Feature
Accessibility
Check text accessibility with built-in color contrast ratio tool
Now you can see the contrast ratio of text on your site and check its accessibility rating with a built-in color contrast section in the color picker.

One important accessibility requirement to ensure all people can read text on your site is meeting certain color contrast ratios. But the tough part is you can’t just “eyeball” these ratios, so checking contrast ratio for text on your site requires using external developer tools.
Or at least, it used to, before we built a color contrast checker directly into the color picker.

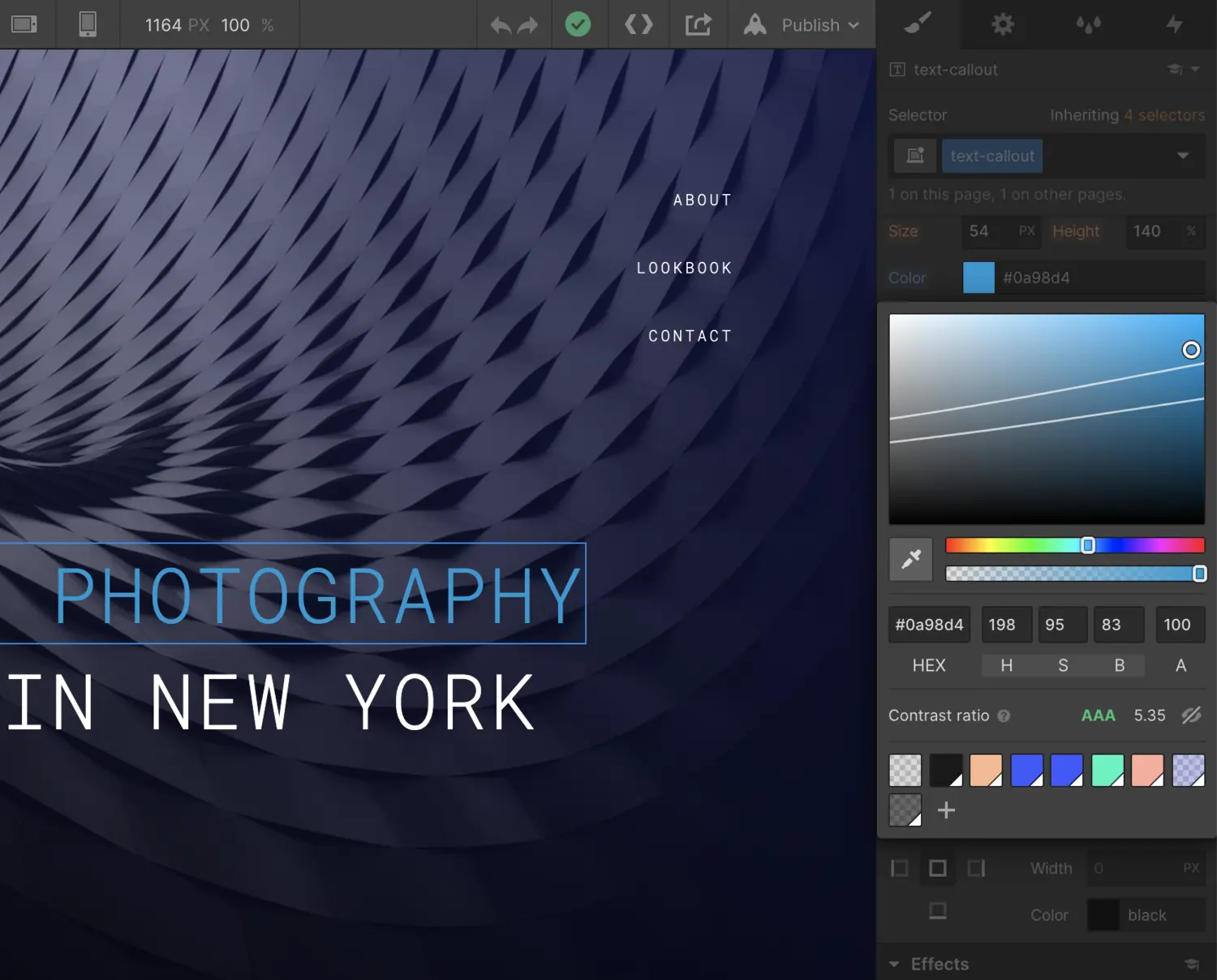
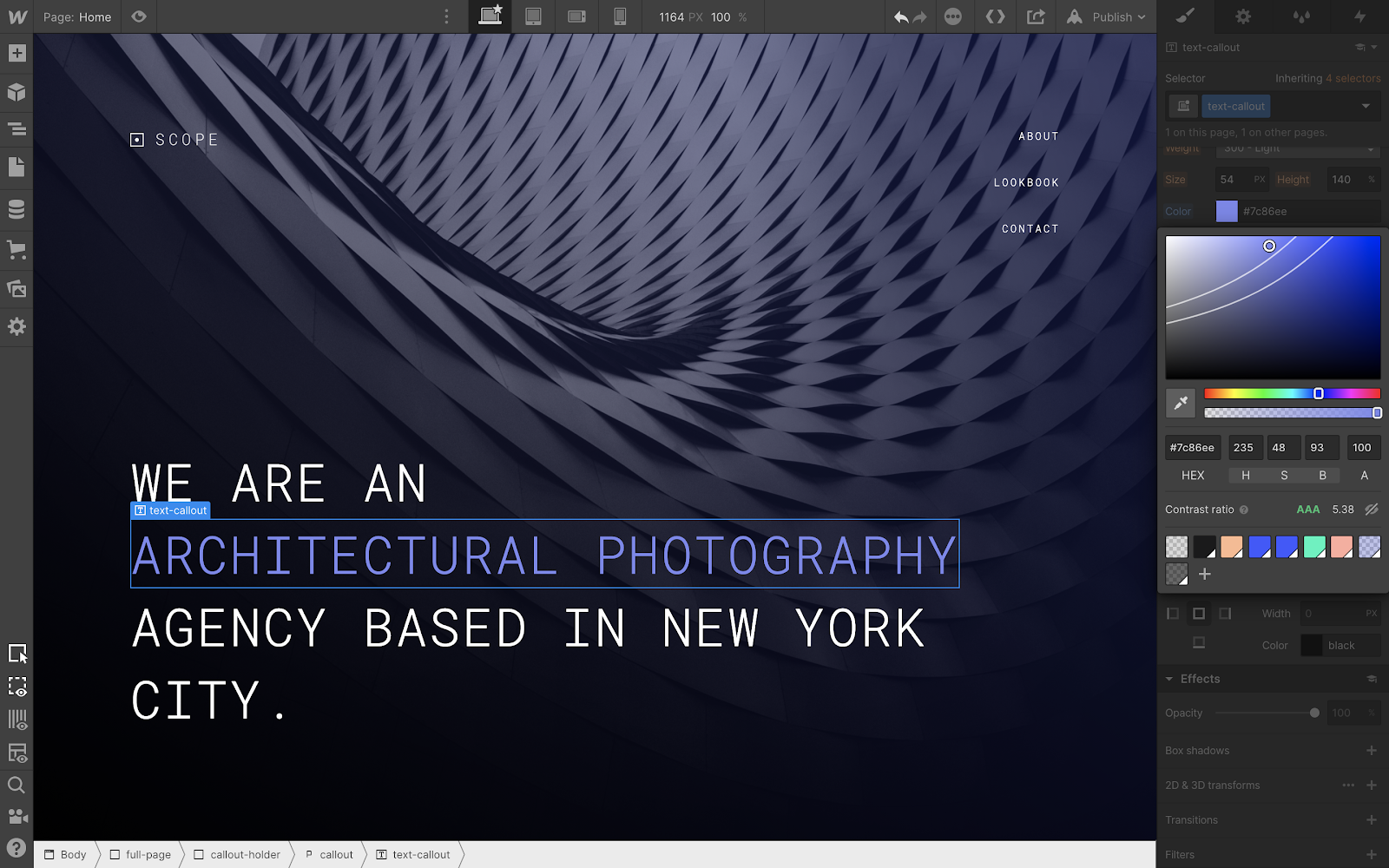
With today’s update, now you can check the contrast ratio of text on your site directly from the color picker in Webflow, which displays not only the contrast ratio of text but also the Web Content Accessibility Guidelines (WCAG) level rating that corresponds to that contrast ratio.
You can also toggle the preview icon (that little eyeball thingy) to see the curves that delineate between a AA, a AAA, and a Fail WCAG rating.
This WCAG level rating is based on the color of the text and its background, the font size, and font weight, which you can also view by popping open the helper text under the question mark icon. (This contrast ratio section only appears when editing the typography color of text elements.)
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.