Gone are the days of flat, static web pages that simply present information.
The modern web is a dynamic and visually-rich environment where users expect to be enthralled, engaged, and delighted. This, in turn, has given rise to the growing trend of incorporating 3D graphics into web design and transforming websites into immersive digital experiences that leave a lasting impression.
Now, let’s delve into the world of 3D graphics in web design, explore its impact on user experiences, take a look at best practices for implementing 3D elements, cover the tools used to bring 3D elements to life on the web, and examine inspiring examples of websites that leverage 3D graphics effectively.
What is 3D design?
3D design refers to the process of creating three-dimensional digital models of objects or environments using specialized software. The process of 3D design typically involves the following steps:
- Conceptualizing: Defining the idea or concept that the design will represent.
- Modeling: Creating a 3D model of the object or environment using specialized software tools.
- Texturing: Apply surface textures, colors, and materials to the 3D model to enhance its visual appearance and realism.
- Lighting: Setting up virtual lighting sources to create realistic shadows and reflections.
- Rendering: Generating 3D rendering of an object by simulating the way light interacts with virtual objects.
- Interactivity: Adding movement to the 3D model by animating its elements.
3D design in web & graphic design
Integrating 3D graphics opens up many possibilities for enhancing user engagement and storytelling on the web. Here are some common applications of 3D design in web and graphic design:
- Product visualization: 3D design can be used to showcase real-world products in a more realistic and interactive manner. For example, by creating 3D models of products presented on an ecommerce website, designers can offer users the ability to interact with the product virtually (rotate, zoom in, or out), providing a more engaging and informative experience.
- Branding elements: 3D design can be used to create dynamic and visually striking branding elements. For example, logo design can benefit from using 3D graphics. 3D logos can be integrated into website layouts to create immersive and engaging user experiences.
- Data visualization: 3D design techniques can be employed to represent complex data in a more visually appealing way.
