Let’s wrap up 2022 with recent projects that grabbed our attention.
Our final featured projects roundup of the year includes a great mix of builds. Dive in to discover projects that enticed us to scroll, impressed us with their color choices, or encouraged us to clone and experiment.
Projects that invite you to explore
Each of these projects showcase design choices that pull you in and keep you clicking.
otherworldspace
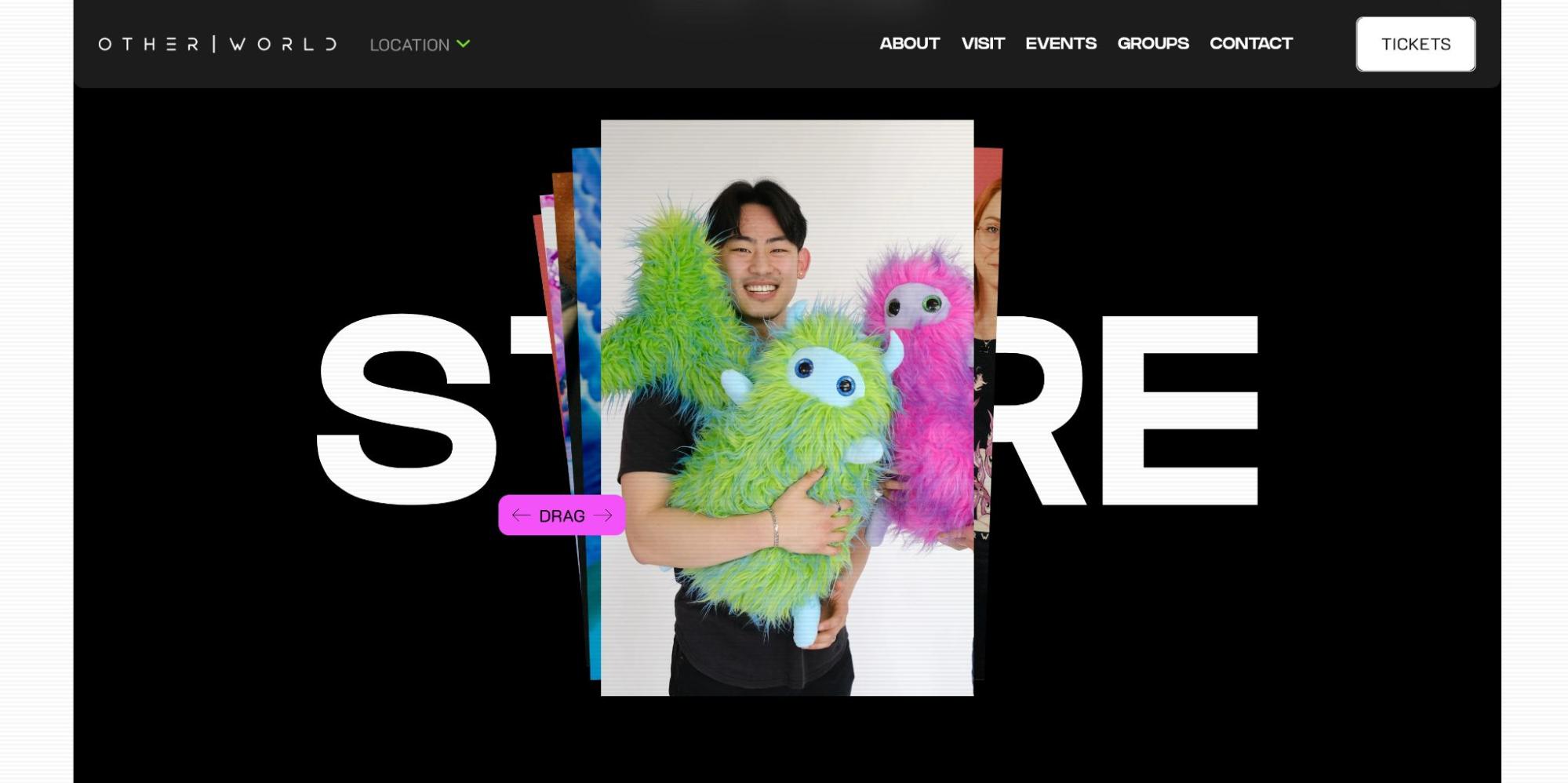
Otherworld is a massive space full of “large-scale interactive pieces, mixed reality playgrounds, and secret passages.” The accompanying website, built by Eurecah is a preview to the experience.

