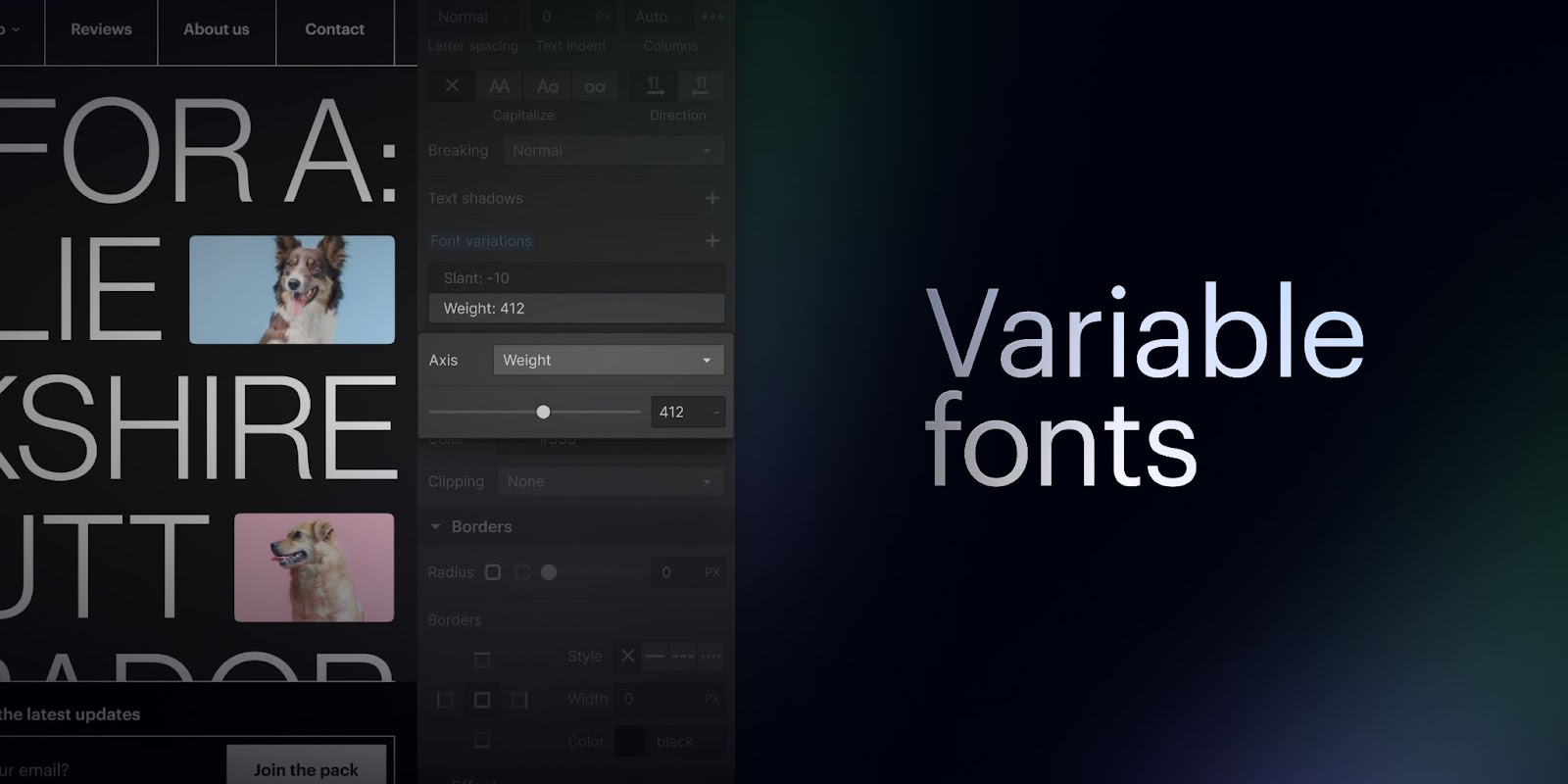
Variable font support coming soon

One of the more exciting features we’re adding to the Designer soon is variable font support, which is late stages of development and will be going live soon.
Variable fonts give designers a new level of control over type by allowing you to set properties like font weight and slant on a sliding scale, as opposed to being restricted to set values determined by the type designer. And because all these properties are contained in a single font file, variable fonts are often lighter files than their traditional counterparts, which require loading multiple font files for a project.
So how will it work? When you’re working with a variable font, you’ll see a new option within the typography section of the style panel that lets you fine tune the different properties available for that font. You’ll also be able to control how these properties change and transition on hover, as well as in more advanced interactions and animations like mouse movement and scroll.
Look out soon for the release of variable fonts in Webflow — and in the meantime perhaps, join us in browsing for free variable fonts to use on your next project.
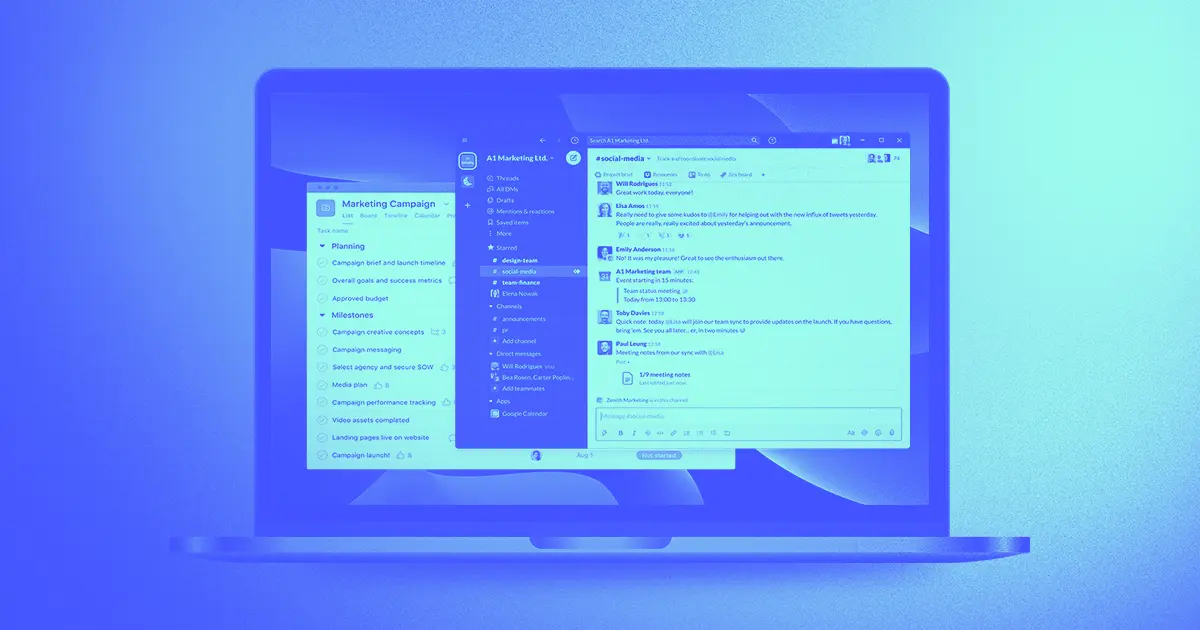
Continued investment in collaboration
Teams in Webflow come in all shapes and sizes, and over the past few years, we’ve been investing heavily in improving the workflows and power of what teams of all sizes can achieve together on our platform.
From the foundational improvements we made to collaboration within the Designer last summer, to the introduction of simplified team building and new roles and permissions earlier this year, the following announcements build on this focus area for everyone – from emerging freelancers to our largest customers.
Agency or Freelancer Guest role coming later this month

As we announced in September, our new Freelancer and Agency Workspace plans are designed with full-time Webflow professionals in mind, and a crucial piece of these plans is making it easier (and cheaper) to “drop in” to a client’s Workspace without requiring clients to pay for an additional seat on their team (or resort to sharing login credentials).
“As a Webflow Expert, I'm always trying to make things easier for my clients. The new Agency or Freelancer Guest role allows me to start working on my client's website much faster, removing the need to have to coach them through site transfers or licensing changes.”
Emmett Armstrong – Webflow Expert @ OnRamp Data
The Agency or Freelancer Guest role does just that, and as we announced in our keynote, we’re in the very final stages of development and will be releasing this feature within the coming weeks (Update: this feature has released, check out our release notes for more information).
Control who can access different sites in your Workspace

