At the halfway point of the year, we’ve continued dreaming big, shipping often, and delivering impactful product features for our community.
In March, we gave you a detailed recap of our product launches for the first three months of the year. Now, we’re excited to release our second installment to get you caught up on everything that we’ve launched since.
In the second quarter of the year, we’ve focused on features dedicated to reducing barriers, empowering creatives, and helping you build and iterate faster without technical constraints.
Here’s an overview of what we’ve released:
- Memberships Beta
- Made in Webflow
- Limited Designer Role
- WebP support and built-in conversion tool
- CMS Quality of Life Improvements
- Features to design powerful web experiences
Let’s dive in.
Your audience, right in Webflow

At our conference in 2021, we asked — what if you could own your community as easily as you could create a website? And more importantly, what if we made building it as powerful and seamless as building everything else is in Webflow?
Enter Webflow Memberships.
After over 6 months of working closely with our community, we opened up the beta of Webflow Memberships in June.
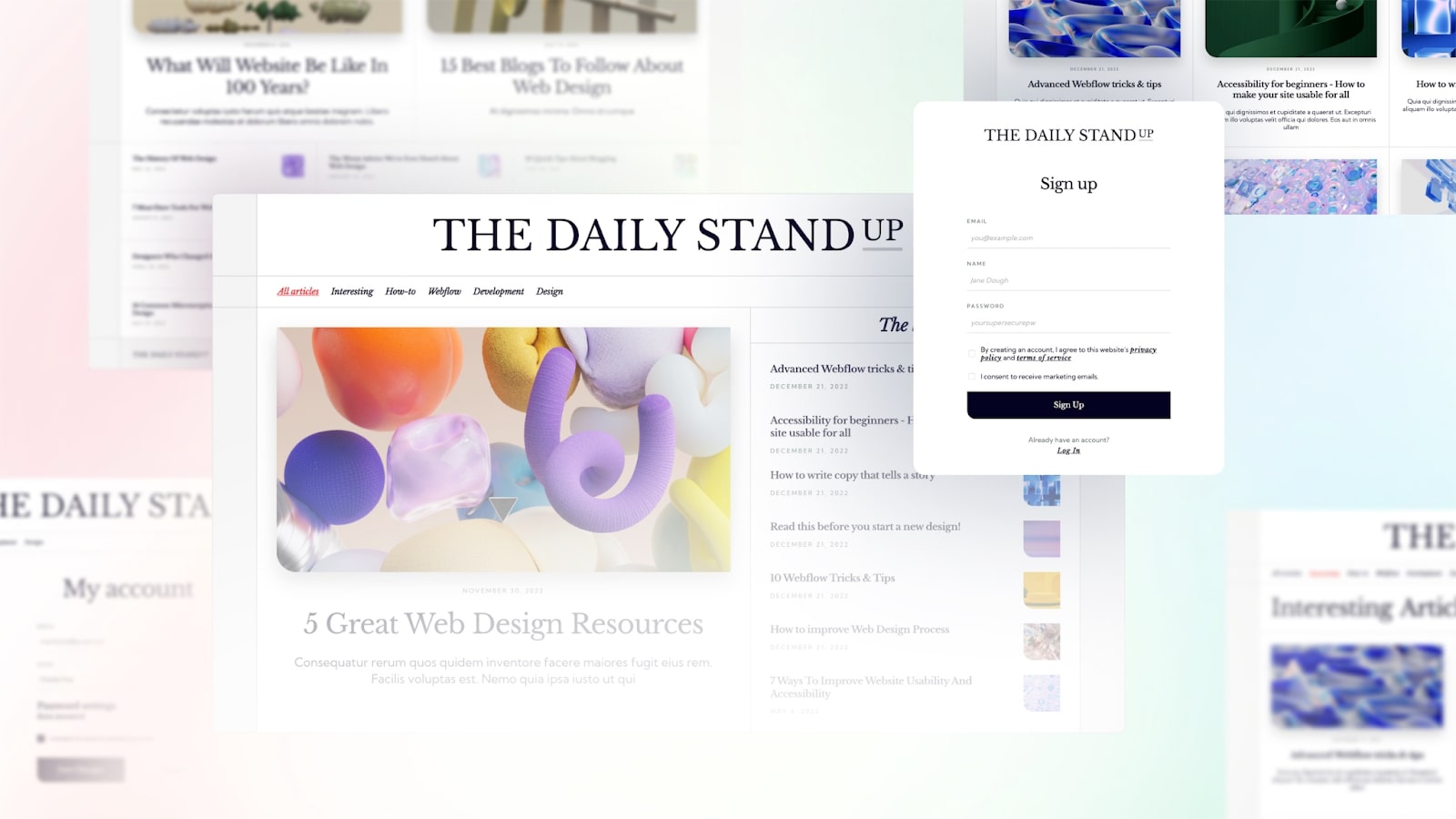
Now you can now create exclusive, branded experiences for your customers and community directly in Webflow. With Webflow Memberships in beta, you can expect to:
- Create subscription experiences: with customizable access groups, different subscription tiers, and allow your members to choose from a range of billing options.