We love the interactive elements like the “drag” button that follows your cursor and encourages you to shuffle through photos. The mix of oversized typography, close-up photography, and motion throughout the site feels strange in a pleasing way — matching the vibe of the wonderfully weird experience that Otherworld promises.
Alsjdzx
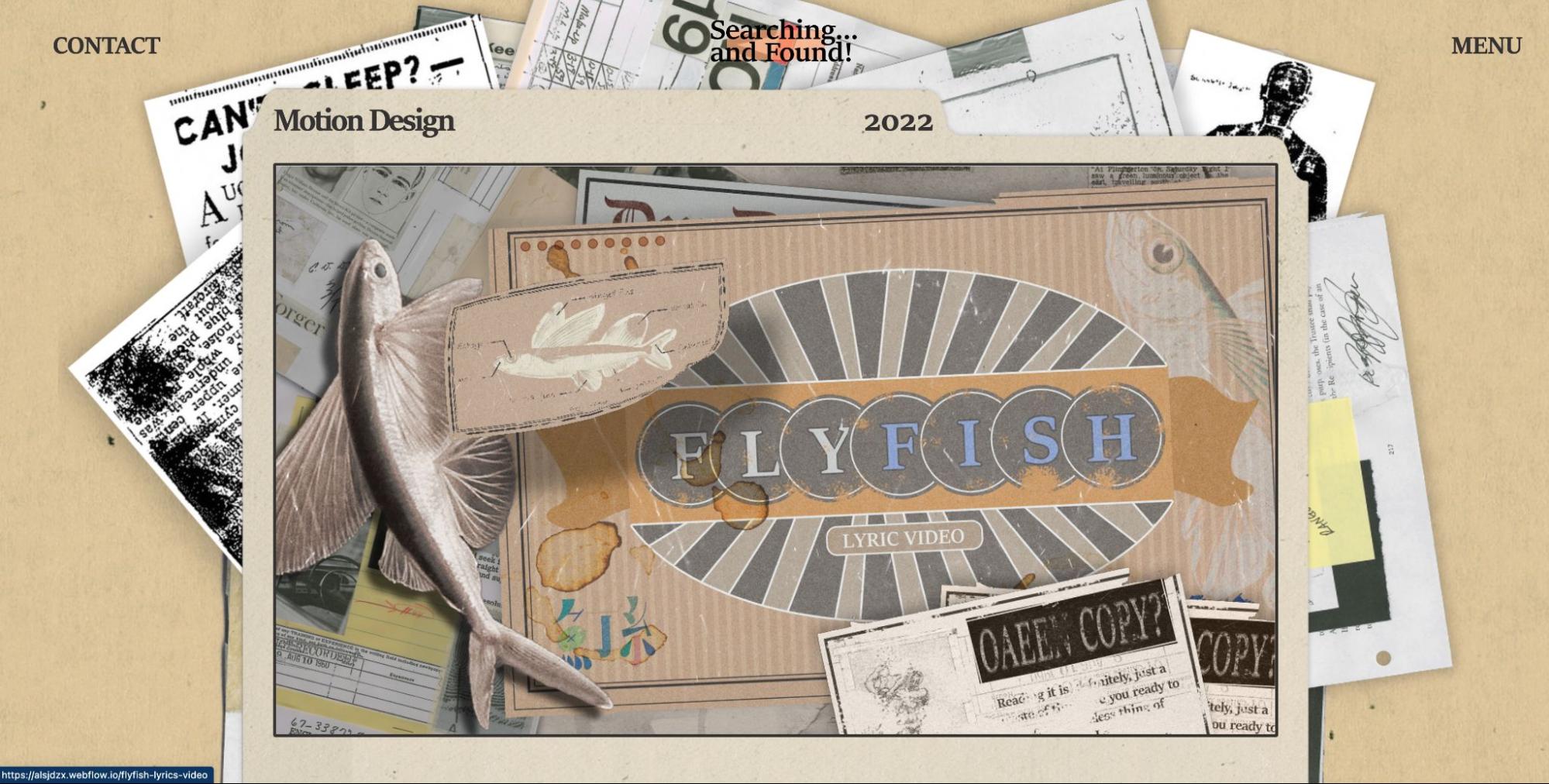
Opening Han Xu’s portfolio feels like combing through a private investigator’s physical files.

