When in doubt, copy and paste. Actually, maybe not always. Unless... you’re trying to speed up your design process in Webflow.
Once you get the hang of it, designing and building websites in Webflow is quite fun. However, the rate at which you go from design to published website can vary greatly. What can often happen to those just starting out is one of the two:
- You get stuck trying to figure out how to implement your ideal design
- It takes you longer than you’d like to finish a project
This is where getting other designers to help comes to play.
Webflow has an awesome showcase full of websites posted by Webflow Designers, just like you. And a handful of those designers have granted us access to clone their projects, and use for ourselves.
Whether you’re cloning design assets to reverse engineer them and learn how they were built, or simply copy and pasting them into existing projects to accelerate the development process, cloneables can provide solutions to all types of problems we come across during the design process.
There are tons of awesome cloneables in the Webflow Showcase to choose from, and we encourage you to check them all out. But for this post, we kept it simple and grabbed a few fan favorites from this last Fall season. These are in no particular order and were chosen based on design, accessible functionality, and uniqueness.
10 cloneable Webflow projects from Fall 2020
From custom code elements and UI kits, to full website templates, here are a few of our favorite cloneables from Fall 2020:
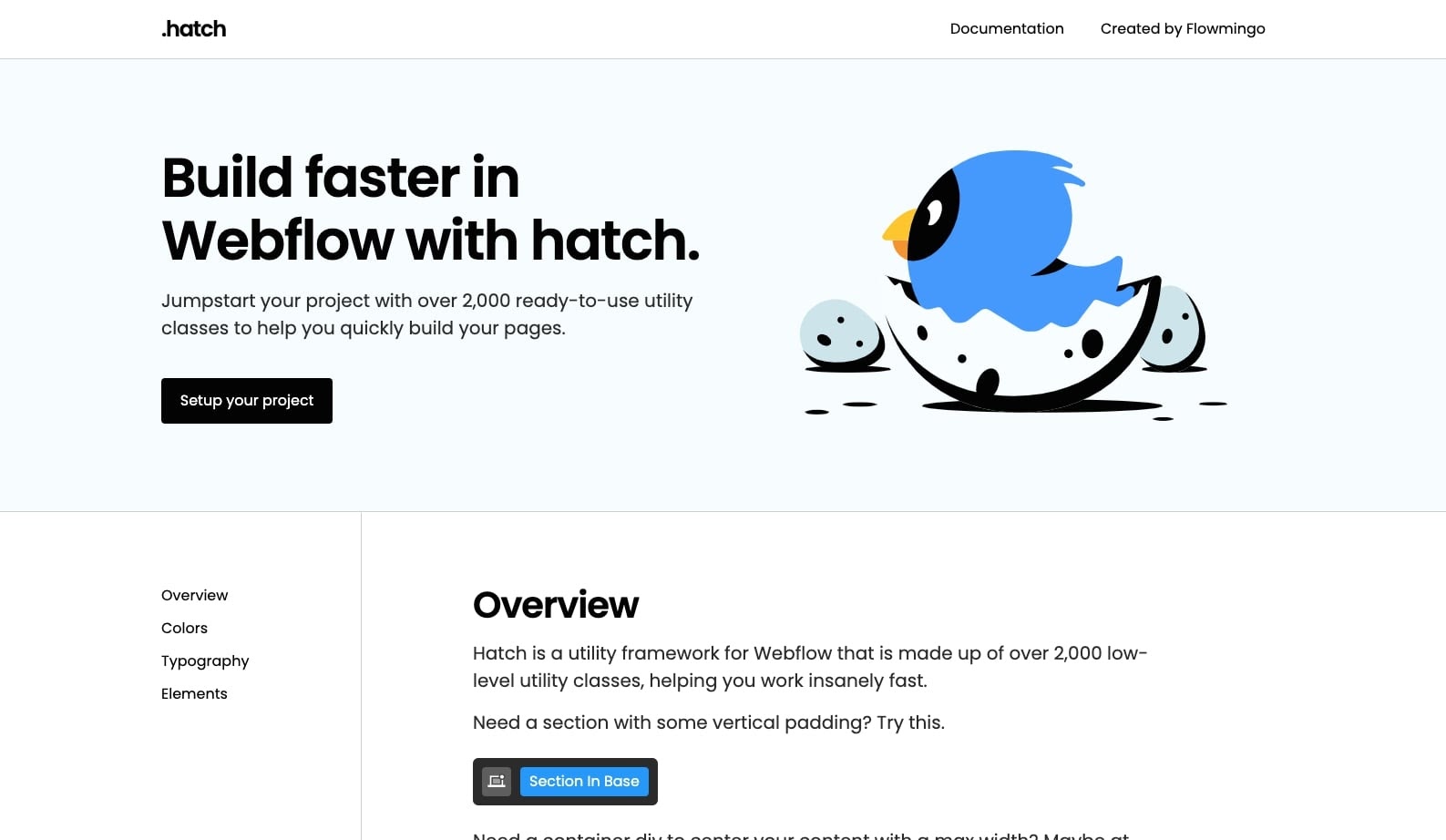
1. Hatch

Mackenzie Child is back at it again with another awesome cloneable for the Webflow Community. This time, it’s Hatch — a utility framework created to help designers work faster.
