Continuous integration is about gradually building toward your product’s future, one pull request at a time.
Integrating new code into your product can be a stressful experience, especially when you have thousands of new lines to add. Merge conflicts, errors, and bugs could send you back to the drawing board. Continuous integration (CI) alleviates that stress by offering a more iterative and less daunting approach.
CI works by breaking down new feature requests and bug fixes into their constituent parts and distributing that work among developers. Then, you empower developers to work in parallel and push small code changes frequently.
Each change undergoes rigorous — but automated — continuous integration testing. At the end of the process, you have an improved product that remains stable and reliable throughout the DevOps continuous integration cycle.
What’s continuous integration?
Continuous integration is a streamlined process for frequently integrating code changes into a single, synchronized repository. CI relies on constant, incremental updates that are rigorously tested to ensure the application remains stable and deployable after each new change. This enables developers to work independently to develop and integrate new features in parallel.
A CI process is especially effective in Agile structures, where teams can rapidly complete each task in small, iterative steps. As developers collect feedback about each step, they can implement insights into the next phase they work on. This lets them pivot when necessary and adapt to changing requirements.
How does continuous integration work?
A CI structure involves minor code changes that occur daily, at least. This ensures that all developers have the most updated code and can account for shifts in the codebase, such as new variables and objects, as they develop.
Continuous integration is one part of a three-part system:
- Continuous integration: Multiple developers working in parallel to merge code changes into a central repository
- Continuous delivery: Packaging code changes together and validating that they work, keeping the software in a stable, deployable state at all times
- Continuous deployment: Automatically building, testing, and launching the software to end users
Continuous delivery and deployment are typically abbreviated as CD, combining these stages into one concept. When developers refer to CI/CD, they’re referencing all three elements of this system.
Proper CI/CD requires a suite of tools that enable version control, branching, and collaboration. These tools range from design software like Figma and Sketch to deployment tools like Jenkins and TeamCity.
The importance of continuous integration and the CI/CD model
Implementing a CI/CD model into your development pipeline ensures your team maintains a healthy, stable codebase that’s always ready for deployment. Testing runs constantly, iterative changes exchange instantly, and knowledge transfers occur passively as developers see their colleagues’ work added to the repository.
Developers aren’t the only ones who benefit from adopting a CI/CD model. Everyone on your software development team can enjoy its benefits. A CI/CD model injects more transparency into the development pipeline, which enables marketers to announce upcoming changes to the product. Managers and designers can also leverage this transparency to better plan for future updates.
Here are a few more benefits of the CI/CD model:
- Reduces communication overhead. Developers don’t need to coordinate as often because each new feature is owned by siloed developers who all work in parallel.
- Lowers risk of failure. Tests occur regularly at each stage, resulting in faster detection of merge conflicts and compatibility errors.
- Enables scaling. It takes less time to onboard each developer because they only need to focus on incremental progress toward objectives rather than learning how to contribute to large, complex initiatives.
- Increases flexibility. A CI/CD model lets your team make small, nimble changes piece by piece and adapt as feedback generates or requirements change.
Continuous integration challenges
Teams unaccustomed to a CI/CD workflow may encounter implementation challenges. It requires new workflows, tools, and infrastructure, which can create a steep learning curve.
For instance, teams using the more traditional Waterfall method of taking in and executing large projects as they arise will likely be unfamiliar with CI’s Agile methodologies. Likewise, these same developers may be familiar with testing tools like Docker, but it’s unlikely they’ve ever had to use them so frequently.
And developing software-as-a-service (SaaS) products in this way is a double-edged sword. It’s much easier to introduce an error inadvertently because SaaS products constantly update in real time. But this also means you can quickly respond to such an event without waiting for the next release.
Regardless of what your team is developing, it’s best to implement CI from day one. It’s easier to lay a fresh foundation you can build off of slowly. Transitioning to a CI system is more difficult because it often requires grafting these new principles onto an already-established development process. It takes time to retrofit existing workflows, like timelines and testing patterns.



















Reimagining web development teams
In our ebook, learn how visual development enables strong cross-team collaboration and frees up precious developer resources.
How to implement continuous integration: 4 steps
Whether you’re building CI into an existing process or developing it from the ground up, the fundamentals remain the same. The ultimate goal is to create a workflow that prioritizes feeding minor changes into a single, synchronized repository and testing every addition to that repository to ensure stability.
Here’s a step-by-step process that’ll guide you toward that goal:
1. Establish a version control system
Continuous integration requires a version control system (VCS) like Git or Mercurial that runs on a hosting platform like Bitbucket or GitHub. These services enable developers to branch and fork from the repository as needed.
2. Create integration approval criteria
You need rigid approval criteria to validate code before developers can push their changes into the repository. Typically, this involves scanning for merge conflicts that could overwrite other developers’ work.
3. Develop tests
Preventing merge conflicts is just the first step. You must also write tests for various use cases, such as different operating systems and devices. These checks ensure that every software iteration is as stable as the last.
4. Monitor
After developers have successfully pushed code changes through this process, monitor speed and error rates to find optimization opportunities. Look for chances to automate a step (such as builds and tests) and reduce the overall process time.
6 best practices for continuous integration
Your CI/CD process will benefit significantly from incorporating certain principles into every aspect of integration and deployment. These practices primarily revolve around speed, testing, and automation — all core pillars of a robust CI/CD pipeline.
