The freelancer’s life comes with more ups and downs than your average roller coaster. These tools will help you manage it all — with a modicum of screaming.
Best time-management tools
As a freelancer, time’s your most valuable asset. So a toolset that makes managing and tracking your time easy is crucial.

In “4 time management tools for teams and designers,” we discussed how different time management tools can solve different problems, and how these tools can make you a better freelancer and designer. The tools below will help you accomplish both.
Timely

Timely is a scheduling and time-tracking tool. It lets you plan your weeks in advance, plus track time (and hourly rates) for your current projects. I always turn to Timely for ongoing projects that require time-tracking, in part because it gives me a better sense of where I spent my time in previous weeks.
Harvest

One of the most reliable time-tracking tools I’ve found is Harvest. The easy-to-use UI lets you send invoices to clients right from the app. But one of its biggest advantages is its integrations with popular apps like Asana, Trello, Basecamp, QuickBooks, and more.
Of course, with Webflow you can bill your clients automatically with Client Billing, lessening the need for another tool like this.
Toggl

Though a little too simple for my taste, Toggl is one of the simplest time-trackers around. If you don’t want to bother with too much setup, or just need an easy-to-access timer, this might be your tool.
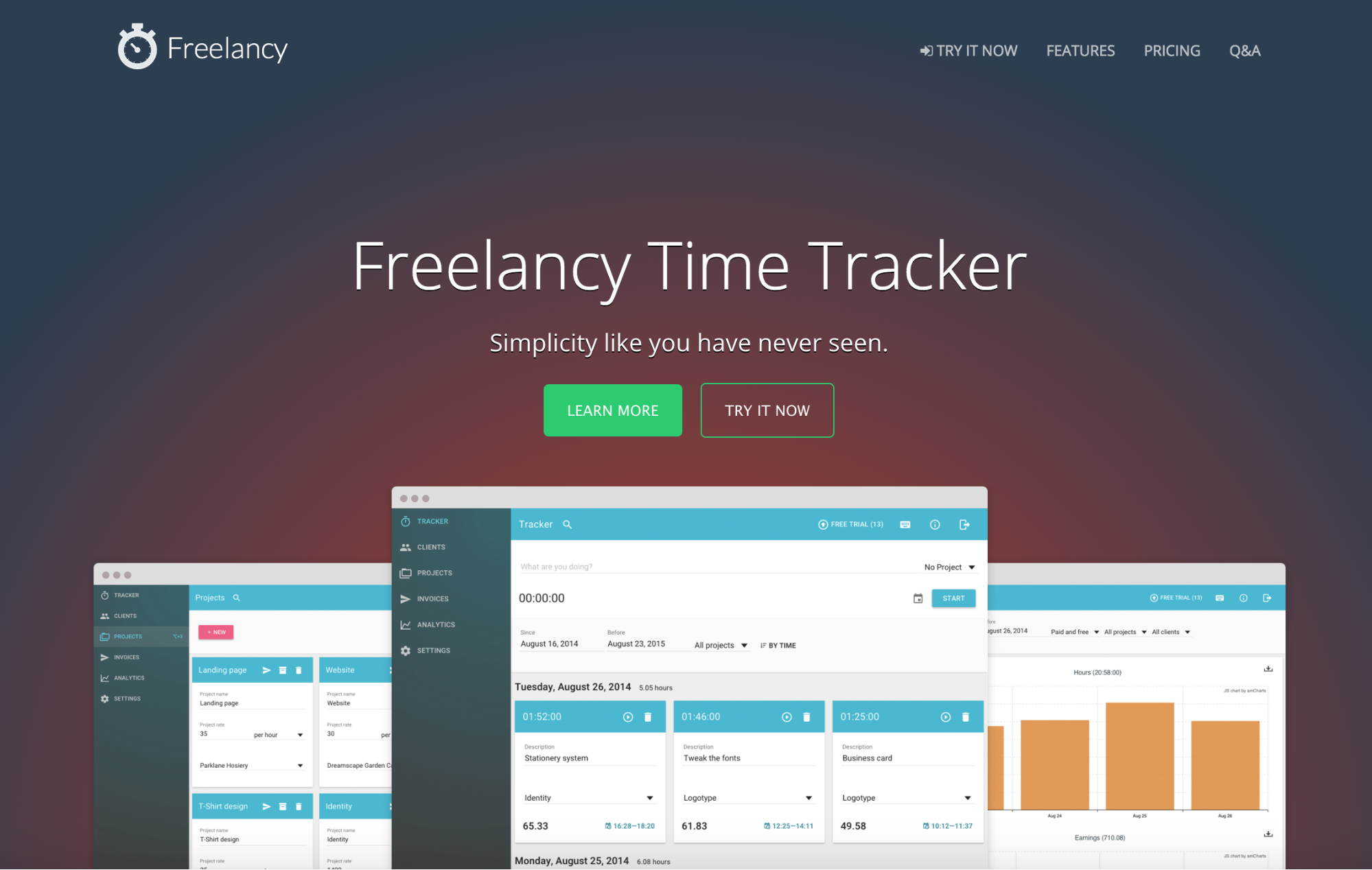
Freelancy

Where other time-tracking tools can feel too focused, Freelancy strives to be the all-in-one tool for freelancers, with time-tracking, project management, and invoicing all in one app.
Best finance and tax tools
Just like any other business, freelancers have to track their income, cash flow, and prepare their taxes (quarterly!) — all without the help of a friendly HR department.

Luckily, you’ll find plenty of tools to help you manage your finances, bill clients, and easily keep up with your taxes. While some of these tools work beautifully together, and others are just for billing and/or taxes, any of them can make managing your money much easier!
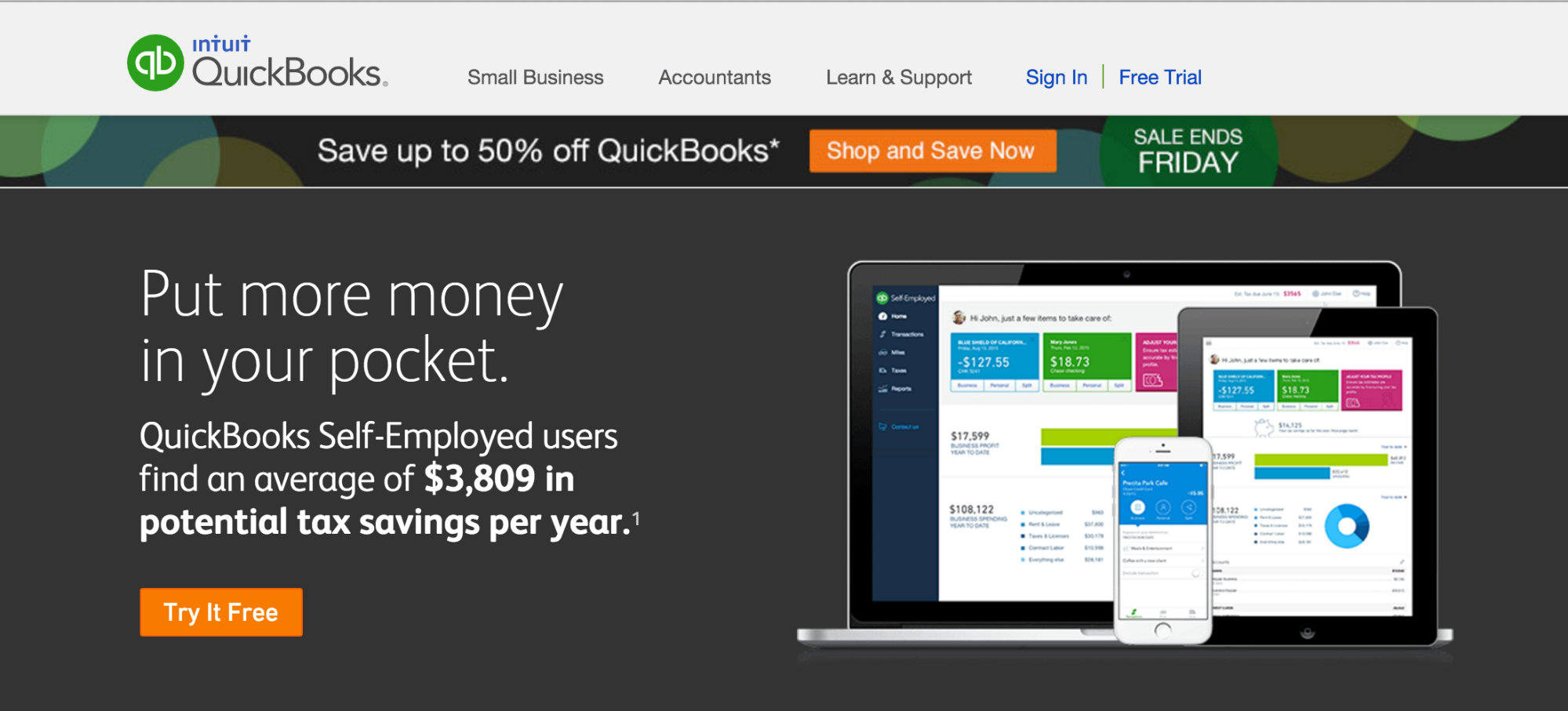
QuickBooks Self Employed