- Flexibly manage your members with a centralized admin dashboard, native lifecycle emails, self-serve account management by your members, and custom form data fields.
- Have an extensible and reliable setup for all of your needs with server-side rendering that enables your data to live safely in Webflow, and a Users API that allows you to connect member data with other systems like a CRM.
Since its launch, Webflow Memberships has been a vital part of many Webflow customer’s technology stacks. For NoCode Kids — a program and organization dedicated to teaching children about building with no-code tools — Webflow Memberships helped the team build out a custom experience for the NoCode Kids online platform.
As Glenn McWhinney, co-founder of NoCode Kids puts it: “With Memberships, Webflow lets me design and build custom experiences exactly the way that I need to. Even as a beta, Memberships is powerful — as I always expect from Webflow, it just works!”
We can’t wait to see what you create!
Memberships inside @webflow is such a powerful feature ⚡ Although it's still in the early phase, this will allow us to serve even more clients and do more projects with Webflow. 👏
— Cédric Moore (@cedric_design) July 11, 2022
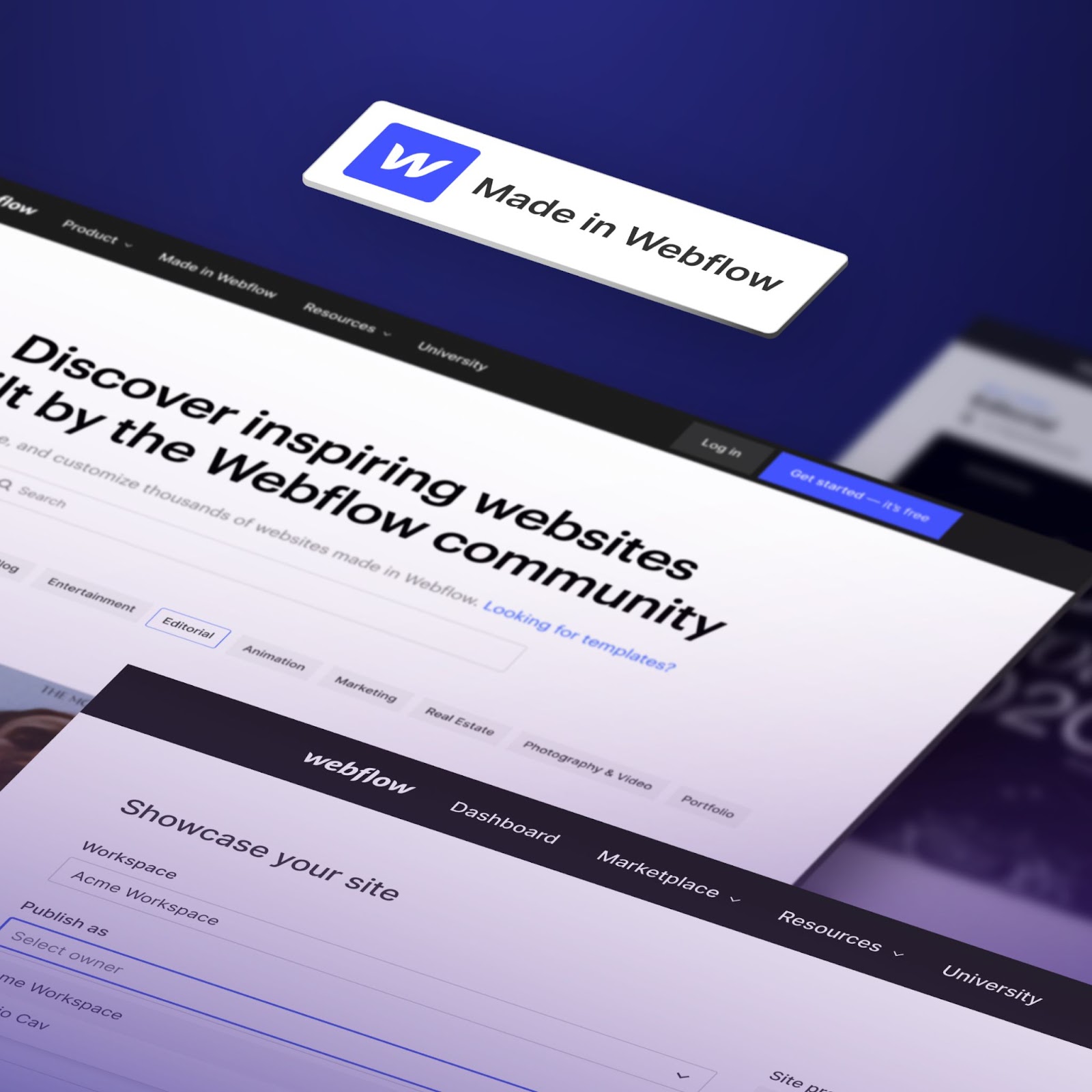
Introducing Made in Webflow
Throughout the years, we've loved seeing projects built by the community in the Webflow Showcase.