It includes over 2,000 low-level utility classes and is fully responsive, making it great for any project.
2. Minty

Minty is a simple and clean landing page template. It’s great for those who either want to quickly whip up a waitlist page or create a subscription page for an email newsletter.
It’s fully responsive, and can be used as a standalone site or a specific page for a bigger project.
3. Product Landing Page

Acupa is a great cloneable that utilizes lottie and scroll interactions to highlight a physical product.
In a world where retail stores are being pushed to move online faster than usual, this cloneable makes for a great addition to any ecommerce product page. It can also work as a standalone one-product ecommerce website.
Disclaimer: The use of scroll interactions can be harmful to people with vestibular disorders because the illusion of movement and depth can cause disorientation and dizziness. Check out this resource to learn more.
4. Storm

Storm is a simple one-page template that utilizes CSS Grid and Flexbox to create a responsive, and stunning, landing page.
In addition to its homepage, it includes an about page and an open menu. This template is a great place to start for any minimal project. You can take elements of the template and include them in an existing project, or start with Storm and build on top of it.
Joseph Berry, the designer, is also an award winning web designer who built The Goonies website that you may have seen floating around on sites like Awwwards.
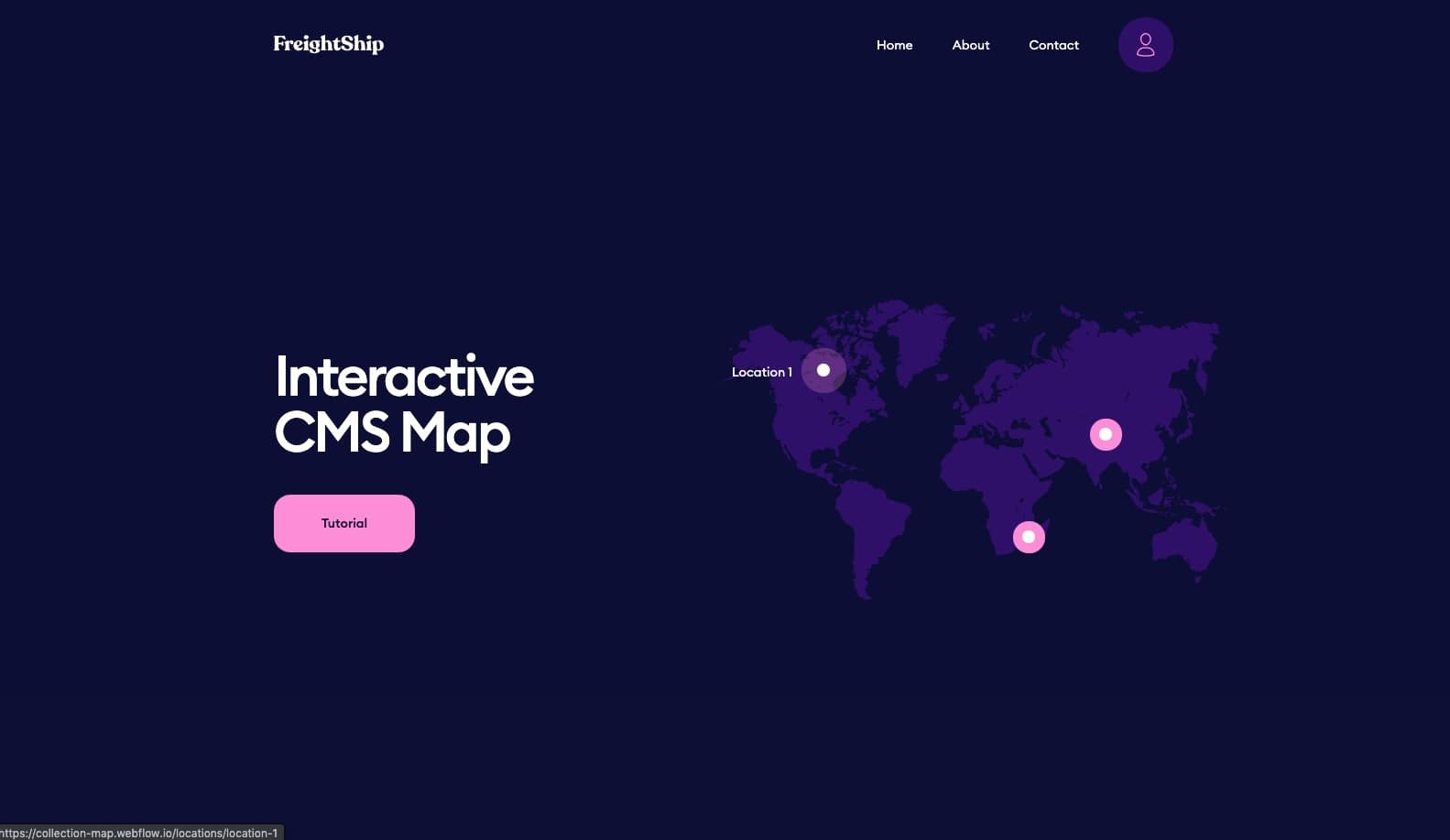
5. Interactive CMS Map

Looking for a Webflow map solution? Look no further. This Interactive CMS Map, by design agency ThreeSixtyEight, is a great example of the various uses cases that Webflow CMS has.
Using custom X and Y coordinates as inputs in the CMS, this template will show you how to build designs that show items visually on a map. It’s a great addition to an existing project.
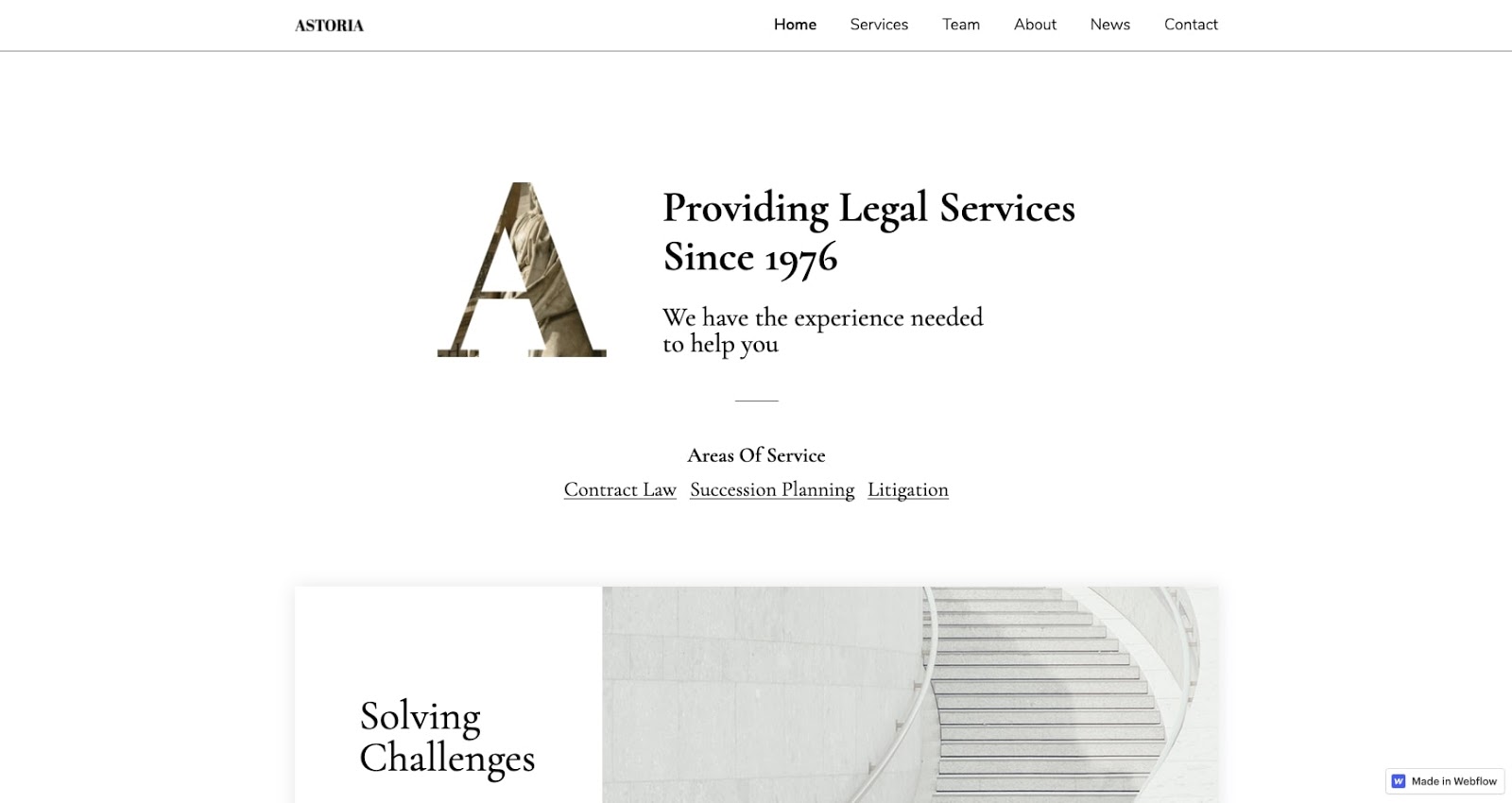
6. Astoria — Law Template

If you’re looking for a full website template, with a CMS, Astoria may be a cloneable to check out. It’s designed for websites that provide legal services, but can be tailored to suit almost any industry.
