Time marches on, everyone keeps getting older, and we keep shipping features. Before we dive into 2019, let’s take a look back on the latest updates to Webflow, along with a look at what’s on the horizon.
What’s new
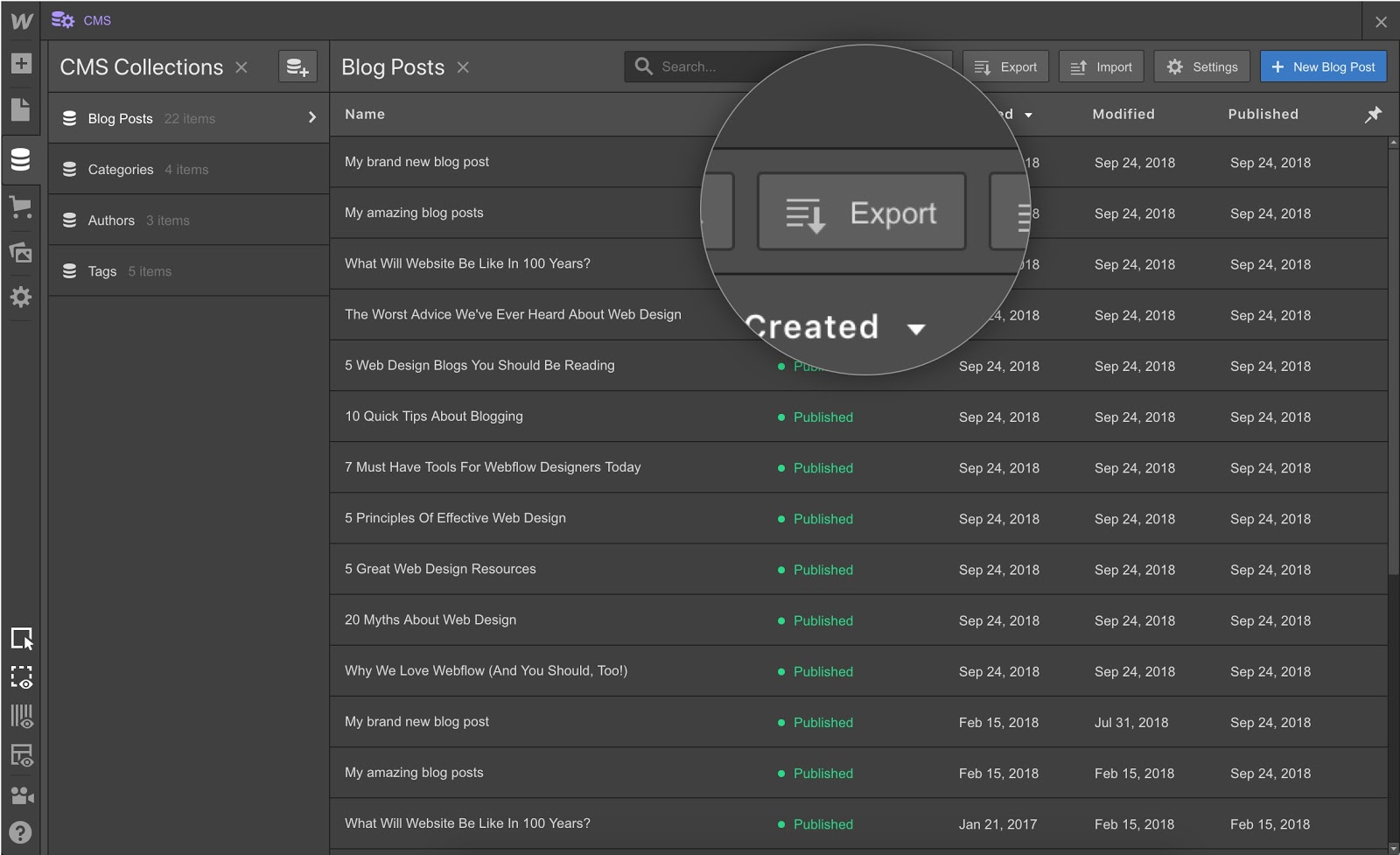
Export CMS content as a CSV
Released October 3rd

Freedom and flexibility are pretty key when it comes to picking a CMS. Webflow CMS was built to be flexible from the start — but without the ability to move your content between sites (or to another platform, if you must) the freedom part was an issue. So we fixed that: now you can export your CMS content as a CSV, because it’s your content to do what you will with it.
