Beta
Accessibility
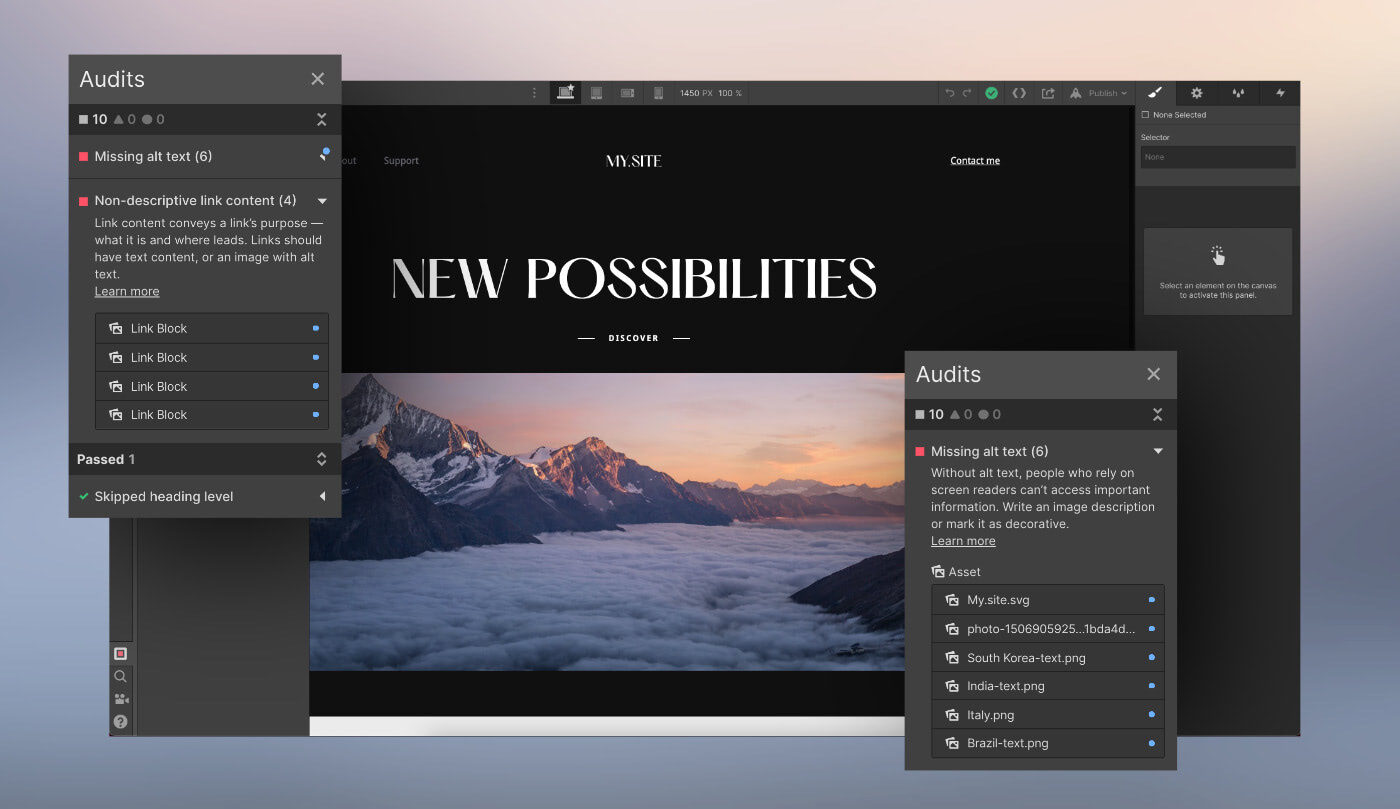
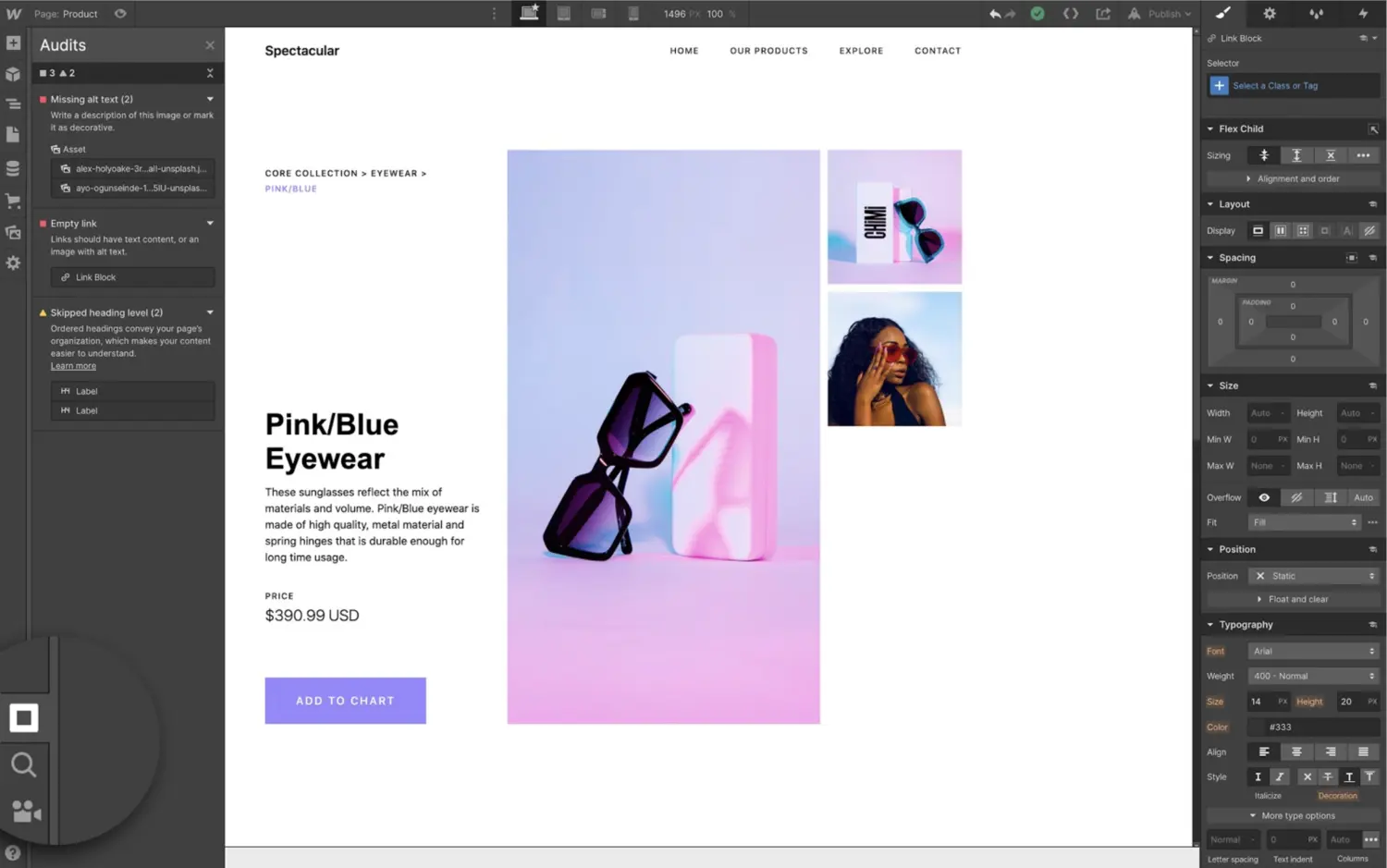
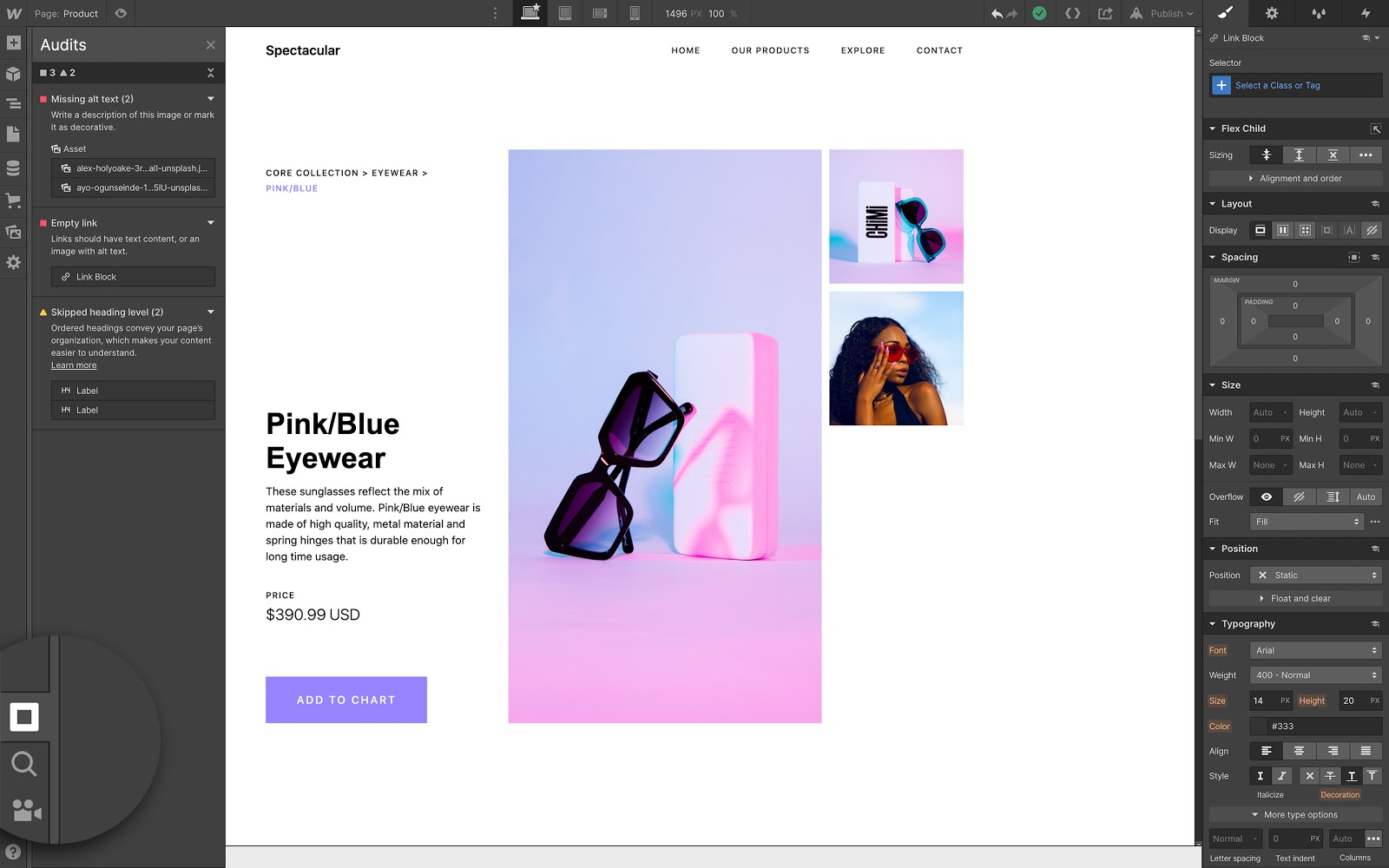
Find and fix accessibility issues with new Audit panel
Now you can see high-impact accessibility issues on your site with the new Audit panel in the Designer. Try it out in beta.

Continuing our work on improving the accessibility of sites built in Webflow, today we’re introducing a new Audit panel within the Designer that proactively flags common accessibility-related issues on your site.
The Audit panel is currently in beta as we work on planned enhancements and gather feedback.