- Motion design and animation: By leveraging 3D modeling and animation techniques, designers can bring static graphics to life. 3D adds depth to 2D layouts and, paired with movement, allows for creating visual interest for users.
Best practices for implementing 3D elements in web design
When implementing 3D elements in web design, it's essential to consider several best practices to ensure 3D elements add value to the product experience:
Purposeful and contextual use
It's vital to incorporate 3D elements thoughtfully and ensure that they align with the overall purpose and context of the website. Avoid adding 3D graphics purely for visual flair; instead, use 3D graphics to enhance storytelling or provide interactive experiences that add value to the user.
Performance optimization
Unoptimized 3D assets can have a negative impact on website performance with large 3D imagery significantly decreasing page load speed. With this in mind, consider using techniques like texture compression and level-of-detail (LOD) techniques to balance visual quality and performance. Test the performance of your 3D elements across different devices, browsers, and network conditions. It will help you to identify potential issues related to rendering speed and compatibility.
Responsive design
Ensure your 3D elements are responsive and adapt to different screen sizes and devices. Test your website's appearance across various devices, from desktops to mobile devices, to guarantee a consistent experience for all users.
Accessible design
Ensure that 3D elements are accessible to all groups of users, including people with disabilities. Provide alternative text descriptions for screen readers, captions, or transcripts for audio content, and consider color contrast and readability for visually impaired users.
Predictable interaction
If you design interactive 3D objects, you need to provide clear visual cues to guide users on how to interact with them. Consider incorporating familiar gestures, such as rotating and zooming, to make the interaction with objects feel natural and effortless.
Tools for 3D graphic design
There are several popular tools available for 3D graphic design that designers use to create stunning visuals. Here are some widely used software applications for 3D graphic design:
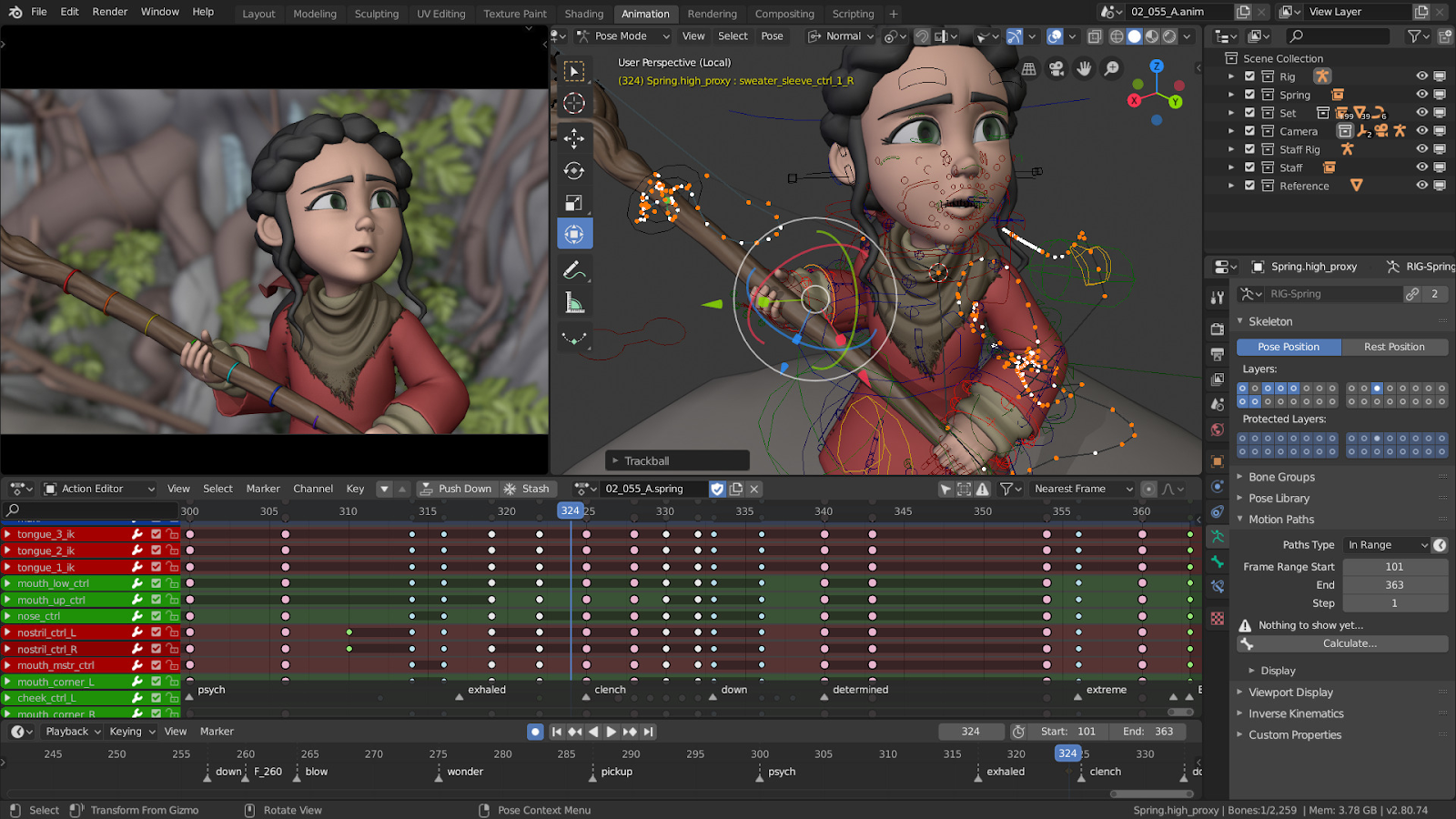
Blender
Blender is an open-source, cross-platform 3D creation suite that provides robust features for modeling, sculpting, texturing, rendering, and compositing. Blender also has an active community that shares tutorials on how to make the most of this tool.