A personal favorite — and the one I rely on most come tax time — is QuickBooks Self-Employed. It lets you not only easily track income and expenses by connecting directly to your bank accounts, but also makes it incredibly easy to stay on top of quarterly taxes.
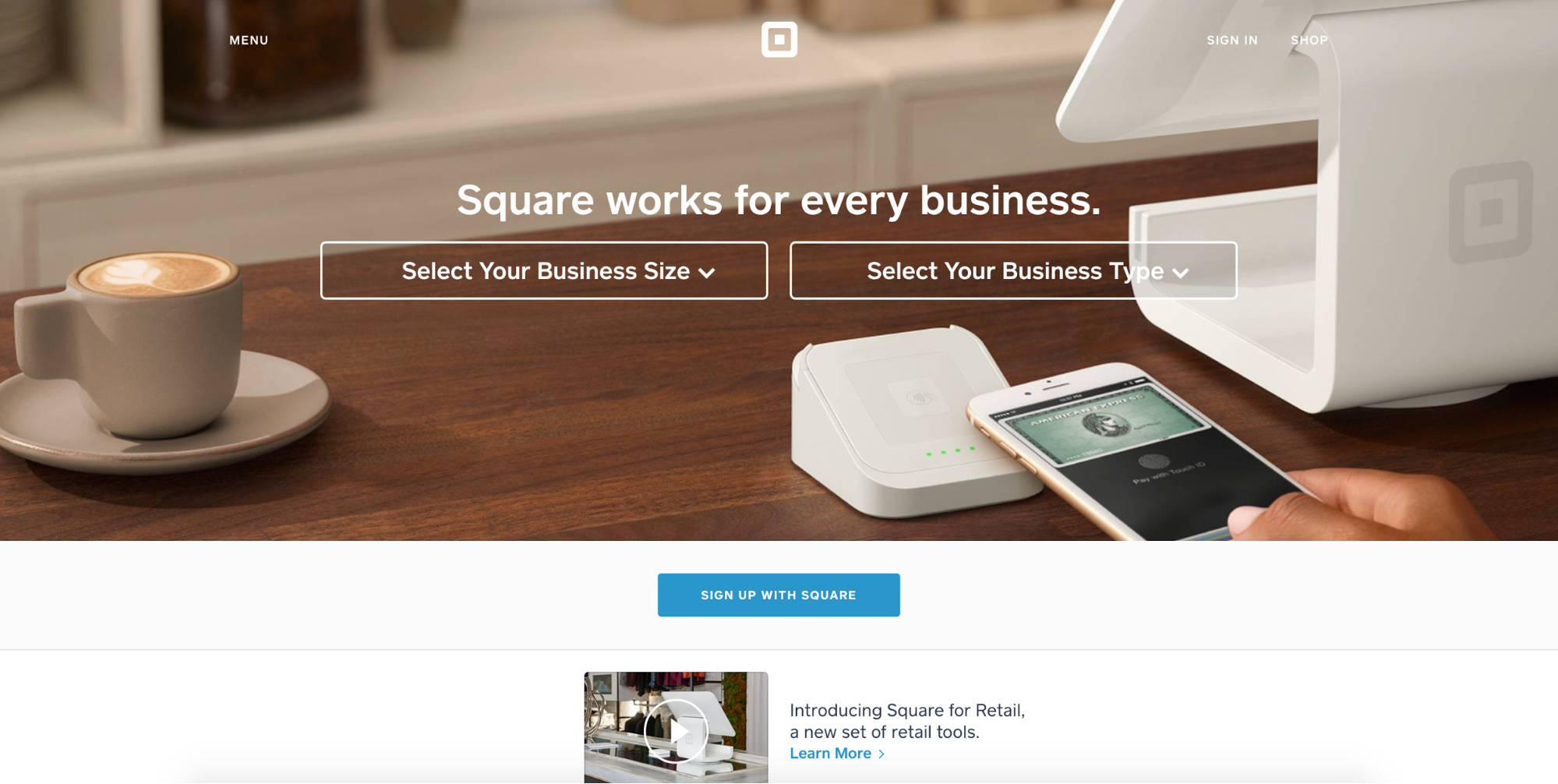
Square

Another personal favorite, and how I typically collect payment from clients, Square makes it easy to create, send, and collect payments both in person and online with a credit or debit card. There are more robust tools to manage your income, but few that make it so simple for clients to pay you (always the hardest part).
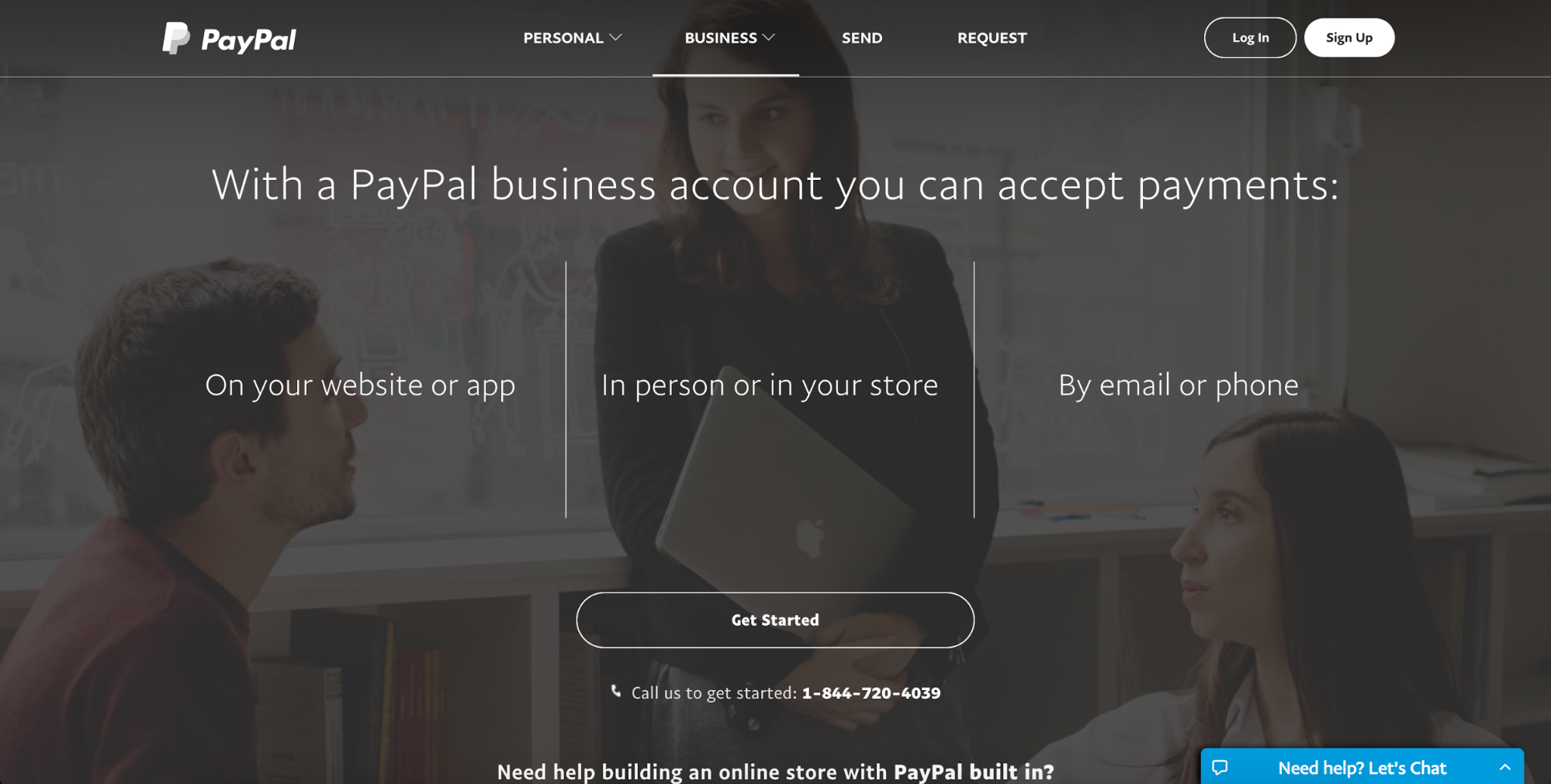
PayPal

