For web designers and developers, design systems are a familiar concept but not all are equal, composability serves as a great way to evaluate a design system’s effectiveness.
Sometimes, great ideas are hidden in plain sight. Take the alphabet, for example. With just 26 letters and a little punctuation, we can create countless words, sentences, and stories. The magic lies in its versatility — letters can be arranged in endless ways to express any idea or emotion. New words, like "generative AI" or "barbiecore," are constantly added to the dictionary, but the alphabet remains unchanged.
Imagine if we were restricted to using only a fixed set of words and could not adapt or add new words to the dictionary. Communication would be stifled, and creativity would grind to a halt. Unfortunately, this restrictive approach is how traditional UI design has operated for years. These systems often rely on a single source of truth for design decisions, which means a centralized, unchangeable repository for approved design elements that restricts flexibility and innovation.
Early in the development of a design system, many designers optimize for efficiency and consistency. However, as websites grow and new requests come in from marketing, the need for more composability to fit modern workflows becomes increasingly important. Like the alphabet, your design processes require composability. At Webflow, we approach design systems differently, embracing a fluid and dynamic methodology to meet the diverse demands of your design teams and ensure success in today's fast-paced environment.
Design systems are not one-size-fits-all
What is a design system?
Figma defines a design system this way: At its core, a design system is a set of building blocks and standards that help keep the look and feel of products and experiences consistent. Think of it as a blueprint, offering a unified language and structured framework that guides teams through the complex process of creating digital products. A design system can assist in reducing the amount of time spent recreating elements and patterns while designing and building products and interfaces at scale.
A common goal for many designers looking to deliver greater consistency is to establish a rigid source of truth approach to provide a central repository where all design elements are stored. In theory, having one unchanging source for all design decisions would be a good way to control for any inconsistencies.
In reality, the assumption that a single design repository, or a one-size-fits-all design system, can meet the needs of all teams needs to be revisited, especially in larger organizations. Different teams, even those within the same marketing department, often require bespoke designs to address their specific goals and audiences. The rigidity of a typical design system can lead to inefficiencies, delays, and bottlenecks when changes require central approval.
Over indexing on consistency can result in creative and process constraints as teams wait for approval to make necessary changes. Ironically, the quest for consistency often leads to inefficiencies, transforming design systems into a bottleneck of "brand policing" that stifles innovation.
Importance of composability
It’s possible to maintain consistency while empowering colleagues and clients to create within clear guardrails. In modern design workflows, composability is essential. Different teams have unique needs, and no single solution fits all, especially with creative work. By incorporating composability into design systems, designs can maintain a unified language yet remain flexible enough to adapt to various situations. A composable approach not only prevents the system from becoming bloated but also reduces dependency on centralized approval processes, enabling quicker and more autonomous decision-making.
Today, marketing teams must act quickly, and websites that can adapt are becoming increasingly essential. According to Webflow's annual survey of 500 marketing leaders across the US and Canada, "the need for marketing innovation is undeniable. Although 93% of marketing leaders recognize the critical need for innovation, a significant 61% of respondents say they struggle to manage their teams' current workloads."
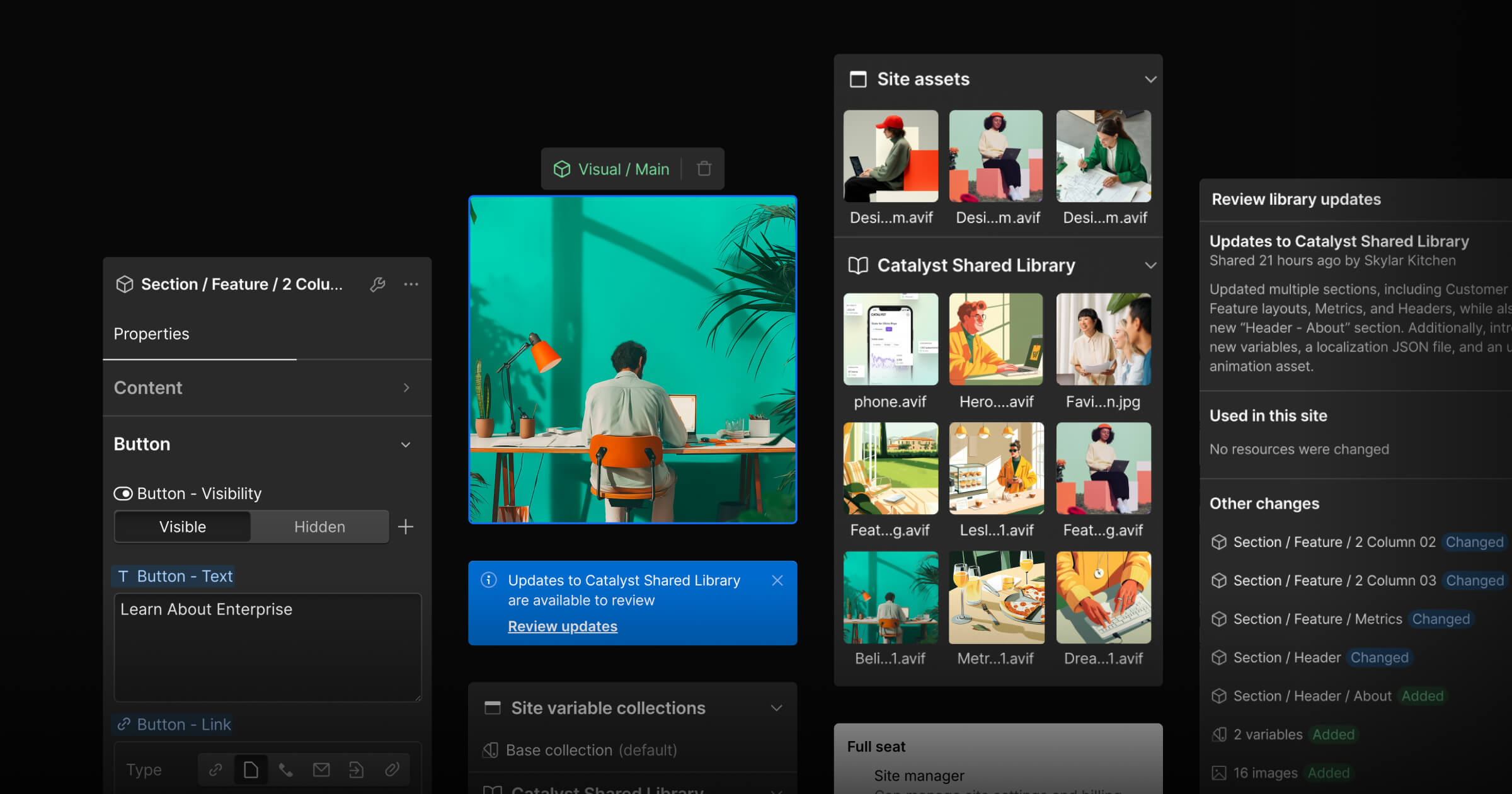
Component slots are flexible placeholders within components that allow for customization while maintaining the overall structure and design framework. They provide a controlled environment where designers can adjust components to meet specific needs without disrupting the integrity of the design system.
