Both UI, which focuses on design, and UX, which covers user experience, are essential to digital product success.
UI and UX are two facets of web design that work hand-in-hand. While UI focuses on the user interface design, UX covers the overall user experience as they interact with your product or service. In this blog, we'll explain exactly what UX and UI are, as well as some of the best design tools to try, whether you’re looking to create wireframes or conduct user testing.
What is UI and UX?
User interface (UI) and user experience (UX) are closely related, but they’re distinct concepts in the field of web design and development.
UI is the visual and interactive elements that allow a user to interact with a digital product or system — think graphical elements like buttons, menus, icons, typography, colors, and layout. In essence, UI refers to the tangible component that users see and interact with directly.
UX, on the other hand, is a broader concept that encompasses the entire journey and interaction a user has with a product or service, including UI. UX design focuses on creating products that are easy to use, efficient, and delightful for users. It involves understanding user behavior, needs, and motivations, and designing solutions that meet those needs in an intuitive and satisfying way.
Selection criteria for choosing the right UI/UX tools
When deciding on a UI or UX tool, it helps to consider factors like collaboration features, compatibility with your workflow, and any available prototyping options. You might also look at user testing capabilities, integrations, and how quickly your team can learn the interface.
Types of UI and UX tools to use
Before we jump into the exact tools to try, ithelps to first identify what kinds of UI and UX design tools are useful in the design process. Some common types of UX and UI tools to look out for are:
- Prototyping tools — These tools allow designers to create interactive mockups and prototypes of their designs, enabling them to test and iterate on their ideas before implementation. Some prototyping tools include Figma, Adobe XD, InVision, and Marvel.
- Wireframing tools — Wireframing tools help designers create low-fidelity mockups and blueprints of the user interface, focusing on the layout, structure, and information architecture. Popular options are Balsamiq, Lucidchart, and Miro.
- UI design tools — These tools create high-fidelity prototypes, visual elements, and user interfaces. They often include libraries of pre-designed UI components and allow designers to create pixel-perfect mockups. Designers often use tools like Sketch, Adobe XD, and Figma for UI design.
- Collaboration and handoff tools — These tools facilitate seamless collaboration between designers and developers, enabling efficient handoff of design assets and specifications. Examples include InVision and Marvel.
- User flow and journey mapping tools — These tools help designers visualize and map out the user's journey through a product or service, identifying touchpoints, pain points, and opportunities for improvement. Popular options include Sketch and Adobe XD.
19 UX & UI design software tools
Let’s dive into each UX/UI tool and discover how you can craft beautiful projects.
1. Sketch
Best for easy handoff
Key benefits at a glance
- Allows quick handoff with a shared library
- Works well with third-party plugins for more functionality

If you have any UI design experience, you've heard of Sketch. There are quite a few reasons why it’s a revered design tool.
Being able to make universal changes — whether it's through their library of symbols, layer styles, or text styles, or its smooth resizing and alignment features — saves designers time to deliver consistent prototypes and final products. It takes out what’s tedious and lets designers jump in and create. And with a multitude of third-party plugins and integrations, there’s no shortage of tools out there you can use with Sketch.
Pricing overview: Sketch offers subscription and license-based plans, plus a free trial.
Related read: From Sketch to Webflow: How to turn mockups into live websites
2. Miro
Best for remote teams
Key benefits at a glance
- Highly versatile whiteboard platform
- Ideal for virtual workshops and design sprints
- Cloud-based for easy remote collaboration

Miro is another wireframing tool that lots of developers rely on.
The platform, while pretty robust in its features, also offers helpful resources like tools for conducting virtual workshops, design sprints, and ideation sessions. Designers can use templates and frameworks to structure their sessions, capture ideas, and prioritize features collaboratively.
Plus, Miro is cloud-based and accessible from any device with an internet connection. This accessibility makes it convenient for designers to work remotely and collaborate with team members across different time zones.
Pricing overview: Miro provides a free plan for small teams, with paid plans that support advanced features and larger teams.
3. Axure
Best for realistic user experience
Key benefits at a glance
- Focuses on high-fidelity prototypes
- Built-in features for documenting workflow
- Emphasis on communication streamlines collaboration