Another long-time favorite, PayPal lets you collect payments in just about any way (in person, by credit card, via ACH, or with PayPal Credit). PayPal’s less-than-stellar user experience design has proven the only reason I choose other platforms.
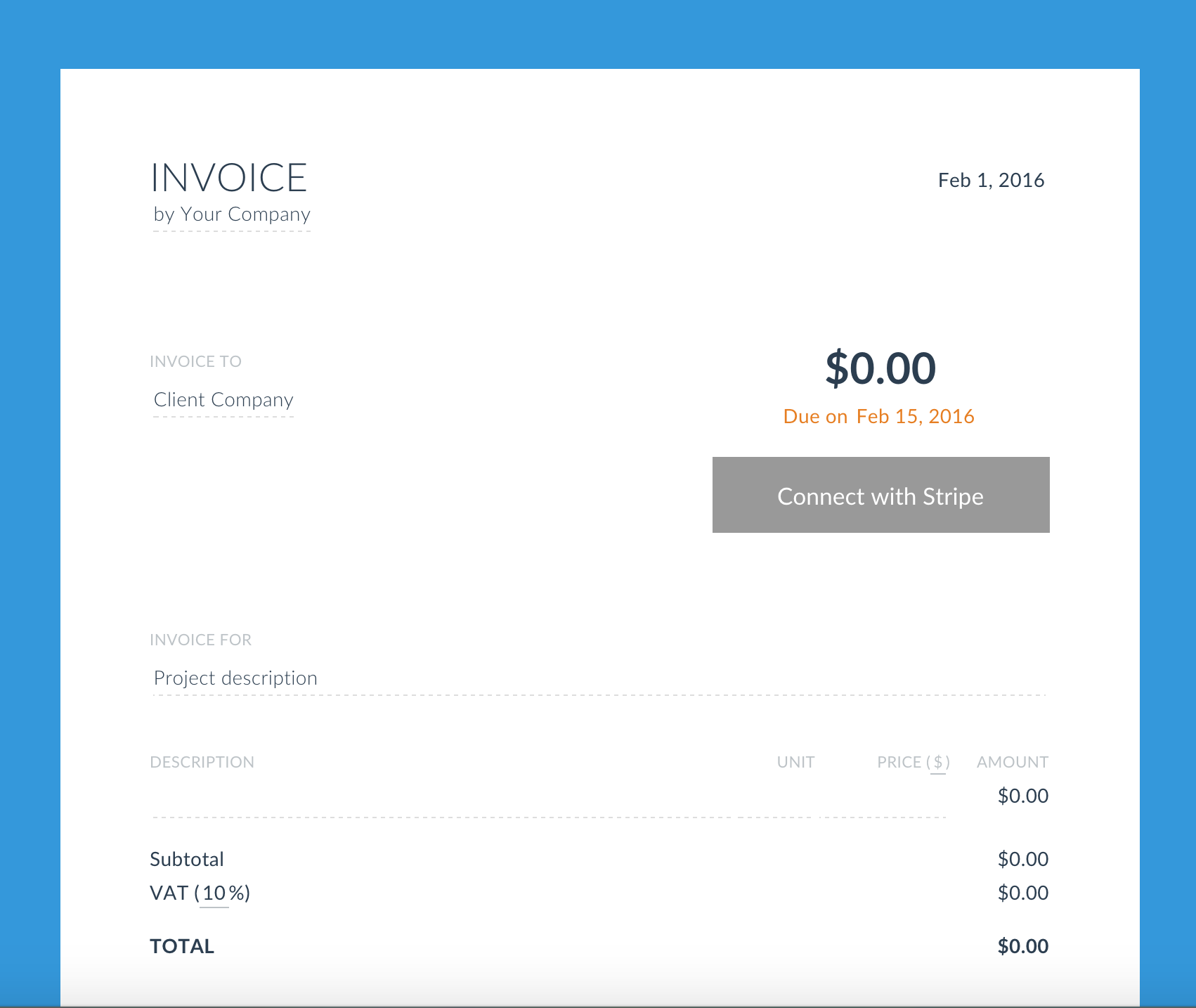
Invoice.to (with Stripe)

Invoice.to may be fairly new to the invoice game, but it’s an incredibly easy invoice generator that you can link to your Stripe account to collect payments. I’d argue that there’s no simpler or better-designed invoicing tool on the web, so if you already rely on Stripe, it may be a clear winner.
FreshBooks

While the above tools make collecting payments easy, FreshBooks does a whole lot more. This full suite of accounting tools lets you manage every aspect of freelancer finance. Collect payments, manage expenses (including payments to other employees), and track time all in one place. With all that in one place, it’s sole drawback may be that it’s more than what most freelancers need.
Expensify

If your work involves lots of travel, business purchases, or a lot of expense tracking, then Expensify could be your go-to. Expensify makes it easy to track all sorts of expenses, and bring that data into 3rd-party services like QuickBooks for easy reporting come tax time.
Cushion

The most stressful part of freelancing is keeping on top of cashflow and planning future projects. Cushion is a great tool for projecting future income, seeing where you have cash gaps (so you can schedule new projects), and managing projects to minimize overlap.
Mint