We wanted to create a more robust experience for our community to show off their work, get inspired, clone projects, and learn from others. With this in mind, we rebuilt the Webflow Showcase and launched it as Made in Webflow in June.
With this relaunch, Made in Webflow creates a cleaner, and more streamlined experience for any Webflow user to share their work. More importantly, it lays stronger technical foundations for new and exciting features which are coming soon!
Ooo I am loving the new look!
— Sydney Vanderwood (@syd_vand) June 20, 2022
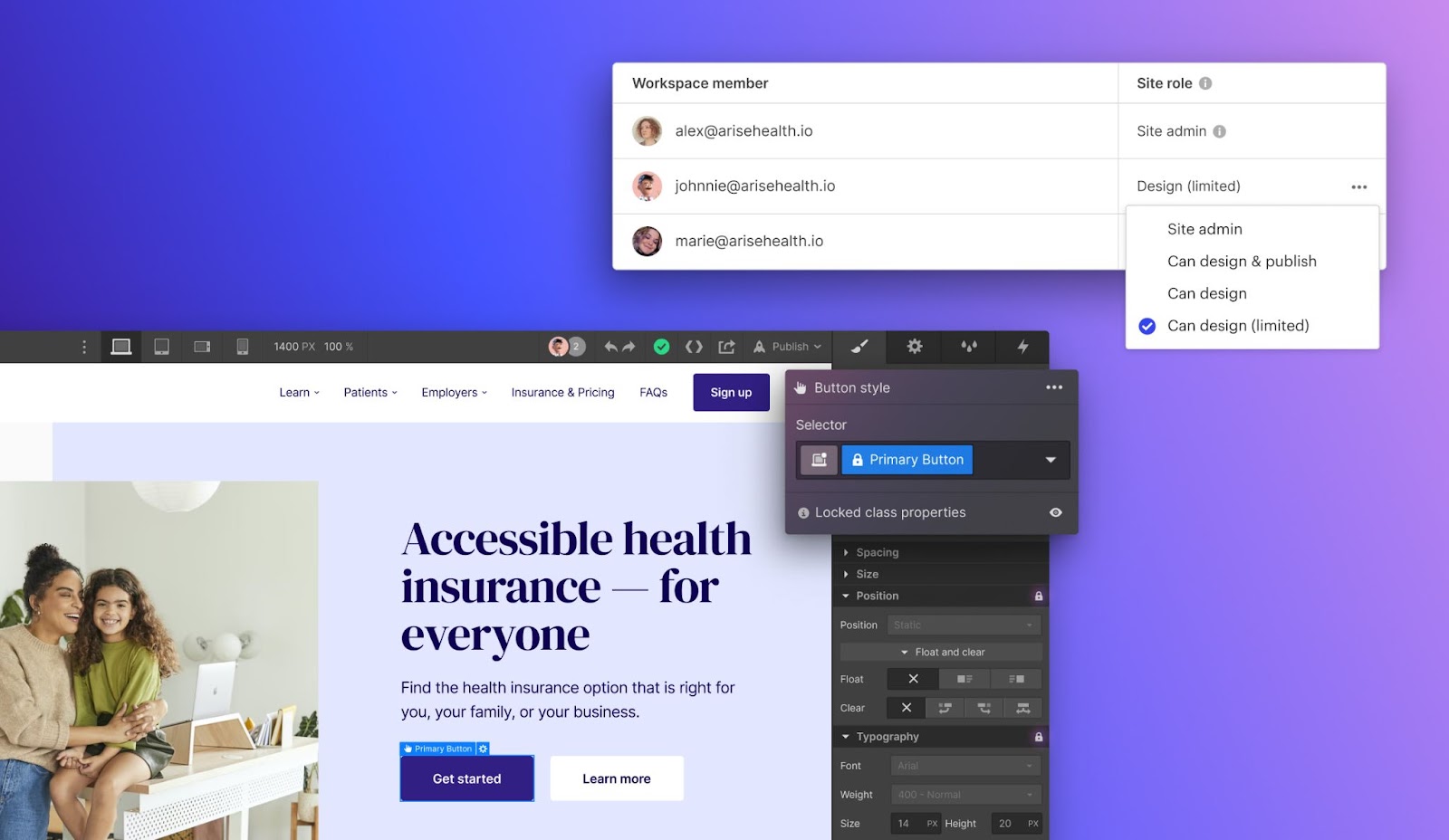
Invite teammates to safely build pages with existing classes and symbols
When you work on a team, you understand the importance of different teammates having different roles and levels of access. By doing so, you reduce the risk of anyone making changes that can break the design of your site.
With this in mind, we introduced the limited designer role for Webflow Enterprise customers and Enterprise Partners on Workspaces.

Teammates with this role can build pages safely using existing designs, while restricting them from modifying existing classes and symbols.
“This new role has empowered our digital marketers to build the landing pages they have in mind, without the risk of having unwanted design changes spread unintentionally to other pages.”
- Product Leader at Dormakaba
Now, you can protect your site and prevent any accidental modifications — and more importantly allow your team to build with confidence, without any fear of breaking or changing the site.
To get started, and to learn more — check out our full feature announcement.
“The limited designer role has been a game changer for our organization. We’re able to onboard new designers quickly without having to worry about any hiccups as they become acclimated to Webflow and our design library.”
- Darren Helton, Director of Marketing at Linden Lab
WebP support and built-in conversion tool
The wait is over — WebP images are now supported on Webflow. Instead of using heavier file formats like JPG or PNG, WebP is light and compact — enabling your site to load faster and rank higher in search engines while maintaining the same quality.

And that’s not all — to make it easier for you to modify your existing images on your site to WebP, we’ve introduced a built-in WebP conversion tool. To get started, simply select your images in the asset manager, and then click the compress button at the top of the panel — it’s that easy.

To troubleshoot or get step-by-step instructions, check out our WebP Conversion Tool micro lesson on Webflow University!
Creating a more efficient CMS
Since our launch earlier this year, we’ve been dedicated to consistent updates to the Webflow CMS, to make working in it even more frictionless than before.

