This quarter, we launched a number of important product features — from Designer updates to CMS enhancements — that help our community of freelancers, agencies, enterprises, and more grow with Webflow.
At No-Code Conf 2021, we shared our vision for the future of no-code and Webflow. This included a bird’s eye view of specific areas of our core product we are investing in this year — specifically, new features and controls designed to empower our community and ensure Webflow is the most advanced platform for building web experiences visually.
We have some big launches on the docket for this year, but we’re simultaneously committed to dreaming big and shipping often — which means meeting the mark on our promises for 2022 by continuing to deliver a steady stream of impactful features each quarter. So while we may only have three months of 2022 under our belts, we think it’s time for a progress update.
Here’s a rundown on our year to date.
- Bring your creative vision to life in the Designer
- Building more accessible designs with Webflow
- Create more dynamic websites with our CMS enhancements
- Features specially designed for growing teams and enterprises
Let’s take a closer look.
Bring your creative vision to life in the Designer
We know how important it is to have creative control and flexibility when tackling a build that transforms your vision into a reality. That’s why we’ve prioritized key updates to the Designer this year — each of which empower designers to create the websites of their dreams with Webflow.
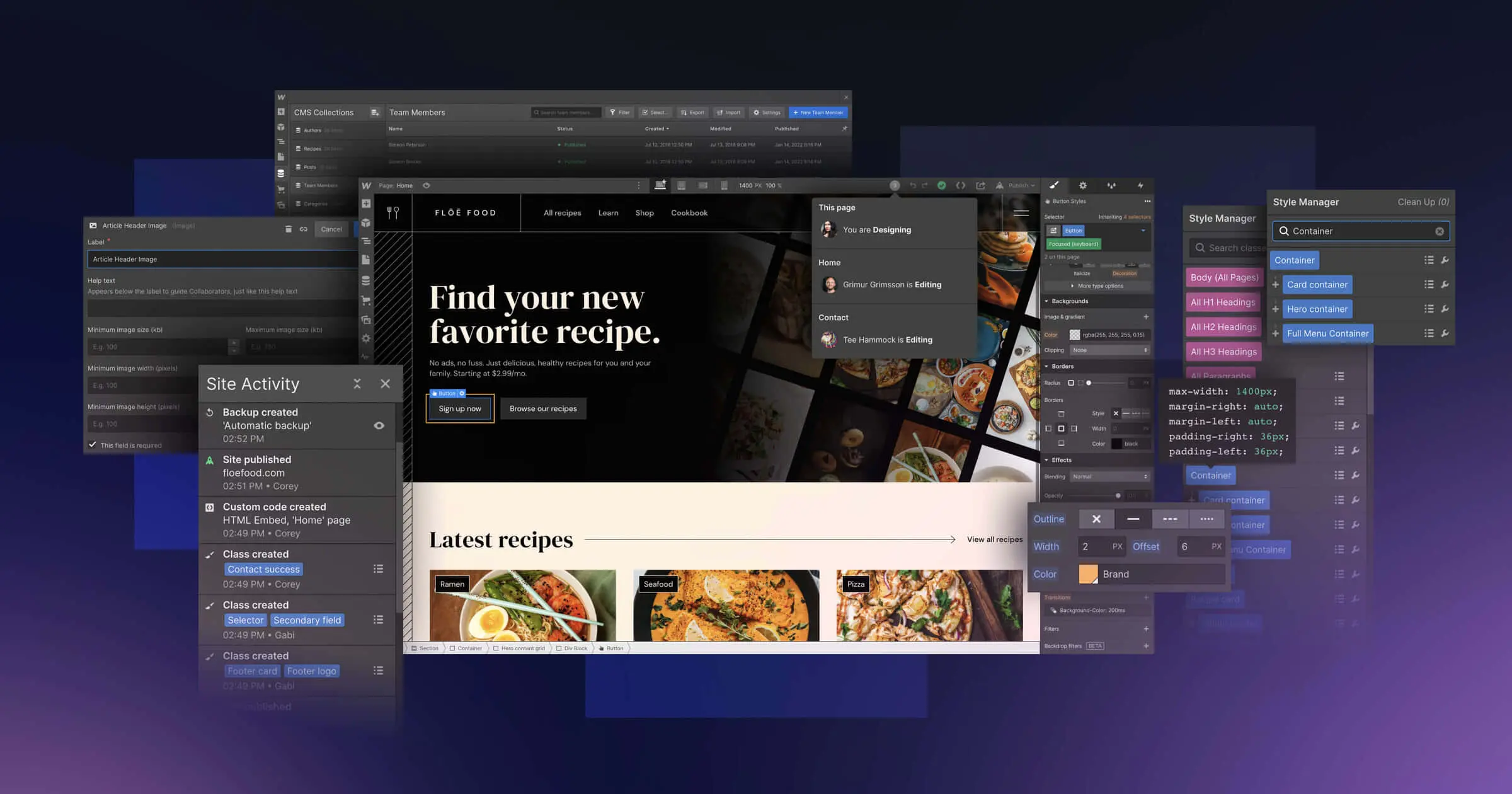
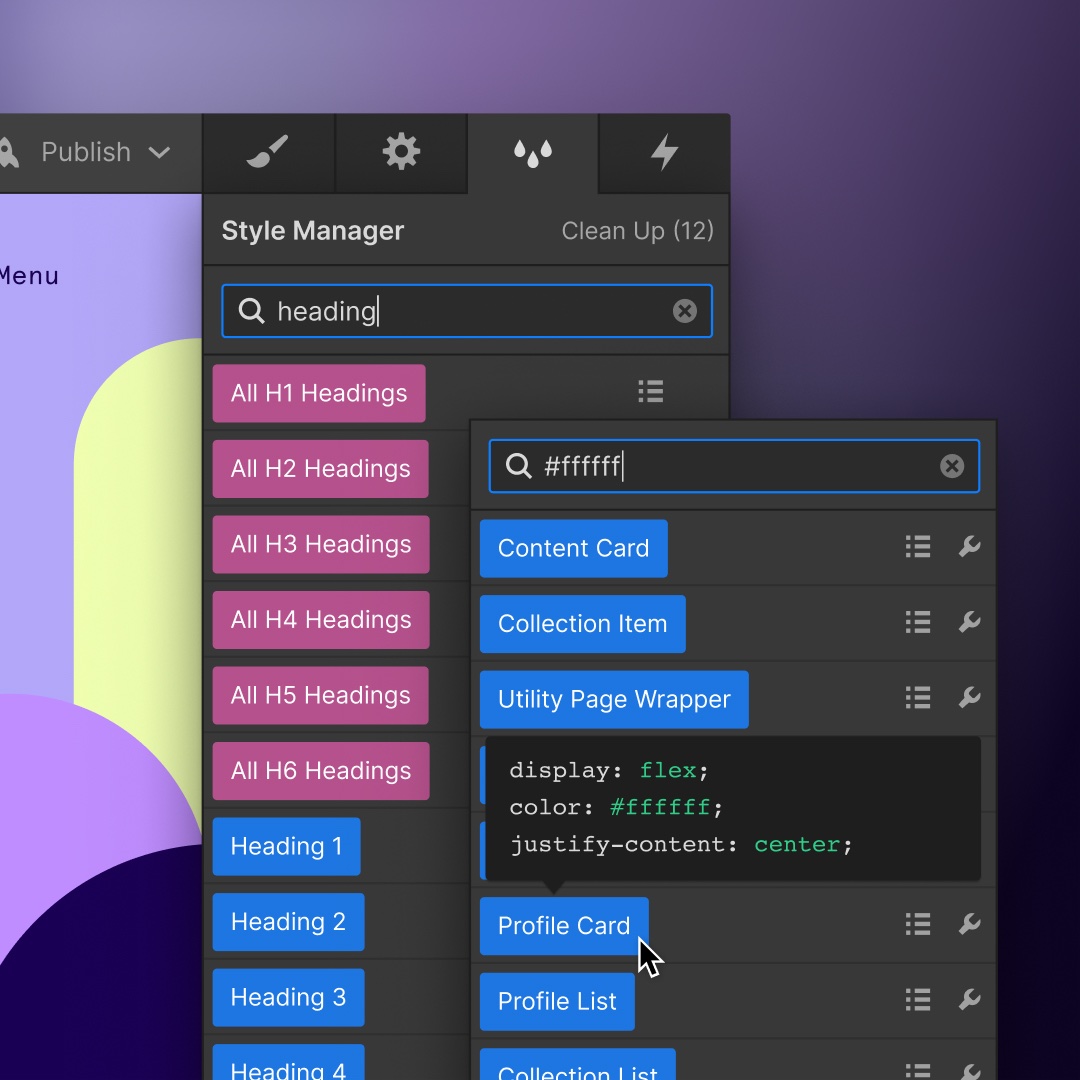
CSS classes can be the fine-tuned details that help your designs and creativity soar, and we’ve shipped two new features specifically for the Style Manager. CSS Style Preview lets designers preview the effects of a class (i.e. the style or property) before implementing it on the canvas. Simply hover your mouse over a style block in the Style Manager to preview the CSS properties of a given class. A small but mighty update, it’s what Chris Coleman calls, “life changing 👏.”

