Human-computer interactions have come a long way since the yesteryear of old-school ATMs or copiers.
Unlike with modern-day technology, the full extent to interaction design on these devices was a series of different beeps, flashing lights, or strings of ****s on greenish-gray screens.
Now, there are a myriad of animations and microinteractions that bring our actions to life on user interfaces (UIs) like websites and apps. Some examples of this include scrolling, form submissions, hover-overs, and clicking — among others. These are all examples of interaction design — otherwise known as different ways computers react to us as humans, and vice versa.
Why is this important? And how does this differ from user experience (UX) design?
Let’s take a closer look.
What is interaction design?
Like we mentioned earlier, interaction design, also known by its acronym IxD, is what a UI does in response to human actions, like animations, sliders, etc, beyond just the interface itself.
IxD is all the swipes, scrolling, minimizing/maximizing, clicking, slow reveals, color changes, dropdown menus, and pop-up toolbar functionality that have often become so ingrained in websites and design — especially as more and more brands and companies look to create digital experiences. .
It’s a whole discipline in and of itself, and it adds interactivity to the two-dimensional visual design of user interfaces to augment user experiences. The overall goal of this is to simplify digital experiences by guiding and shaping user behavior.
What are the 5 dimensions of interaction design?
To understand the full scope of interaction design, knowing the various pieces that make it up is key. Originally documented by IxD academic Gillian Crampton Smith — with a fifth dimension later added by Kevin Silver, Senior Interaction Designer at IDEXX Laboratories — these are the five different tools interaction designers have at their disposal to craft digital experiences.
- Words: This is the text itself in a design. This includes copy on a button or a pop-up or any content on the website or product.
- Visual representations: This is any visual element within the design, like iconography, images, or even the typography.