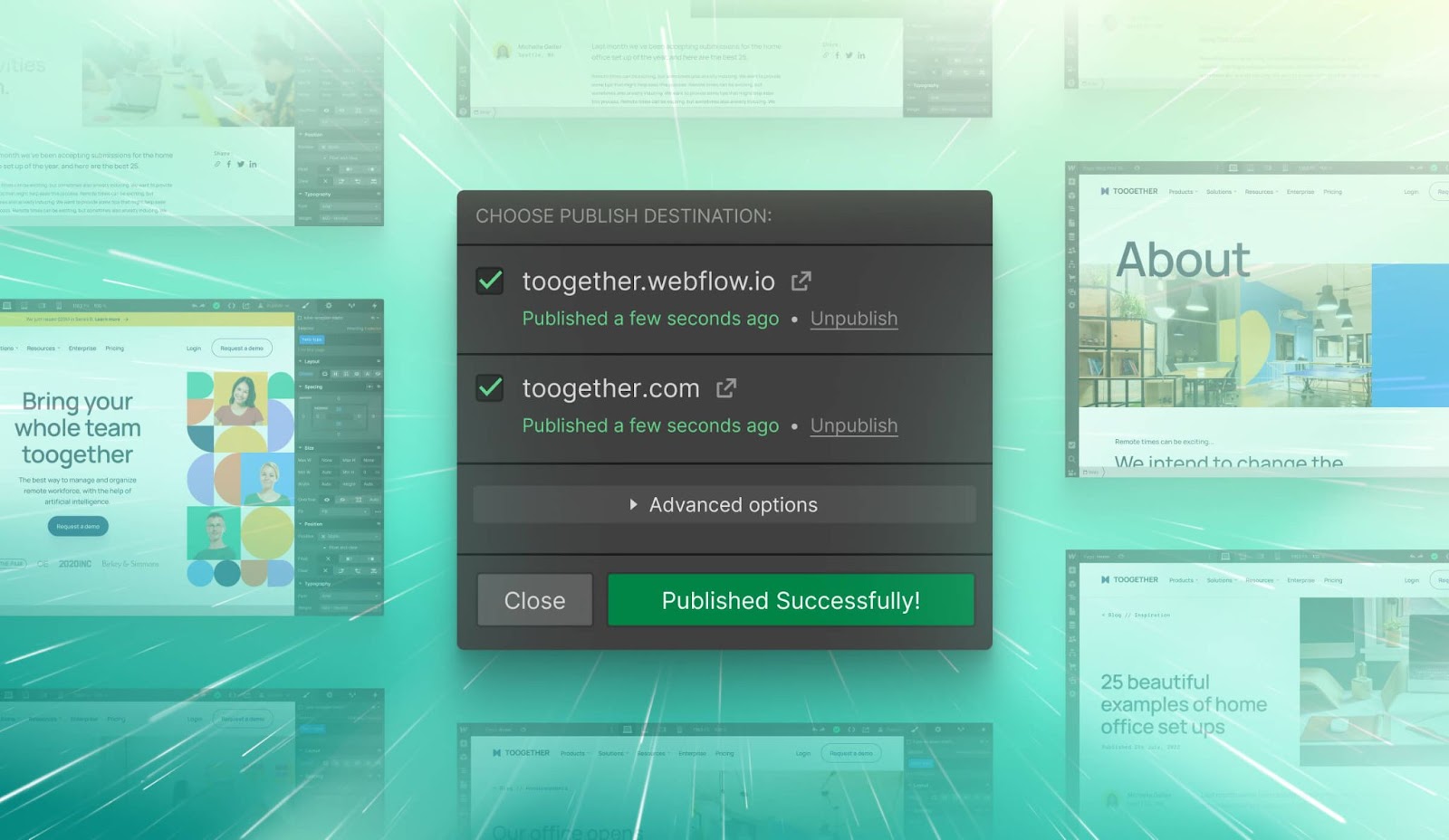
Recently, we’ve improved the publishing speed of content-heavy projects. Now you can expect to see a dramatic increase in publication speeds for your content-heavy site.
We’ve also introduced the capability to unpublish individual CMS items instead of having to republish your entire site. This will enable you and your team to move quicker and work more efficiently when organizing your item collections.
Finally, we’ve updated our TLS hosting configuration to support TLS 1.3 — the most secure encryption protocol for modern browsers. This means that anyone who visits your site will connect quicker and have a more secure connection.
