Dear fellow designers and devs,
If you've heard the news about Adobe sunsetting Muse, we know you’re asking yourself a big question right now:
As a non-coding web designer, where will I turn for a fluid, WYSIWYG web layout and design tool?
To which we’d like to say:
Meet Webflow, a web design tool built specifically for designers who want to create in style — without coding.
Here’s what you can expect from Webflow:
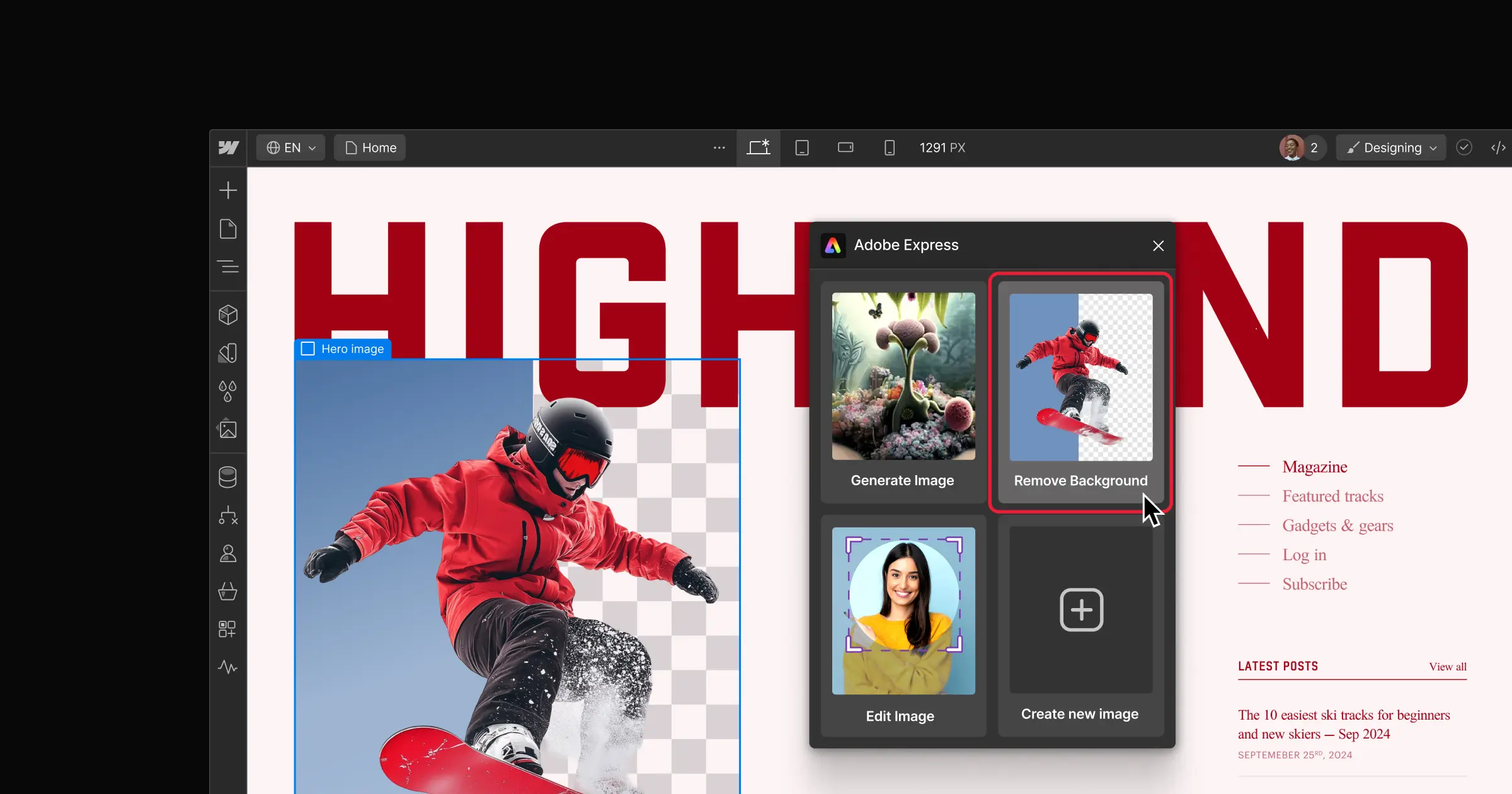
Design & build anything
With Webflow, you can start from a blank canvas and build whatever you envision, from a mobile app prototype to a CMS-powered marketing site.
We’ve got templates if you want them, but even with those you can customize every single detail.
The only limit is your imagination.
Learn more about the Webflow Designer.
Breakpoint-based responsive design
Like Muse, all Webflow designs are responsive by nature — and always have been. Customize your designs for each of four breakpoints (desktop, tablet, and phone landscape and portrait), easily preview your designs in the app, and use any of the web’s relative units (em, rem, percent, VH, VW) to take your responsiveness to the next level.
And because Webflow runs right in your browser (Chrome and Safari), what you see in the Designer literally is what you get.
And you can publish your site straight to the web, right from the Designer. So you can say so long to your old FTP.