Originally introduced in the Web Component specification, slots have now been seamlessly integrated into Webflow's components. This enhancement aligns Webflow’s capabilities more closely with established development standards.
Key benefits of Webflow’s component slots include:
- Flexibility without sacrificing consistency
- Modular composability
- Enhanced component reusability
- Fewer one-off or single use components
- Reduced dependency on unlinking components
Balancing flexibility with consistency
Currently, Webflow allows for customization of components through properties, which can control elements like text, images, and buttons. However, this method can be limiting when more complex or varied changes are needed across different instances of the component.
Component slots introduce a more advanced level of customization as they allow entire components—such as images, videos, or forms—to be inserted right next to essential elements like headlines and subtitles. For instance, if you had a CTA section component that could feature either an image, a video, or a form alongside the headline and subtitle, traditionally, you would manage this through numerous props controlling the visibility of each variant, which can be a complex and cumbersome setup.
With slots, you can directly drop an image, video, or form component into the designated slot without needing additional props. You can reuse components more effectively and adapt them as needed, aligning with the evolving design and content needs of your campaigns or projects.
Composability means reusability and adaptability
Component slots simplify the reuse of components across large-scale websites, ensuring consistency while allowing for necessary adjustments. Traditionally, you might need separate card-style components for different content types—like a news card and a product card. With component slots, you use a universal card component with customizable slots. For example:
- Before: Separate components for each card type (e.g., news card, product card).
- After: One card component with slots that adapt to different content types, such as images or text, reducing the need to manage multiple similar components and maintaining a cohesive design across the site.
This approach saves time and enhances the adaptability of your designs, making your design system more efficient and scalable.
Building a composable system with component slots
Integrating component slots into existing design systems greatly enhances the range of possible design outcomes. Rigid systems often struggle with frequent incremental updates, such as adjustments to column layouts. Component slots provide a solution by offering a flexible framework that supports various configurations within a single component, making updates easier and more efficient.
Incorporating flexible placeholders drastically cleans up design systems, enabling teams to achieve more with fewer components. Experienced content designers can create rich web pages without directly modifying HTML structures or CSS styles.
For instance, Marius Jurtz, Web Design Lead at Mural, said,
"Introducing slots drastically cleans up our design system. We need fewer components to achieve more. Slots also enable our experienced content designers to create rich web pages without touching the HTML structure in the navigator or styling CSS in the Styles panel."
Similarly, Alessia Sannazzaro from Code and Wander highlights how slots have transformed their approach to structuring builds,
"Slots completely changed the way we structure builds. It allows us to mix and match components to create new pages and layouts without creating new components. It allows for the flexibility of new variations while staying on brand and following design systems."
Embracing composability: the key to future-proofing your design system
Adopting a lean design system flexible enough to encourage creativity and growth at the implementation level is a recipe for innovation. It might seem counterintuitive, but having fewer components is suitable over the bloated and rigid design systems many designers use to maintain absolute control and consistency.
Each organization can define the level of flexibility needed to suit their teams, ensuring the design system remains functional and adaptable. Whether a team needs a flexible eight-column layout or a more straightforward four-column structure, these adaptable elements provide the necessary versatility without requiring new components for every variation.
To learn more about how these flexible elements can be integrated into your projects at Webflow, visit Webflow University.



















Evolving design systems
In our ebook, learn why experts are investing in scalable design systems and how they are thinking about the future of design systems.