Image resizing often results in blurry, pixelated alterations — but not with vector art.
Vector art allows graphic designers and visual artists to manipulate and scale images without losing resolution. It’s the math-based solution to that long-standing design problem: low quality after resizing.
What’s vector art?
Vector images are created using mathematical algorithms embedded in software programs that establish points on a grid that can be scaled up or down. Designers use vector files to create vector artwork and illustrations, such as advertisements, video games, and static images. They can modify, resize, and scale these vector images without resolution loss. This contrasts vector art’s predecessor, raster graphics, which used colorized pixels and had a fixed size, making them less versatile across mediums.
In an era of smartphones and social media sharing, web designers and consumers benefit from seamlessly scalable art. There’s no loss of quality with vector art, and images transfer between various devices so users enjoy a better, more cohesive experience. Vector art’s high resolution and scalability also reduce bounce rates from visitors seeking higher-quality or faster-loading images.
Before diving into the types of programs used to create vector art — and the file types that support it — it’s helpful to understand how designers and illustrators work with it.
Vector artwork by designers and illustrators
By definition, vector art combines elements of both art and design, so it’s typically created by designers and illustrators. Here are a few differences in how each type of creator works with vector art:
Designers focus on connecting overall design elements with client needs and big-picture designs. They’ll often create or use vector art to accomplish these goals, whether finishing a web design layout or using a graphic to drive conversions.
Illustrators focus less on overall design strategy and instead create individual illustrations, artworks, and graphics. When working with graphic or web designers, they’ll collaborate on designing and creating logos, branding, and illustrations.
7 commonly used vector file formats
A vector file is the form of computer graphics that the art’s created in, and vector file extensions represent the specific program where the file is made.
Here are the most common vector file formats:
- EPS (Encapsulated PostScript) is the most commonly applied vector file format. Designers use it to create high-quality images for printing, such as billboards, print ads, and marketing materials.
- SVG (Scalable Vector Graphics) is popular for website illustrations and graphics. It’s also one of the vector graphics formats accepted by the World Wide Web Consortium (W3C) as a graphics web standard.
- AI (Adobe Illustrator) files are specific to Adobe Illustrator and are the default export format from the program. These are usually raw art files eventually saved in another form, such as EPS or SVG. Illustrator allows layering, transparency, and specific fonts when creating graphics.
- PDF (Portable Document Format) files are incredibly versatile and often opened by Adobe Acrobat. While not strictly a vector graphics format, PDFs exchange documents across operating systems and devices. Saving an image as a PDF allows for easy transfer while maintaining the responsiveness of vector graphics.
- CDR (CorelDRAW) files are great for marketing materials like brochures, newsletters, and business cards because they’re optimized for print advertising.
- FH (FreeHand MX) was an Adobe program (discontinued in 2003) used for creative design, storyboarding, document production, and editing. Designers used to make vector art saved under an FH file format for Flash animation projects.
