Enhancement
CMS
Create better browsing experiences with "or" collection filtering
Filter your collection lists by any of your defined criteria, import and exporting multi-image fields, and get access to collection and item IDs.

Three new enhancements are giving you more power over your dynamic content. Take more control over the specific items that display in your collection lists, save time by importing and exporting multi-image fields, and get access to collection and item IDs.
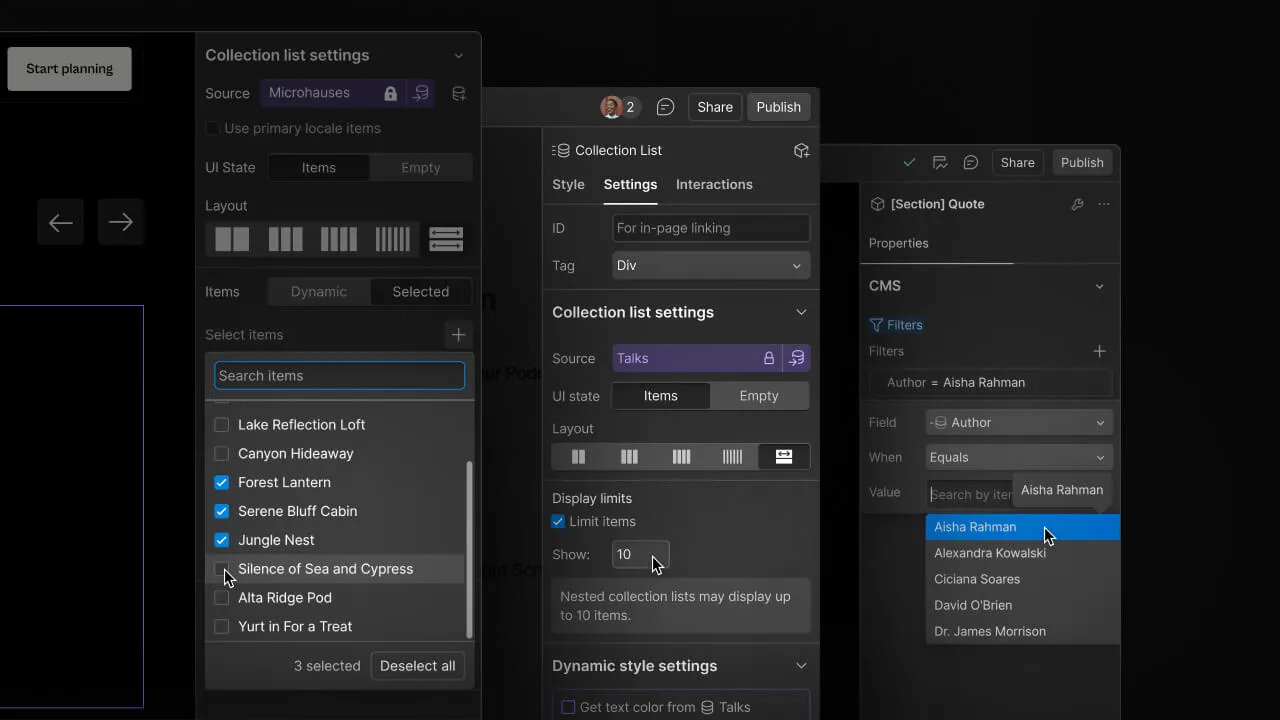
