The popularity of unique cursors is on the rise. This tutorial will help you create your own beautiful cursors in Webflow — using built-in interactions and one line of custom code.
Using native Webflow tools allows for great flexibility in your site designs — your imagination is the limit!
In this tutorial, I’ll show you how to:
- Style your own cursor element
- Use IX2 to make your cursor follow the mouse/touchpad movements
- Make sure elements don’t interfere with each other
- Use IX to create hover states for our custom website cursor
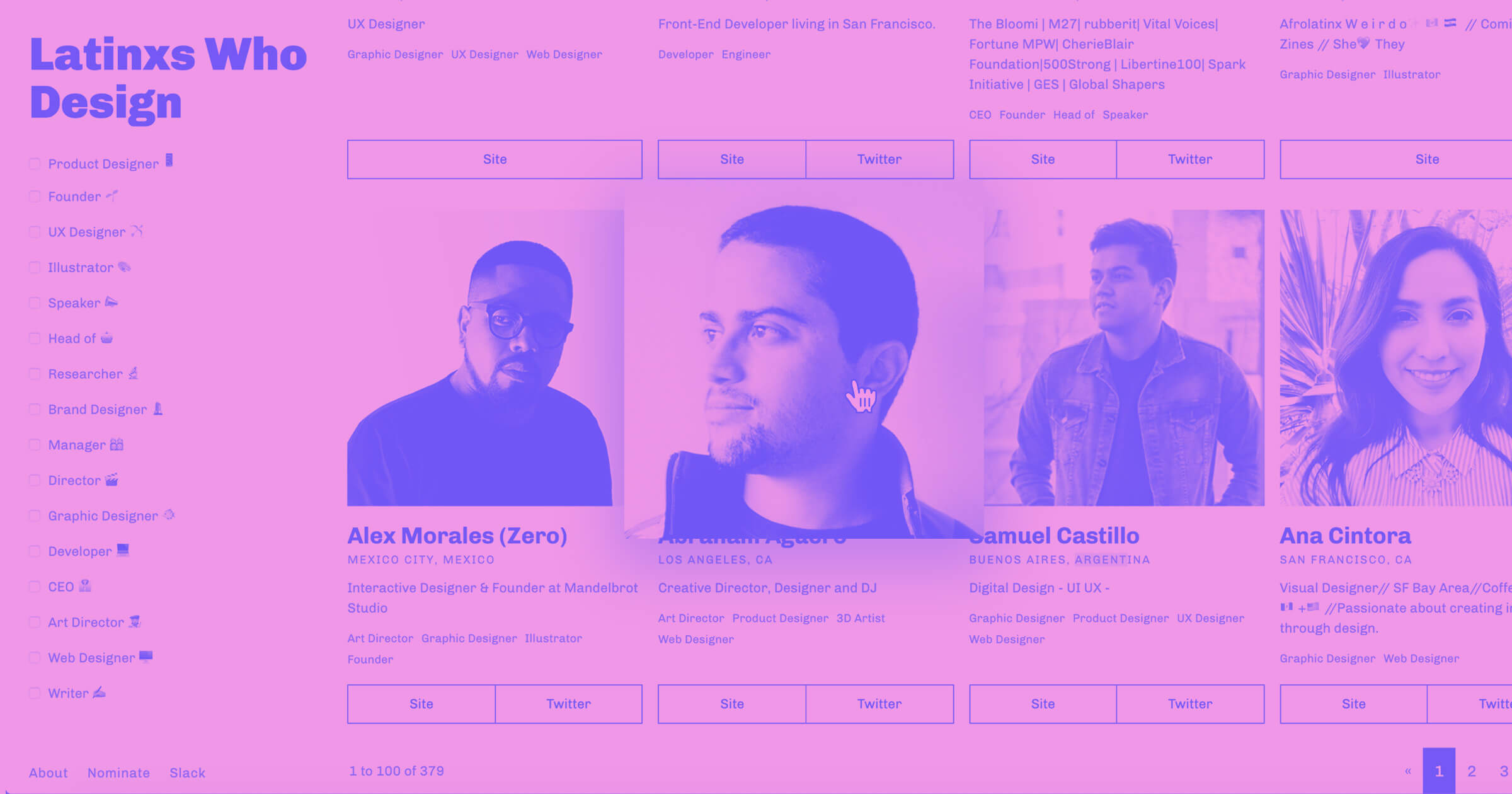
Have a look at my cloneable custom cursor project to get a preview of what we’re about to do.
Let’s begin — shall we?