- EMF (Enhanced Metafile) files store large sets of graphical data specifications for other files. These metafiles usually contain digital graphics, mostly vector art. EMF files provide device independence by letting users transfer images while maintaining original specs.
Once a vector file is created, it can be used for a variety of design projects.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Where can you find vector art?
Many design projects use vector art because of its versatility. Some of the most common places you’ll find it are:
Poster, billboard, and logo design
Vector designs are optimal for large-format applications. No matter how much they’re resized, the images will never lose quality. From a business card to a billboard, the image looks the same.
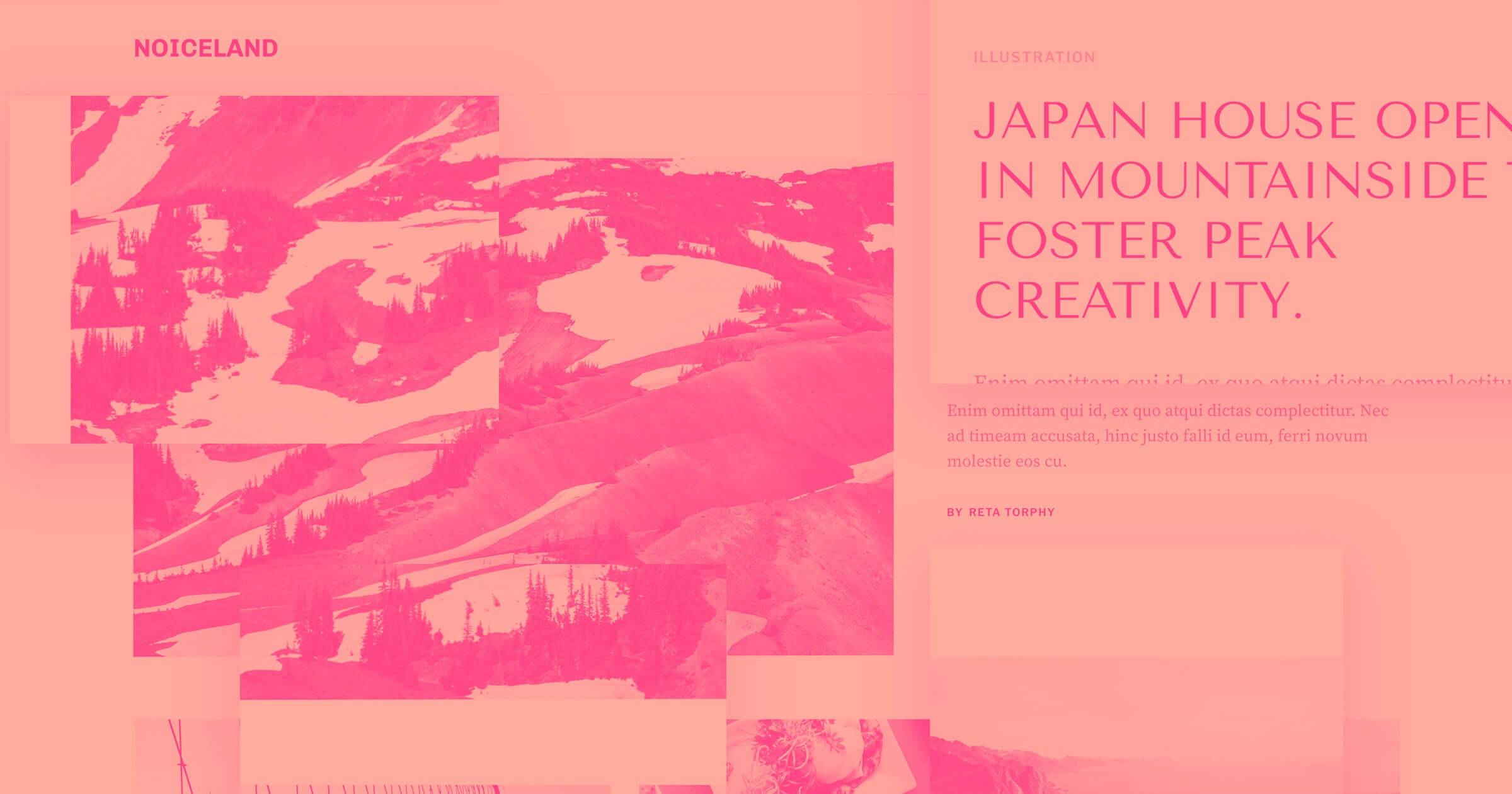
Illustration
Brands seek out artists for original work for advertising and digital materials, and social media, print, and website content all rely on illustrators for fantastic artwork. User experience (UX) and user interfaces (UI) also use illustration to enhance digital content from the user’s point of view. Using vector illustrations lets designers resize this art to fill spaces in layouts as needed.
Website design
A website or UI designer is responsible for creating and rendering vector art for the internet. This includes icons, logos, illustrations, and layout designs. The benefit of vector art for websites is that no matter what device or browser someone uses, the art scales to maintain its readability and crispness.
Video games
Video game creation requires a ton of software in the 21st century, but even Atari’s 1979 video game Asteroids used vector art. Decades later, vector art is more complex than just connecting points. Every 3D game and game engine use the fundamental mathematics of vector art to direct objects in a virtual space.
Advertising campaigns
Advertising campaigns commonly contain vector art on stickers and decals, product packaging, T-shirts, and social media images. An image format must allow designers to translate a single piece of art into different objects and sizes to retain brand consistency.
Creating vector art with graphic design programs
To understand how to make vector art, you’ll need to learn how to use the design software that creates it. Knowing the algorithms is optional, thanks to programs that do the complex math behind the scenes.
Here are a few of the most common graphic design programs to help you create dynamic vector art:
- Adobe Illustrator is a user-friendly digital art creation tool with many creative options for vector-based image manipulation.
- Sketch is a vector graphics editor for Apple’s macOS that’s mostly used for UX/UI design for mobile and web apps. The file format saves in proprietary files for use in Adobe Illustrator.
- Quark, or QuarkXPress, runs in Windows and macOS WYSIWYG (What You See Is What You Get) environments. It’s mainly used in desktop publishing.
- CorelDRAW is a pure vector graphics editor used as graphic design software to create professional vector illustrations, layouts, photo edits, typography, and template tools.
- Affinity Designer is similar to Adobe Illustrator and allows designers to create dynamic vector art using tools like gradients, effects, transformations, and real-time curve edits.
- Inkscape is a free and open-source vector graphics editor. It exports to SVG and is primarily an illustration tool.
Add vector art to your Webflow site
Vector art defines how we use images in graphic and digital design. Its applications for marketing, advertising, and web design are only bound by the algorithm that determines its points in 3D space.
Webflow’s no-code visual web development platform uses responsive designs to resize images across devices. Whether you’ve got a blog, ecommerce site, or design portfolio, showcase your images on a Webflow site without worrying about quality.