As the year draws to a close, we’re taking a moment to shine a light on some stunning builds using some of our latest product launches.
To commemorate these huge product milestones, we’re excited to spotlight some of our favorite cloneables that delve into two of our recent product updates, available to all Webflow users: dynamic variables and our new integration with Spline.
Each one is a little different and can be used as a tutorial or playground for your creativity, allowing you to experiment and practice your skills at your own pace.
Now, let’s take a closer look.
The power of variables
In recent years, web development has significantly evolved, with a strong shift towards more modular, scalable and reusable systems. This shift is critical for building and maintaining large and complex production websites. A key part of this evolution is the use of CSS variables to create shared design tokens. These tokens enable broad, centralized changes across a website or design system, enhancing both efficiency and consistency.
While Webflow has already implemented reusable CSS values in color swatches, we’ve replaced and elevated color swatches with variables. This marks a major leap forward in the functionality of our Style Panel and style primitives available in Webflow.
What makes variables so powerful? Any update you make to a variable cascades anywhere the variable is being used on your site, ensuring your designs remain consistent and streamlined. Plus, with all variables accessible in one central location, you gain more precise insight into your site's styling, making management and updates more efficient and streamlined.
You can learn more about how variables work by checking out this variables how-to guide from Webflow University.
Our favorite cloneables that showcase variables
Taskflowr

One of our favorite cloneables that shows off the power of variables is Taskflowr.
By cloning Taskflowr, users can explore firsthand how variables can be used beyond just color settings. This cloneable gives you a closer look at variables for size, typography, and much more — all easily managed and updated.
Whether you’re a seasoned developer or new to web development, Taskflowr offers insights and inspiration on how variables can make your design process so much simpler.
Jerry's Dairyette

Our very own Technical Architect Ben Parker built Jerry’s Dairyette as a demo project for our workshops during Webflow Conf 2023.
Sure, Jerry’s Dairyette looks like just a typical diner website from the outset, but when you dive into it in the Designer, it becomes a treasure trove of different variables, 3D elements, and other components. This cloneable is best to use if you want to get a better understanding of how these different features work alongside each other within a single site.
Take your 3D designs to the next level with Spline
3D animations are at the core of the web's most captivating and award-winning professional sites — and with our new integration with Spline, the power of 3D animations becomes even more accessible.
This integration enables the creation of stunning, interactive 3D web experiences, and we've seen a number of Webflow users already leverage Spline in truly creative ways.
You can learn more about how to add Spline to your Webflow site by checking out our Webflow University tutorial.
Now, let's take a look at some examples.
Our favorite cloneables that showcase Spline
Ear Buddies