Though most people use Mint for personal money management, it works just as well for managing businesses expenses. See where you’re spending, what you’re saving, and set savings goals all in the app.
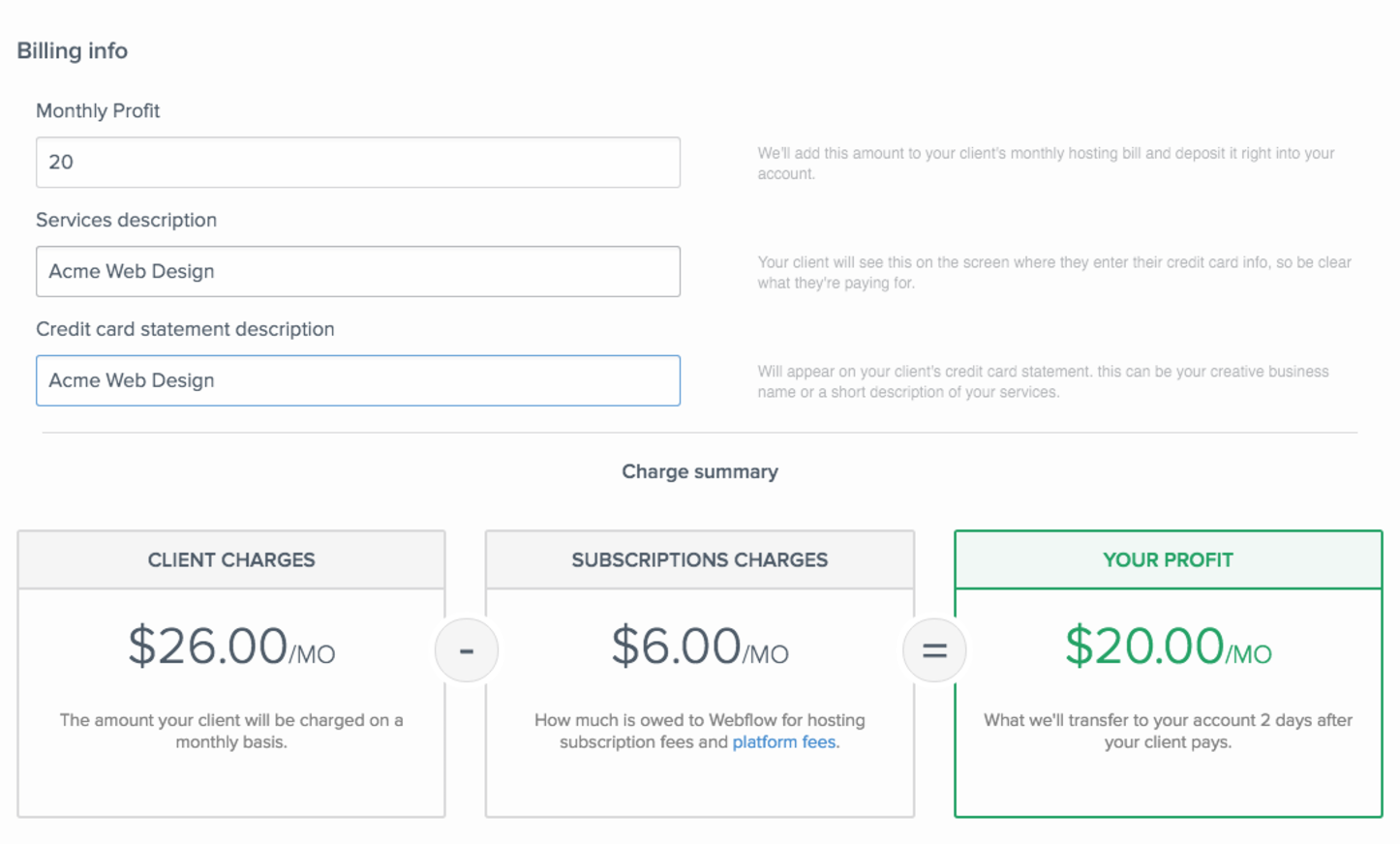
Webflow Client Billing

If you use Webflow, Client Billing can make getting paid, and life in general, so much easier. I can set up recurring payments from my client, at any price point I sell my client on, without having to worry about sending invoices, chasing down accounting departments, or any of the other hassles you’re (unfortunately) all too familiar with.
The best part is that it’s free for any Webflow-using designer. Check out how Client Billing works.
Best communication and project management tools
Communication is key, especially when you’re working on multiple projects at the same time.
Project management tools help you stay organized and keep clients in the know. And while nothing beats proactive communication (something a tool can’t do for you), the right tool can make all the difference between project bliss or utter disaster.
So ditch the emails, and get yourself (and clients) on one of these great tools. You’ll be best friends in no time.

Slack

Do we even need to explain Slack?
Ok, in case you somehow haven’t heard of it yet: Slack’s incredible chat application will let you and your clients ditch the back-and-forth emails and upgrade to real-time communication. I set up a new private Slack group for every new client, making it much easier for us to collaborate and get to the final product much quicker.
Flow

Flow combines project management and chat in one multi-device app. I’d argue that Flow is much simpler than other project management tools on this list, without skimping on features.
Asana

If you’re looking for a robust and beautifully designed project management solution, you may not need to look any further than Asana. While it sometimes feels like too much, you’ll be hard-pressed to find a project management tool with more bells and whistles.
Trello

Trello has long been a favorite for designers and project managers alike. If you’re looking for a flexible and visual solution, then Trello might be your go-to. I use it for everything from my daily chore list to client project management to vacation planning.
Basecamp

Another venerable favorite for project management (and rightfully so) is Basecamp. Basecamp brings clean, considered design to a powerful tool you can use with coworkers and clients alike. It also has tons of integrations that make connecting it to tools you already use a breeze.
GitHub

I know a lot of you probably don’t see GitHub as the ideal tool for managing tasks as a freelancer — but hear me out.

Many of you probably work closely with an engineering team on freelance projects. And most engineering teams run their project management in GitHub. Something I’ve experimented with is having all my personal tasks and tasks for freelance projects all in the same tool – GitHub.
And after a few months, I’ve really grown to love it. It has most, if not all, of the functionality of the other tools I used for personal tasks, and it helps me avoid managing things in multiple places, because let’s face it, when you’re freelancing, you personal and work lives tend to overlap quite a bit.
Though you’ll have to pay to have private repositories, I’d say it’s well worth the $7 a month for the amount of time and effort I save in project management.
Best contract and proposal tools and resources
We could’ve covered these under finance tools, but contracts and proposals play such a huge part in the freelancing process, they deserve their own section.
The right contract will literally make or break a project. It’s the single most important part of any project, yet so many freelancers pass it off as no big deal.
This isn’t the first time we’ve spoken about the importance of freelance design contracts, and it won’t be the last, but some of these tools and resources below will get you off on the right track.
Creative Class Contract Course

Although it’s the priciest item on the list, it’s worth its file size in gold. The Creative Class contract course will guide you through building a bulletproof contract that will not only make you a better freelancer, but also make you even more money.
Bonsai

Bonsai makes it super easy to create a contract, review it with a client (and make changes), and then sign it. It’s the all-in-one contract tool I use every time.
Qwilr

If you don’t want to create proposals or other customer-facing documents from the ground up, or don’t know where to begin, Qwilr is a great place to start. Their templates are easy to use, and will help you and your clients better prepare for projects.



















Grow your freelance business
Take on more clients and build websites faster. Webflow empowers freelancers to design and deliver with confidence, while keeping full creative control.
Funnel

Another hybrid tool that could fit into multiple categories, Funnel lets you easily add forms to your website to collect information from prospective clients. Once you get an inquiry, Funnel makes it easy to create a proposal and get the project moving.
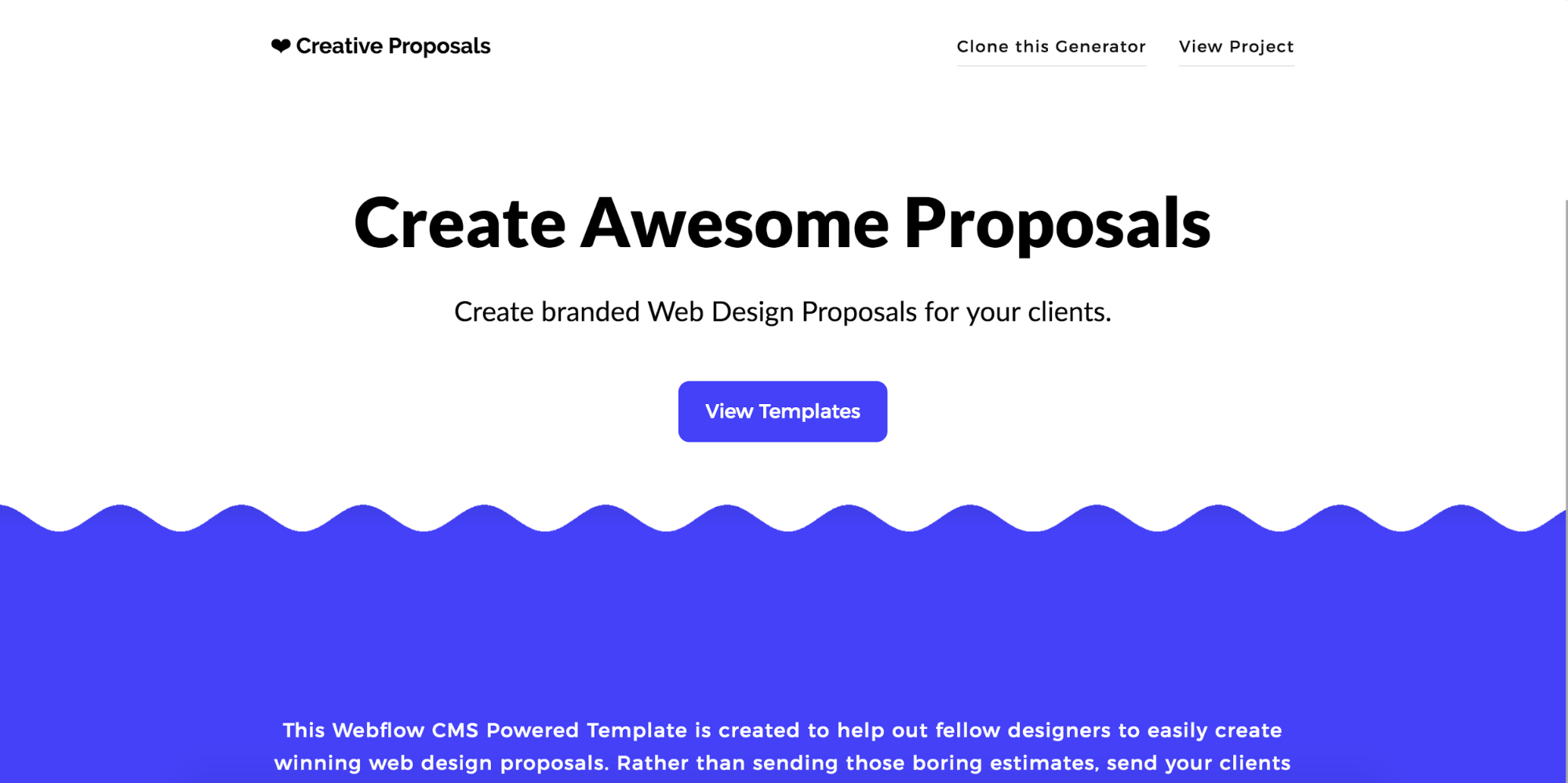
Web Design Proposal Generator