Axure functions in prototyping and keeping track of the workflow. This UI design software features a smooth interface to document as you go. High fidelity drives this app, resulting in prototypes full of details.
Axure offers many of the other features of popular prototyping and UI design tools. It allows for testing of functionality and puts everything together for an easy developer handoff. These features, combined with an emphasis on communication, help keep everyone on a project updated with progress and changes in realtime, making Axure a solid choice for streamlined UI design.
Pricing overview: Axure offers various pricing plans, including Axure RP subscriptions for individuals and teams.
4. Proto.io
Best for user testing
Key benefits at a glance
- Highly interactive prototypes that mimic real experiences
- Integration with leading user testing platforms
- Streamlined communication with team members

In their own words, Proto.io says using their UI design software results in "Prototypes that feel real." And Proto.io delivers on this, giving you what you need to create, organize, integrate, and test accurate mockups. It also smooths out the collaboration process, fostering communication between team members through comments and video feedback, as well as integrating with some of the more well-known testing products, like Lookback, Userlytics, and Validately.
Pricing overview: Proto.io offers tiered subscription plans, including a free trial for new users.
5. Adobe XD
Best for Adobe Creative Cloud users
Key benefits at a glance
- Adobe XD is a powerful piece of UX design software for vector-based interface design
- Seamless integration with other Adobe Creative Cloud apps
- Collaboration features for real-time co-editing

It's hard to knock Adobe off of their status as royalty in design software — their kingdom of design products reigns in the creative cloud. Adobe XD offers vector-based user interface tools for creating prototypes and mockups with an interface that’s familiar to anyone who has used other Adobe products. These tools, along with real-time collaboration, makes it a go-to for many UI designers.
Adobe XD has many sophisticated tools for design teams, but it is also stocked with what designers need to whip up interactions and other dynamic elements they can integrate into prototypes or mockups. It’s one of the rare design platforms that can combine different disciplines together, without anything lacking.
Pricing overview: Adobe XD is available with a Creative Cloud subscription, including a free starter plan and paid professional tiers.
Related read: From Adobe XD to Webflow: How to turn your prototypes into live websites
6. Marvel
Best for small teams
Key benefits at a glance
- Simple interface for both beginners and experienced designers
- Supports low-fidelity and high-fidelity wireframes
- Handoff feature provides HTML and CSS for developers

