Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.

Life before Webflow
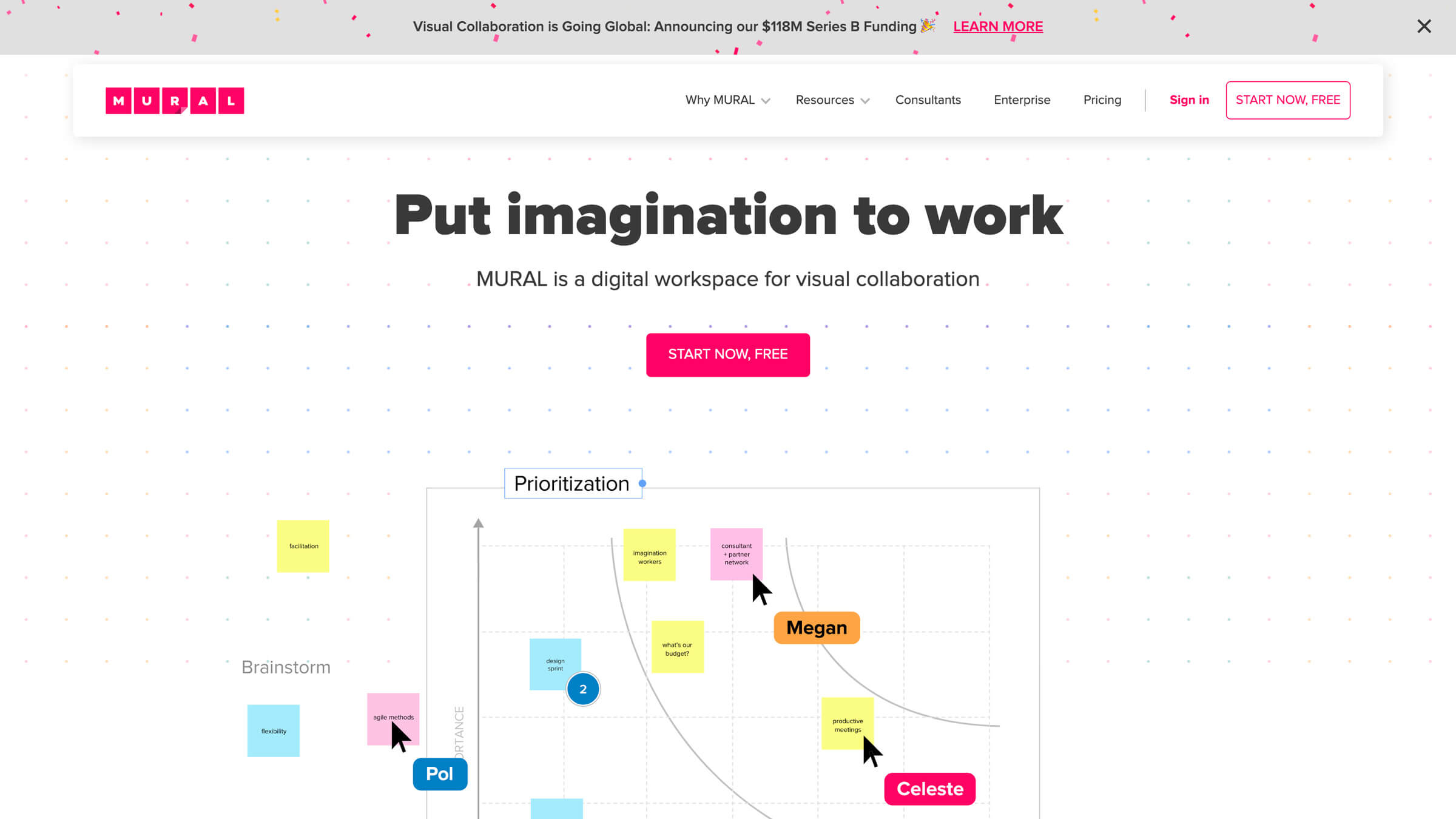
Before the Mural team moved to Webflow, their site was a custom-developed combination of multiple tools and technologies, managed part time by one engineer whose time was more often than not dedicated to product work — not marketing site updates.
Simple copy changes that should take minutes to implement took days, and bigger projects took weeks — if not months — to get live.
David Chin, Design Strategist
Without an easy, accessible way to update and maintain the site, the design and marketing team faced a number of ongoing issues:
- No unified, consistent design system. The site had grown from a lot of one-off pages that lacked visual consistency, and nobody maintained a central design system that dictated how new pages and sections should be built.
- Extremely slow changes. Marketing and design needed to file tickets to make simple changes on the site, which, as Mural's Design Strategist David Chin describes, meant that “simple copy changes that should take minutes to implement took days, and bigger projects took weeks — if not months.”
- Lack of autonomy. Without true control of the site, the marketing and design team had a limited capacity to respond to requests and ideas from other teams and stakeholders since they had such difficulty getting their own projects and ideas live.
After looking into Webflow, the Mural's design and marketing team decided to make the switch so they could “control their own destiny” and truly own their company website.