We’re especially fond of Web Design Proposal Generator as it was made in Webflow CMS by Spreadshare cofounder Sidney Ottelohe. But all product bias aside, it’s a smart use of a content management system to generate and stylishly present your proposals to freelance clients — and you can customize every bit of it, without coding, so it reflects your brand perfectly.
Best platforms for finding freelance work
While I will always stand by referrals being the best way to find new clients, there are definitely some tools out there that can help you kickstart your client base, and continually add to it, if you so choose. Here are a few freelance websites that should help you get your foot in the door.
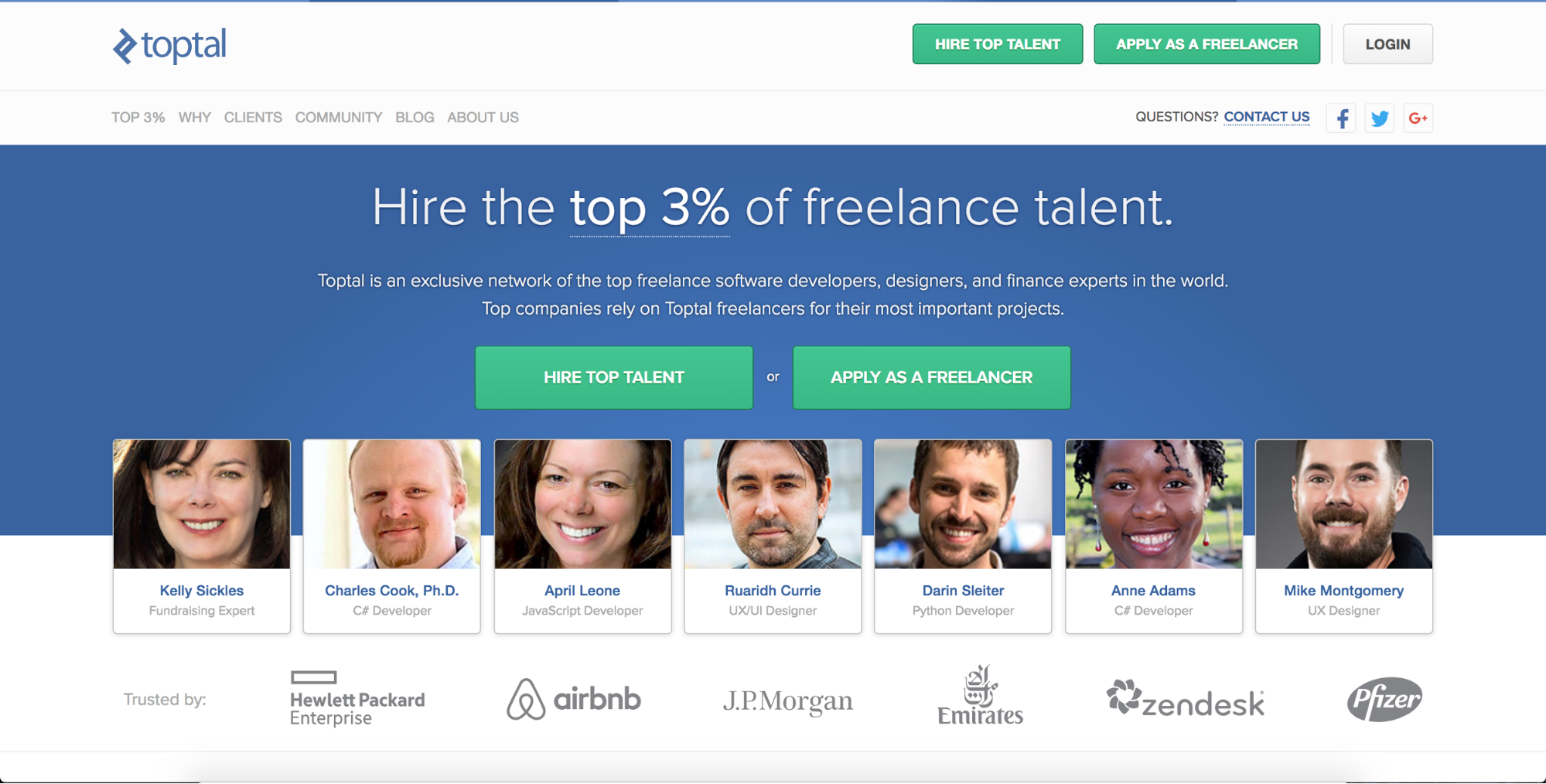
Toptal