Cinema 4D
Cinema 4D is a professional 3D modeling, animation, and rendering software that is commonly used for creating stunning visual effects and motion graphics for various categories of products, including video games.

Autodesk 3DS Max
3DS Max is a professional 3D modeling, rendering, and animation tool that enables designers to create large-scale 3D objects, such as expansive worlds. Although 3DS Max can achieve realistic renders and textures, it’s not typically used for visual effects (VFX) or computer-generated imagery (CGI).

Autodesk Maya
Autodesk Maya is a powerful 3D modeling software widely used in film, television, and game design. Maya offers a wide range of tools and capabilities for modeling, texturing, animation, and rendering, and it’s often used for VFX and CGI.

Spline
Spline is a relatively new 3D modeling tool, but it already received much attention from the design community. It's known for its user-friendly interface and intuitive workflows. The great thing about Spline is that it's a browser-based tool—it doesn't require installation onto your computer. It’s an excellent tool for beginners who want to create 3D objects for the web.

SketchUp
SketchUp is a user-friendly 3D software suitable for architectural and product design. SketchUp allows for the quick and easy creation of 3D models, making it popular among architects and interior designers.

5 Excellent examples of 3D graphic design
1. Lux-sofas
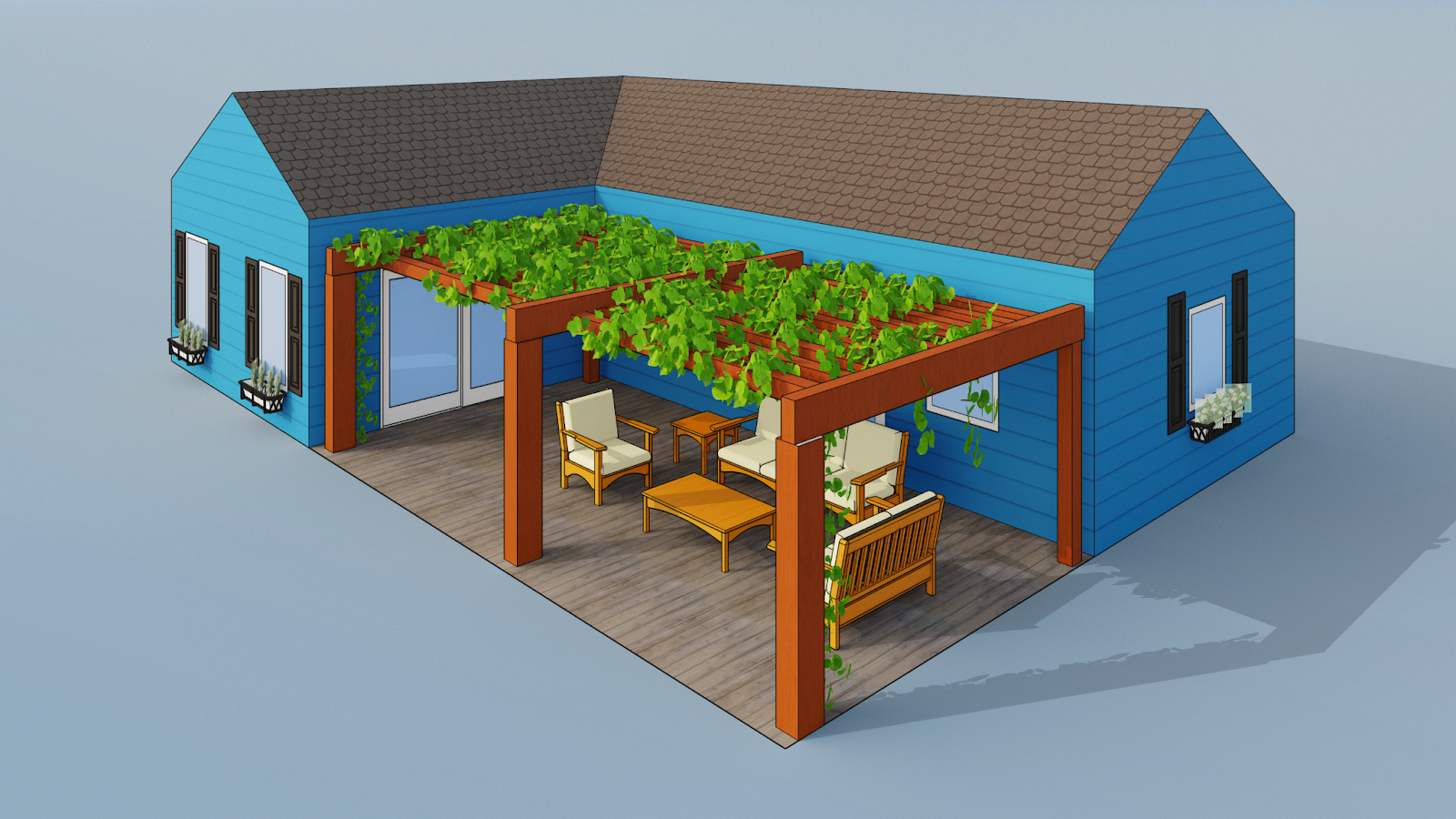
For the mock-up furniture web page Lux, Oracle Studios combined Webflow and Blender to show how 3D visualization could be used to sell an actual object like a sofa.

