We’re aiming high when it comes to changing the way ecommerce stores — and online brands, for that matter — are built. Let’s take a step back and look at why Webflow has an important role to play in the future of ecommerce.
The growth of direct-to-consumer brands
The last 10 years have shown us that in order to make an impact in the crowded space of ecommerce, online stores need to create compelling, unique brand stories and experiences to stand out amongst the crowd.

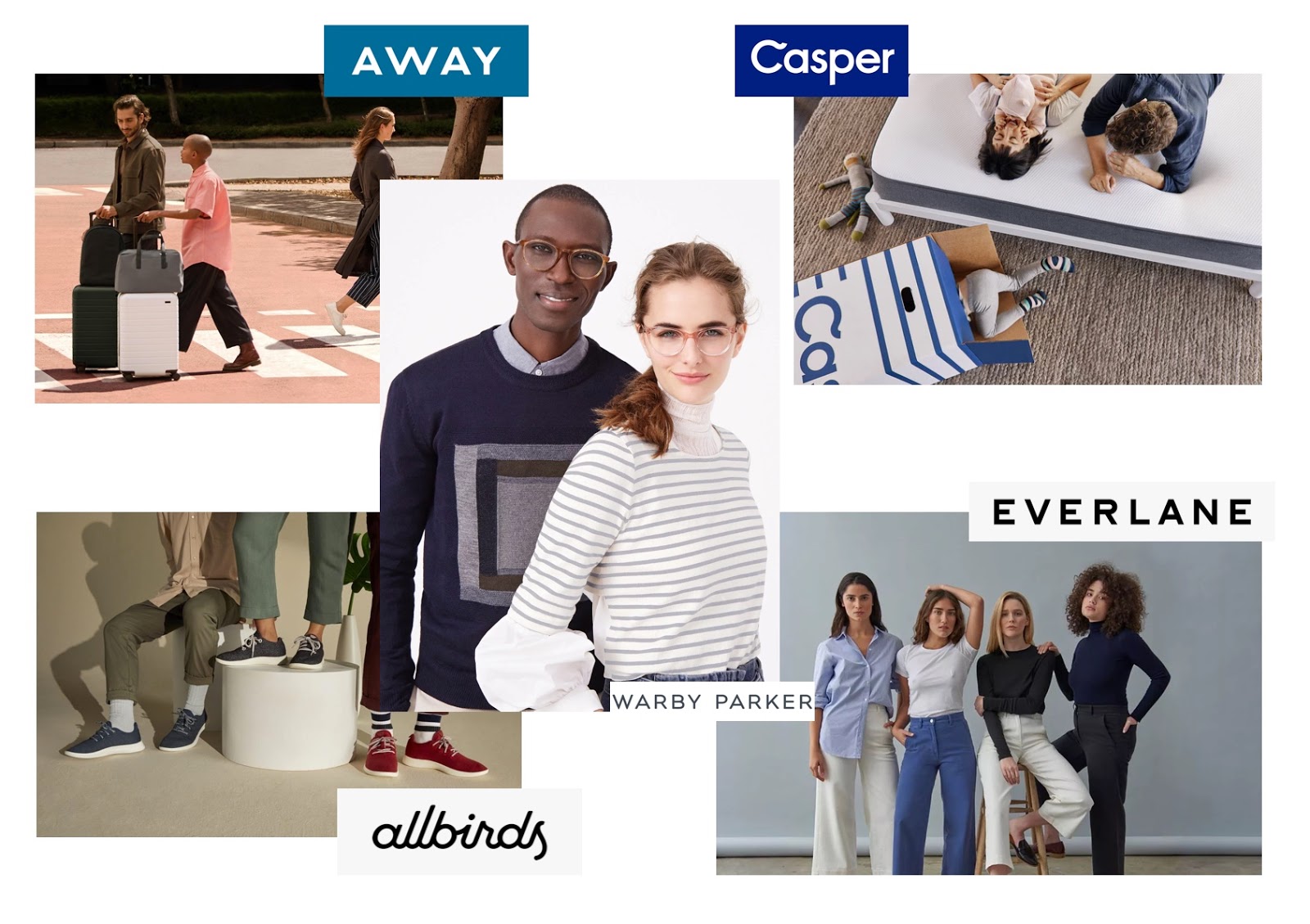
Consider the success of modern direct-to-consumer brands like Casper, Allbirds, Warby Parker, Away, and the scores of others that have sprung up in their wake. All of them stand out for their distinct brands and the ease and simplicity of their online buying experiences. Not to mention their emphasis on creating great (and often cheaper) products.
But a commitment to creating great, affordable products is nothing new in retail. What’s new is the need for these companies to distinguish themselves through visuals and content, and establish a connection with their audience.
This new brand-first approach to ecommerce (and the tremendous success these companies have enjoyed) has sparked a new wave in direct-to-consumer retail in the past ten years — one that shows no signs of stopping as online retail continues to grow in scale and size with each coming year.
Democratizing the process of building ecommerce stores
While the need to create standout brands and online shopping experiences becomes more and more evident, the options for creating these experiences remain difficult. As we wrote in our beta announcement:
On one hand, restrictive templates and oversimplified WYSIWYGs handcuff the creative freedom of store builders. And on the other, the technical barrier of coding limits the playing field for who can create a truly custom experience.
This dichotomy leaves out everyone who wants to build these experiences, but lacks the technical expertise to code — or the funds to hire the developers required to create them — and thus stifles the market.