I’ve been hearing Toptal pop up in conversation a lot more as of late. They pride themselves on having only the best of the best freelance talent, which is why they have an application and screening process.
Having that high quality bar set also helps them attract some of the best companies in the world when they’re looking for freelancer help. And with great companies comes better compensation, so there’s no race to the bottom here.
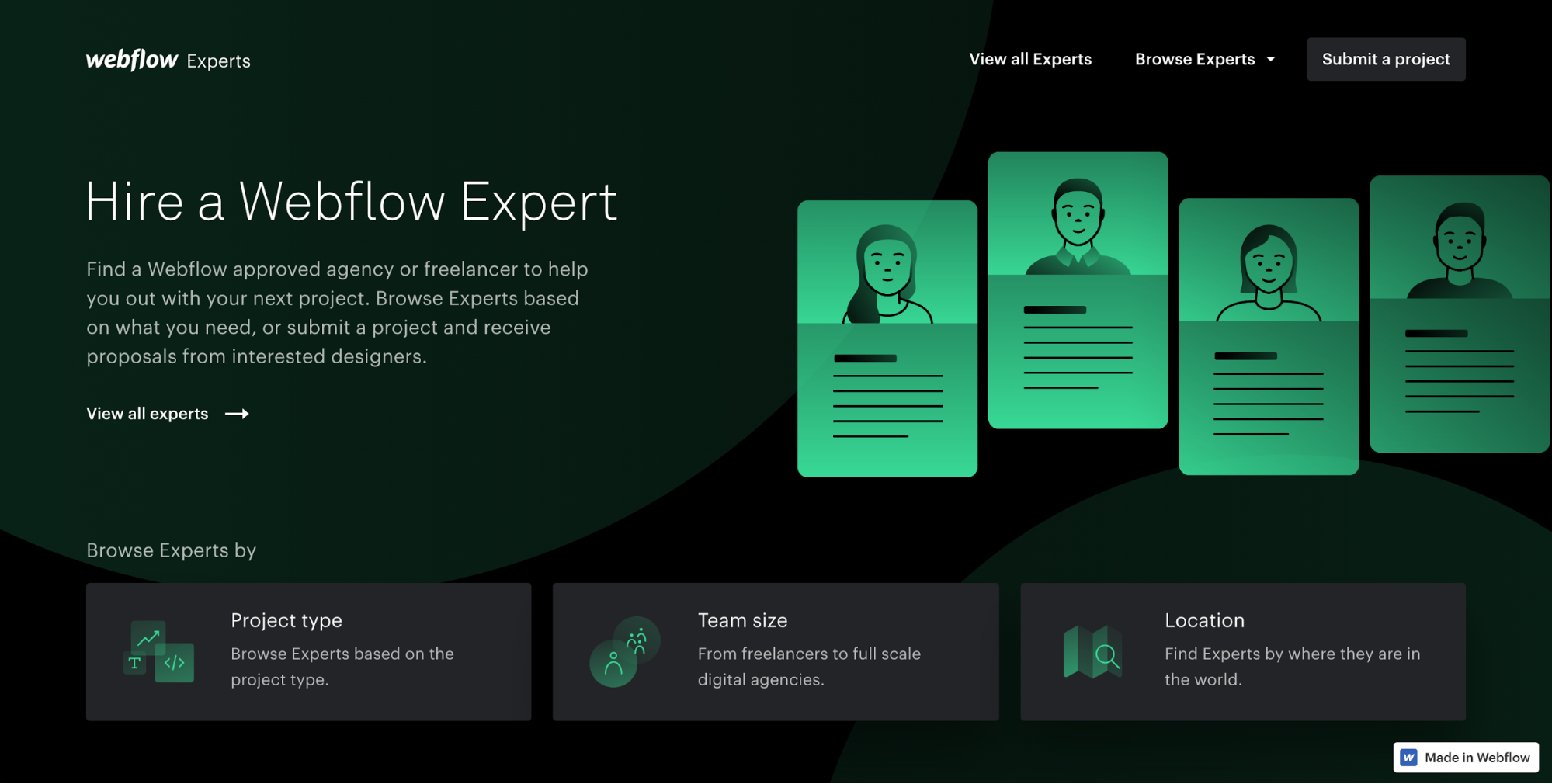
Webflow Experts

New to the block is Webflow Experts, a freelancer marketplace specializing in Webflow-based projects. Like Toptal, Webflow Experts has an application and screening process before you can start working on projects.
The Webflow Experts profiles emphasize your work and skillset, and the site lets clients find you based on their needs. That helps match clients with just the right person — and keeps the noise down to a dull roar for the designers.
The site also strikes a careful balance for both sides of the marketplace, keeping a consistent stream of project proposals (and work) coming in.
Upwork

Unless you’ve been living under a rock (or are new to freelancing), I’m sure you’ve heard of Upwork. Upwork can be invaluable in filling in the gaps between larger projects that I’m more passionate about.They’ve become so large that it’s just a reliable place to go for consistent, last-minute work.
The not-so-great part of Upwork is the bidding contests, which attract a certain kind of client – usually one looking for quick turnaround at bargain-basement prices. Given the large volume of requests on the platform, you can still sometimes find those clients who put more of a premium on quality than thrift, but in the end, it’s your call as to whether or not to give the platform a swing.
Design tools
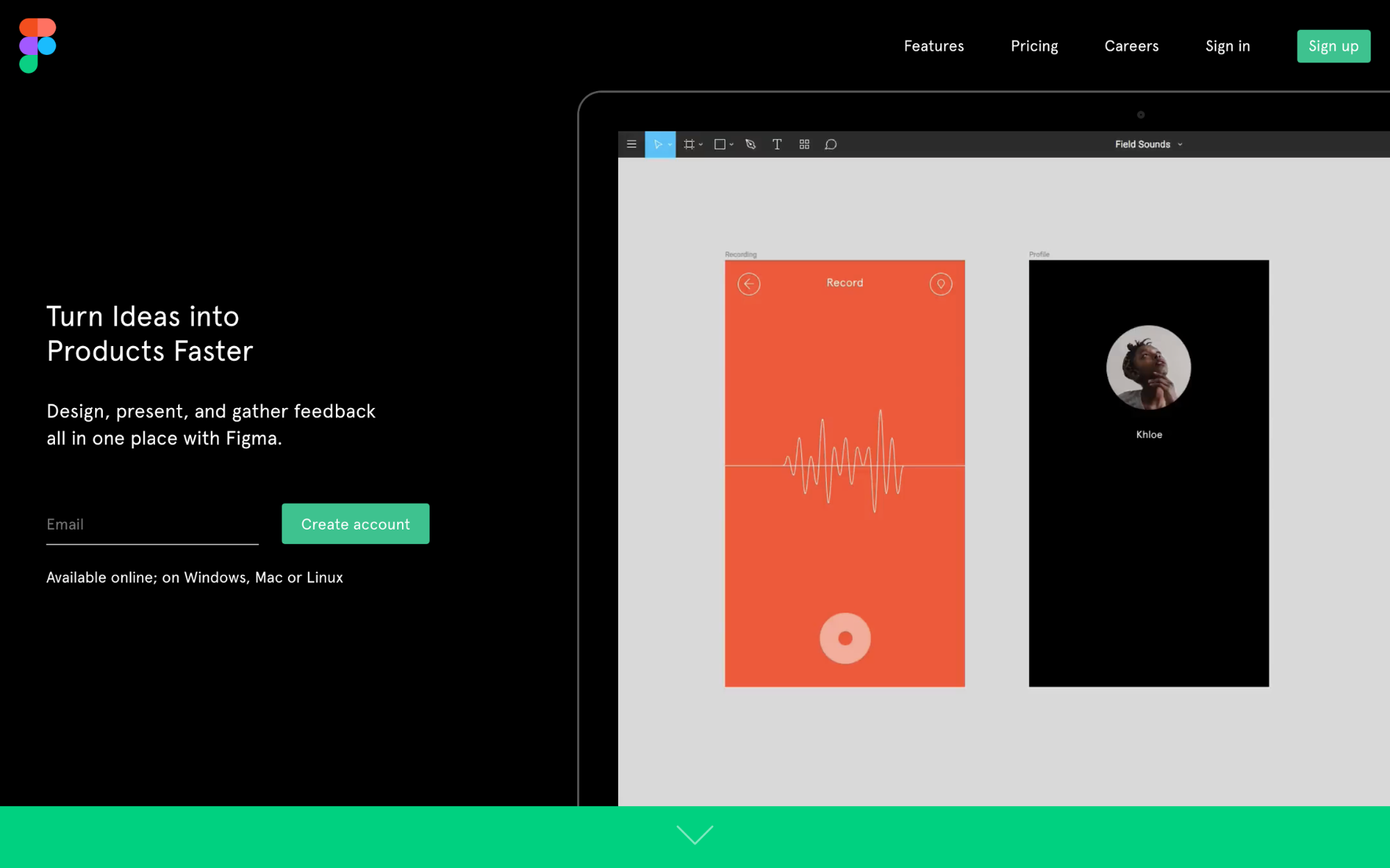
Figma