With over 7 pages, including a blog, Astoria is a great place to start if you need a whip up a quick project.
7. Doodle Strudel

Pablo Stanley is back at it again with an amazing cloneable for the community. This time, it’s Doodle Strudel — a random idea generator.
Originally designed to help with artist’s block, this cloneable utilizes different collections to randomly generate sentences, each time you click a button.
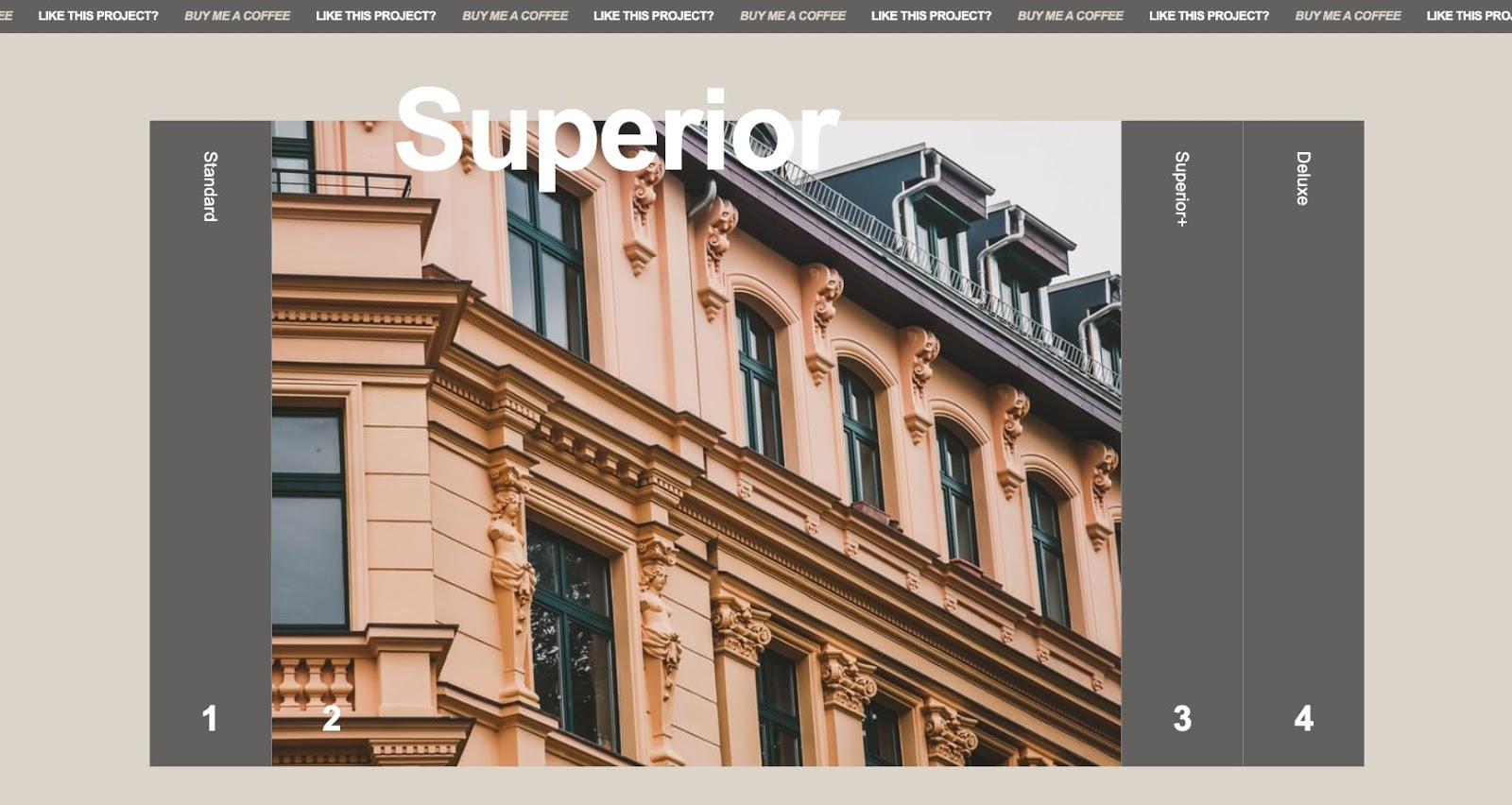
8. Horizontal Accordions

Horizontal Accordions is an image slider that functions like an accordion. It uses IX2, and a little bit of custom CSS, to create a smooth transition between each tab.
This cloneable is great for any project that wants to showcase images of art, landscapes, physical products, or anything else, in an engaging way.