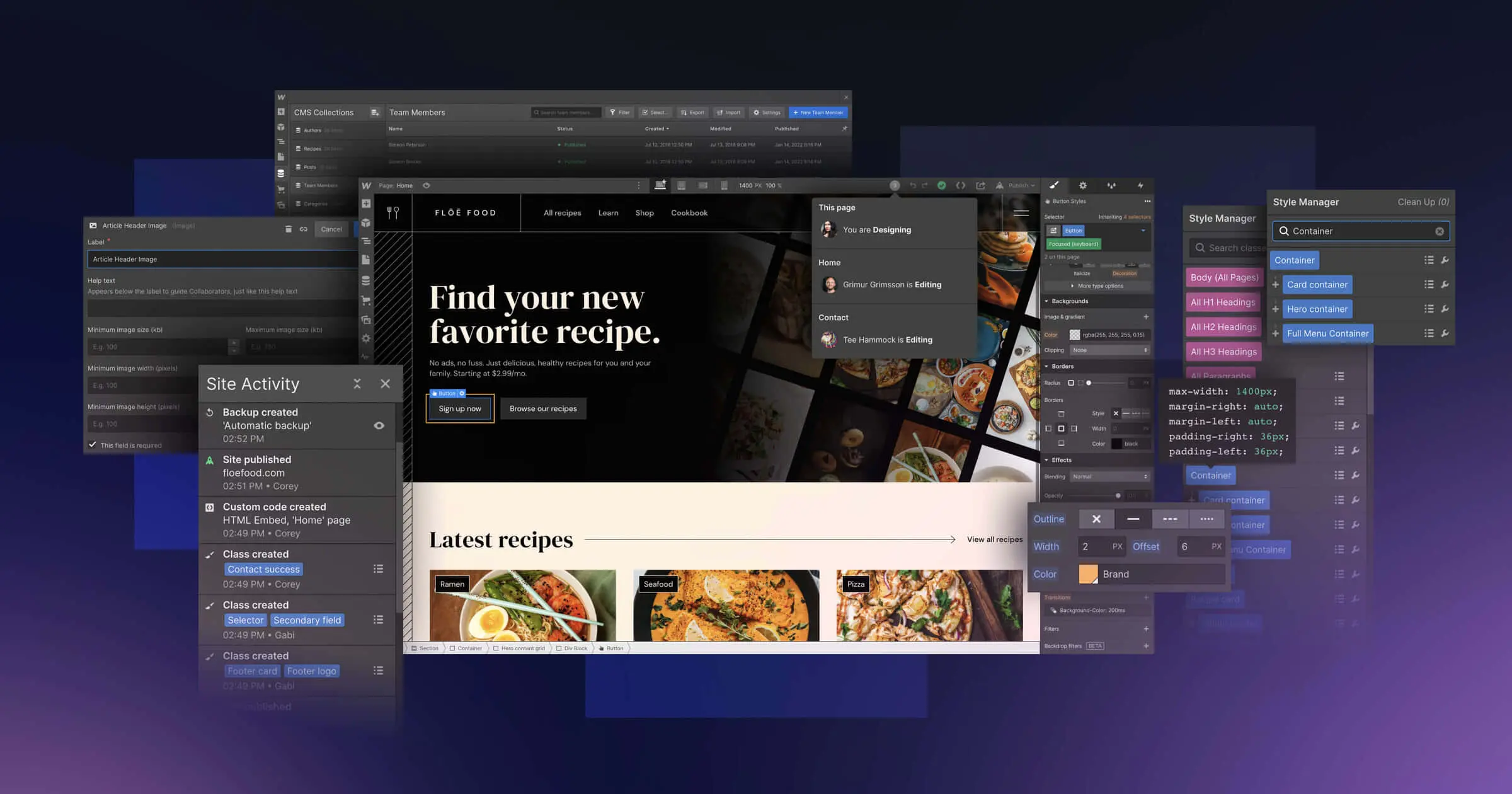
Design powerful web experiences
We’re focused on continuing to bring power into the Webflow Designer — with features that have the best practices built in. In the most recent months, we’ve launched a slate of powerful features to help you do just that.