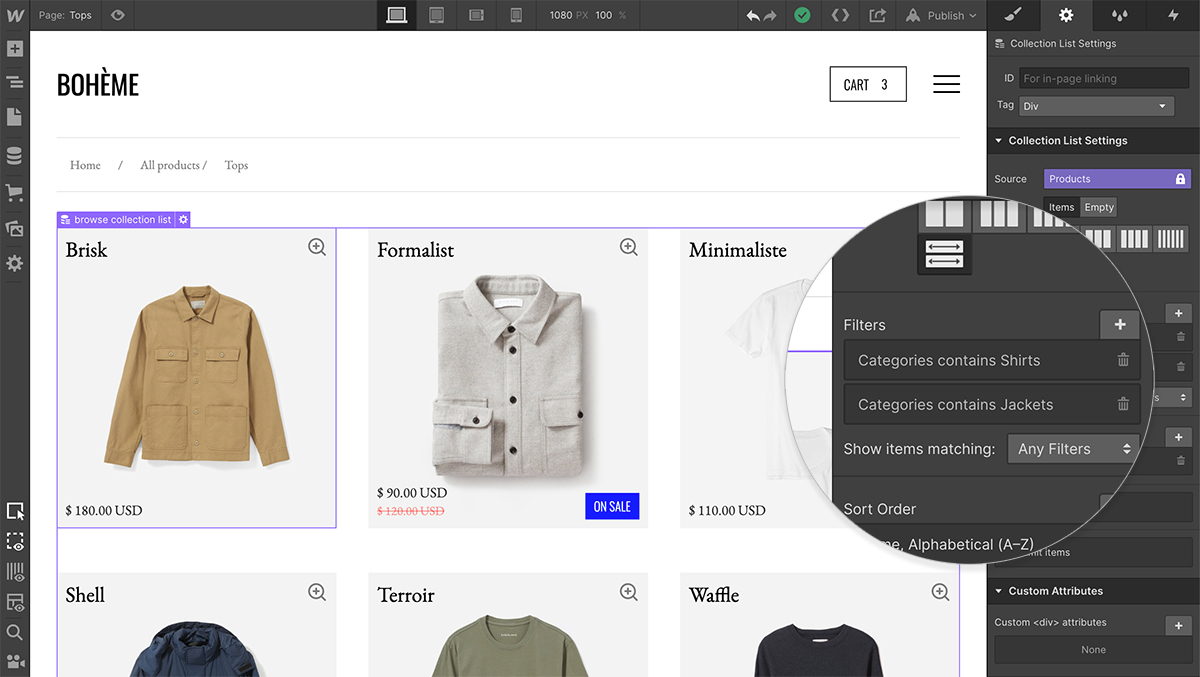
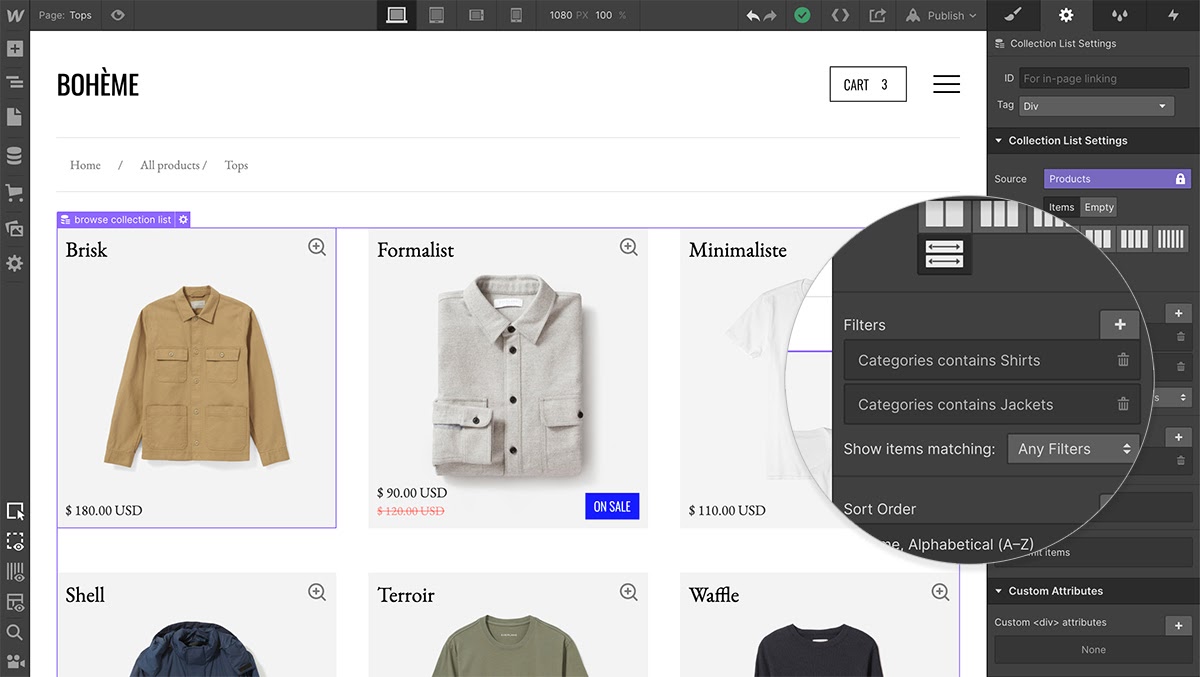
Introducing the power of “or” collection filtering
We’ve finally introduced the ability to filter your collection lists by any of your defined criteria. Until now, you’ve been free to define various filter criteria, though items would only display if all of them were true. For example, you could showcase products with a single category and below a certain price, or blog posts with a certain tag and a particular author.