Whether you've been a UI designer for a while or if you're just stepping into the role, Marvel's design platform makes things easy. With the ability to create both low fidelity and hi-fi wireframes, interactive prototypes, and do user testing, it gives a UI designer everything they need — in one intuitive interface. Marvel also has a feature called Handoff that gives developers all the HTML code and CSS styles they need to start building and tweaking product design.
Pricing overview: Marvel offers a free plan with limited projects and paid plans for expanded functionality and team collaboration.
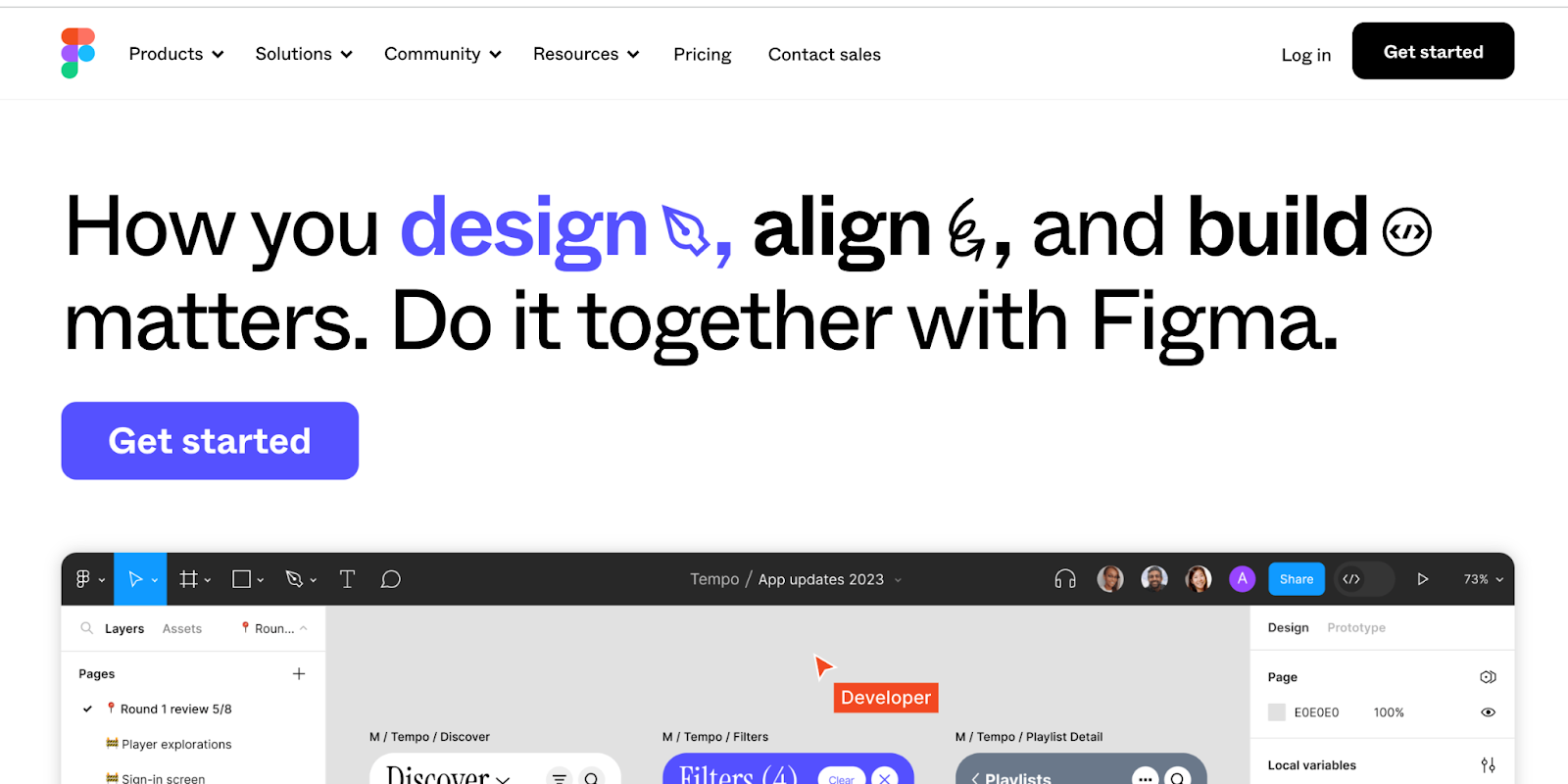
7. Figma
Best for team collaboration
Key benefits at a glance
- Figma is a leading piece of UX design software for real-time collaboration
- Browser-based platform accessible on any device
- Free for individual use, making it beginner-friendly

Figma lets designers build dynamic prototypes and mockups, test them for usability, and sync up all of the progress. Figma allows for a collaborative environment where multiple people can work on a project at the same time, much like Google Docs — letting you see who has it open for real-time collaboration. You’ll see who’s working and what they’re doing. It’s also browser-based, making it accessible to everyone in an instant. And as an added bonus, it’s free for individual use so you can check it out and get familiar with how it works.
Pricing overview: Figma has a free plan for individuals, along with team and organization plans for larger collaborations.
Related read: From Figma to Webflow: Turning your static designs into interactive websites
8. Origami Studio
Best for advanced prototyping
Key benefits at a glance
- Powered by a sophisticated patch editor for advanced functionality
- Prototypes mirror real apps or webpages
- Seamless integration with Sketch

With a Facebook pedigree (it was built by and for Facebook designers), Origami Studio packs in more complexity than something like InVison or Sketch — which are a bit easier for beginners in design. For those who need a more advanced prototyping tool as a part of their design system, Origami Studio has a lot to offer.
This platform has the tools you need to build complete prototypes that are powered by a sophisticated patch editor, giving designers the opportunity to integrate advanced functionality. Prototypes end up looking and working like a real app or webpage.
Origami Studio also integrates well with Sketch. If you’re working in parallel with Sketch, it lets you brings in layers and copy and paste them directly without any hang-ups.
Pricing overview: Origami Studio is free to download and use.
9. Webflow
Best for all-in-one web design
Key benefits at a glance
- No coding required, thanks to drag-and-drop functionality
- Generates clean HTML, CSS, and JavaScript for micro-interactions
- Option to start from scratch or use templates