If you know the class name, property, text value, color value, or numerical value associated with a specific class, you can wave goodbye to scrolling endlessly trying to find it. Search in the Style Manager lets you search any of these three property types to quickly surface the class you’re looking for. This is especially beneficial for users who build projects with large amounts of classes or anyone looking to make a bulk style change to an existing class they’re using.
This is a game changer 🤩🤩🤩🤩 makes class cleaning much easier https://t.co/pgLdXE94g7
— Jose Urbano (@joseurbano1) March 17, 2022
Building more accessible designs with Webflow
An important focus of our product roadmap is our pursuit to natively incorporate more design best practices directly into the Designer. This includes developing functionalities that advance our mission to make the web more accessible for all, which we believe starts with design. That’s why we’re excited about the following two features we recently launched that make it easier to navigate websites using a keyboard.
Many users depend on using a keyboard to navigate a site (e.g., people who have low vision, limited mobility, or attention disorders). By default, modern browsers apply a focus ring styling to interactive elements to indicate focus for accessibility reasons, but the visual is also beneficial for everyone. Unfortunately, some designers disable the default styling for aesthetic reasons or face dev constraints when planning to use custom code. With outline styling, you can set the style of the focus ring around an element without impacting your site’s layout.

With keyboard focus state, you can go a bit further and actually customize the outline styling of an element so it’s only visible when a user navigates through a site page using the keyboard — making elements more noticeable, accessible, and brand compliant. We’re so excited to see so many of you, like developer and designer Cory Runnell, already implementing these features into your websites. (For more on this feature, read the full update notes here.)
This is such a great addition to @webflow. I love updates that make designing accessible experiences easier https://t.co/5fi34m6hnG
— James (@jamesrstump) January 14, 2022