Setting the scene and creating our elements
Create a cursor-wrapper div with the following parameters:
- Display: flex
- Align: center
- Justify: center
- Position: fixed
- Alignment full
- Z-index: 100 (this has to be the highest number on your site)
This div will contain our always-on-top cursor. We centered the cursor’s children to create the interaction that follows the pointer device.
Now we’ll create the actual cursor object. Since we’re going to create a slightly complex cursor, the object will consist of two elements: an inner dot and an outer circle.
The inner dot is a div with these parameters:
- Width and height: 10px
- A bright color: I used #f07
- Border-radius: 50% for the perfect roundness
The outer circle is a div with these parameters:
- Width and height: 40px
- Position: absolute (do not align it in any way or the centering will be off)
- Border-radius: 50%
- Borders: solid 2px line with the color of #f07 (we may make it transparent so that it doesn’t get in the way too much)
Voila! Your beautiful cursor is ready to be used!
Creating an interaction
Now we’re going to create an interaction that will be a trigger for the whole page. The reason for using this method instead of an on-element interaction will be clear later.

We’ll use two mouse-movement interactions to make both our elements follow the cursor. To make this work, we have to manually add these two interactions to every page of our website. This might sound like a hassle, but you won’t likely add a playful design element to a large corporate site, so hopefully it’s quick.
The first interaction we’ll create will affect our dot element:
- Create an interaction
- Add move transform to the x actions
- Set its 0% position to move element by x axis -50vw
- Set its 100% position to move 50vw by x axis (this will ensure the correct movement from left to right in the window)
Repeat these steps for y actions, but:
- Set movement for y axis 0% position to -50vh
- Set y axis’ 100% position to 50vh (this will make our dot follow our pointing device vertically)
Note: set your interaction to affect class instead of element so it can be reused without issues on other pages.

OK, the inner settings are in place. Now exit the interaction’s config and set its overall smoothing settings to 0%. This makes sure our dot is responsive and doesn’t lag behind the mouse/touchpad movement.

This second interaction will affect our circle. Exit to the very first screen of the IX panel and choose mouse move in viewport trigger.
Now you can simply duplicate our first interaction: click the ellipses and choose duplicate.


Enter this new duplicated interaction. Click the uppermost action, hold the shift key, and click the bottom action.
Select everything in the config panel, right click, and select change target. Now click the circle element so everything in the config affects the circle instead of the dot. The follow rules for the dot are the same for the circle, so everything else can stay as is.
Don’t forget to set your interaction to affect class instead of element again!

To make our cursor behave pleasantly elastic, we’ll increase the IX smoothness setting to something like 70%.
Done! Exit the interactions tab and let’s continue.



















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
Making our default cursor disappear
So now we have a moving object that follows our cursor, but we want this object to be our cursor, not just follow it!
To make this happen:
- Select your body class in the navigator
- Choose the selector field from the styles tab
- Choose Body (All Pages) from the dropdown menu

Now scroll to the very bottom of the styles panel, click cursor, and choose none from the list.