Webflow gives you the power to design without knowing HTML or CSS. With drag-and-drop functionality and an intuitive interface, Webflow gives you the creative freedom to build whatever you imagine. Using Webflow for building a prototype gives you an actual website, and generates accurate HTML and CSS code or JavaScript when implementing micro-interactions. Instead of taking a prototype and building a design from it, you already have what you need to give to a developer. You can also use a template if you don't want to start from scratch.
Even Ryan Miyoshi, former lead designer at Webflow, decided to ditch prototyping tools and start designing and building straight in Webflow.
Webflow also offers a library of essential web design and development courses for both beginners and experts alike.
Pricing overview: Webflow provides free starter plans and tiered subscriptions for higher-level features and hosting.



















The modern web design process
Discover the processes and tools behind high-performing websites in this free ebook.
10. FlowMapp
Best for creating user flows
Key benefits at a glance
- Dedicated to UX tasks like user flows and sitemaps
- Visual structure that clarifies site architecture and user journeys
- Streamlined interface for focusing on UX strategy

When developing a user experience strategy, designers need to pay attention to structure, flow, and corresponding sitemaps, which are all at the foundation of UX design.
While so many tools out there try to combine UI and UX together into one platform, FlowMapp dedicates itself to UX design. Building user flows and constructing visual sitemaps are indispensable for UX, and these are the pillars of FlowMapp’s UX design app.
Pricing overview: FlowMapp offers both free and paid plans that scale with project complexity.
11. Balsamiq
Best for low-fidelity wireframes
Key benefits at a glance
- Quick and intuitive low-fidelity mockups
- Drag-and-drop interface suitable for beginners
- Emulates the feel of traditional hand-drawn wireframes

With a user-friendly interface, Balsamiq makes it easy to create low fidelity wireframes. Even people with zero experience in wireframing could jump in and put one together that looks good. Balsamiq encompasses both UI and UX, but really stands out with its low fidelity wireframes. Balsamiq’s nod to the physicality of whiteboarding makes the tool accessible to anyone, no matter their skill level.
Pricing overview: Balsamiq offers cloud-based and desktop licensing options with a 30-day free trial.
12. VisualSitemaps
Best for visual sitemaps
Key benefits at a glance
- Automated generation of sitemaps
- Can crawl password-protected or staging sites
- Sketch integration for streamlined workflows

VisualSitemaps specializes in generating, you guessed it, visual sitemaps. It’s nice to have a tool designed specifically for this purpose. This tool has complete automation, the capacity to go through password-protected websites that haven’t gone live yet, and the ability to import into Sketch. VisualSitemaps takes the process of creating visual sitemaps and supercharges it for UX designers, developers, and anyone else who needs to be involved with the process of creating them.
Pricing overview: VisualSitemaps provides a free trial, with paid plans offering increased crawl limits and additional features.
13. Treejack
Best for information architecture
Key benefits at a glance
- Tests your site's information hierarchy
- Shows real user navigation paths
- Helps optimize content organization

The visual components of a design are important, but without great content, it’s just an empty vessel. Having quality content isn’t enough — it needs to be arranged in a flow and structure that maximizes its accessibility. This is where information architecture comes in.
Treejack specializes in information architecture. It lets you test the tree structure of a website with real users. It then generates the results that show a user’s path and navigation through the content, giving you valuable insights you can use to edit and tweak the content organization.
Pricing overview: Treejack is part of the Optimal Workshop suite, available via subscription with a free trial option.
14. Wireframe.cc
Best for minimalist wireframing
Key benefits at a glance
- Restrained color palette for quick, clear wireframes
- Minimalist interface reduces clutter
- Browser-based with a quick demo available

Wireframes don’t have to be complicated; keeping them simple lets them communicate in a straightforward way how to structure a design.
Wireframe.cc focuses on minimalism. Intentionally limiting the color palette and using simple rectangular elements — along with an uncomplicated interface — lets UX designers construct a low-fidelity wireframe in a snap. There’s even an in-browser demo you can use to see how it works.
Pricing overview: Wireframe.cc offers a free version with limited features and premium plans for advanced use.
15. Optimal Workshop
Best for automated user insights
Key benefits at a glance
- Offers tree testing, first-click testing, and online surveys
- Consolidates user insights under one platform
- Provides robust quantitative and qualitative data