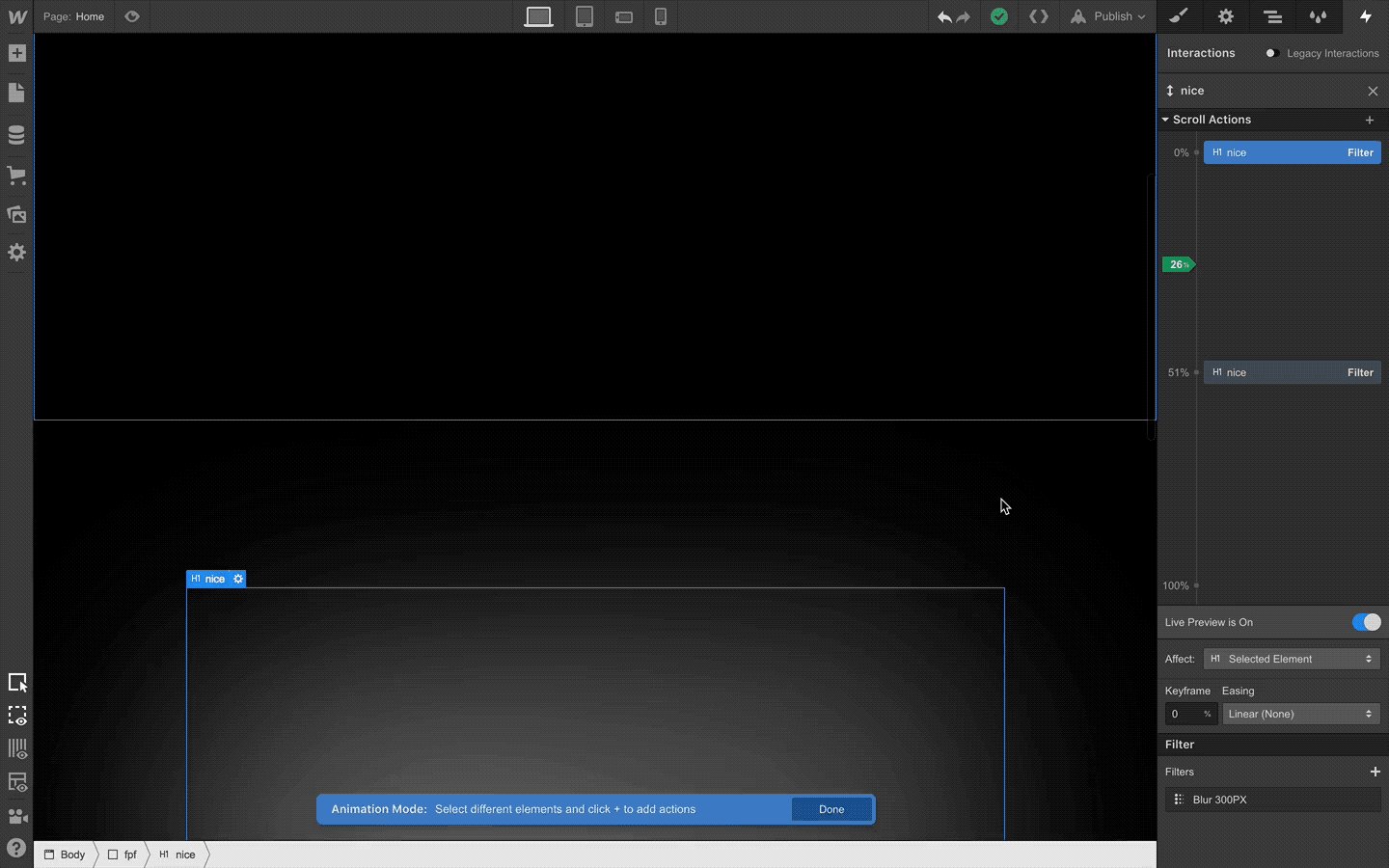
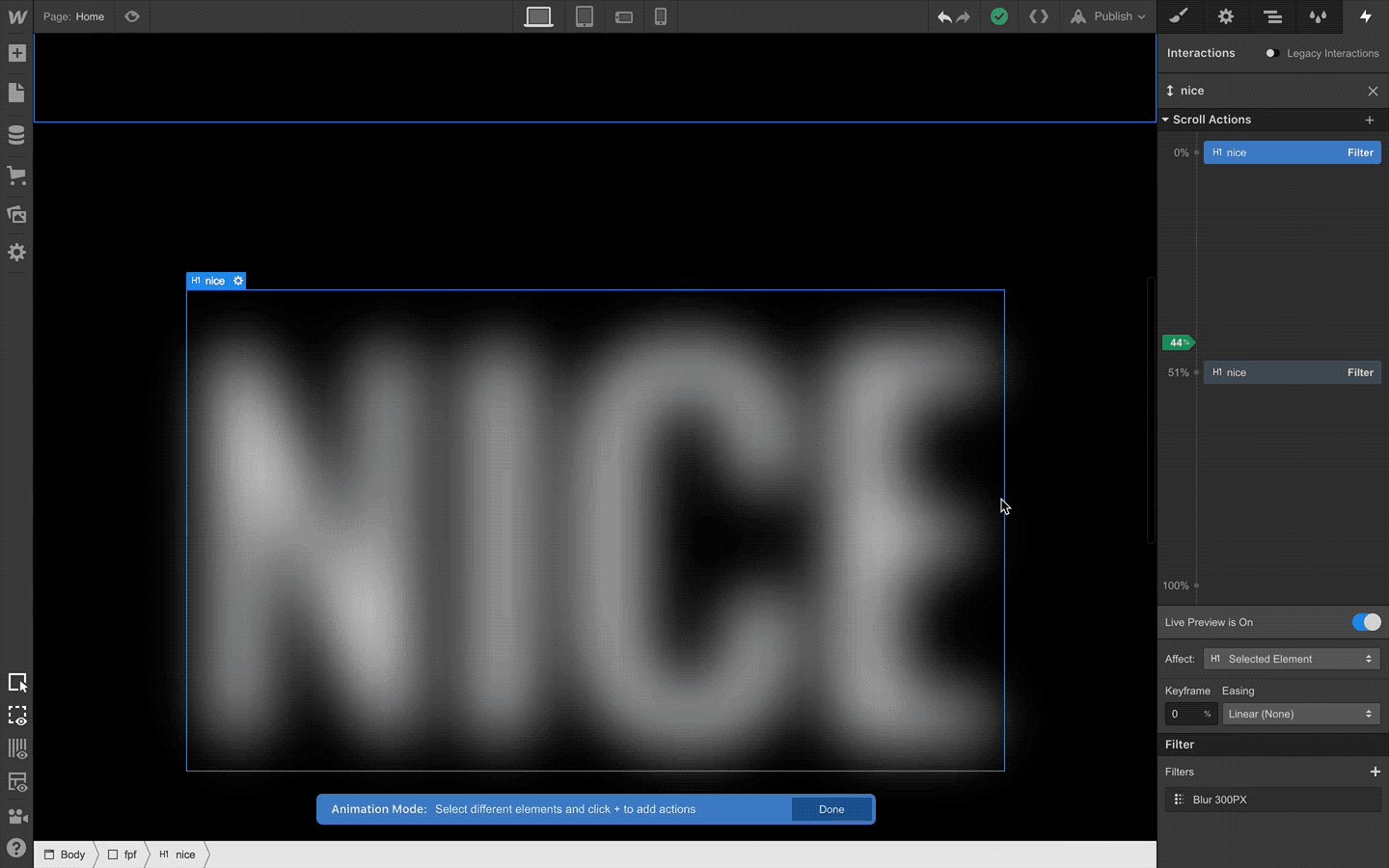
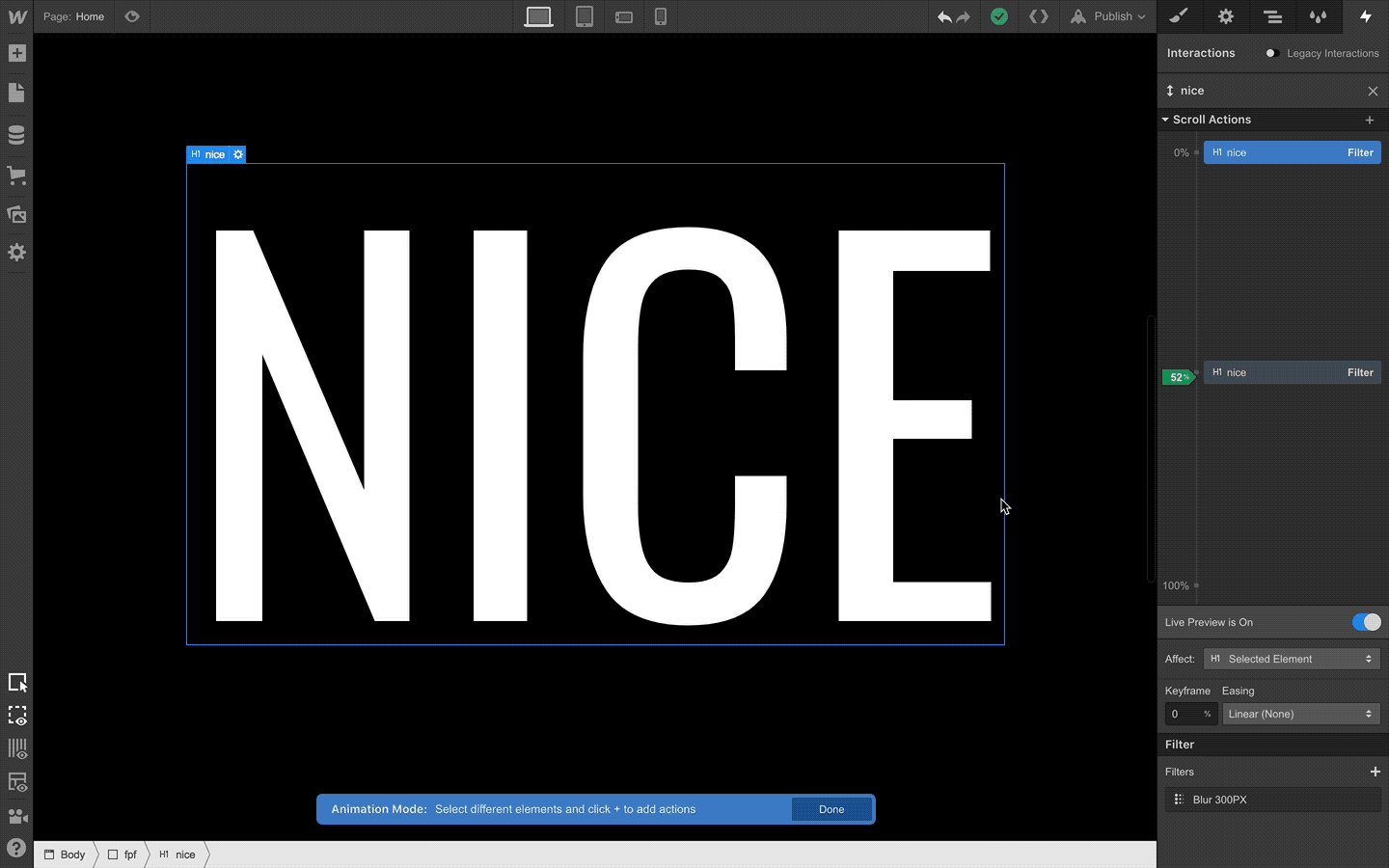
Apply CSS filters in interactions
Released October 4th

Adding support for filters in interactions was a pretty NICE addition, if you ask us. Or if you ask Twitter. People were pretty stoked.