This beta release of the Audit panel displays 3 high-impact audits for the page you’re currently viewing:
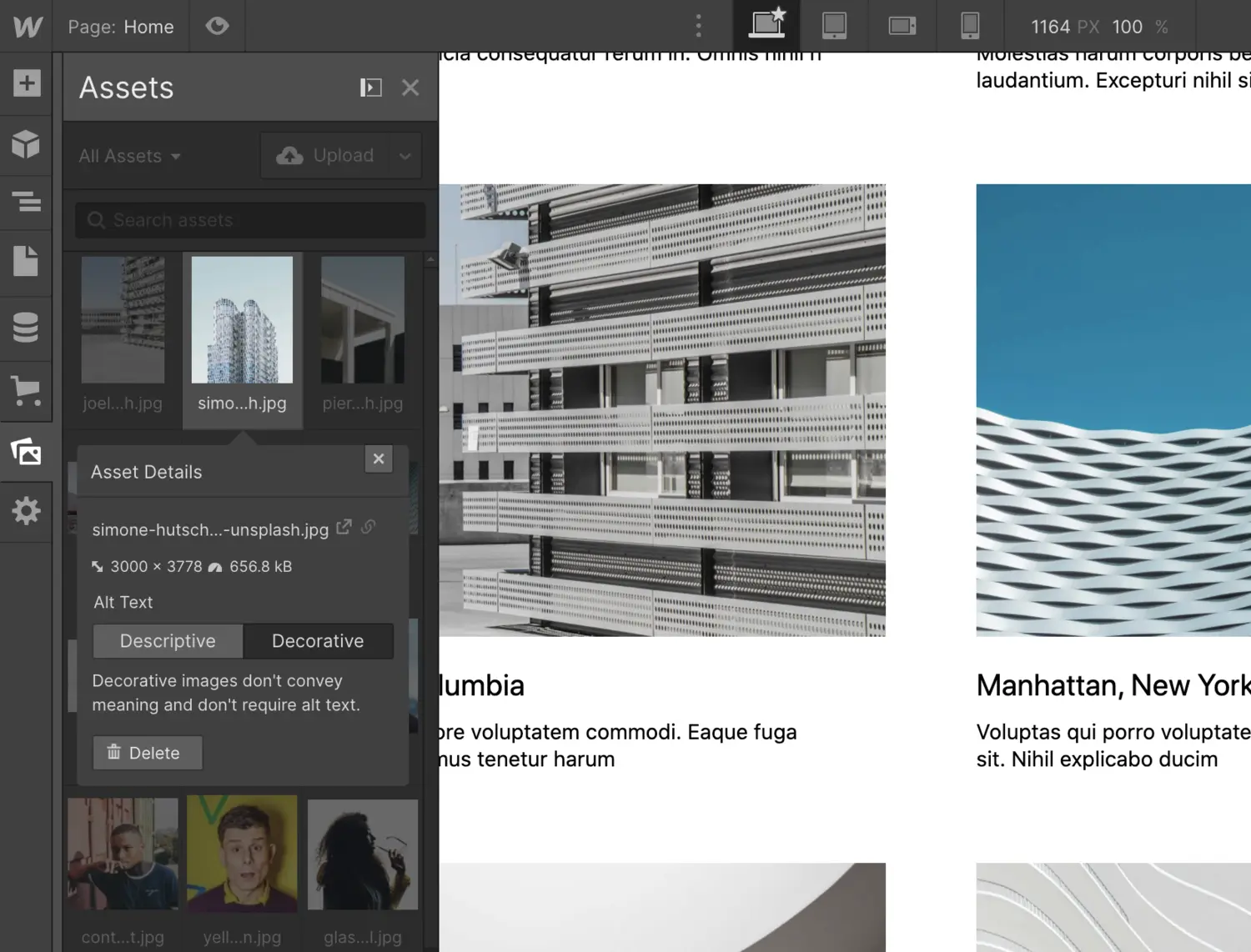
- Images missing alt text. Images lack descriptive alt text used by screen readers to communicate text-based descriptions to blind visitors or when an image doesn't load.
- Empty links. Link elements need descriptive content to tell us a link’s purpose — what it is and where it’s taking us
- Skipped heading levels. Your heading tags don’t follow the proper descending order, which causes hierarchy issues and can be confusing for visitors using screen readers.
For a closer look at each of how each of these audits appears in the Audit panel, along with information on how to fix them, check out our article on Webflow University.