Create more dynamic websites with our CMS enhancements
Our latest slate of CMS improvements are designed to help anyone with a large CMS collection scale and manage data more easily in Webflow. First up are the foundational improvements we’ve made to our CMS infrastructure, designed to help you effectively scale your site as you grow by improving CMS item load times from the Designer. Users are witnessing projects load 15x faster, and faster load time means even faster builds, as Nicholas Reade of 253 Media (a Webflow Professional Partner) points out.
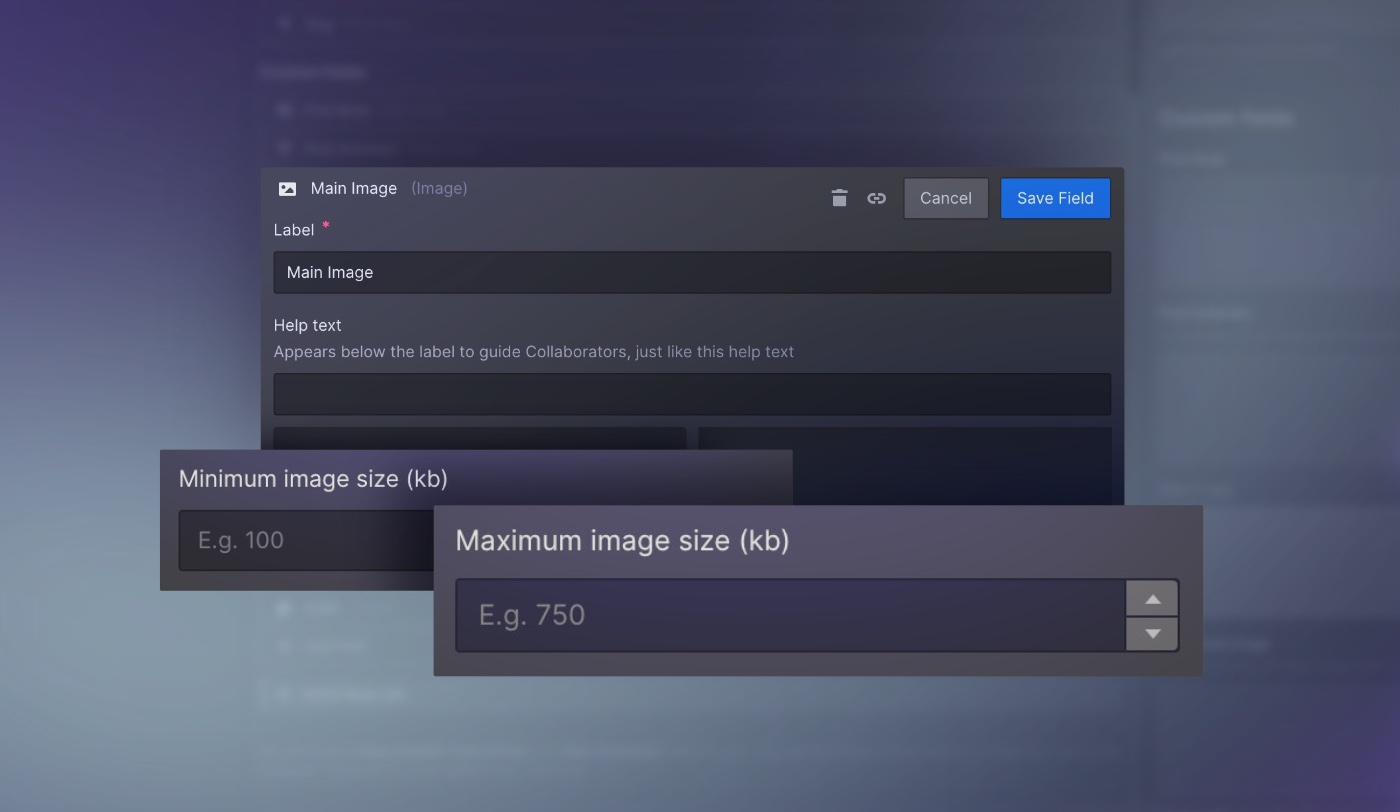
Designers collaborating with teams working with the CMS — we’ve got you covered, too. Our new Image Size Limit controls give you the ability to set size minimum and maximum limits for images uploaded to the CMS. This, along with the ability to set aspect ratio limits for images, ensures teams never have to compromise site speed or fear their designs will break because of heavy images during project handoffs.

Features specially designed for growing teams and enterprises
One of our biggest announcements from NCC 2021 is here. With Workspaces, teams are able to collaborate, create, and grow in Webflow more seamlessly. It simplifies how work gets done across your entire team, so organizations of all sizes can use Webflow effectively. This launch comes with a number of updates around plans, billing and publishing permissions, teammate management settings, site transfer flow, and more. You can read all about it in our full announcement.
So grateful to @webflow for these product updates 🙏
— Jordan Shotwell (@jordanshotwell) February 16, 2022
Workspaces will help our agency-client workflows, simplify Webflow pricing, and improve collaboration.
Today’s a good day! 🙌 https://t.co/xoOmh0KYfI
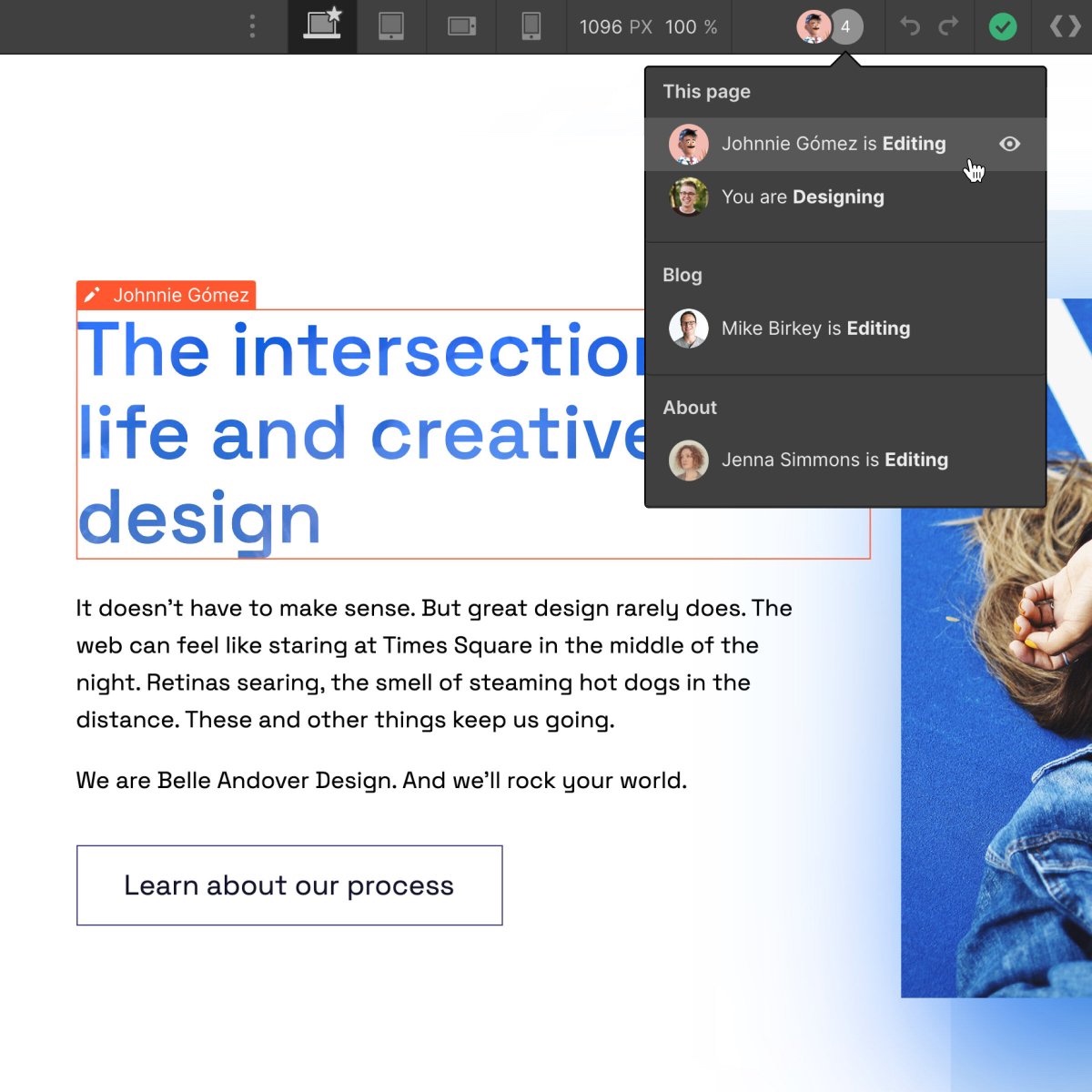
Our focus on collaboration doesn’t stop there. With Page Presence, anyone has the ability to see exactly which pages teammates are working on inside the Designer, as well as navigate directly to the elements they’re interacting with.

The Site Activity log helps enterprise teams work confidently in Webflow, giving them the ability to track important design changes being made to the site, including when they were made, and by whom. Spot an issue on your site? Easily track down the source of the issue to get it fixed in no time.