CSS grid
Released October 10th
Aside from our work on Webflow Ecommerce, adding CSS grid support to Webflow was one of the most far-reaching changes to the Designer since the flexbox release in April 2016.
If you still haven’t played around with grid in Webflow, try it out over the holidays — it’s a blast. Plus, we have an entire course on building a page with grid, along with a quick set of videos that teaches the fundamental concepts behind grid.
Still not convinced? Check out what people have already built with grid since the release.
Pasting images into rich text elements
Released October 11th

Content teams across the Webflow world, rejoice! Now when you paste words and images from a Google doc or other online writing tools into a rich text field, everything just works. Which saves writers time. And stress. And tears.
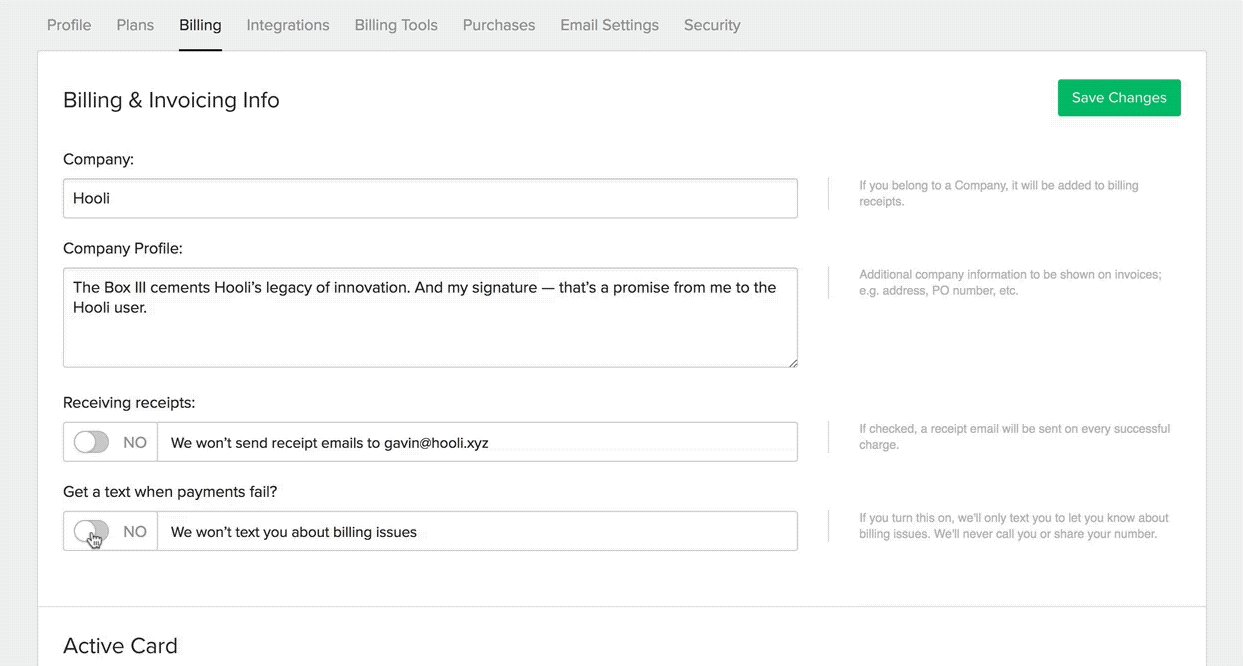
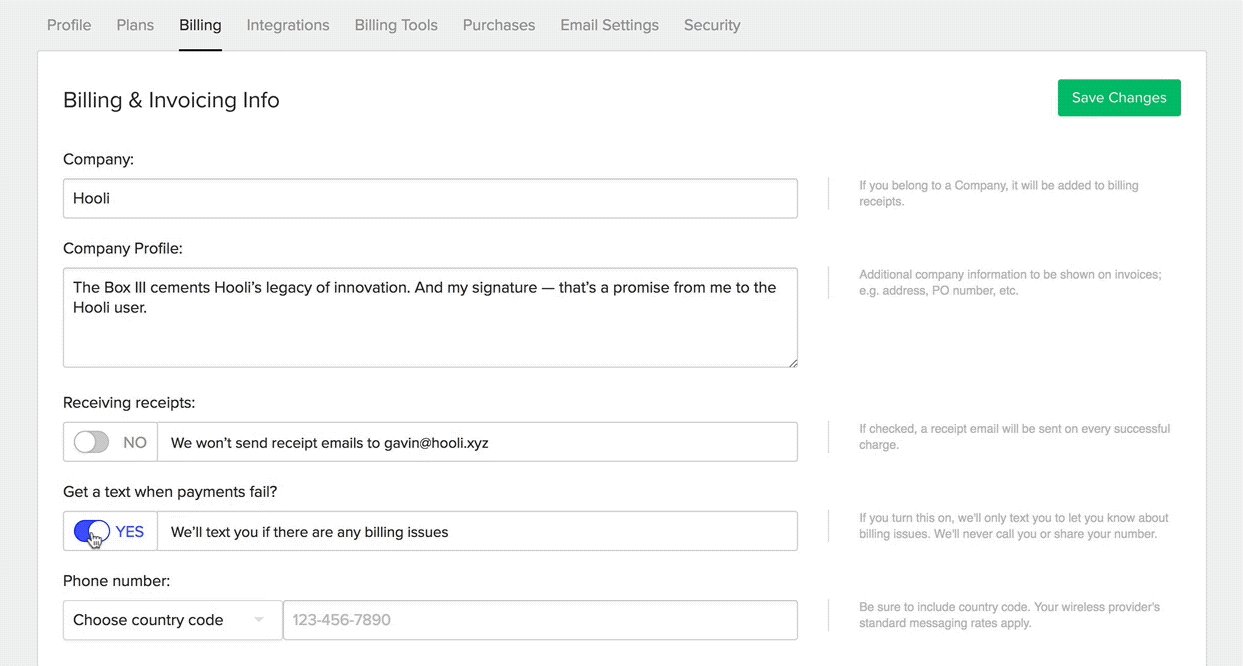