The Agency or Freelancer Guest role is just the first step to make collaboration between freelancers, agencies, and their clients more powerful in Webflow. Early next year, we'll release site-specific access, which will allow large teams (customers on Agency, Freelancer, or Enterprise Workspace plans) to control which sites invited guests can access.
Site-specific access will also enable Enterprise customers and Enterprise Partners to choose which sites internal teammates can access, providing additional security and control to the way large teams work in Webflow.
(Update: Site-specific access will come later than planned. We've prioritized another exciting and highly-requested collaboration feature that will be coming in early 2023, with site-specific access still on the roadmap for later in 2023.)
Design in parallel with page branching

Today, we’re making it easier for design teams to build sites faster and safely explore new designs with page branching — a new feature that allows multiple designers to work on separate pages at the same time.
“We’re currently working on a website redesign with a team of 6 developers, and the timeline for the project is really short (2 months). With page branching, we're able to have the entire team working in tandem, which will allow us to be much more efficient and meet this deadline.”
Matthew Gummow – Web Development Manager @ Lookout
Page branching is available today for Webflow Enterprise customers and Enterprise Partners. To learn more about how this feature can impact your team’s workflows, check out our release notes, tune into our webinar on December 8, and get in touch with our team for a demo.



















Missed Webflow Conf 2022?
Catch up on all of the sessions right now on Webflow TV.
Elevating our community
The Webflow community is unique in a number of ways but what always stands out is our community's passion to build and learn together — and the number of inspiring sites, products, services, and stories that have been created as a result.
Today, we announced a number of features to help channel the creativity and expertise that our community is putting out in the world, while creating even more new opportunities for those building businesses on Webflow.
Introducing Webflow Marketplace

Today, we’re thrilled to introduce Webflow Marketplace: an all-new home for all of the products and services you need to bring your website to life — from project support and leading Webflow Experts, to design inspiration from the latest sites launched in Webflow.
In addition to creating a one-stop shop for the Webflow products and resources you already know and love — like Templates, Made in Webflow, and Webflow Experts — the Marketplace provides three new ways to help you and your team go from a blank canvas to a powerful, published site, faster than ever before.
- Build faster with Libraries. Available in beta, Libraries are flexible collections of website layouts designed by top Webflow creators. With Libraries, you can quickly build amazing sites with the design expertise of the community, right in the Webflow Designer. Launching today with over one thousand layouts across 10+ libraries, these collections are built by the teams at Relume, Finsweet, Flowbase and more.
- Extend and enhance Webflow’s core functionality with Apps. Also available in beta, Apps unlock powerful new functionality for your Webflow sites, such as dynamic filtering, powerful new Ecommerce workflows, and improved collaboration workflows for teams — available today with apps built by leaders in the Webflow community such Jetboost, Monto, and Nocodelytics.
- New ways to find and hire Webflow Experts. Finally, we launched an updated Webflow Experts directory and a brand new matchmaking experience, making it easier than ever to find the right Webflow agency or freelancer to support your next project.
New opportunities for your Webflow business

The Webflow Marketplace also creates a number of new opportunities for the entrepreneurs in the Webflow community to put their expertise to use and grow their business alongside Webflow.
- New ways to promote and distribute your products and services. The Marketplace plays a critical role in our ongoing commitment to making Webflow creators, developers and Experts more successful on our platform. With updated Creator profiles and a centralized home for all Webflow products and our services, we aim to drive more leads, installs, and purchases for your Webflow products and services — whether you’re creating Libraries and Templates or are a full-service agency.
- Updated developer documentation and support. We know that Webflow Developers have often been left to fend for themselves, so we’re excited to launch an updated developer site that not only contains all the reference materials you need, but also new user guides, code samples, and support channels for the developers in the Webflow community.
- Build your own Webflow App. Starting today, we will be accepting submissions of OAuth applications for the Marketplace. Built using our existing Webflow APIs, all Apps will be reviewed and approved by the Webflow team before landing in the Marketplace. Learn more on our developer resources website.
Finally, thanks again to everyone who joined us — and more importantly, thanks for being a customer. We’re excited for what’s ahead and grateful to have the support and partnership of all our customers and our community along this journey.