Han presents their past work as file folders with project images spilling out of the edges. The theme continues throughout the site, with typewriter-style text, newspaper clippings, and a contact form that looks like a postcard.
What Should I Letter
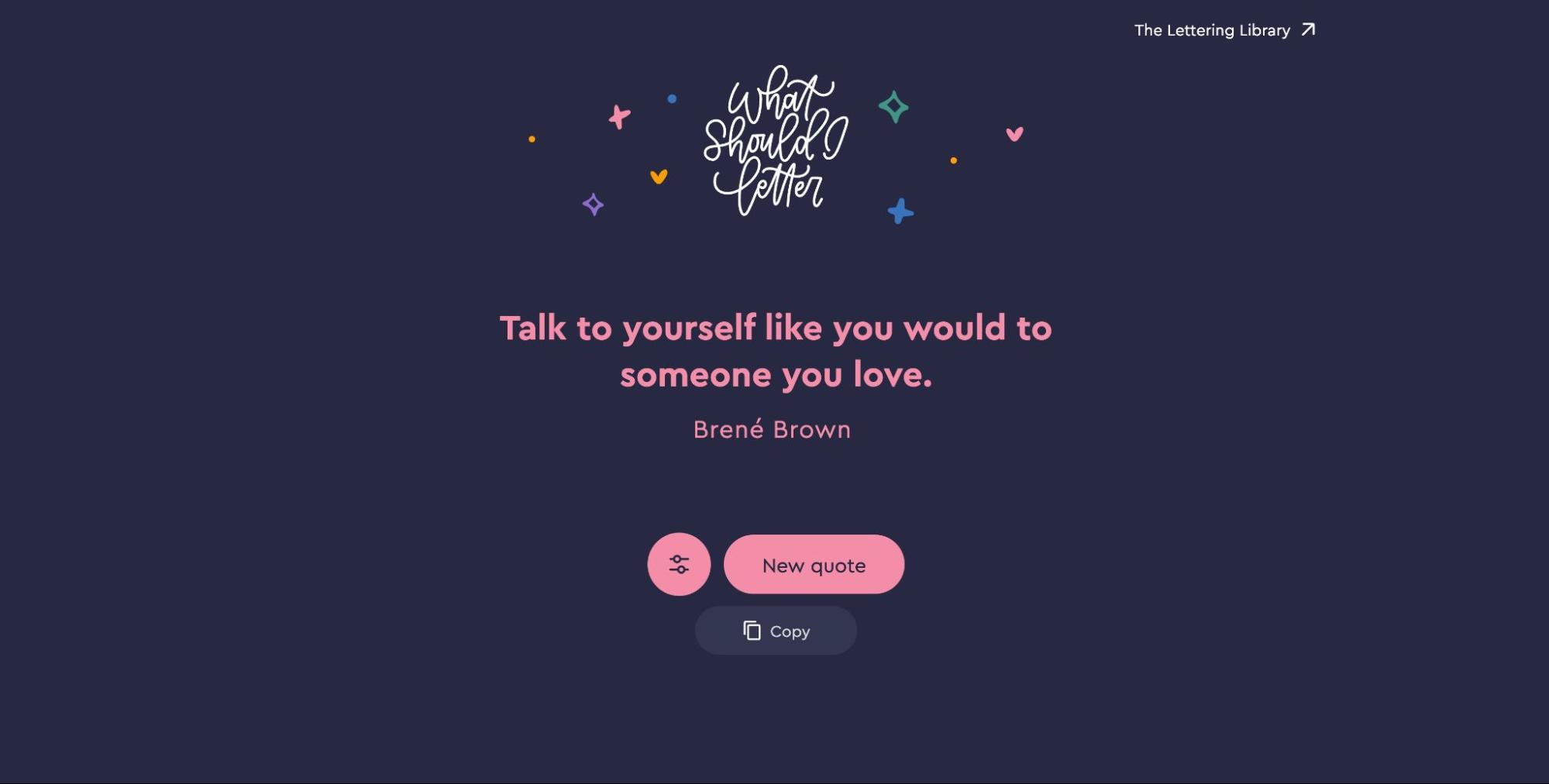
What Should I Letter is a simple site by Rachel Kreutzkamp that only has a few clickable elements, but the “new quote” button encourages you to stick around.

The website generates quotes either randomly or through filters like women empowerment, self-care, funny, pop culture, and motivational. As the name suggests, the quotes are meant to give lettering artists phrases to play around with as they design.