Let’s say you had an ecommerce store selling a wide variety of streetwear: you’ve got jackets, tees, hats and everything in between. This new release helps you give your customers a better browsing experience. Create a collection list that includes all tops, including any product marked as a “Jacket” or “Shirt”.

Create the best onsite experiences by surfacing the right content for your visitors. These new filtering capabilities follow the release of multi-reference filtering last year.
Import and export multiple images into a multi-image field via CSV
The CSV import and export functionality makes it easy to bulk add or pull your collection content from your site. We’ve just made a small, but exciting enhancement: you can now import and export multiple images at once from multi-image fields across your collections.

Multi-image fields export and import in the same way as single image fields: through URLs that map back to where those files are hosted in the original source project.
Though we don’t yet support importing or exporting custom multi-image fields for ecommerce product collections, you can import and export specifically from the default More Images field.
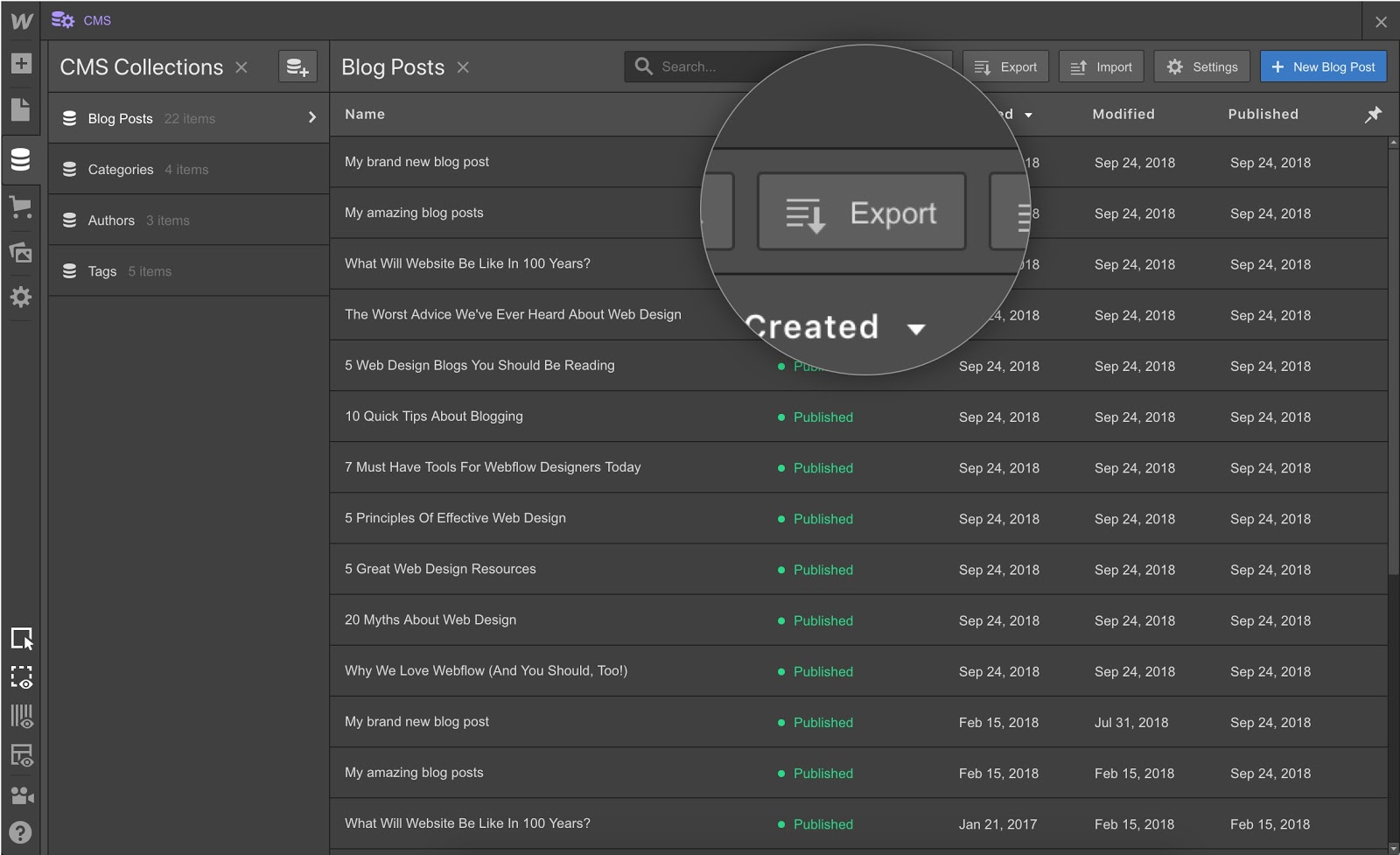
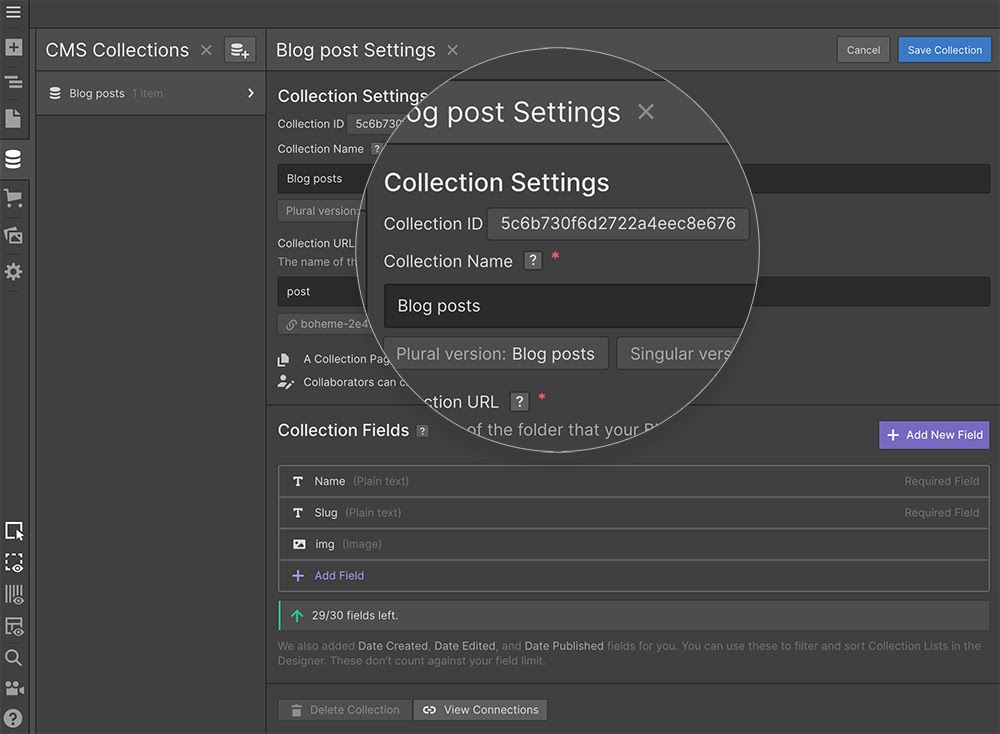
See specific collection and item IDs for easy no-code integrations
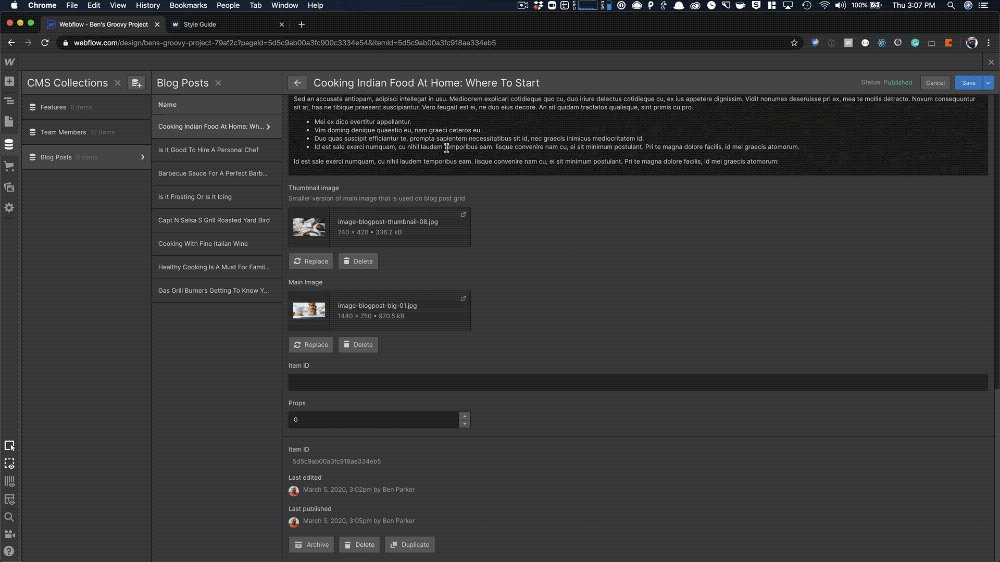