1. Early commits
To ensure that the code remains updated for all developers, every teammate should commit their code regularly.
2. Test-driven development
Test-driven development (TDD) involves writing tests before you code new features. Developers write the test cases and expected results, and they create the code to fit neatly into the test structure.
3. Pre-deployment and post-deployment testing
Perform tests again before and after software deployment. These typically include alpha and beta tests in which testers can provide unbiased feedback based on varying degrees of familiarity with the underlying code.
4. Code review
Before a pull request gains approval, it’s best to have another development team member review the code for possible errors. This helps maintain a high quality standard and enables the reviewer to learn about new software developments.
5. Speed optimization
Code additions must maintain a swift cadence. If delays occur, the pipeline can quickly back up as new features cause bottlenecks due to overlapping infrastructure dependencies.
6. Deployment automation
Automating the deployment process speeds up development by allowing developers to “send it and forget it.” They should be able to send their code to the repository and trust automation to flag issues and report results when necessary.
Web development without the hassle
Website development benefits from CI in the same way software development does. Both rely on version control and testing to ensure a stable product that keeps up with rapid change.
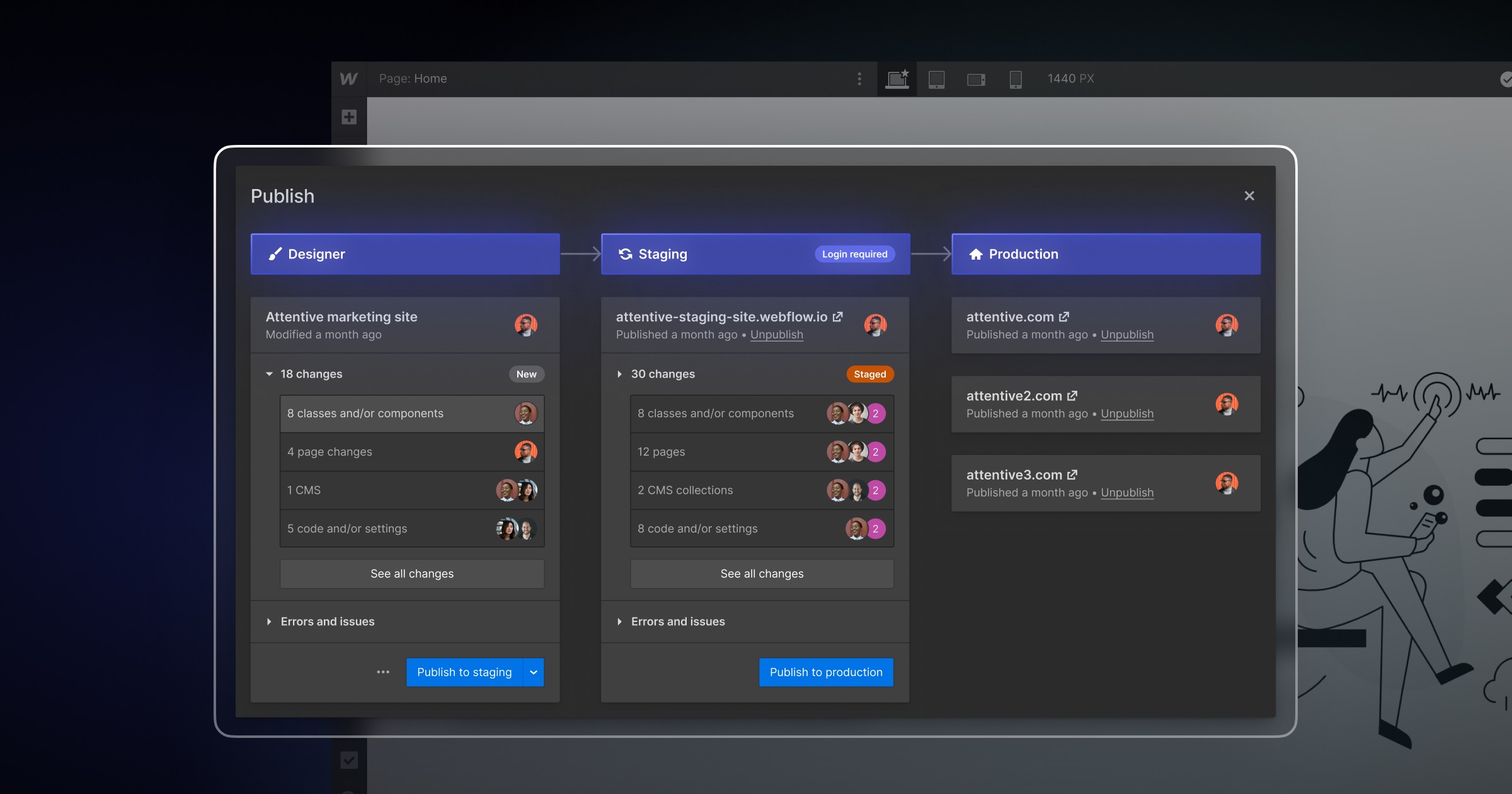
Webflow Enterprise can help you manage that change with features like page branching and reusable components, which let designers introduce new functions and changes in parallel. From implementation support to troubleshooting, Webflow is here to help you build, scale, and confidently optimize your sites.

Webflow Enterprise
Trusted by over 300,000 of the world’s leading brands, Webflow Enterprise empowers your team to visually build, manage, and optimize sophisticated web experiences at scale — all backed by enterprise-grade security.