Websites with a strong but simple use of color
Colorful doesn’t have to mean overwhelming. All of these projects leave a strong impression by keeping their color schemes straightforward.
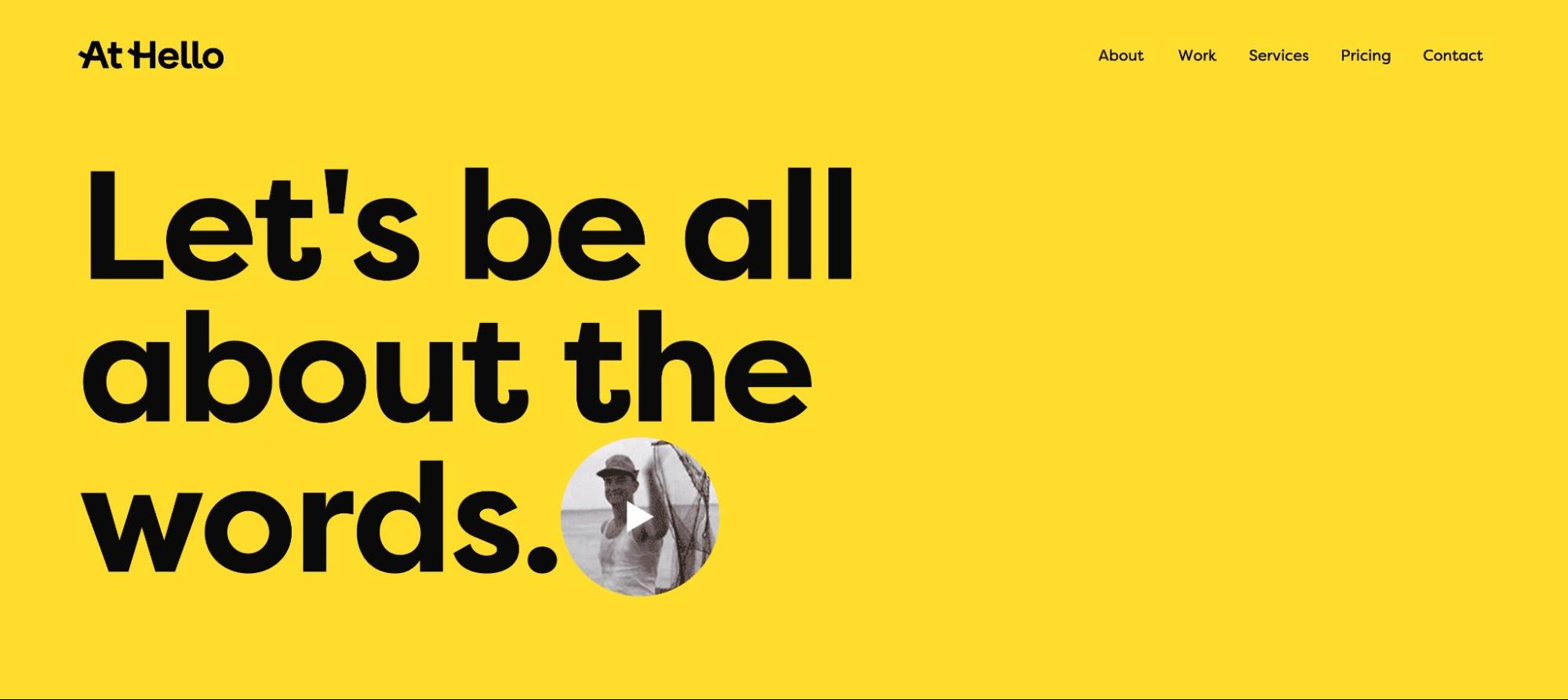
At Hello
At Hello by Jay Chubb hooks you right away with a sunny yellow background.

Each page on the At Hello website features a different color background but maintains the same font and black text color. Using unique background colors while keeping the typeface consistent creates a strong visual brand.