Making the switch
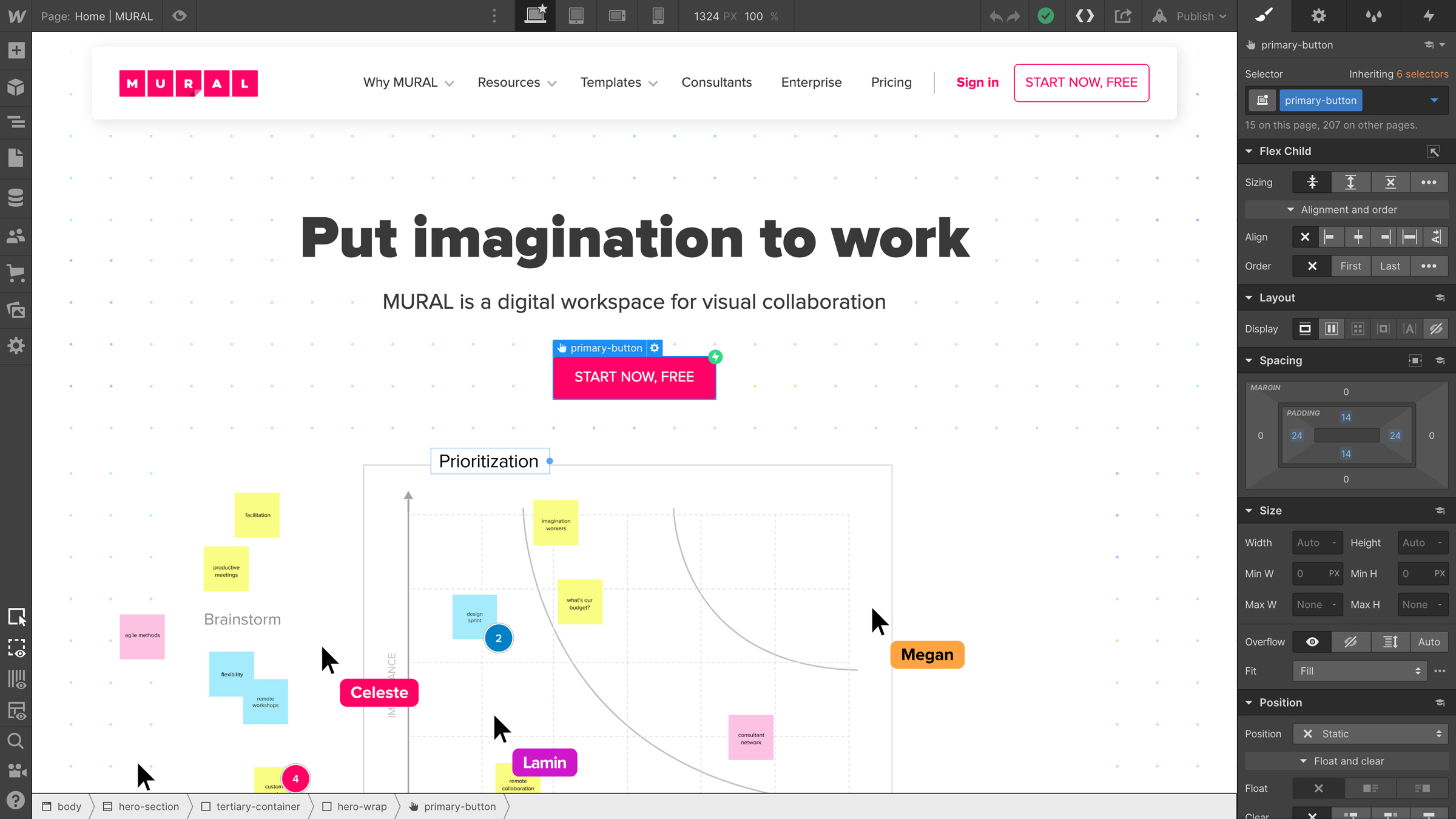
Once the team decided to migrate their website to Webflow, Webflow’s Enterprise team worked through Mural's procurement process requirements by providing security details, putting in place a Master Services Agreement, and including a 99.99% website hosting service-level agreement to ensure the Mural site stayed up and running. Webflow also helped the Mural team onboard with a dedicated account representative who provided training, technical support, and answered ongoing questions from all departments.

At the same time, Mural's Design Strategist David Chin worked closely with a Webflow Expert to create and implement their new design system and build out the website pages. All in, from the moment they decided to make the switch to the day they went live, “the process of migrating took about three months.” As they migrated, their Webflow account representative was also there to provide guidance on performance optimization, CMS usage and best practices, and any other questions that came up.
A better, faster process
Now when we publish new content we can get feedback and make adjustments all in the same week, without relying on any external teams.
David Chin, Design Strategist
With Webflow powering their website, Mural's design and marketing team now has the autonomy to make changes on their website much more quickly. Getting new pages live is now simpler thanks to the unified design system that dictates how new pages can be assembled, and the design team is able to implement changes directly without going through rounds of feedback and iteration with engineering.
On a day-to-day basis, Webflow helps the team react much faster to feedback. As David describes it, “when we publish new content we can get feedback and make adjustments all in the same week without relying on any external teams.” This independence allows the team to support initiatives of other teams better, and “made the backlog of website projects much more fluid.”
Measurable improvements
Aside from the autonomy and speed Webflow’s given the Mural team, they’ve seen a measurable improvement in their website’s performance since making the switch:
- 37% increase in revenue share from self-serve visitors
- More than 2x conversion rate increase from visitor to free trial signup
All in, Webflow’s empowered Mural's design and marketing team move faster by taking back control of their website and making changes on their own. By removing their reliance on engineering, the team at Mural is now truly enabled to "control their own destiny".
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.