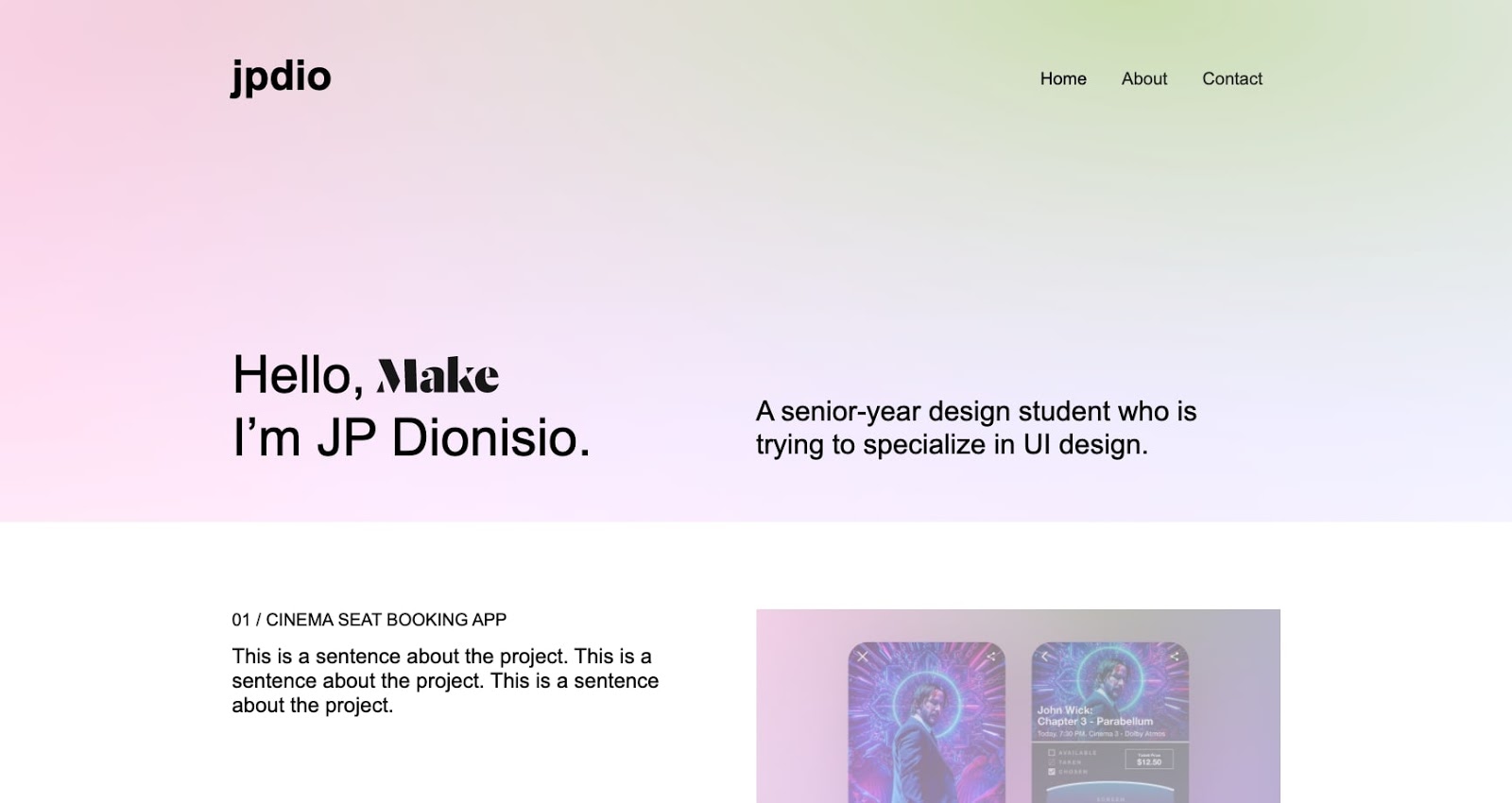
9. Student Portfolio

If you’re looking for a modern one-page portfolio, Student Portfolio is one worth checking out. It takes advantage of a few modern web design trends like focusing on grains and using grid style layouts.
This portfolio is great for those who are still learning how to design in Webflow, as it will teach you how different elements come together to create a custom website.
10. CMS Draggable Slider

Last but not least, CMS Draggable Slider. We added this cloneable because it utilizes dynamic data, from Webflow CMS, to create an interactive menu slider.
The team at ThreeSixtyEight also included a video tutorial on exactly how they built the slider, a great touch for anyone that wants to build on top of this cloneable.
Disclaimer: This cloneable uses autoplay, which can cause disorientation and dizziness for some users. We recommend that you do not enable autoplay if you decide to use this cloneable. Check out this resource to learn more.
We want to see your projects
The cloneable section in the Webflow Showcase is full of mind-blowing designs and builds. You can find anything from CMS sliders (like the example above), to full rebuilds of websites from popular brands you may already know of.
But the only way we are able to see these projects, and clone them for our own use, is if a member of the community supplies them to us.
If you enjoy using cloneables in Webflow, and end up creating some assets you think could be helpful to other designers, consider posting them in the showcase! In other words, we want to see your projects. It’s a great way to give back to the community and get feedback for your own designs.
Sharing our knowledge and resources with others is how we continue to make the world a better place. Keep on designing.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.