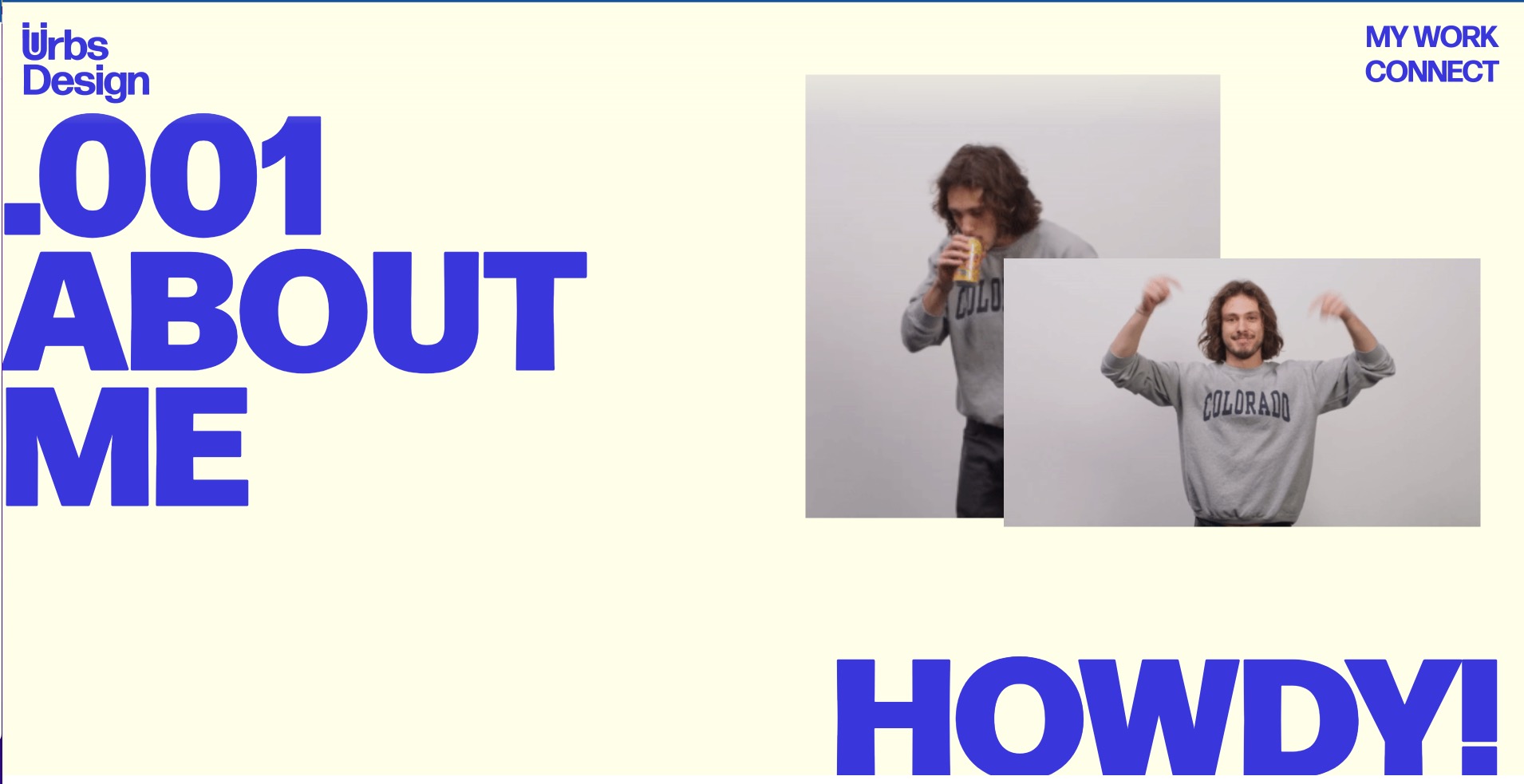
Urbs Design
Spencer Urban’s portfolio website, Urbs Design, makes an impression with only two colors — blue and off white.

We like that Spencer doesn’t distract visitors with too much at once. Thanks to both the large typeface and the simple color scheme, we can easily focus on the two most important aspects of a portfolio — past work and a way to contact the creator.