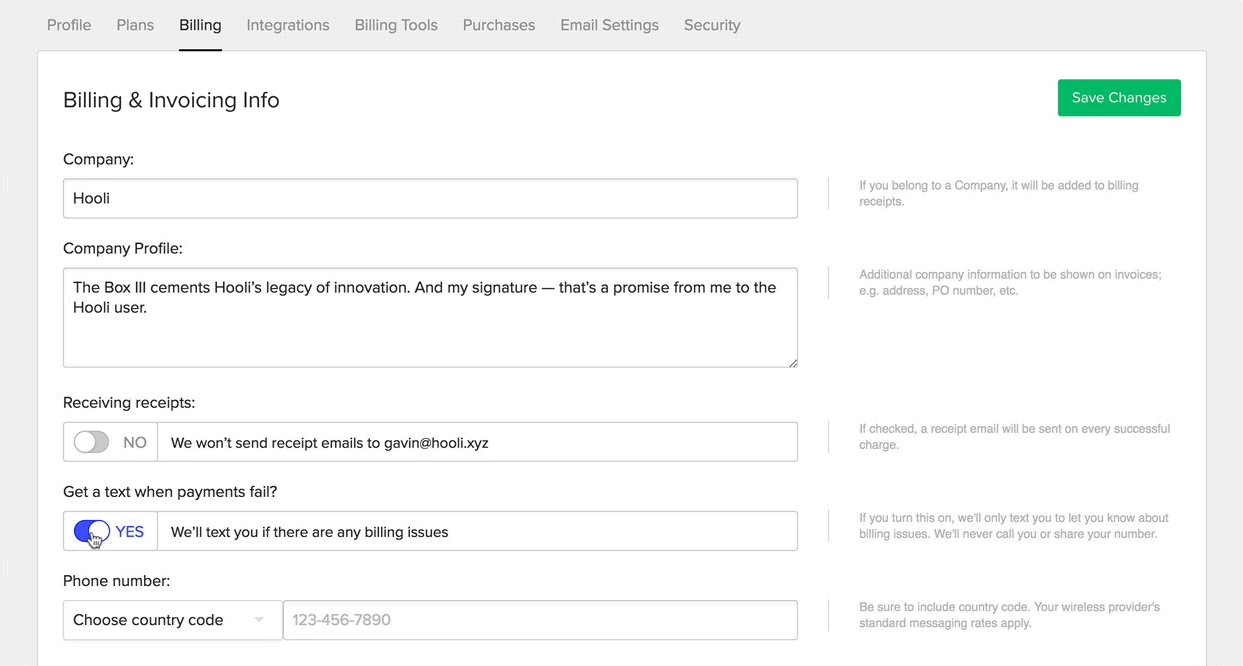
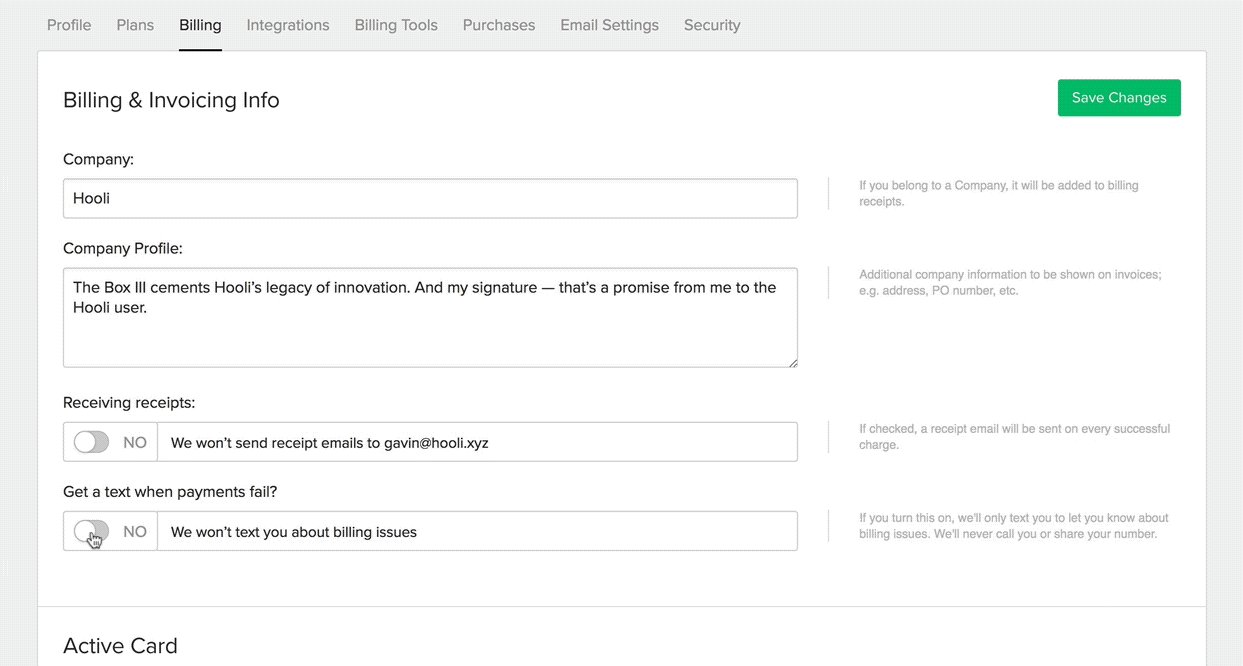
Text billing reminders
Released October 15th

Missing payments because of expired cards, lost emails, or the like is a bummer. So we added the option to get texts (to your phone!) in the case of failed payments.