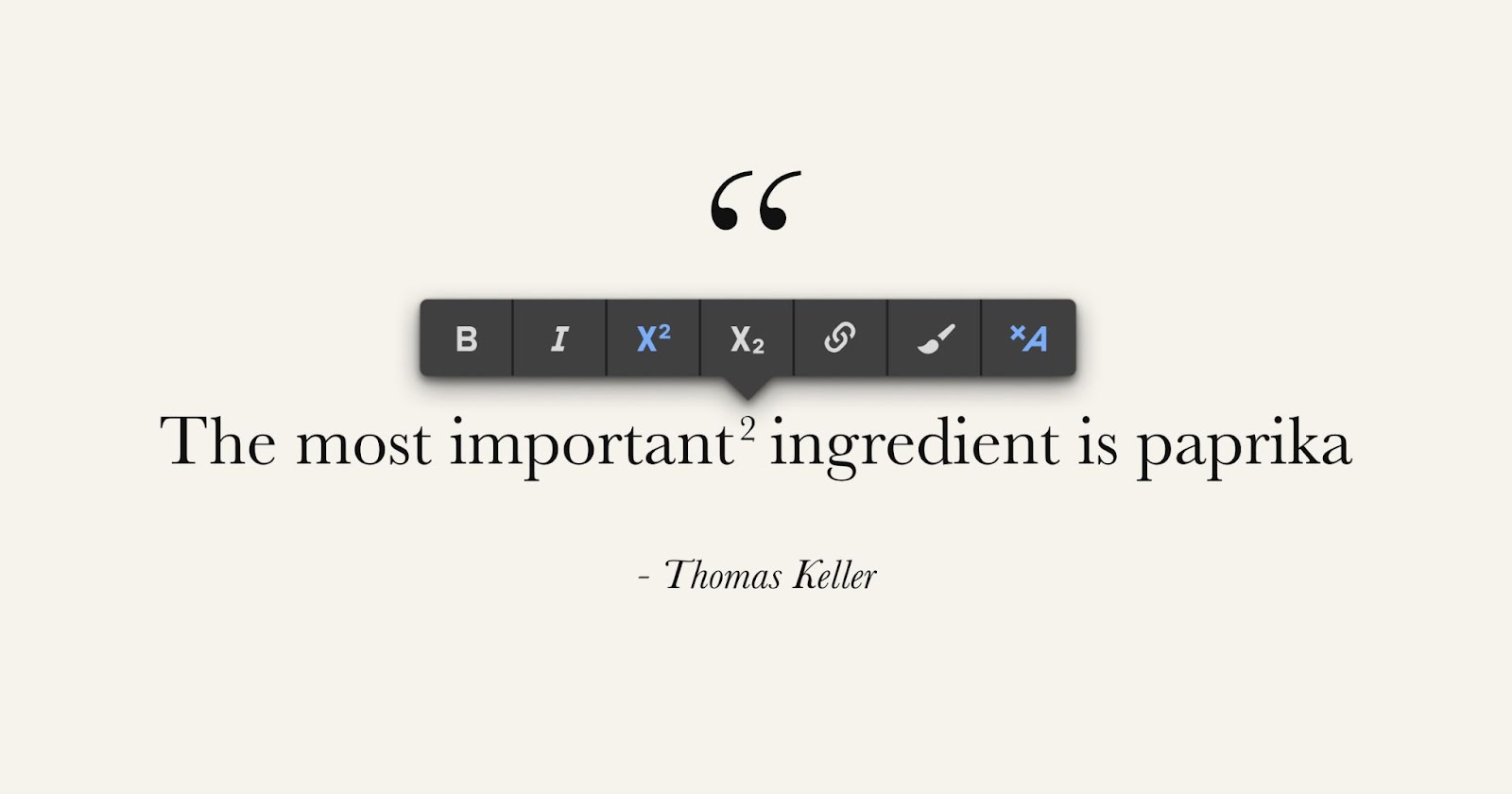
For starters, you can now apply superscript and subscript formatting to your text. Prior to this, adding this type of formatting required a complicated, custom code embed or CSS workaround. Now, you can directly apply it in the Designer via the style text field or Editor via the rich text fields — it’s as easy as a click away.
We’ve also introduced the ability to adjust gap space between elements in Flexbox layouts. Instead of having to include extra margin and padding manually, you can now modify the gap of a CSS flex layout from the layout section of the Designer, just like you would with a CSS grid.
Create a better reading experience for your users with our Text Zoom Preview feature. Now, you can preview layouts with different text sizes — natively in the Designer — so you can get a full 360-view on how your site looks for users using text zoom.
Our Play/Pause Background Video enhancement feature now allows you to add a “play/pause” button to background video elements on your site and customize it with options to loop and autoplay. For users who have the “prefers reduced motion” setting set in their operating system, background video will now pause automatically.