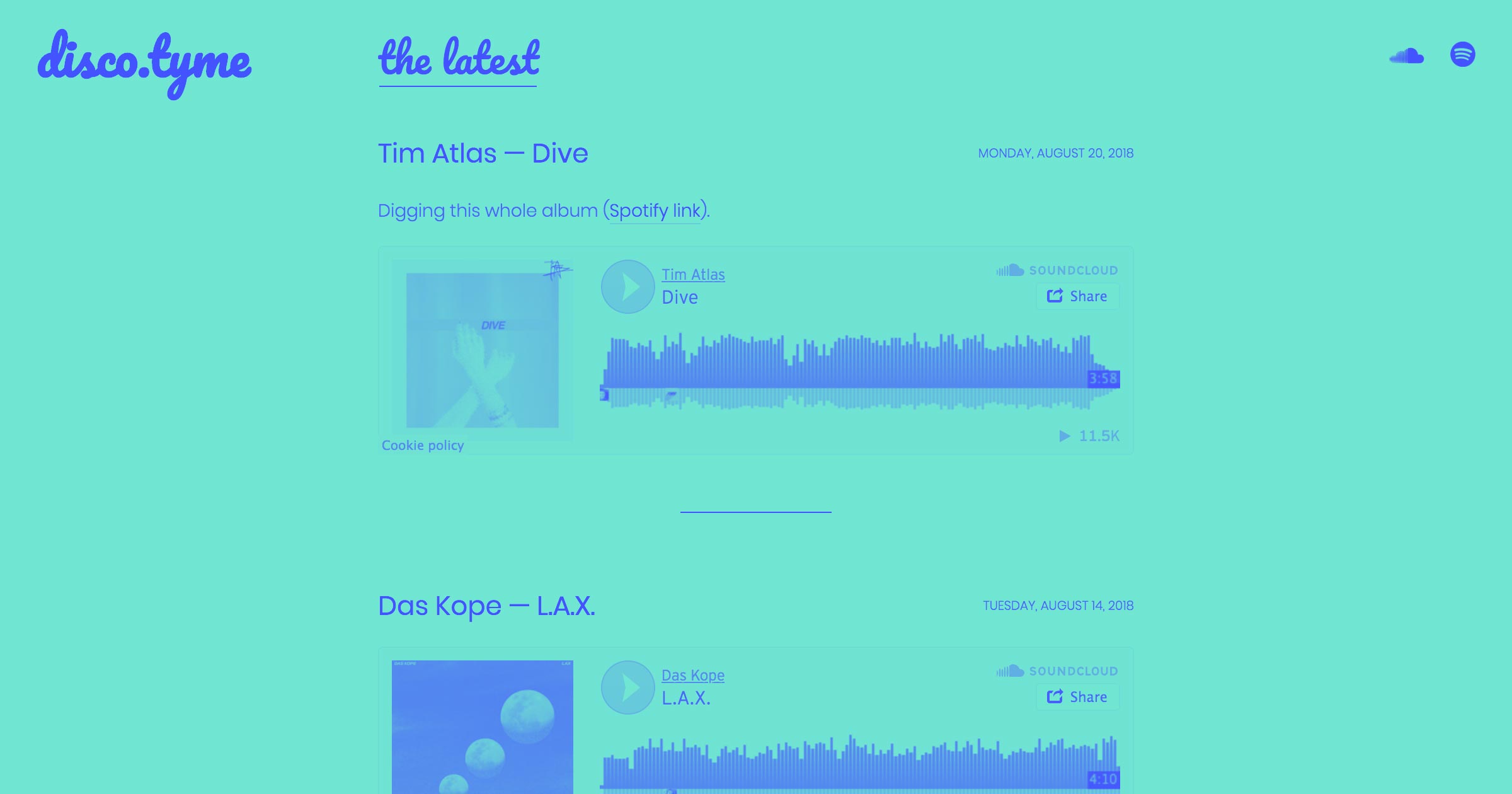
A powerful, visual CMS
One thing Muse lacked was a native content management system. For that you had to turn to Adobe Business Catalyst … which is also being sunset.
Thankfully, Webflow includes a powerful, visual CMS that’s insanely easy to customize for any content type. With Webflow CMS, creating well-structured, dynamic content types only takes a few clicks.
These content types, which we call Collections, are analogous to Adobe Business Catalyst’s “Web Apps” — they’re just a lot easier to work with. And once you’ve created your Collections, it’s easy to bring them into your layout via Collection Lists.
Oh, and if you’ve used or relied on Business Catalyst for CMS work: Prepare for a big breath of fresh air. Especially for your clients. Webflow’s Editor — the client-facing side of the CMS — offers intuitive on-page editing and an uncluttered interface your clients will love.
Learn more about Webflow CMS. And the Webflow Editor.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Clean, semantic code
Webflow does differ from Muse in that it outputs far cleaner code. That does mean you’ll be doing less freeform drawing of boxes, but it also means far faster, more performant sites with a better chance of ranking well in search.
Learn more about Webflow’s code quality.
Built-in tools for freelancers
We’ve always known that Webflow makes for a powerful tool for freelancers. And we took it a step further than empowering you to build websites without a developer’s help by building Client Billing.
With Client Billing, you can automate your client payments management, so you never have to fire off another invoice again.
Learn more about Client Billing.
Extensive learning resources
We’re not gonna lie — because Webflow was built on top of web standards, it will likely take a little more getting used to than Muse. The good thing is that you’ll be learning a ton about HTML, CSS, and JavaScript — and how the web really works.
And we’ve built all the educational resources you’ll need to get up and running fast, including an extensive University full of detailed tutorials and walkthrough videos, and a lively Forum full of helpful designers.
And perhaps best of all:
It’s free to get started
Get started with Webflow today, for free. And kick the tires for as long as you want — there’s no trial period. When you’re ready to experience the full power of Webflow, just set up hosting.
That’s all you’ll ever need to build and launch incredible websites — without coding a thing.