But now, with Webflow Ecommerce, it doesn’t have to be this way. From our founding, we’ve been aiming to democratize access to creating for the web — and now this includes the world of ecommerce.

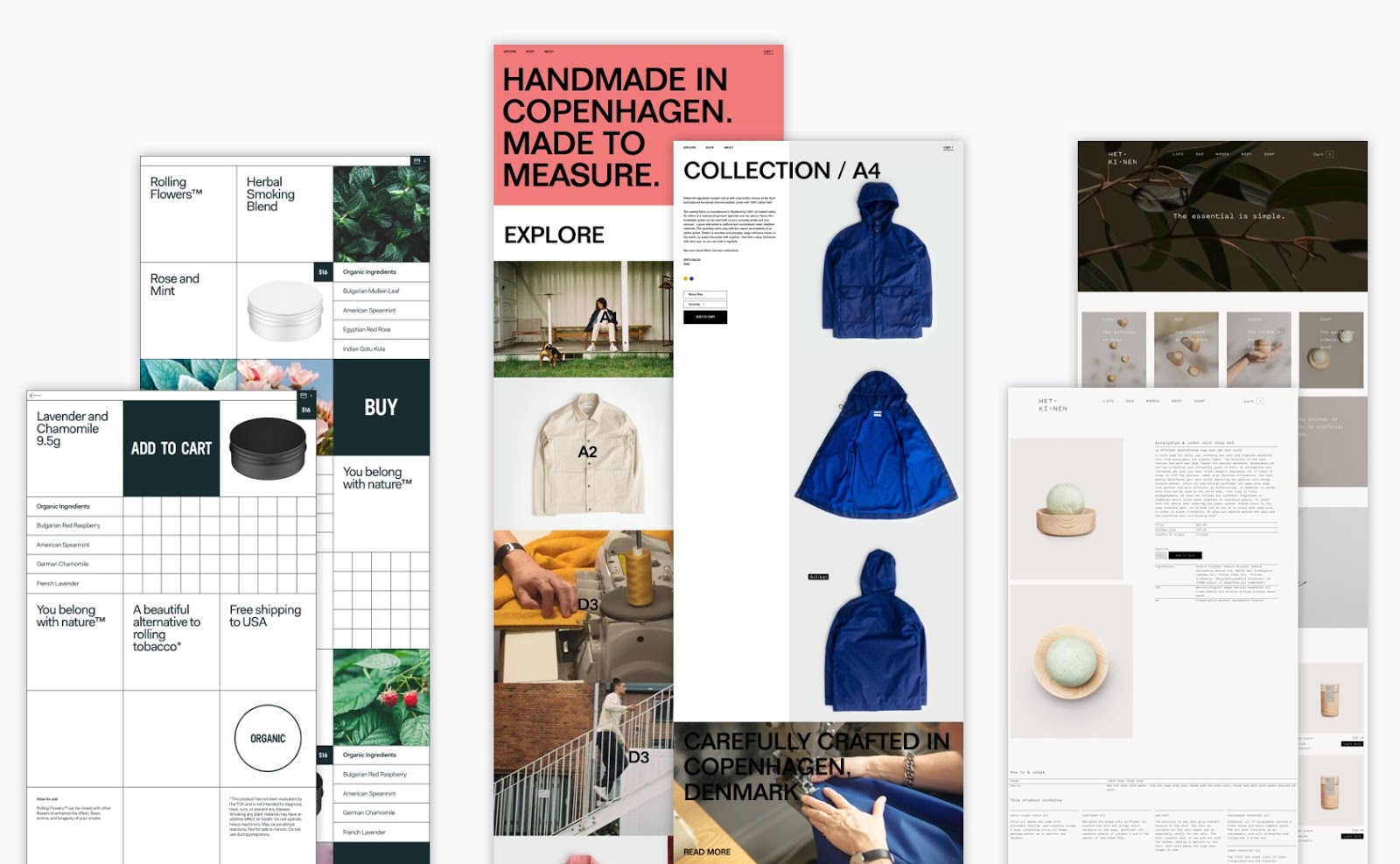
With Webflow Ecommerce, you can craft a completely custom online store experience — from homepage, to product pages, to shopping carts and even checkout pages — without writing a line of code, or sacrificing creative control.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Building a complete platform
But of course, running an online store takes a lot more than just building a pretty site. So while we’ve been at work expanding the capabilities of the Designer to support ecommerce, we’ve also built out everything you need to manage and grow your online store after the launch.
We’ve built out a new page on our website that covers everything included in Webflow Ecommerce — along with a detailed look at how we stack up against the competition — but here’s a quick rundown of the new ecommerce features for store owners and staff.
Product management and order fulfillment
- Custom shipping regions, rules, and rates
- Automatic tax calculation (powered by TaxJar)
- Product and inventory management in the Editor
- Apple Pay and other Web Payments
Built-in marketing and growth tools
- SEO and Open Graph management in the Editor
- Facebook, Instagram, and Google product catalog integrations
- Zapier support to connect to hundreds of apps
For a full look at everything that’s included in Webflow Ecommerce, check out our brand new Webflow Ecommerce page.
Looking ahead
Today’s launch is a big milestone for the team, but it’s just the start. You can read more about our roadmap in our launch announcement post, and get a detailed look at how we compare with existing platforms on our product page.
If you’d like to help shape the roadmap for Webflow Ecommerce, we encourage you to join our forums and submit/vote on ideas in the Webflow Wishlist.