Prest-o! Your newly created cursor element is now your main cursor.
Making sure cursor elements don’t interfere with interactive objects
Since our cursor elements are located inside the fixed wrapper, fill the whole screen, and are above everything else on the page with the highest z-index, we need to make some adjustments that allow us to hover and click through to the rest of the elements on the page.
This is actually possible through the magic of one line of custom CSS.
Create an html embed element somewhere on the page and put the following code inside:
<style>
.cursor-wrapper {pointer-events: none;}
</style>
That’s it! This added a special property to our cursor wrapper tells it to ignore pointer activities like hovers and clicks. And this is the reason we created our mouse-movement interactions for the whole page rather than only for this wrapper — now it won’t register on hover.
Important: copy this HTML embed element into every page on the site using this cursor.
Adding hover states for links
We just created a pretty but non-interactive cursor that won’t change no matter what we hover over. Hoovering on links will produce the default finger-cursor. That’s boring! Let’s spice it up a little.
- Create and select a new link
- From the dropdown, choose All Links
- Scroll to the bottom and choose none from the list of cursors. This will prevent the default cursor to appear when hovering on links.
Now we’ll add an interaction that will affect our cursor when we hover over a link. For this to work, we need to assign a class to links that will have this hover. Let’s give our links a class of link-hover-ix.
With that element selected, go to the interactions panel and create a new ‘mouse hover’ interaction.
Now we need to define what happens when you hover over any object with the class link-hover-ix, and define what happens when you hover out of it.
For example, let’s make our dot expand on hover:
- Set size to 40px
- Reduce opacity to 50%.
And let’s make our circle vanish:
- Set opacity to 0%
- Set the duration to something like 0.2sand
- Add ease
On hover out, let’s make our dot shrink:
- Set size to 10px
- Restore opacity to 100%
Note: selecting elements for use in the interactions will become a bit less convenient since you can’t click directly on the canvas. This is the downside of adding the no-pointer events to the element’s wrapper.
To select elements, you’ll need to:
- Click the Navigator tab
- Select element from the list
- Return to interactions and configure this element
This new interaction should be set to affect class rather than and element so we can easily reuse this class to add an interaction to any link in the future.
Our last step is to simply select any link and add the link-hover-ix class to it. Be careful not to style this unique class with any effects — it’s now our utility class for adding an interaction.
Disabling the custom cursor from appearing on mobile devices
We need to update the guide to make sure our cursor switches off when used on mobile devices — nobody wants a weird element floating around and following their taps.
Disable the cursor on small-screen devices (and resized browser windows — sad face!):
- Switch your designer to the “tablet” view
- Select our cursor-wrapper and set display to none on the styles panel.
Restore the behavior for smaller screens:
- Select your body class in the navigator
- From the style tab, click the selector field and choose Body (All Pages) from the dropdown
- Scroll to the bottom of the styles panel, click cursor, and select default from the list
- Select a link without any classes (the clear link is necessary because otherwise the Webflow designer won’t allow us to go deeper into the selector tree on anything other than the desktop breakpoint)
- From the selector dropdown select All Links
- Scroll to the bottom of styles panel and select pointer for the cursor
We’ll need to use custom code to disable our cursor on the iPad Pro. The iPad Pro has a really large resolution — even if you think you’re making a layout for desktops, the site will still look and behave like desktop on iPad Pros. You could disregard your iPad Pro user base, but if you’d like to create a delightful experience for everyone, this custom code is the solution.
You can paste the following custom code into either:
- An embed element, or
- The head code section of the custom code tab in your project settings
Don’t forget to wrap the code in <style> </style> if you’re doing the latter!
@media only screen
and (min-device-width: 1024px)
and (max-device-width: 1024px)
and (orientation: portrait)
and (-webkit-min-device-pixel-ratio: 2) {
body {
cursor: default;
}
.cursor-wrapper {
display: none;
}
a {
cursor: pointer;
}
}
@media only screen
and (min-device-width: 1366px)
and (max-device-width: 1366px)
and (orientation: landscape)
and (-webkit-min-device-pixel-ratio: 2) {
body {
cursor: default;
}
.cursor-wrapper {
display: none;
}
a {
cursor: pointer;
}
}
And that’s it! We now have a neat little cursor that follows our movements smoothly, reacts to hovers, and lets us select text. Go us!
Applying fun interface elements sparingly
I hope you find this technique fun and easy enough to put to good use. But don’t overdo it!
As any good designer knows, we should be careful not to confuse or overwhelm users with weird interface elements that significantly change the work environment. This animated cursor is a nice, subtle touch for something like a promotional page, but I’d caution against using it for an interface on a web app that’s used daily.