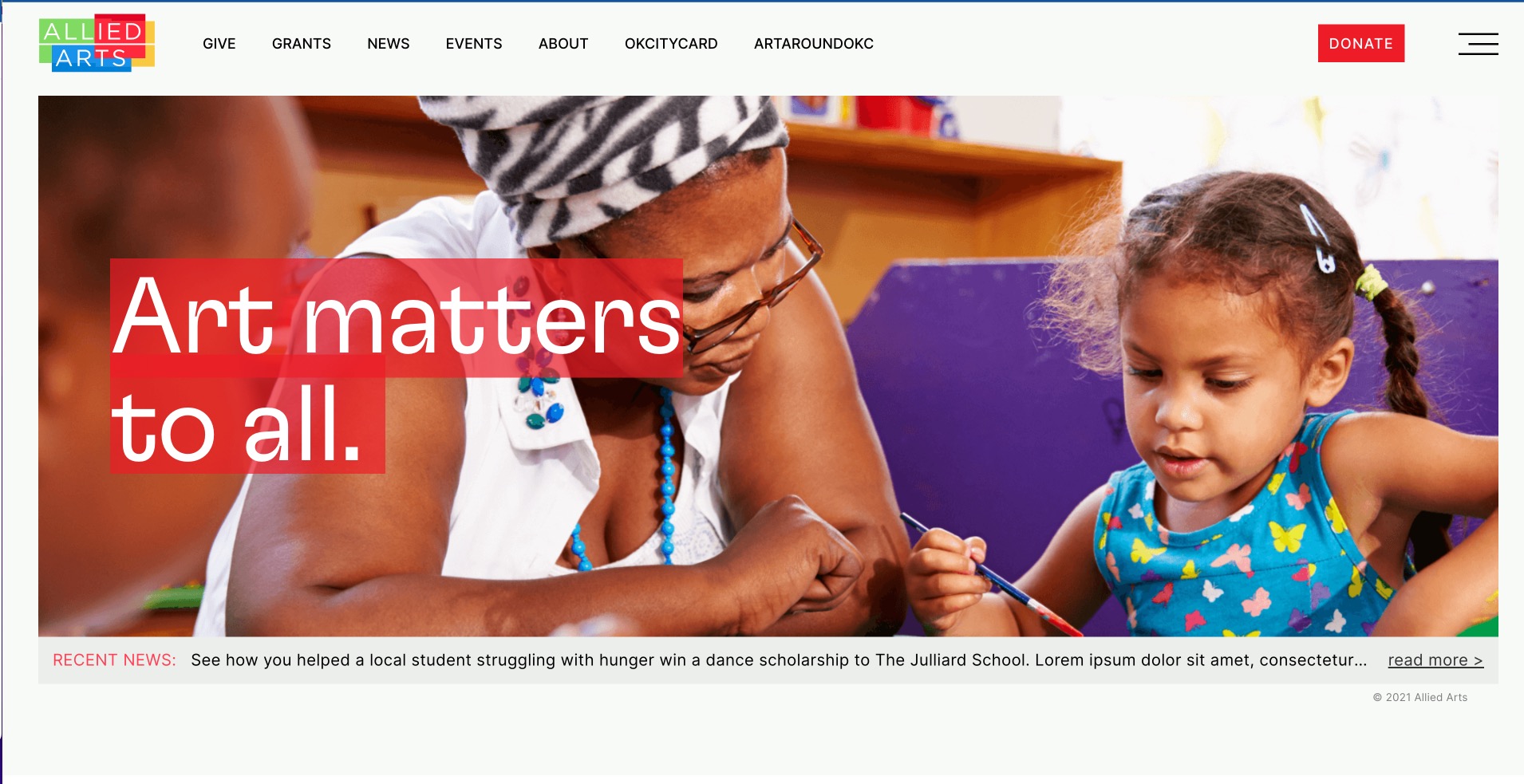
Allied Arts
Built by Rafael Torquato, the Allied Arts website embraces its ties to the arts with a palette of primary colors.

The Allied Arts website draws from the colors set by the logo — red, blue, yellow, and green. Buttons, icons, and drop shadows all stick to those four colors. It’s a great nod to the organization itself, which focuses on raising money for the arts and promoting arts education.



















Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.
Kits and cloneables
We love seeing our community share helpful resources and cloneables that provide behind-the-scenes looks at cool builds.