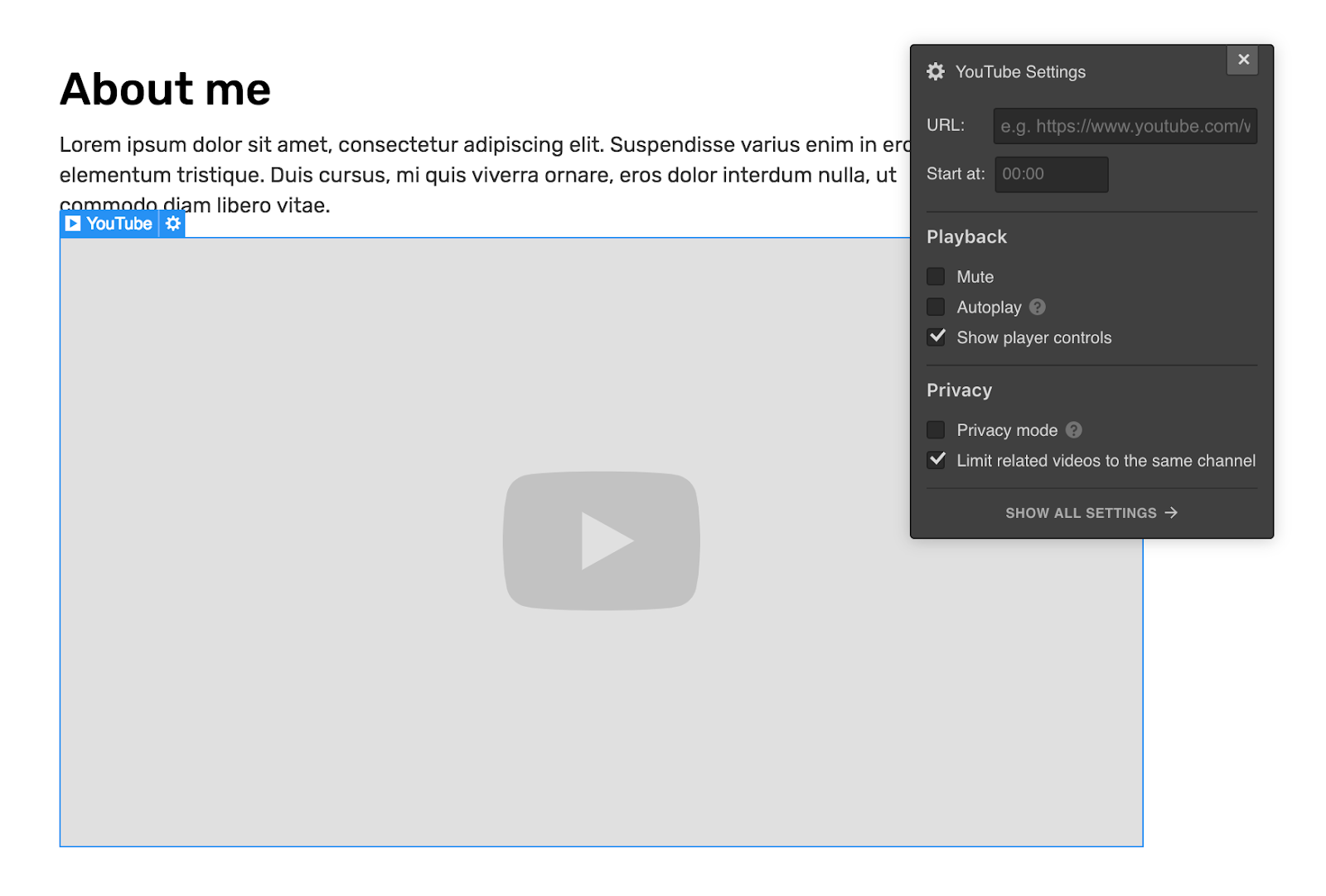
More YouTube embed controls
Released November 6th

Earlier last month we added a new YouTube-specific element to the add panel, rife with brand new embed controls to let you get granular on how those videos behave on your site. Hooray, granular!
Client Billing enhancements
Throughout November
Last month, we also squeezed in some updates to Client Billing that we’ve been getting requests on. Namely:
- Attached PDF receipts for clients. Now we attach a PDF receipt to the email clients get each month when hosting charges go through, so you don’t have to send it to them manually.
- Webflow branding on PDF receipts. Want to display “Webflow Inc.” as the billing company instead of your name or business? Turn off custom branding for invoices in the billing settings for that site.
Both of these new features are optional and free, and can be turned on and off in the billing settings for the project you’ve set a client up with.
SSL on staging sites
Released November 28th

Now you can enable SSL on unhosted projects to publish your in-progress work, prototypes, and staging sites to an https://_______.webflow.io subdomain. Why? Well, as we wrote in our update:
Secure hypertext transfer protocols are the best kind of hypertext transfer protocols.
So we made SSL the default option for new staging sites, along with the option to turn it on for existing sites.
Pagination
Released December 18
The last, but certainly not least important feature we released this quarter was pagination. Now you can paginate Collection Lists and style your previous and next buttons for those lengthy, content-driven sections of your site.



















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
Currently in beta
Webflow Ecommerce
Released November 14th
If, for some reason, our marketing for Webflow Ecommerce did not reach you, but this post somehow has instead, I’m excited to be the first to tell you: Webflow Ecommerce is now in beta for everyone using Webflow.
Experimental Firefox support
Released November 27th
In an effort to help us expand browser support for the Designer, we’re no longer blocking access to the Designer in Firefox, Edge, and other modern browsers.