2. 3D Tablet Scroll Animation
Animated effects that we use in our user interfaces have a significant impact on how users perceive our products. Jonas Arleth created this 3D scroll animation that slowly rotates a tablet toward the viewer while scrolling. This smooth animation positively reinforces the sense of interaction.

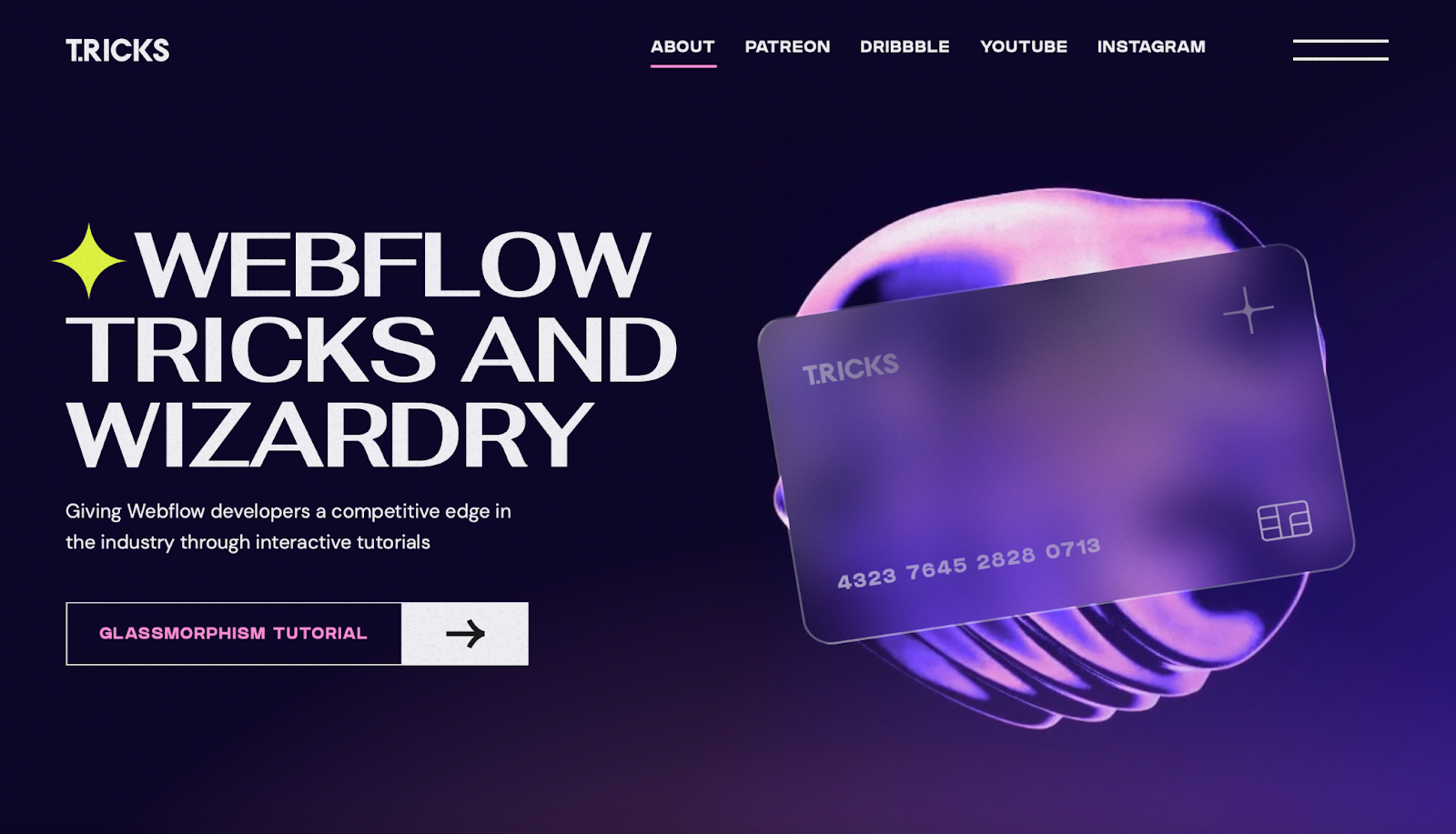
3. T.RICKS Glassmorphism
3D graphics can make your design look fresh. Timothy Ricks effectively pairs 3D animation with glassmorphism and creates a trendy visual appearance for the landing page.