The Ear Buddies project created by the Webflow University team shows off the power of the Webflow integration with Spline in a minimal yet eye-catching way.
As you scroll, headphones gently tumble throughout the page while information about the specs and benefits come into view.
This cloneable is a great example of what’s possible with Spline and how it empowers you to craft 3D designs that are visually appealing and immersive.
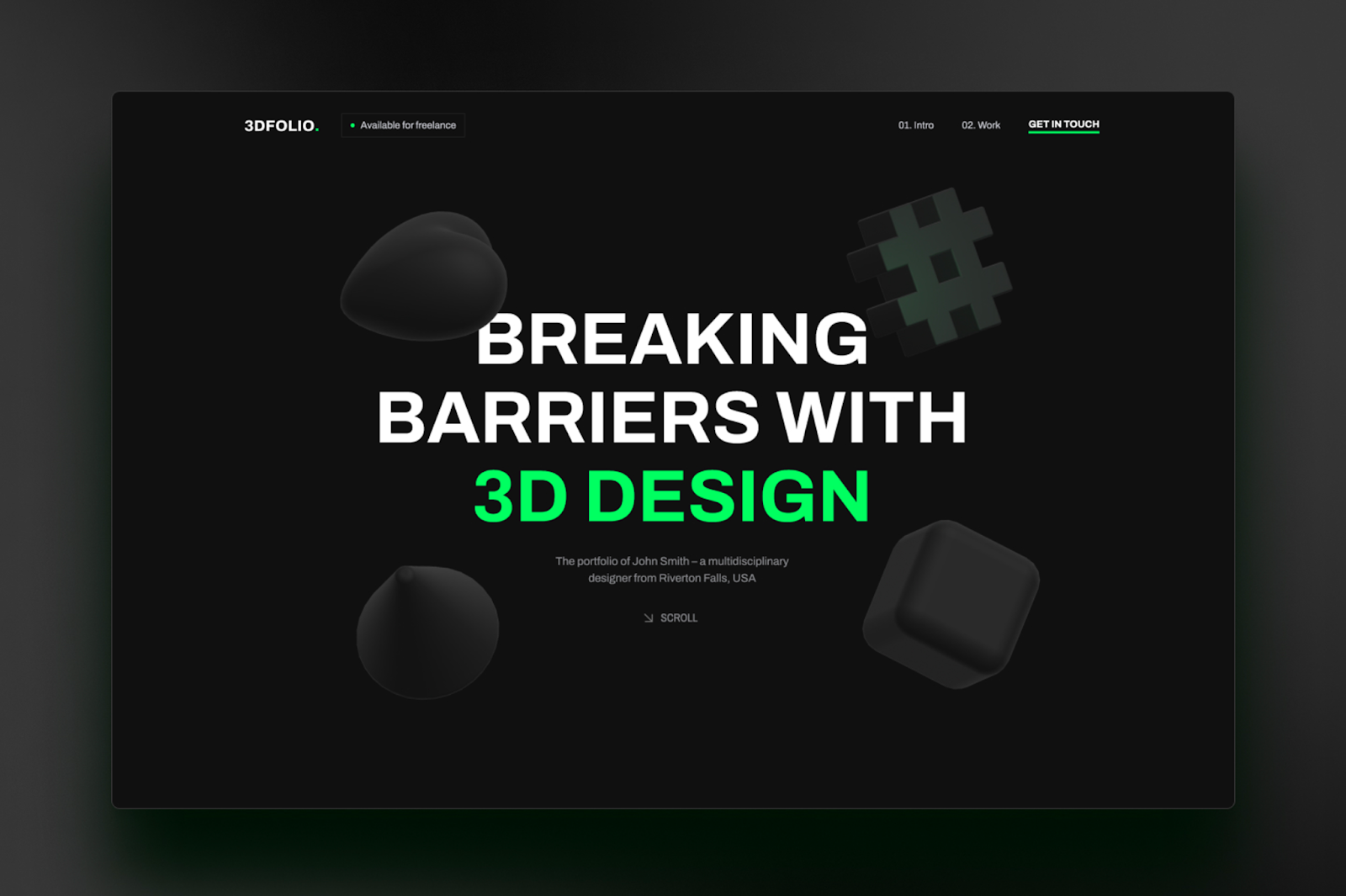
3DFOLIO

3DFOLIO is a portfolio cloneable that’s a true work of art, featuring some impressive Spline integration models like the hero model, heart scroll model, and footer model. Use one or all for your next portfolio site and explore the world of 3D design like never before.
Automaterra