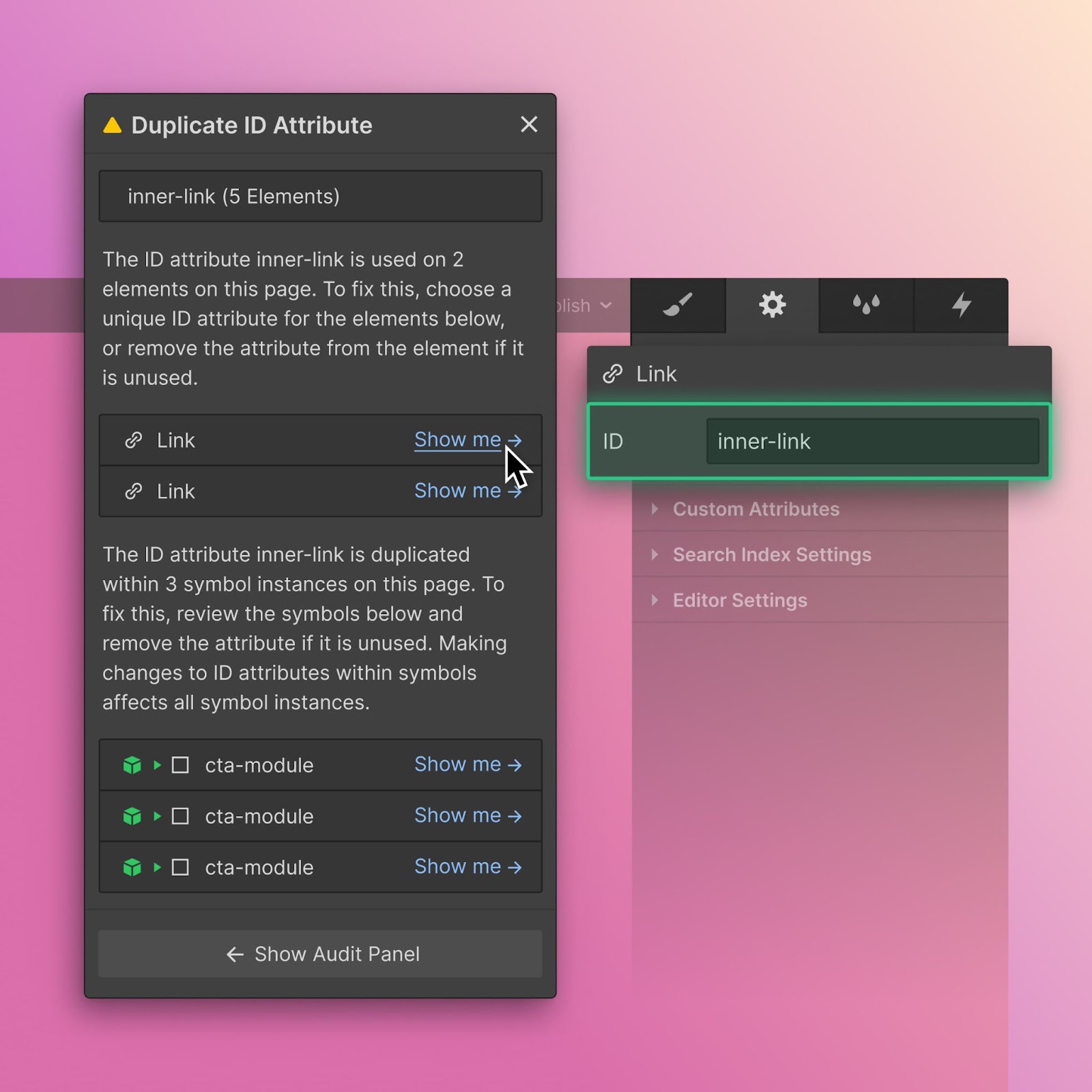
Finally, beyond design features and capabilities, we’ve also introduced a feature that ensures each element's unique identifier (ID) on your site is in fact unique across your entire website.

Our new Duplicate ID Audit feature allows you to use the audit panel to detect ID duplications within symbol instances — helping you identify and avoid any potential bugs easily and quickly.
Get up close and personal with our latest features
When we build at Webflow — we’re always looking to create features and products that help you build incredible websites. What the community has been building has been nothing short of awe-inspiring, and we can’t wait to see what you do with this new slate of features.
Come celebrate with us and the rest of the Webflow community at Webflow Conf 2022 in San Francisco from Nov. 9-10. Whether you join us IRL or virtually, we’re so excited to share with you our latest and greatest features, and have you connect with Webflowers from across the world. Register today!
And don’t forget, for the most up-to-date overview of what we’ve released — check out our Updates page.



















Join us in November
From November 9-10, we’re bringing together the makers, creators, and visionaries behind the world’s greatest websites.