As far as a UX design platform goes, Optimal Workshop has all you need to analyze usability, figure out information architecture, and test and evaluate a design.
Optimal Workshop distinguishes itself in giving insights and providing in-depth data about users and how they interact with a design. This carefully curated UX platform offers tree testing with Treejack, first-click testing with Chalkmark, online surveys, and Reframer for doing qualitative research. Having these bundled together makes for a package of tools that any UX designer would find useful.
Pricing overview: Optimal Workshop provides tiered plans and a free trial for new customers to explore its suite of tools.
16. UXCam
Best for session replays
Key benefits at a glance
- Session Replay feature captures every tap, swipe, and gesture
- Touch heatmaps reveal engagement hotspots
- Crash reporting pinpoints and logs errors

UXCam is a user experience analytics and feedback tool that helps companies understand how users interact with their digital products.
One of the best aspects of working with UXCam is its “Session Replay” feature. UXCam records user sessions, capturing every tap, swipe, and gesture made by users within the app or website. This information gives developers and designers important insights into user research and behavior, navigation patterns, and potential pain points.
Plus, UXCam also has touch heatmaps that visually represent where users interact the most (or least) with the user interface. And as far as identifying errors goes, UXCam is a great tool, too: their crash reporting feature automatically detects and reports crashes, freezes, and other errors that users encounter, along with relevant diagnostic information.
Pricing overview: UXCam offers various plans based on session volume, including a free tier for smaller projects.
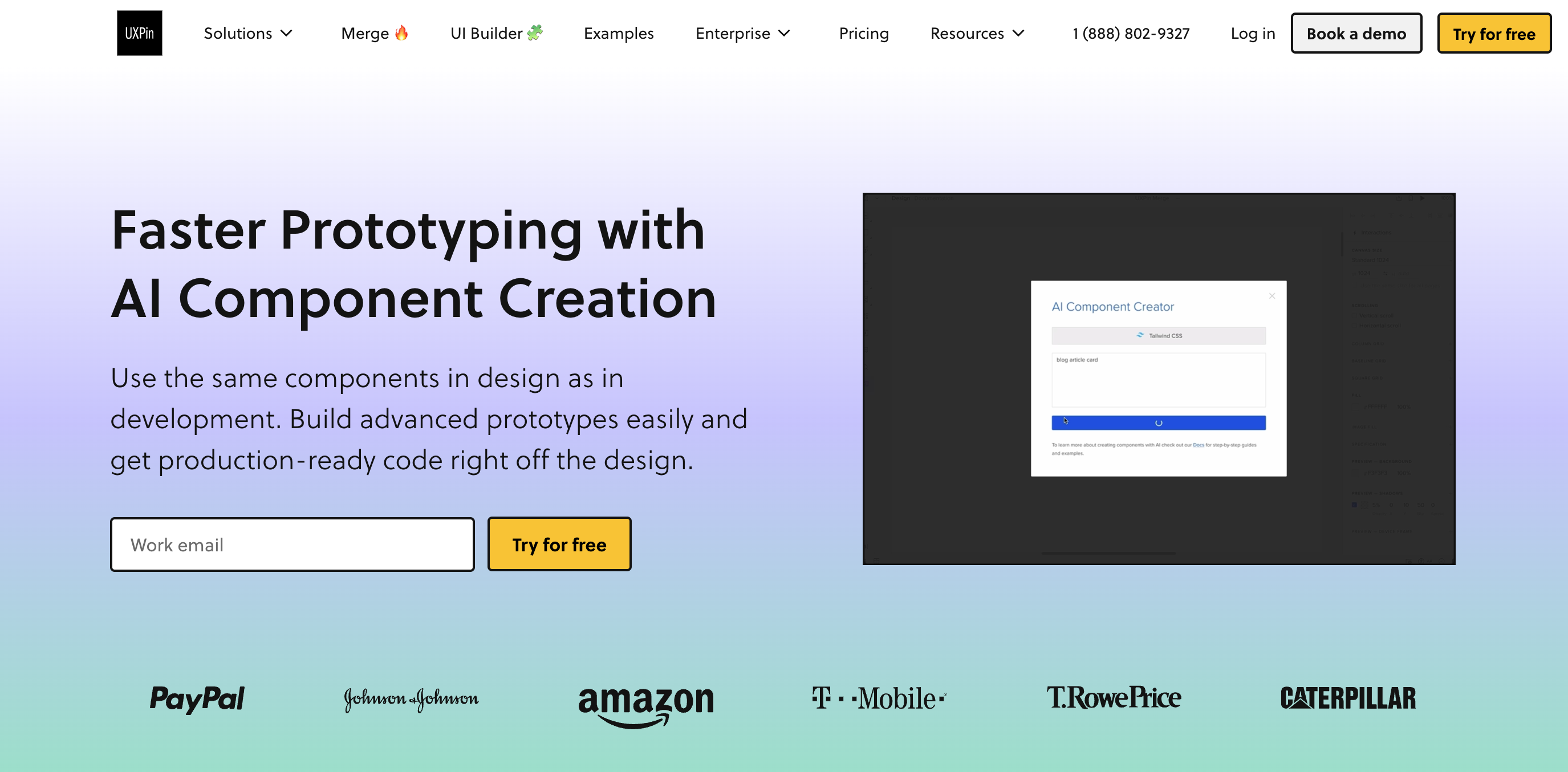
17. UXPin
Best for accessible prototyping
Key benefits at a glance
- Built-in libraries of UI elements and components
- Real-time collaboration among remote teams
- Accessibility features like a color blindness simulator