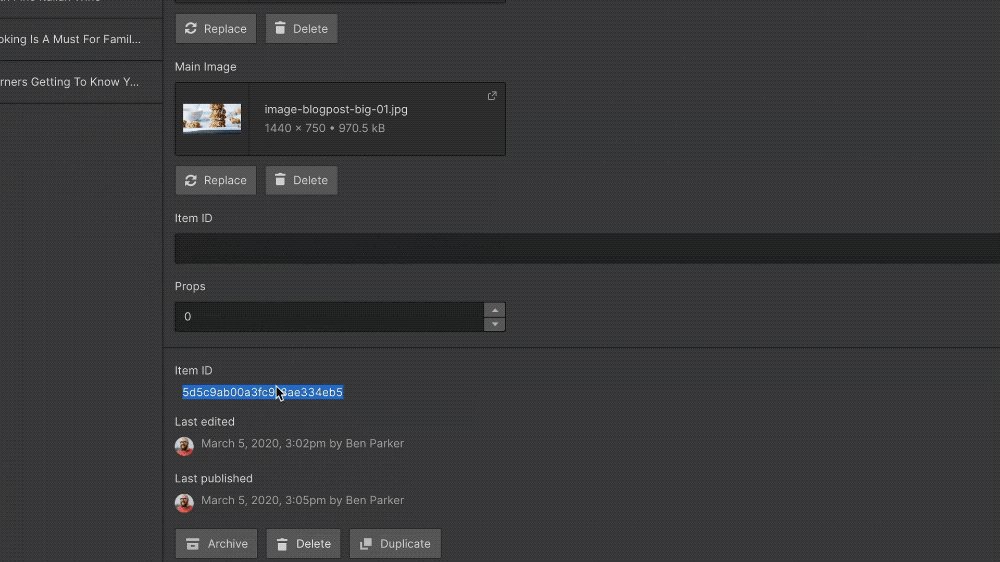
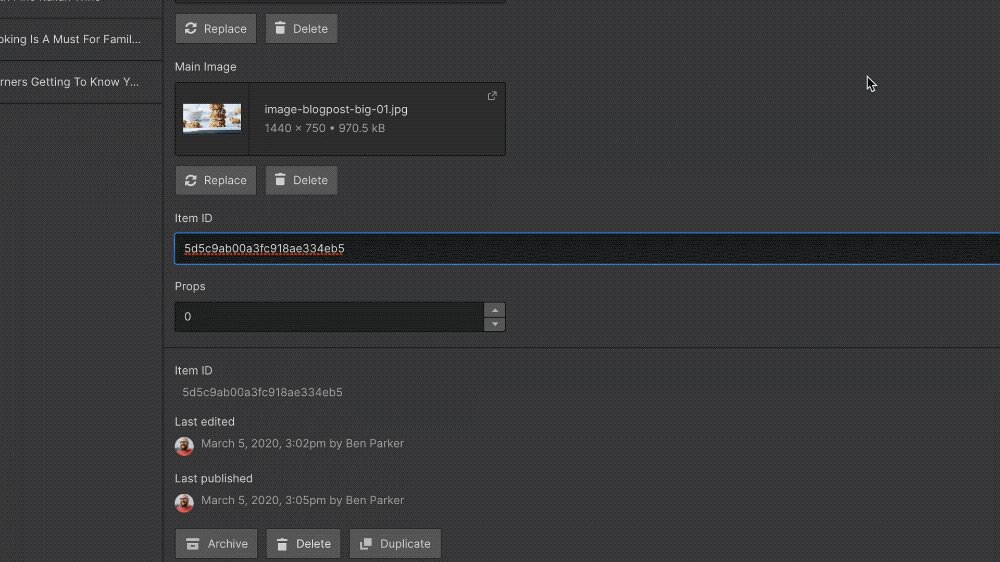
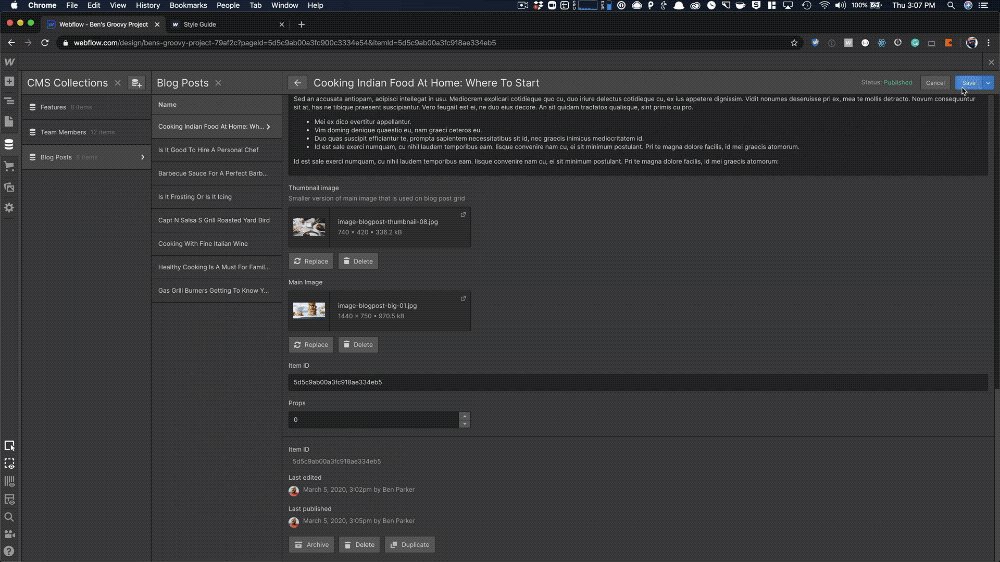
CMS collection and item IDs are now displayed in the collection manager. They’re easily accessible for wiring up API or no-code integrations.

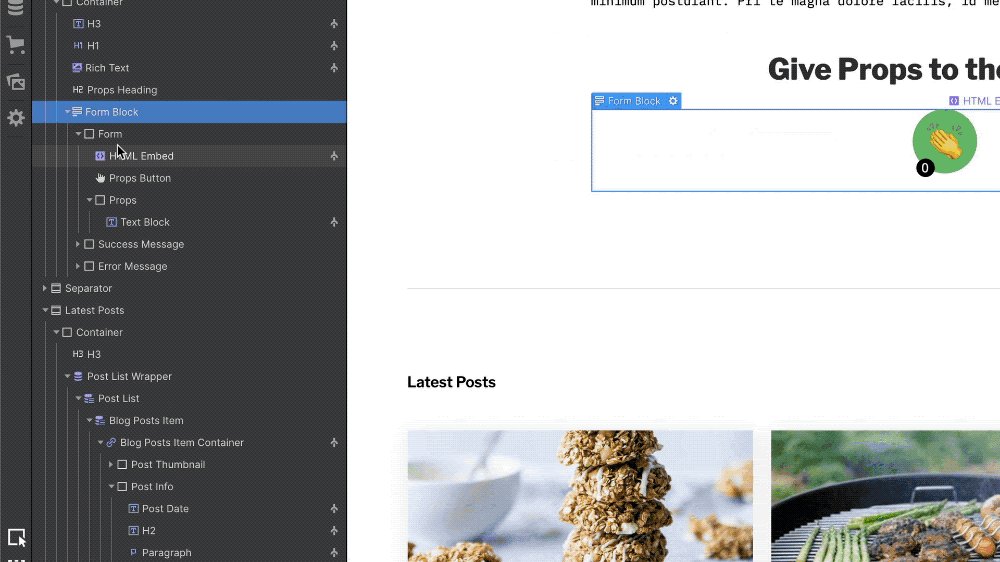
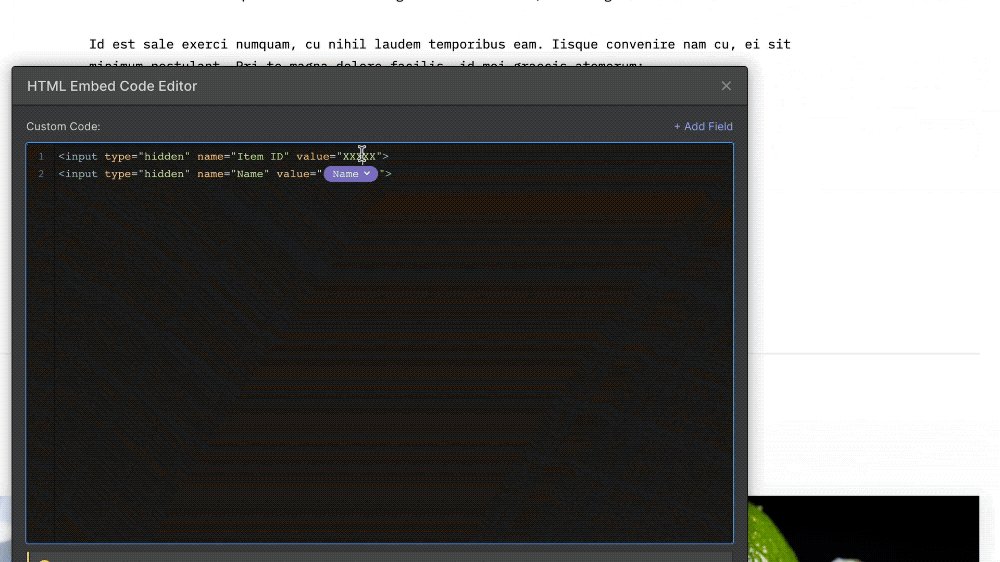
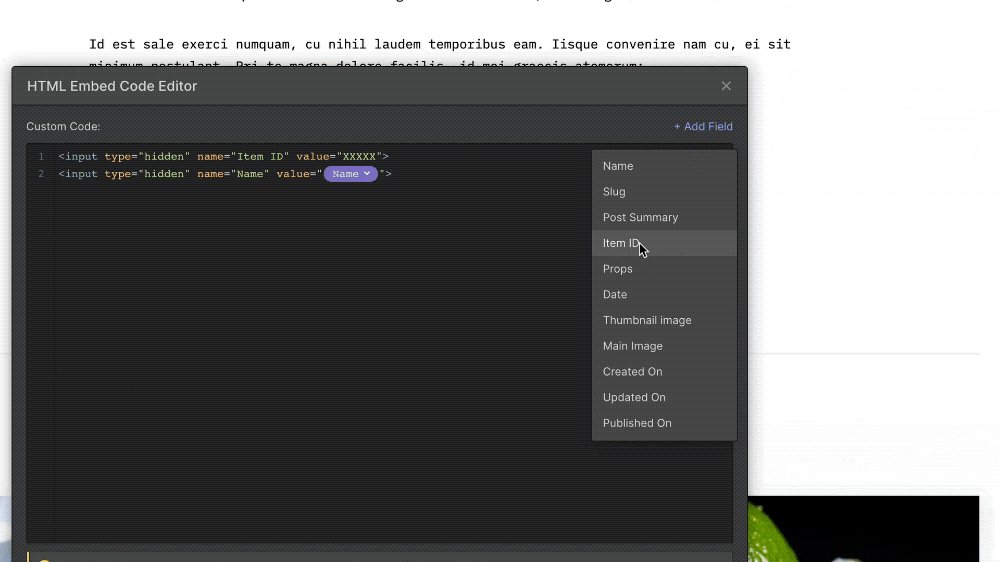
As an example, you can now use your native Webflow forms to manipulate and change existing items in your Collections.


Once you have the Item ID in your form, you can now use the form submission trigger in Zapier to live update a collection item in Webflow.
We’re constantly working to improve the ways that you control your site’s content. Have thoughts and feedback? We’d love to hear them. Head to our forum to share, or vote on ideas in the Wishlist.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.