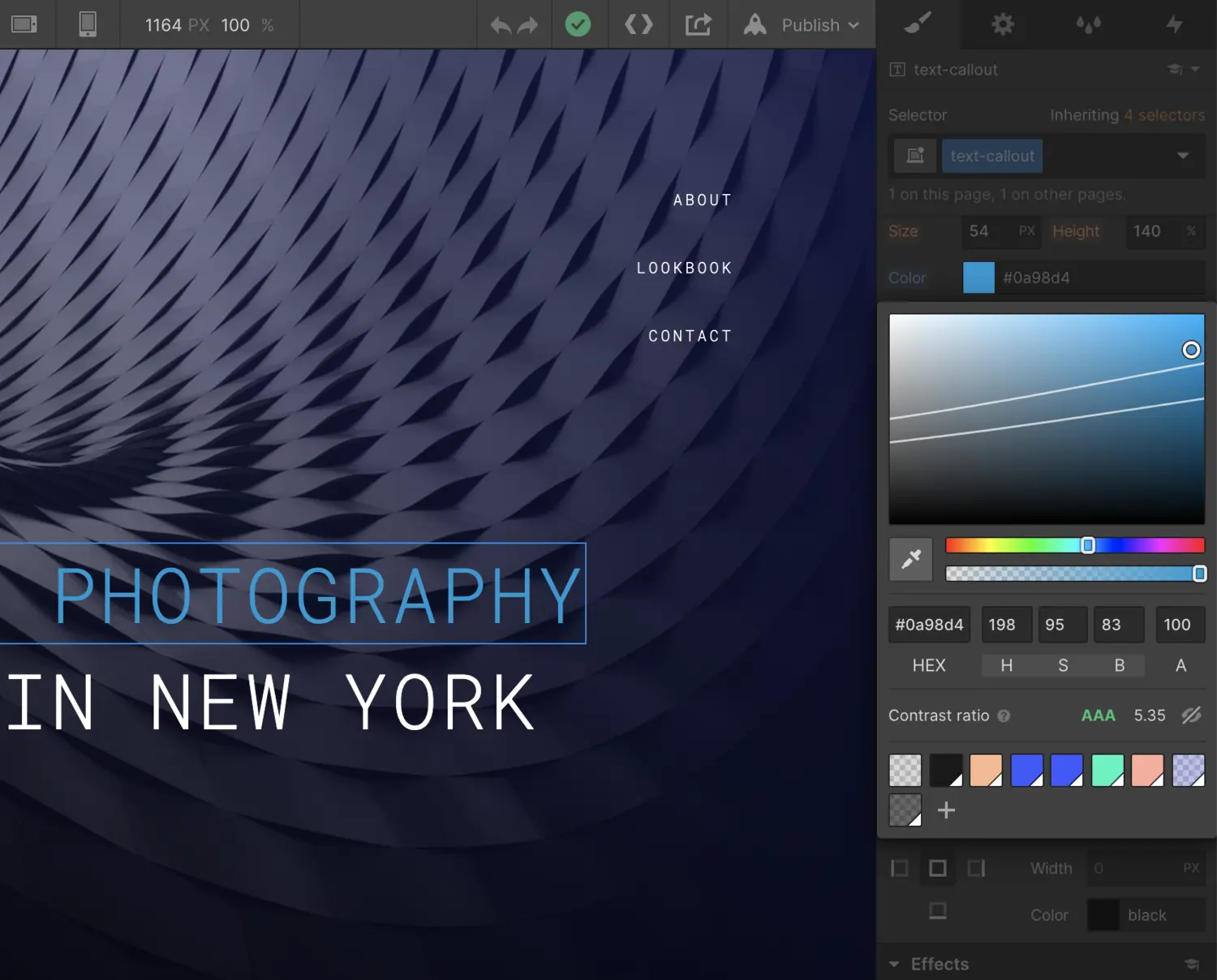
Consolidated canvas settings
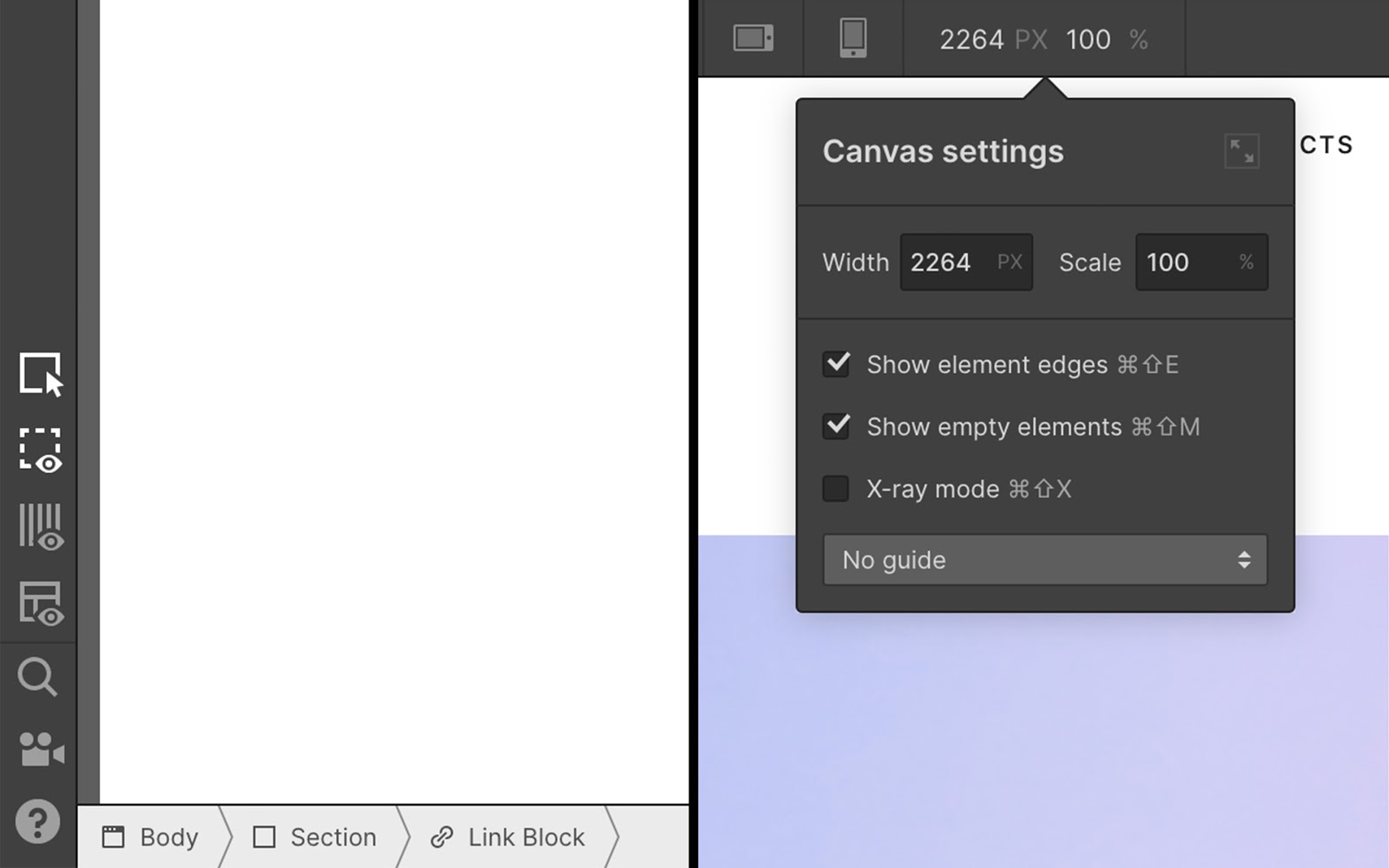
As part of this update, we’ve also consolidated some canvas display controls from the bottom left side of the Designer into the canvas settings dropdown at the top (alongside controls to change the size of the actual canvas).

The controls we’re moving are:
- X-ray mode (Cmd/Ctrl + Shift + X)
- Hide and show element edges (Cmd/Ctrl + Shift + E)
- Hide and show empty elements (Cmd/Ctrl + Shift + M)
- Grid overlays (Cmd/Ctrl + Shift + G)
You can still access these controls quickly with the keyboard shortcuts listed above.
What’s coming next
Today’s beta release is just the first iteration of the Audit panel. In the coming months, we’ll be making steady updates about what audits are covered and how to perform these checks, including:
- Better in-product guidance. We’ll be adding a modal per audit type that provides additional context on each and provides guidance on how to resolve them.
- Dismiss audits you want to ignore. Hide audits that you don’t plan to resolve or that aren’t necessary to fix for your project.
- Support for more audits. We’re planning to add more audits to the future like text contrast, site language settings, and more.
If you have feedback, issues to report, or questions about the Audit panel, let us know in the feedback thread on our forum.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.