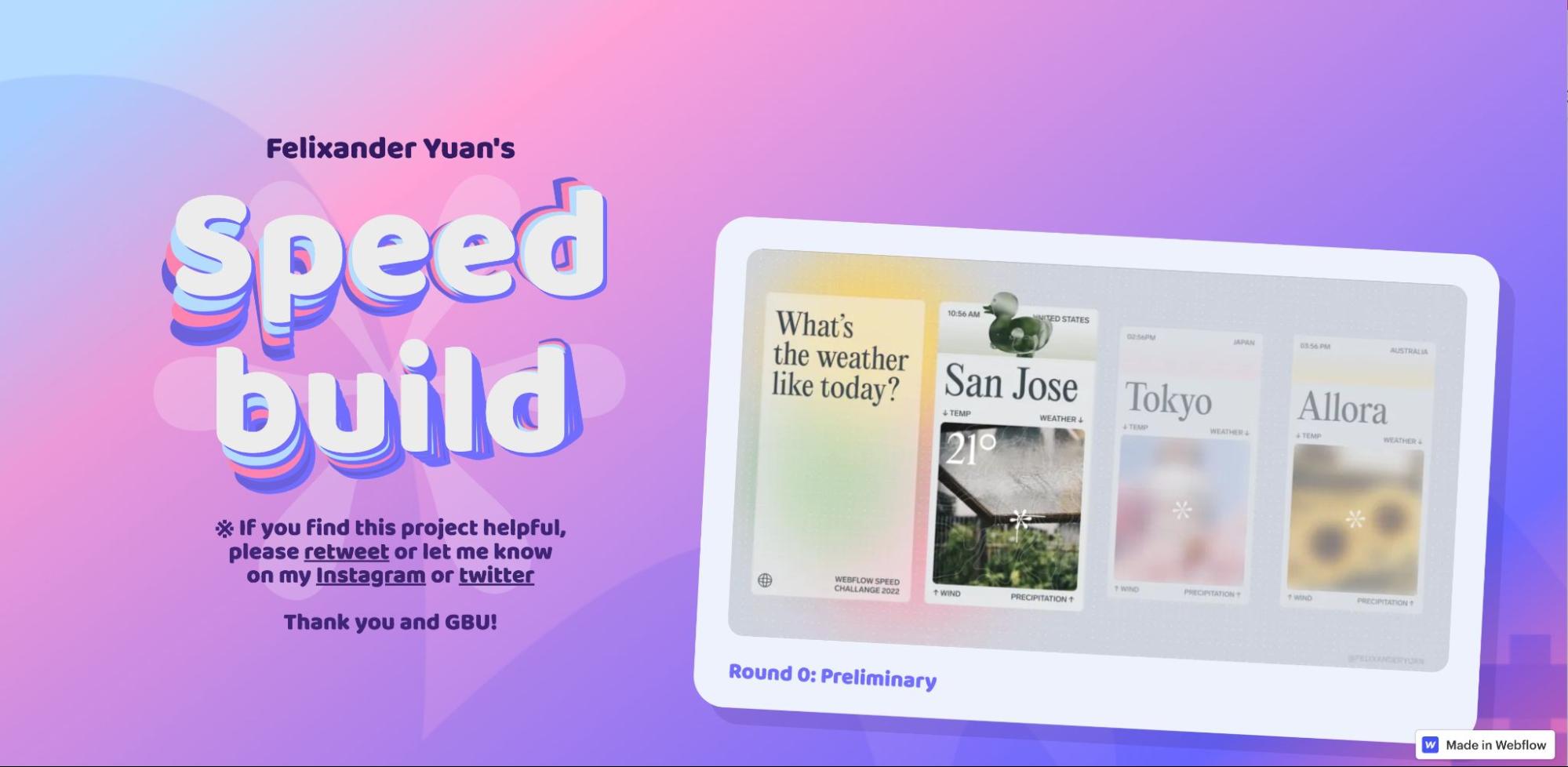
Speed build challenge winner
Webflow Conf 2022’s speed build challenge winner, Felixander Yuan, turned all his Speed Build Challenge projects into a cloneable.

Whether you watched the Speed Build Challenge live or caught the replay, it’s interesting to see what went into these challenge-winning creations. Clone this project to experiment with weather cards, mouse click interactions ,and a button that simply won’t let you give up Webflow.
T.RICKS Scroll toggle
The T.RICKS Scroll toggle cloneable by Timothy Ricks allows you to swap in new content upon scroll.

Timothy’s project shows three menu items: plan, design, and build. Text and images change as you scroll and an underline shows you which area of the site the content represents. The cloneable also includes a different style of content swapping — background images that start small and get bigger as you scroll, as if you are zooming into the photo. If you want to customize this cloneable, check out Timothy’s quick tutorial.
Guuulp! Illustration Kit
If you’re into claymorphism and 3D illustrations, you’ll love the Guuulp! Illustration Kit by Lstore.

This collection includes colorful and playful illustrations that feature many different characters and more than 60 icons for UI projects. Illustrations can be downloaded for Sketch, Figma, and in png format.
What are you building with Webflow?
If you’re proud of it, we want to see it! Submit your builds to Made in Webflow.