Automaterra showcases the innovative use of an interactive 3D scene that remains fixed while scrolling, making the site both informative and engaging. It’s a perfect example for those who want to see how integrating dynamic 3D elements can transform a standard web page into an immersive experience.
Clone the Automaterra project to see how to produce subtle yet engaging Spline scenes that are both functional and visually captivating.
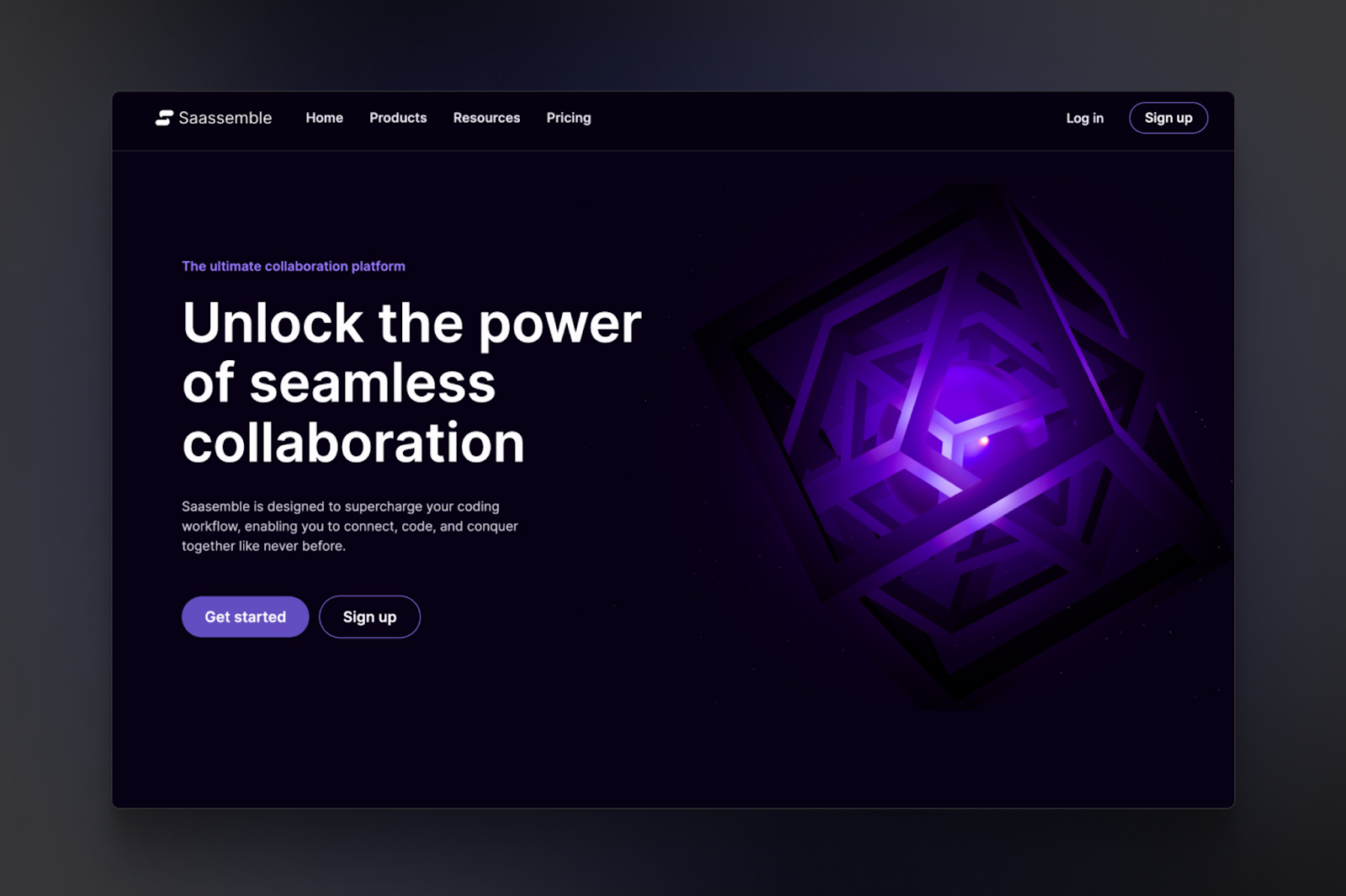
Saassemble