“The Site Activity log enables our team to keep track of what changes were made and who made them, helping us find issues in minutes that would have taken weeks. This is a huge tool for collaboration when working with teams that have different scopes.”
We’ve also shipped two additional updates to support teams with more complex business needs: reverse proxy setup as a service and SOC 2 Type II compliance. Organizations looking to connect multiple projects on a single domain can now lean on our enterprise success team to host and set up their reverse proxy on Webflow. This empowers you to achieve seamless experiences for your site visitors, without relying on your internal engineering resources. The addition of SOC 2 Type II is part of our ongoing commitment to exceed industry standards for security controls so that teams have the peace of mind they need when handling user data.
Investing in our product means investing in our community
We’re thrilled to see how this consistent flow of product innovation is helping you — our users — build powerful web experiences that bring your creative visions to life. The future of no-code is bright because of how each member of our community pushes the boundaries of what it means to build for the web without writing code. That’s why as we enter this new chapter of Webflow — with a fresh round of funding — we’ve made a commitment to empower our community to empower each other. Our Community Grants program is a $10 million pledge to our community in the form of grants and reimbursements to grow the network and better support and scale community-led events and resources. Applications open soon, so be on the lookout for more details. In the meantime, bookmark our Updates page for the most up-to-date info and detailed notes on the latest product launches.



















Join us live for our quarterly product update webinar
Webflow’s product leaders will highlight the investments we’ve made to our product so far this year, and give you a behind the scenes look at the trends and customer feedback shaping the future of the Webflow product.