UXPin is a collaborative design and prototyping tool you can use to create and iterate on user interfaces and experiences for websites, mobile apps, and other digital products.
The platform’s wide range of built-in UI elements, components, and libraries allows designers to create mockups and wireframes quickly. Plus, UXPin supports interactive prototyping and real-time collaboration with multiple team members for seamless workflow processes.
One of UXPin's most unique features is its usability testing tools, like the Contrast Checker and Color Blindness Simulator, which ensure that your digital product is accessible to a wide audience.
Pricing overview: UXPin offers free trials, monthly and annual plans for individuals, and enterprise options for teams.
18. Justinmind
Best for mobile app prototypes
Key benefits at a glance
- Built-in gestures for mobile app prototyping
- Real-time collaboration for feedback and annotations
- Flexible UI components and widget libraries

JustinMind provides a canvas for creating low-fidelity wireframes and high-fidelity user interface designs. It offers a wide range of built-in UI components, widgets, and libraries that designers can use to quickly create mockups and layouts.
Plus, JustinMind supports real-time collaboration, allowing multiple team members to work on the same project simultaneously. It also provides some great collaboration tools for collecting feedback, comments, and annotations from stakeholders and users, as well as the ability to create your own UI kit within the platform.
For developers who are specifically looking to launch mobile apps, JustinMind is a great fit. The platform offers a suite of gestures that allow users to rotate, tap, swipe, scroll, and pinch their way through your mobile app prototype.
Pricing overview: Justinmind has a free edition and paid plans for professionals needing advanced features.
19. Lucidchart
Best for beginners
Key benefits at a glance
- Versatile diagramming for user flows and wireframes
- Wide range of shapes, templates, and customizable elements
- Easy learning curve suitable for new designers

Lucidchart is a cloud-based software that allows users to create various types of diagrams, including user flows, wireframes, and journey maps.
Designers love Lucidchart for several reasons, but especially for its versatility. The platform offers a wide range of shapes, templates, and customizable elements, so users can easily create anything from simple wireframes to complex user flows.
The platform is also fairly intuitive, which makes it easy for designers to create and edit diagrams without a steep learning curve. It's beginner-friendly, yet powerful enough to meet the needs of professional designers.
Pricing overview: Lucidchart offers a free tier and paid subscriptions with additional collaboration features.
Extend your UI and UX design with Webflow
Both UI and UX design are fundamental pieces of the success of any digital product — whether it’s a mobile app or website. With great design, you can avoid clunkiness and user frustration and create a seamless digital experience for everyone.
With Webflow University, you can learn all the fundamentals of UI and UX design, as well as launch your own digital products with ease. From building a Saas website to launching an ecommerce shop, Webflow helps you do it all.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.