- Physical objects or space: This pertains to the physical objects and space of the user. Here you ask, what devices are users interacting with to access the website or app such as a laptop, mobile app, tablet, or internet browser. This also extends into the space of the user — are they interacting with it while sitting at a desk at work, driving or clicking around on their tablet on the couch at home?
- Time: Here, you ask, is there some way for users to get a sense of time or progress using the interface? For example, is there a progress bar or time ticking down? It can be less literal, too, and simply be how long it takes a sound or animation to complete.
- Behavior: This is the “how” of users interacting with the interface — how do they operate it? This also encompasses the reactions and emotional responses by users or the interface itself.
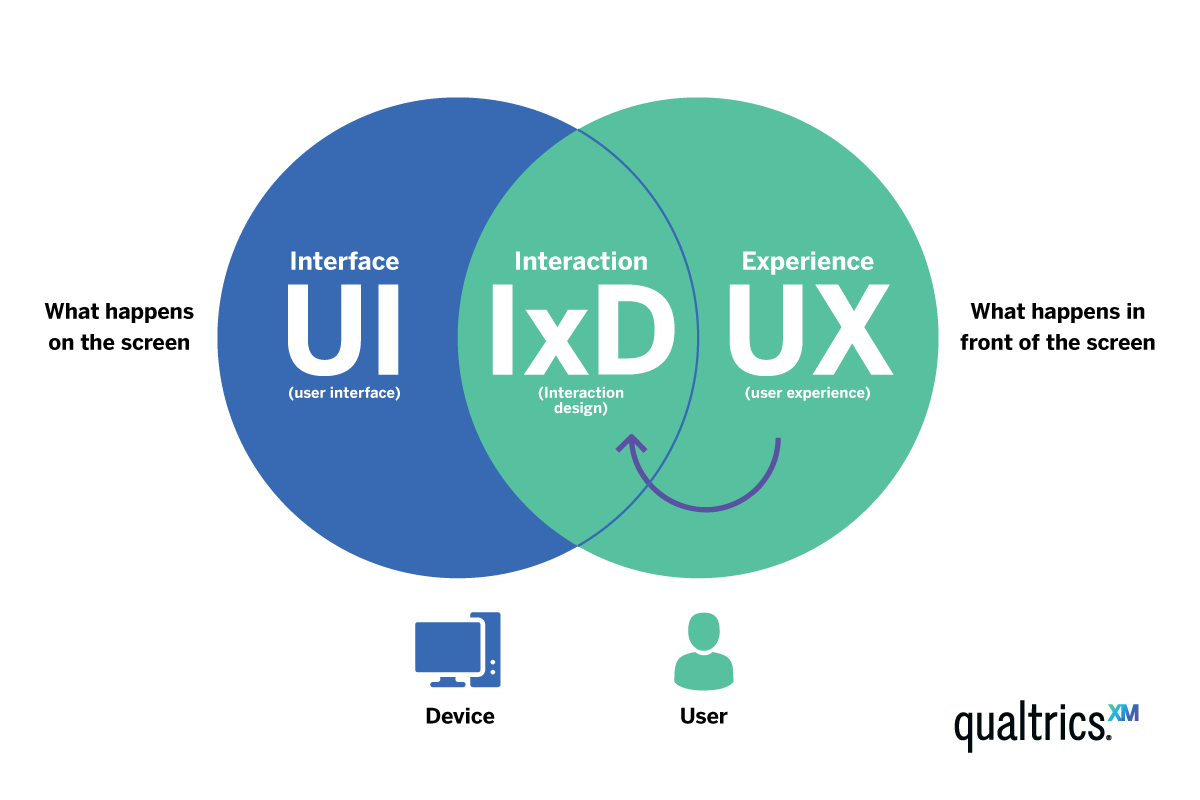
What’s the difference between interaction design vs. UX?
Let’s first take a look at user interfaces and user experiences. User experience — otherwise known as UX — is the overall experience for the end user engaging with your website, app, etc. UX includes all elements, as well as the usability of that interface. User interface or UI, on the other hand, refers to the visual components or design within the UX, like color and typography.

Now, here comes interaction design or IxD. Like UI, IxD falls under the overall umbrella of UX. IxD is the dimension built upon the interface, with things like a button changing colors or an animation appearing when you hover. Essentially, the purpose of IxD is to provide “hints” to the user of what they can interact with and to then encourage them to take action.Think of IxD as the bridge between the UI and the user, that when put together, form the user experience (UX).
To sum it all up, UX design involves the research of what a user needs, ideating a product or experience to deliver on those needs, iterating on that product in the form of usability testing, and eventually prototyping. Visual design comes in in the later stages of sketching/prototyping and ironing out what the actual look and feel of the product should be. Finally, interaction design is built upon the visual design foundation in the prototyping step using tools like Figma to map out how the users and product act and react to each other.