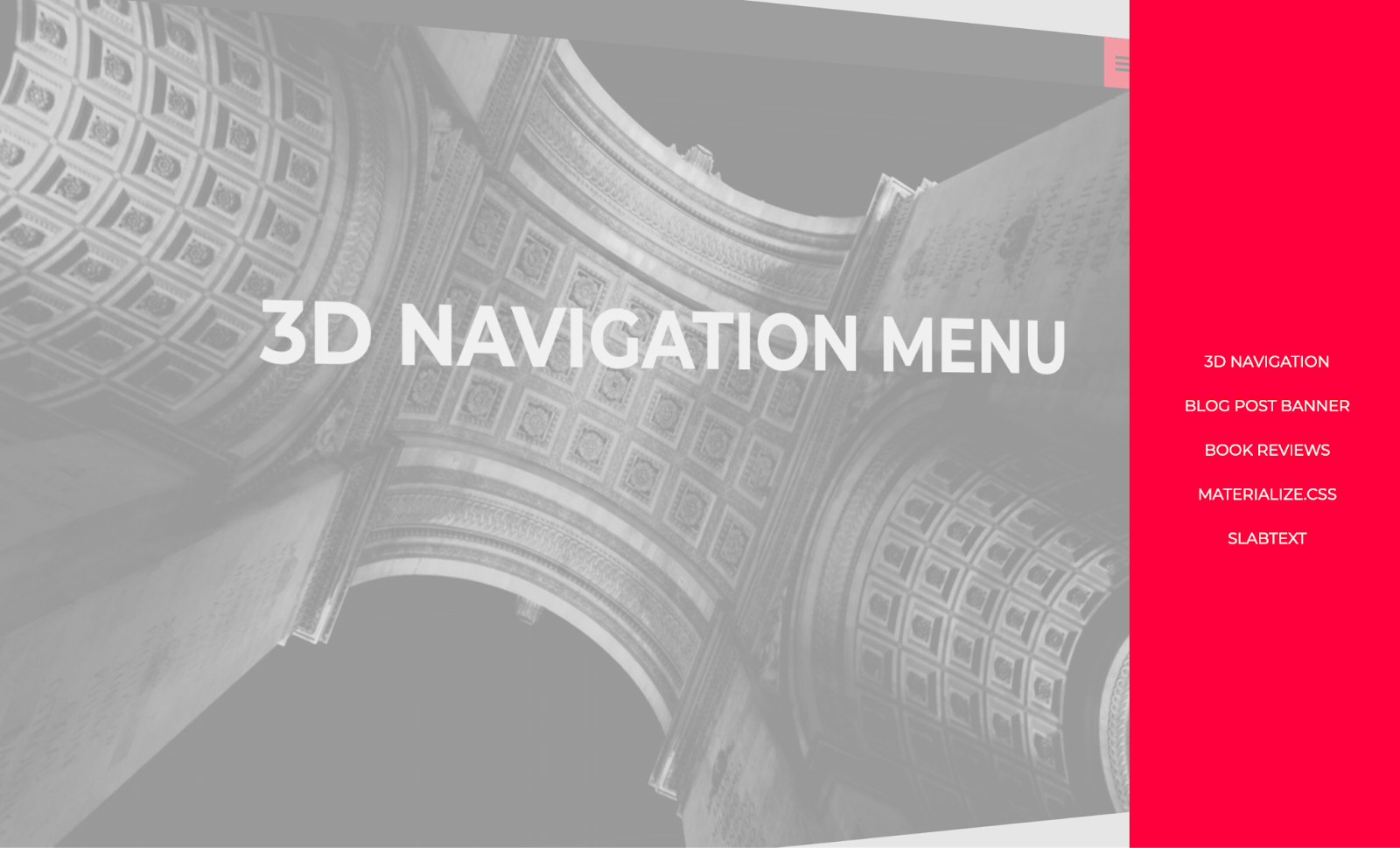
4. 3D menus
3D effects can be used in various parts of a site’s design, including the website navigation experience. Aaron Grieve effectively bakes 3D effects for the top-level menu, making interactions more immersive.

5. 3D interactive balls
Eli Shmerler creates a visually appealing hero section using fine color gradients, crisp fonts and on-hover interaction effects. By following this approach, he integrates 3D elements seamlessly with the rest of the website's design.

We can’t wait to see what you create
From flying spheres to lifelike characters — we’re so excited to see 3D designs you create for your next web project. To keep us in the loop, and share with the Webflow community, don’t forget to submit to Made in Webflow.



















Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.