Everything should save properly and work mostly well, but here’s where we need your help: as you are working in Firefox, please report any unexpected issues you run into in the experimental browsers category of our forum.
What’s next
What’s next for the product team? Here’s what:
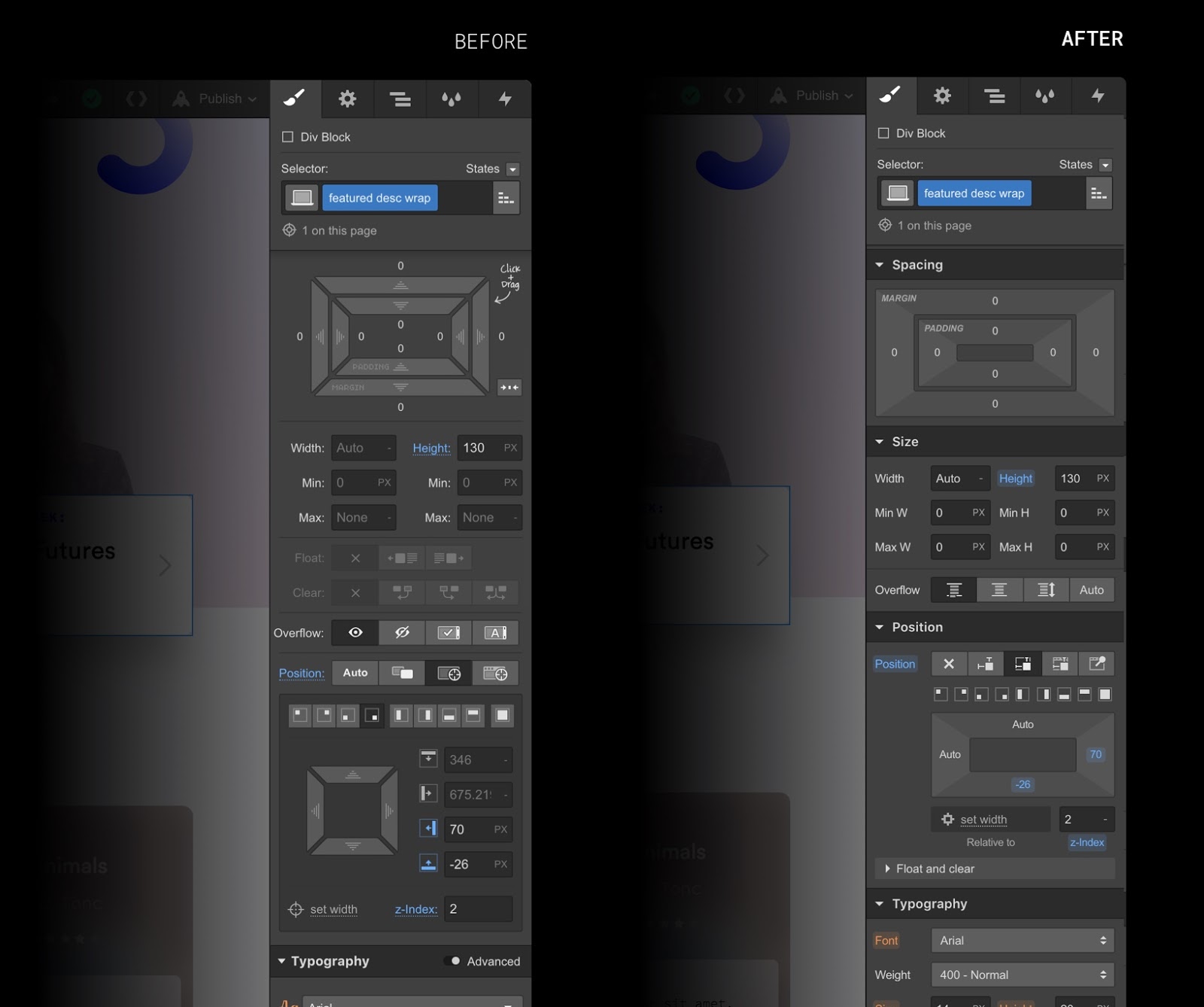
Style panel refresh
January 2019

To improve Designer performance, streamline our new feature development, and bring our UI up to date, we’ll be rolling out a refreshed style panel over the first month of 2019. More details on how we’ll be phasing that change out soon.
Ecommerce official launch
Early 2019
Following up on our beta release, we’ll be adding more and more features to Webflow Ecommerce as we gear up for an official launch early next year.
Some of the exciting features on the horizon:
- Product variants
- More payment options
- Sales prices
- Quick add-to-cart buttons
As these features are ready, we'll release them right away for everyone using Webflow Ecommerce — even during the Beta.
Finally, thanks to everyone for a great year! Let’s make 2019 even better. Onward and upward!






