What are examples of interaction design?
Here’s some of the most impactful interaction designs that are nearly ubiquitous in the world of digital design.
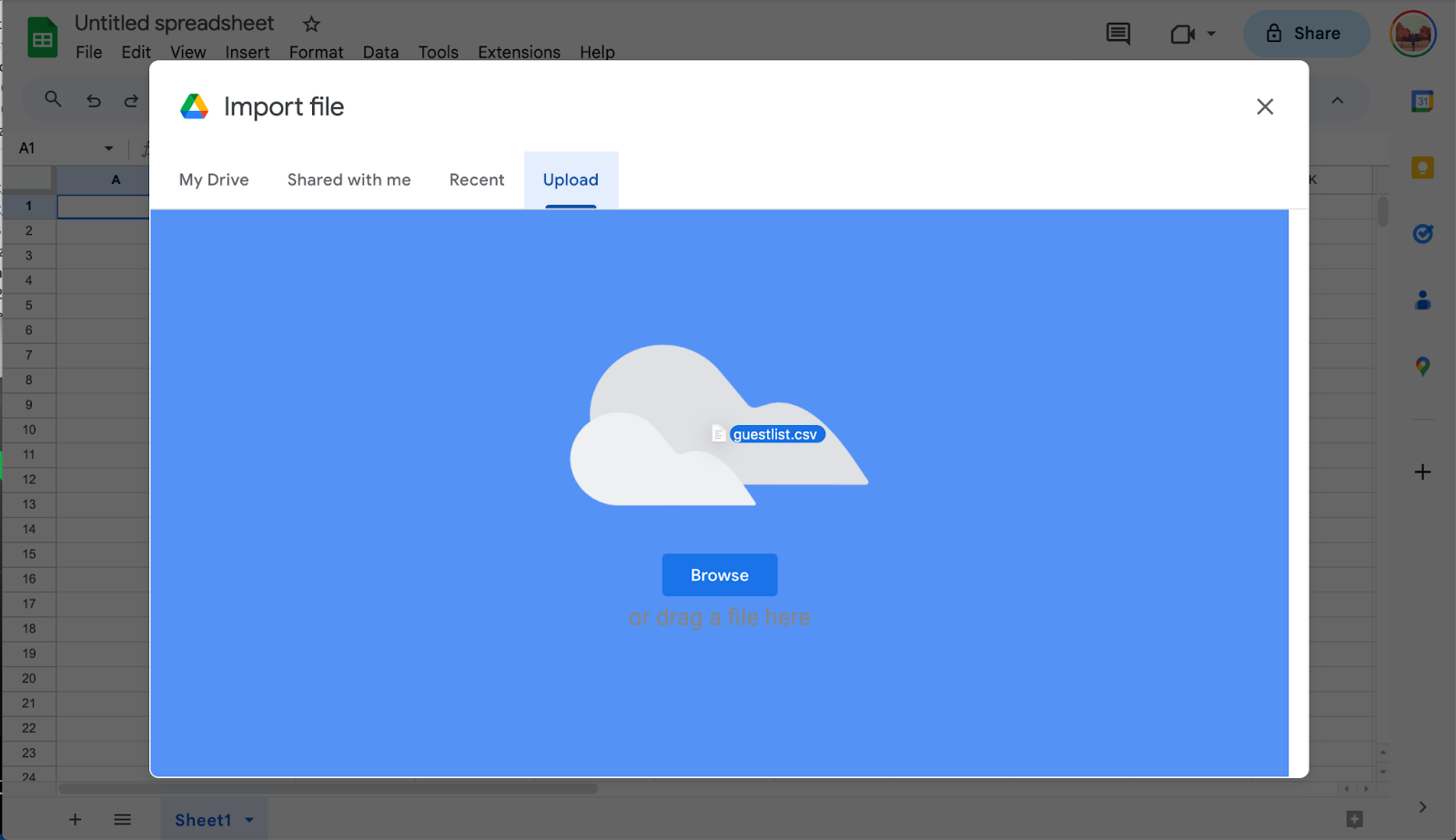
Google’s hardly the only company to do this, but it has one of the most recognizable “upload” interactions. When you’re in the Google Suite and you upload or import a file, the area you drag your file to highlights or fully changes color to indicate it’s completely uploaded. There’s also a progress bar to chart what percentage of the file has been transferred.

Another common example is the “pull down to refresh'' interaction design — which many brands and companies use on their website or apps. It’s an effective design because it allows the user to feel in control of getting the freshest content possible into their hands.
Of course, each product that uses this interaction concept brings their own unique flavor, per their own user experience goals and brand constraints.
Finally, as an iteration on the eCommerce shopping experience, “quick view” ways of looking at merchandise enables users to browse one degree easier. Users are able to view color options and different pictures on the category page, rather than having to click into a product page for every item they’re casually interested in. This interaction design is especially impactful when considering the mobile user, amping up the usability in favor of that increasing use case.
Start curating delightful interaction designs (and UX) for your site
Get the creative juices flowing with our Introduction to Interactions to see what’s possible in Webflow. Or if you’re ready to get busy, clone interaction design websites in the Webflow Marketplace and begin iterating in your workspace to deliver interactions that will improve the usability (and the UX) of your site.



















Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.

Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.