A newer, but increasingly popular design tool these days is Figma. Some even believe it’s going to supplant Sketch as the industry’s go-to UI design tool, including former Sketch fan Tom Johnson, who recently published the piece, You are going to switch to Figma.
People love it for a number of reasons, but one of the top reasons has to be its real-time collaboration feature, which allows several people to work simultaneously on the same design. And that isn’t just handy for working with your fellow designers — copywriters and content strategists can also jump in and update content! (Oh, and you Windows-using designers will be happy to hear that, unlike Sketch, you can use it on a Windows machine.)
Depending on the type of design you do, Figma may not be your cup of tea, but I’ll let you make the call, since they have a free plan.
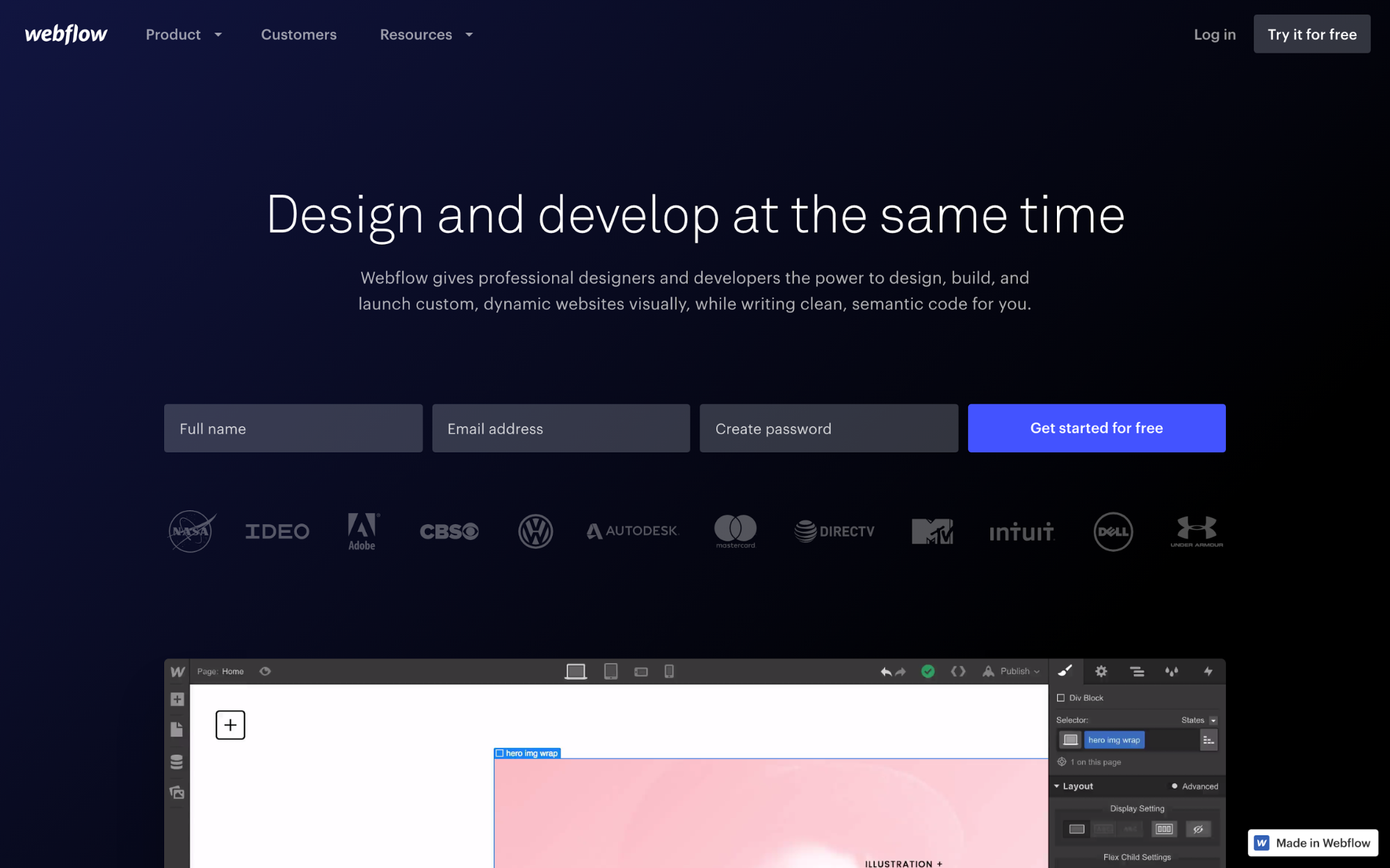
Webflow

Alright, time for a shameless plug: but I promise that as a freelancer, I really do love Webflow more than any other design tool. Primarily because I can manage my entire business through Webflow.
To start, designing in Webflow saves me tons of time and money. First, because Webflow writes production-ready code for me while I design, I don’t have to rely on a developer’s help to bring my design to life. I was sold on that alone when i first found Webflow (so much so I decided to come work here).
Second is the flexibility of the CMS. I have yet to find a CMS that’s easier or faster to customize, which is a huge factor when you have a wide range of clients. And I’ve definitely not seen a CMS that offers so much visual design flexibility without relying on templates.
Last is Client Billing. We all know that it can be hard at times to get paid as a freelancer. But with Client Billing, I just define a recurring fee, and Webflow handles the rest, so I don’t have to worry about invoicing and all that other baggage.
If you haven’t yet, definitely give Webflow a try. there’s a free version, but I think you’ll find the paid plans are more than worth it.
Design collaboration tools
Redpen

Redpen allows you to get feedback on your designs, from as many people as you want, as annotations pinned to your designs. And if you can’t tell already, that makes it a solid alternative to InVision, only with more focus on speed and less on features.
I haven’t used Redpen a lot on my own design work, but I’ve given a ton of feedback through Redpen. My favorite part about it, is (as my colleague John Moore Williams mentions in a more in-depth post about design feedback tools) is just the feeling of being able to show people how your product works, rather than just telling them.
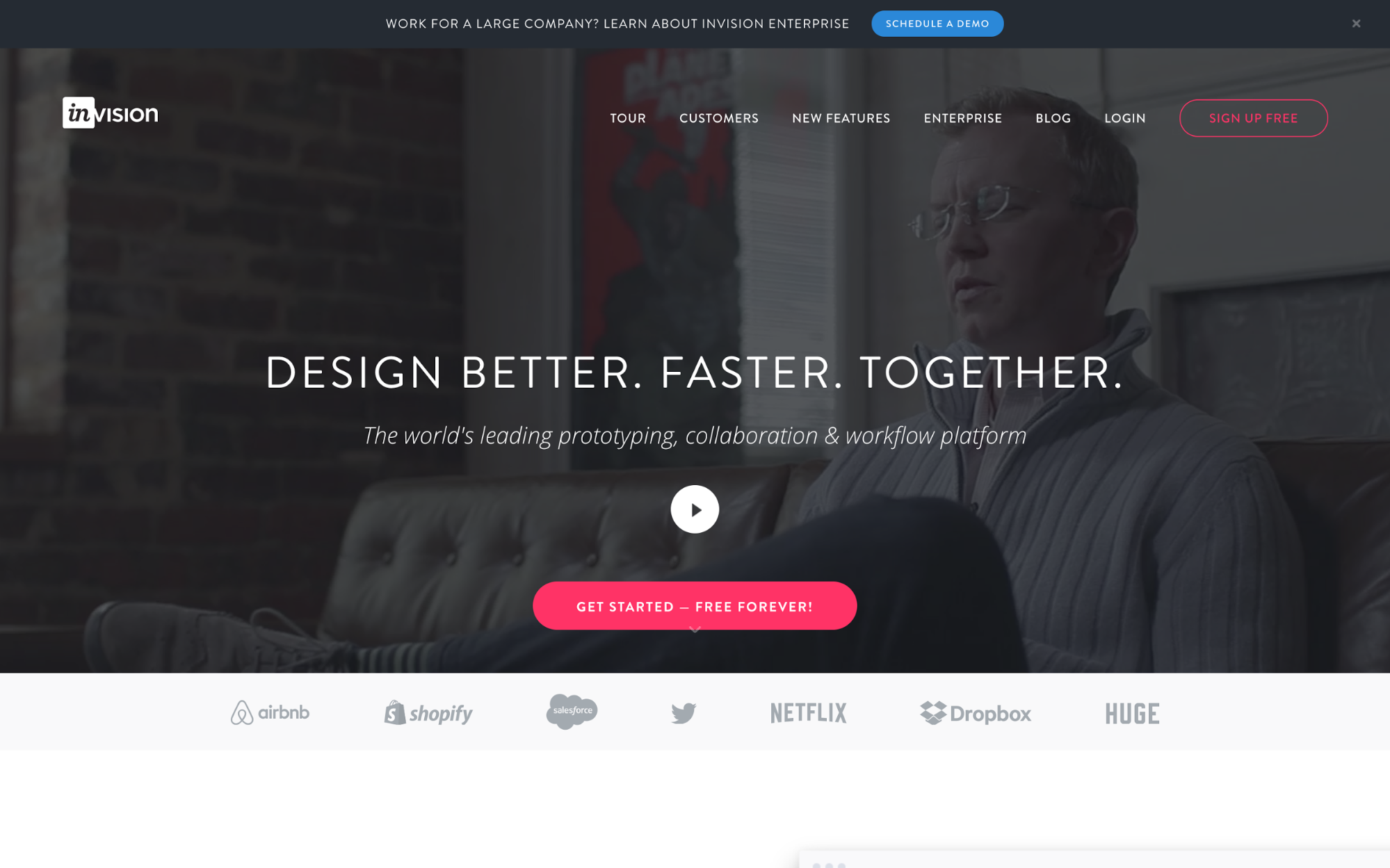
InVision