Visualizing abstract concepts on the web can be challenging to nail. However, in the Saassemble cloneable, you’ll see a creative way to showcase workplace collaboration using Spline. The design’s abstract interpretation of the concept is impressive and provides a memorable experience for visitors.
For those seeking to add a touch of creativity to their website, the Spline integration supports even the most imaginative ideas. Check out how you could enhance your visual storytelling with 3D rendering using the Saassemble cloneable.
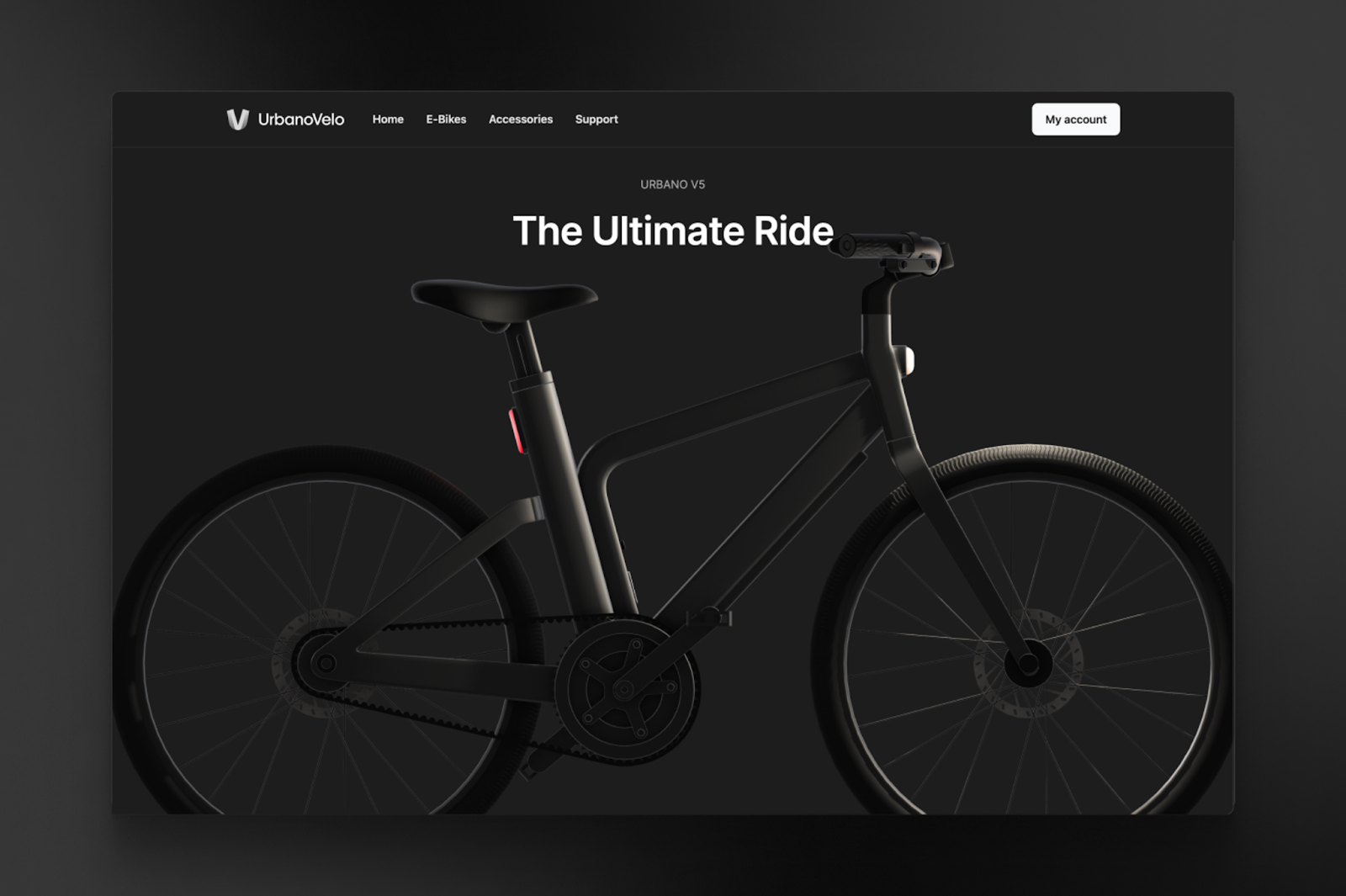
UrbanoVelo

The UrbanoVelo cloneable showcases three fundamental interactions that bring 3D designs to life — and give you a great starting point for your next 3D project.
First up is a mouse hover interaction. In the cloneable, subtle mouse movements animate and transform the 3D eBike model, creating an engaging and interactive user experience by shifting the lighting perspective.
Next is an exploding interaction that illustrates the power of animating Spline elements in sync with scrolling — adding a dynamic and captivating dimension to the design.
Finally, we have a scroll interaction that enhances the storytelling potential of a homepage from top to bottom with immersive 3D effects.
Get started on your next project with these cloneables
These are just eight of the exciting projects showcasing variables and our Spline integration available on Made in Webflow. Whether you use them for inspiration or as a starting point for your next project — we can’t wait to see what you build.