A rising star in the same space as Redpen, InVision fills the same need for asynchronous design feedback, but bolts on a whole host of other features. InVision is what I’ve been using lately for my design work, and I love it.
Like Redpen, it gives you the feeling of presenting your product by showing rather than telling. But it also works seamlessly with other applications, like Sketch, Dropbox, and Drive, which can really help take the pain out of managing file versions.
There’s a free plan for you to try it out, but it’s limited to one prototype.
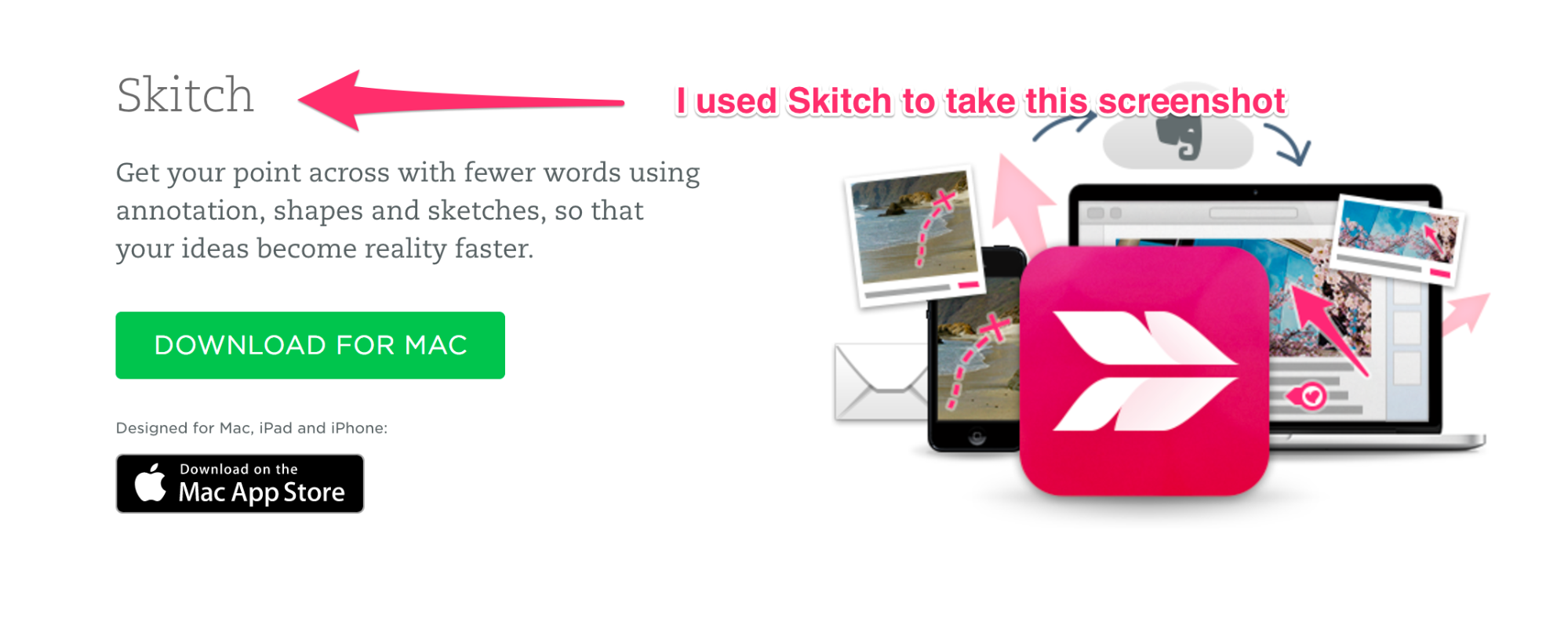
Skitch

Skitch is one of those tools that can quickly become such a go-to that, if you’re just learning about it from me, I can confidently say, “You’re welcome.”
It’s a simple way to take, annotate, and send screenshots, saving time for everyone involved in your feedback loops.
Though there are countless uses for this tool, it can be helpful to think of it as an InVision for sites that are already in production. Use it to send feedback on production designs, take notes for redesigns, or just to call attention to bugs. I can also say that the Webflow Support team relied on it for the creation of Help Center screenshots for quite some time.
CloudApp

My main alternative to Skitch is CloudApp. While it does much the same thing at base — i.e., create screenshots you can then annotate — it also simplifies sharing by letting you distribute your screenshots via a URL.
Though Skitch has many great features, I find CloudApp more robust, as it allows me to capture screen recordings, create GIFs, and integrate with the host of other file management and sharing apps I use.
The free plan lets you create and share 10 files per day, which may be enough for many — but know that you’ll probably lean on this one enough that you’ll quickly need more.
Content design tools
Whether you’re in the early information architecture (IA) planning stages or jamming on final copy, you’ll find a host of content design tools out there to streamline your collaboration with freelance clients. Here are a few of my faves.
Google Docs

While many designers and content strategists have made the leap to Dropbox Paper, I stand by Google Docs for content creation and collaboration.
With solid change tracking, a great automatic outline generator, the ability to turn comments into task assignments, and a host of formatting options you won’t find in Paper, it’s my go-to tool for writing — especially collaborative writing.
Dropbox Paper

If you prefer a default-beautiful design to a highly customizable one, but still want all the collaborative bells and whistles, Paper could be your jam. Especially if you’re already living the Dropbox life for your other file management needs.
Notion

You know that feeling you get when you stumble across a new app and really want to use it but just don’t have a task it fits perfectly? Yeah — that’s exactly what I’ve been feeling for months now about Notion.
The folks at Notion made the genius move of unifying a writing app, wiki, and task management tool into one nicely designed space, making it ideal for those looking to centralize their team management and productivity tools. If our head of content hadn’t already built our content guidelines out in Webflow CMS, I might’ve bugged him to use Notion instead.
Bear

If you’re a fan of beautiful, multi-device, Markdown-driven writing apps, Bear’s for you. The cross-note linking and use of hashtags to organize and categorize your content are particularly handy for larger projects. Just keep in mind that it might not be the friendliest tool to collaborate with clients in — unless they’re fans of Markdown, that is.
MindMeister

When you’re brainstorming, designing a content strategy, defining a brand, or concepting your next sitemap, there’s nothing like a beautiful, easy-to-use mindmapping tool. And MindMeister is a great example of the type. It’s free for your first three maps, so give it a spin!
GatherContent

If any tool has ever been built specifically for content strategists, it’s GatherContent. As the name suggests, it’s built to help you handle the intake and management of content from a variety of sources with ease. It allows you to structure content to align with your CMS, build a sitemap and content inventory, and even integrates with several popular CMSs to streamline publishing.
Just remember: you are greater than your tools
Tools and resources can help alleviate the stress of freelancing, but they’ll only take you so far.
Your work ethic, dedication to finding new clients, and design skills will always be your most important assets. All these apps do is help you deliver all three.
And remember: