Enhancement
Accessibility
Improve accessibility with more control over image alt text
We’ve added new controls for managing image alt text that let you more efficiently and thoroughly ensure your website images are screen reader accessible.

As part of our continued work to make Webflow-built sites more accessible, we’ve made updates to how you can create, manage, and customize image alt text on your site.
Here’s a quick list of these updates, with more details on each below:
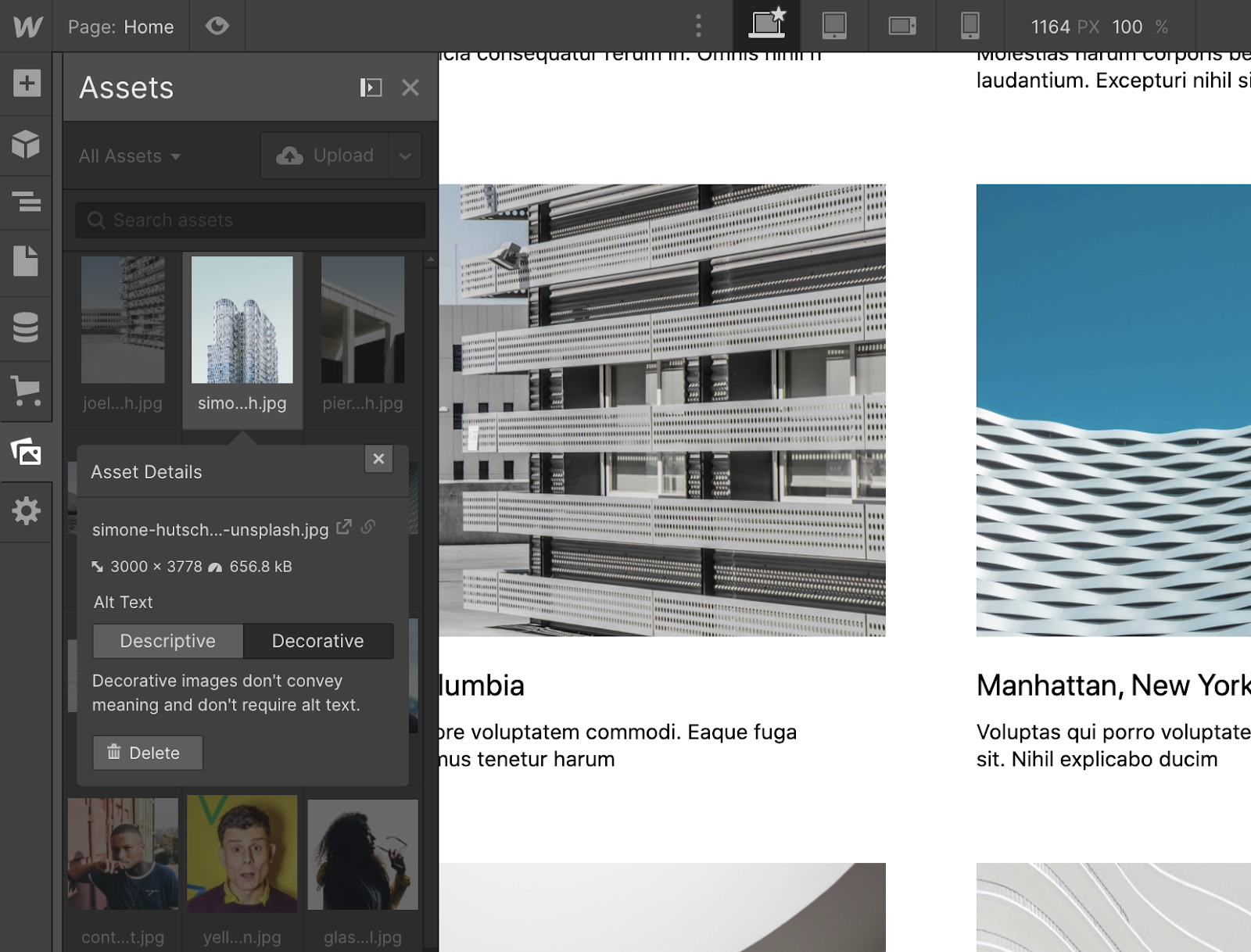
- Set default image alt text directly in the asset manager to ensure they have descriptive alt text when added to your site
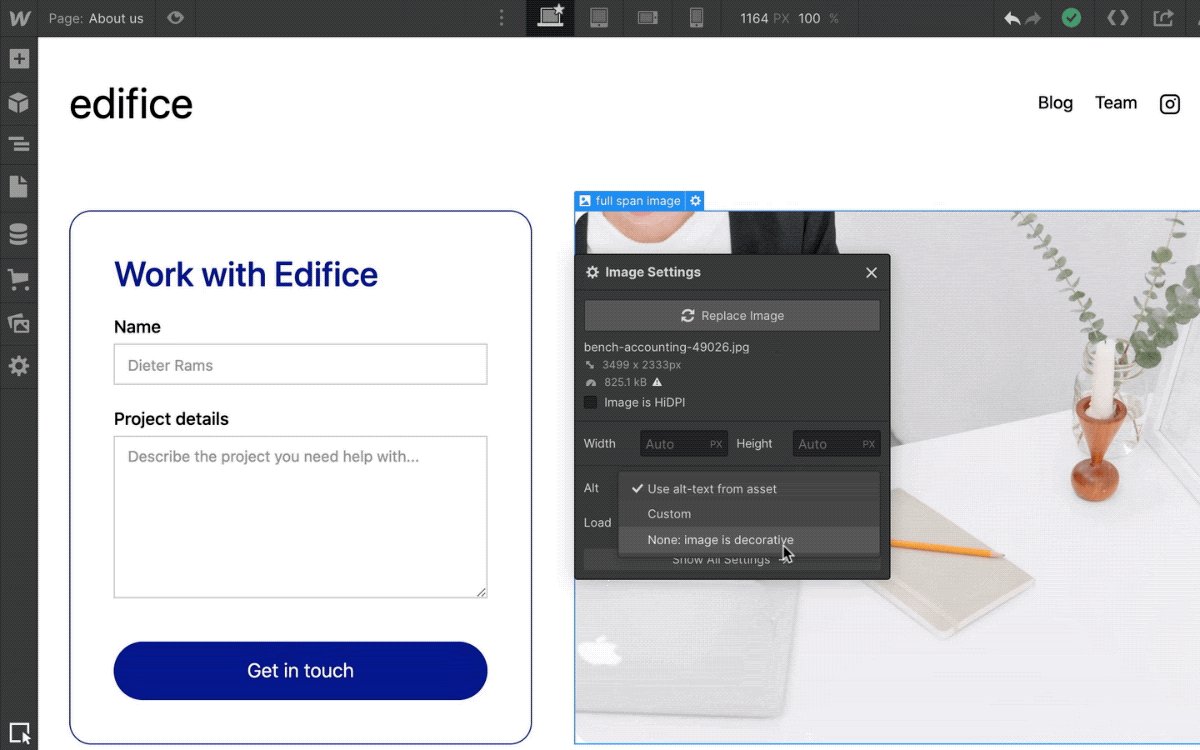
- Set images as “decorative” to specify they are not meant to be semantically “read” by screen readers
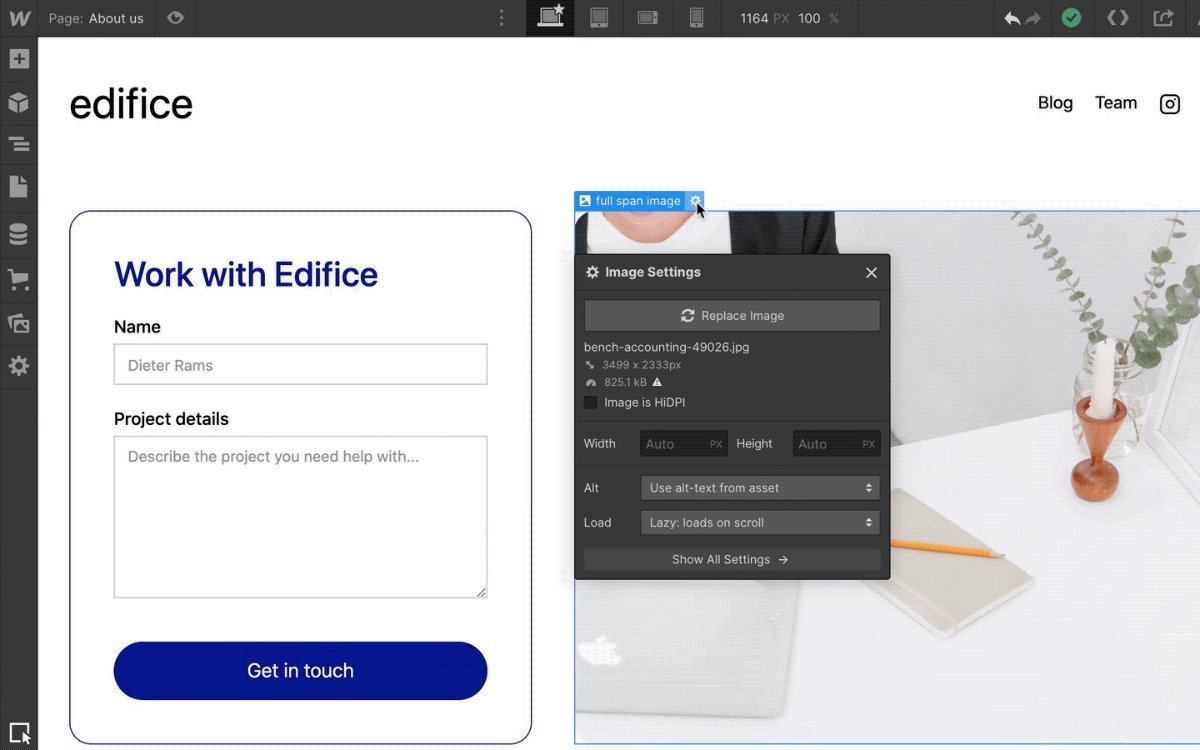
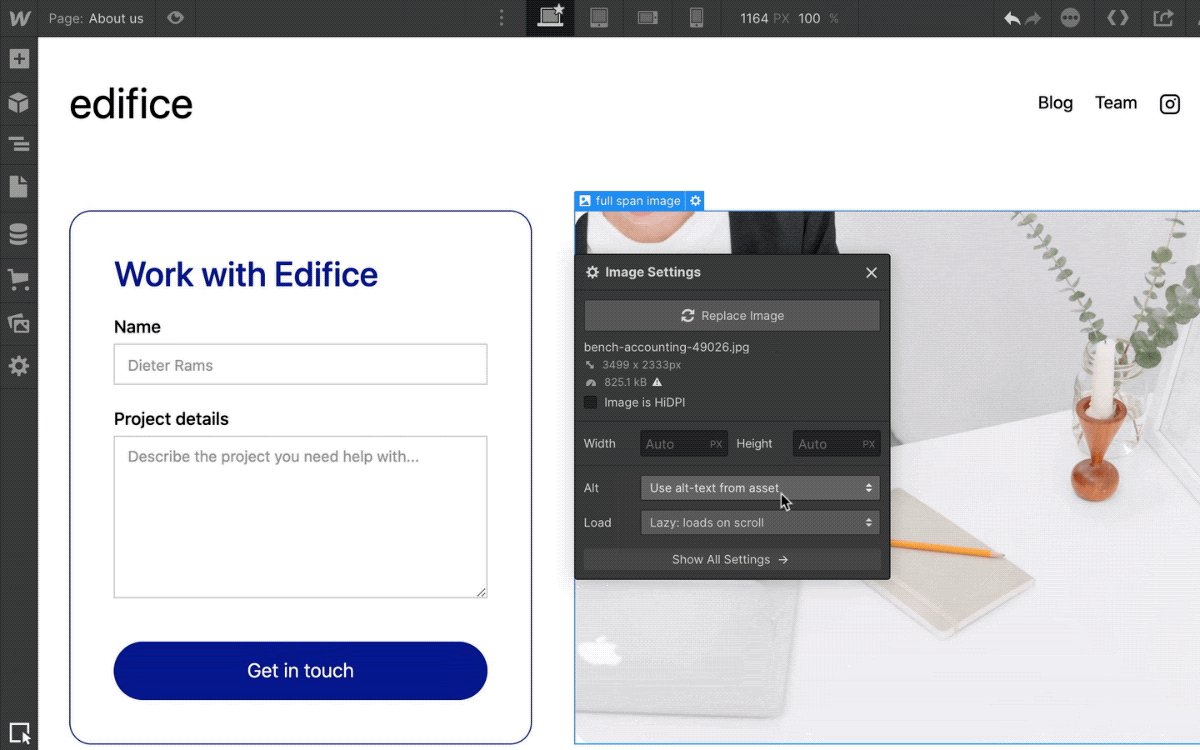
- Override default alt text per image instance for an extra level of control
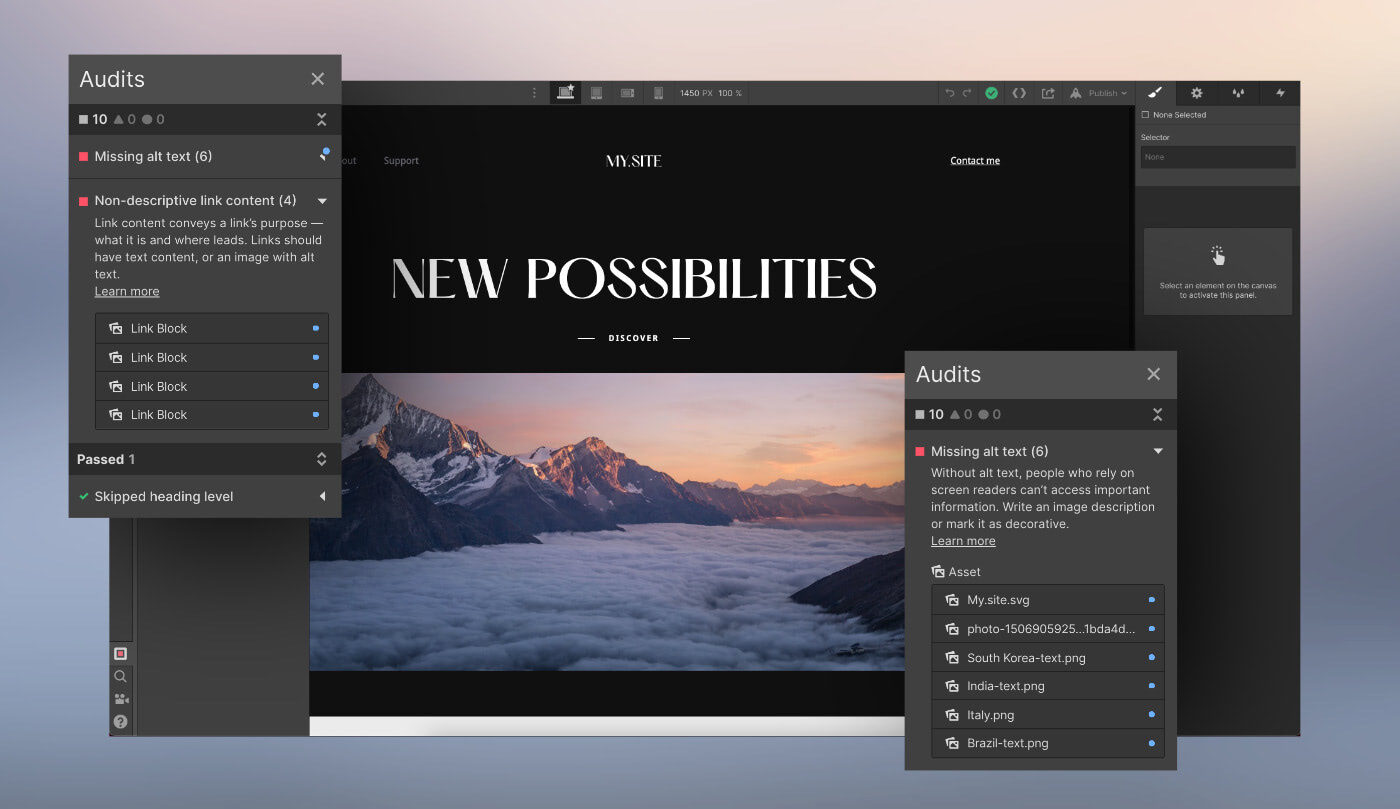
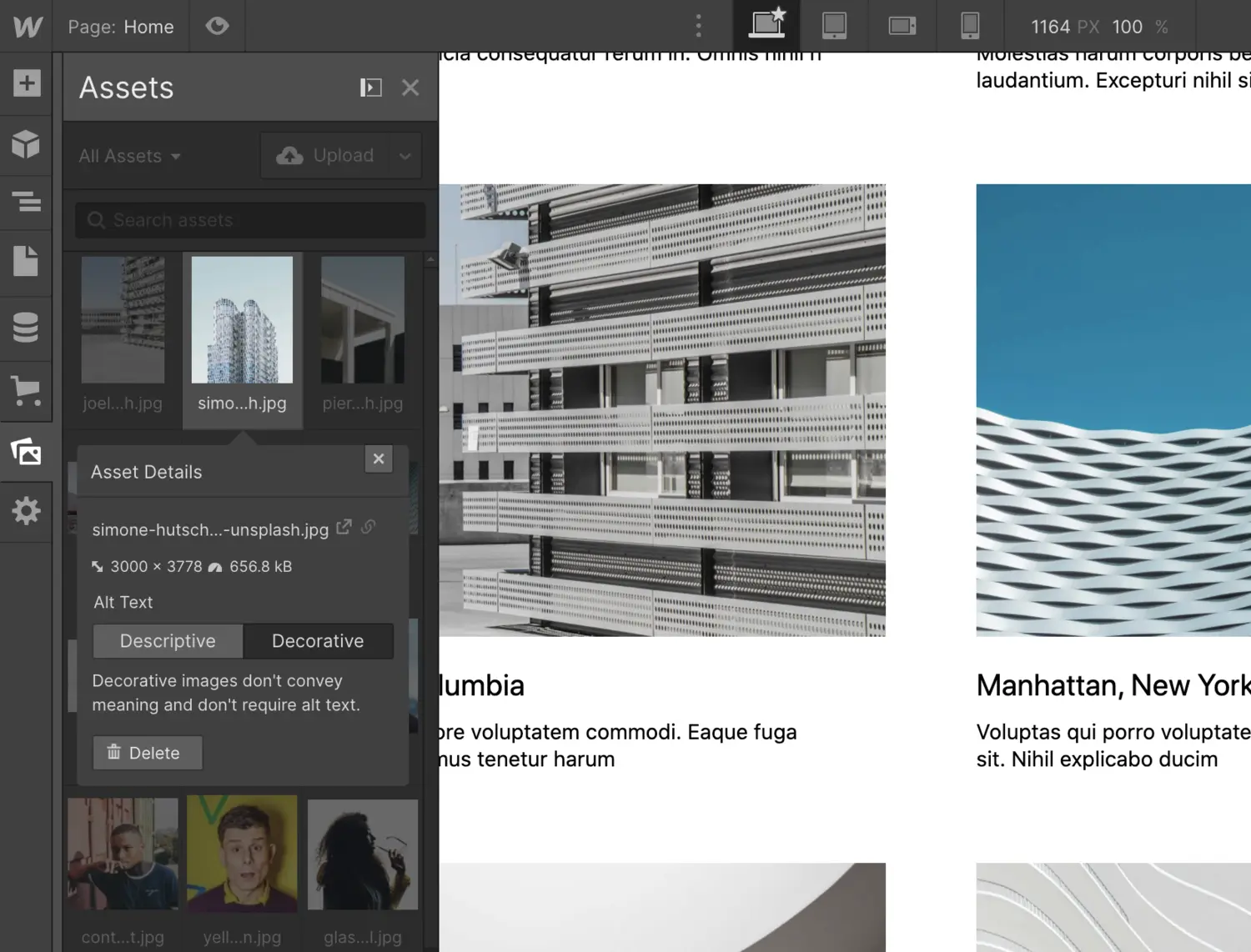
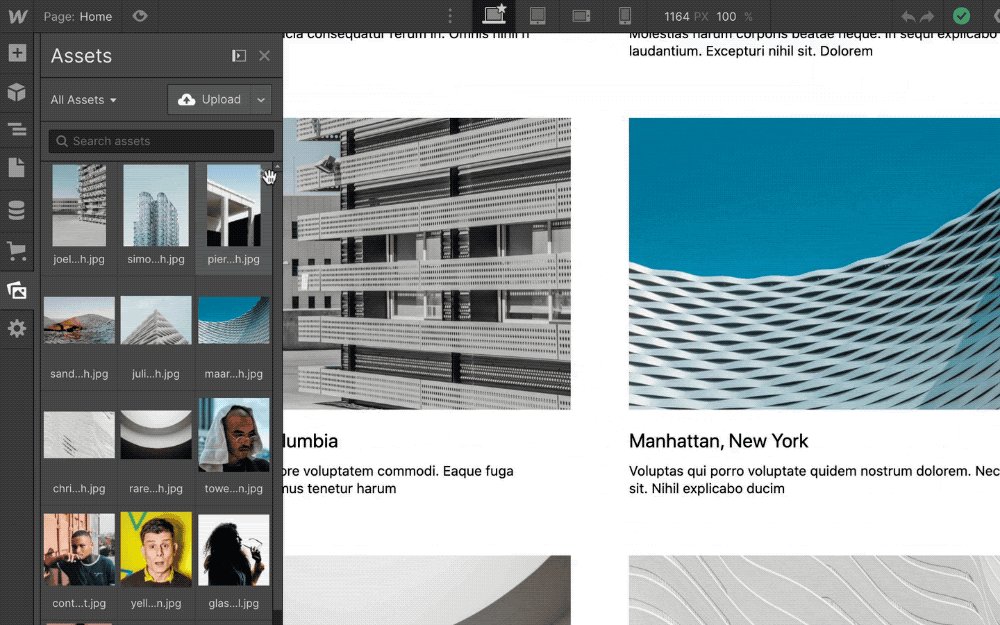
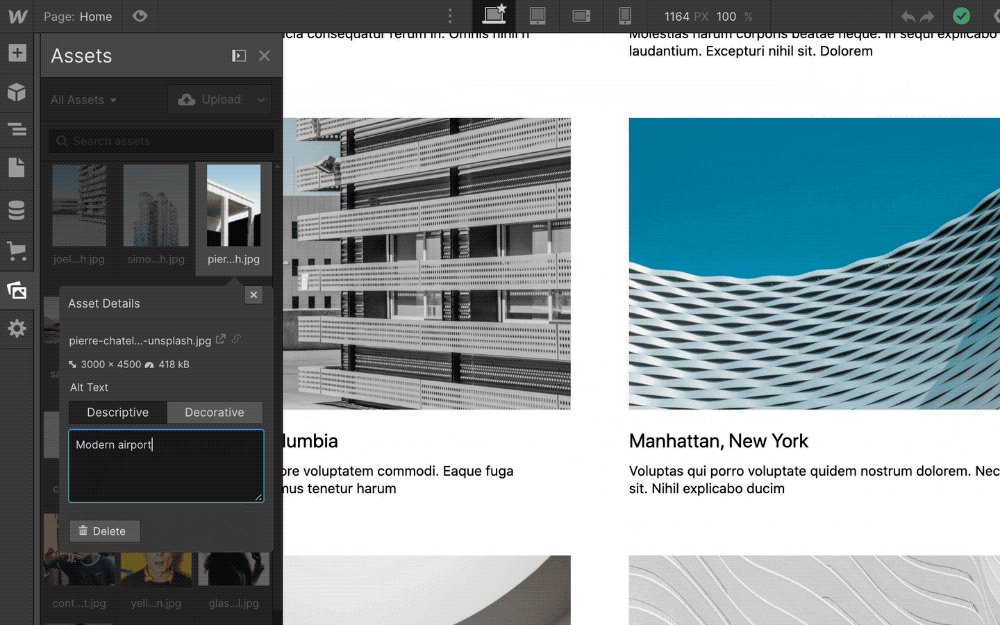
Setting default image alt text in asset manager

Before these updates, you’d need to set image alt text each time you placed an image on your site. But since that process can get repetitive if an image appears across multiple pages, we added image alt text controls directly to the asset manager so you can set default descriptive alt text upfront.
Once these default image alt texts are set, they’ll automatically be added for an image when you place it on your site
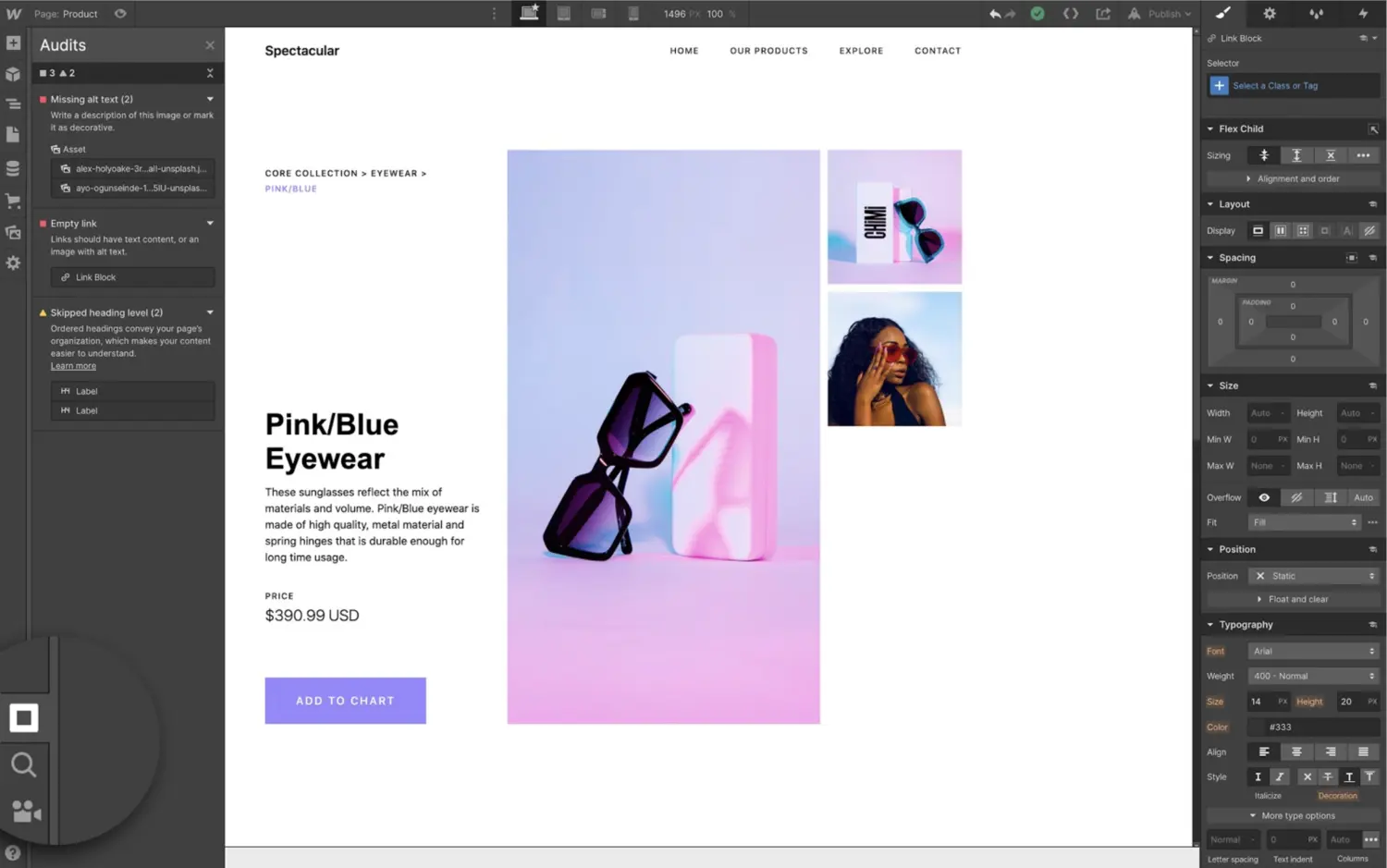
Setting images as decorative

As part of this update, we also added a new option to specify images as decorative, meaning they don’t add information to the content of the page. Images set as decorative will have an empty alt tag, and therefore be ignored by screen readers.
You can set images as decorative in the asset manager directly, or in the settings for each instance of an image as you place it on your site.
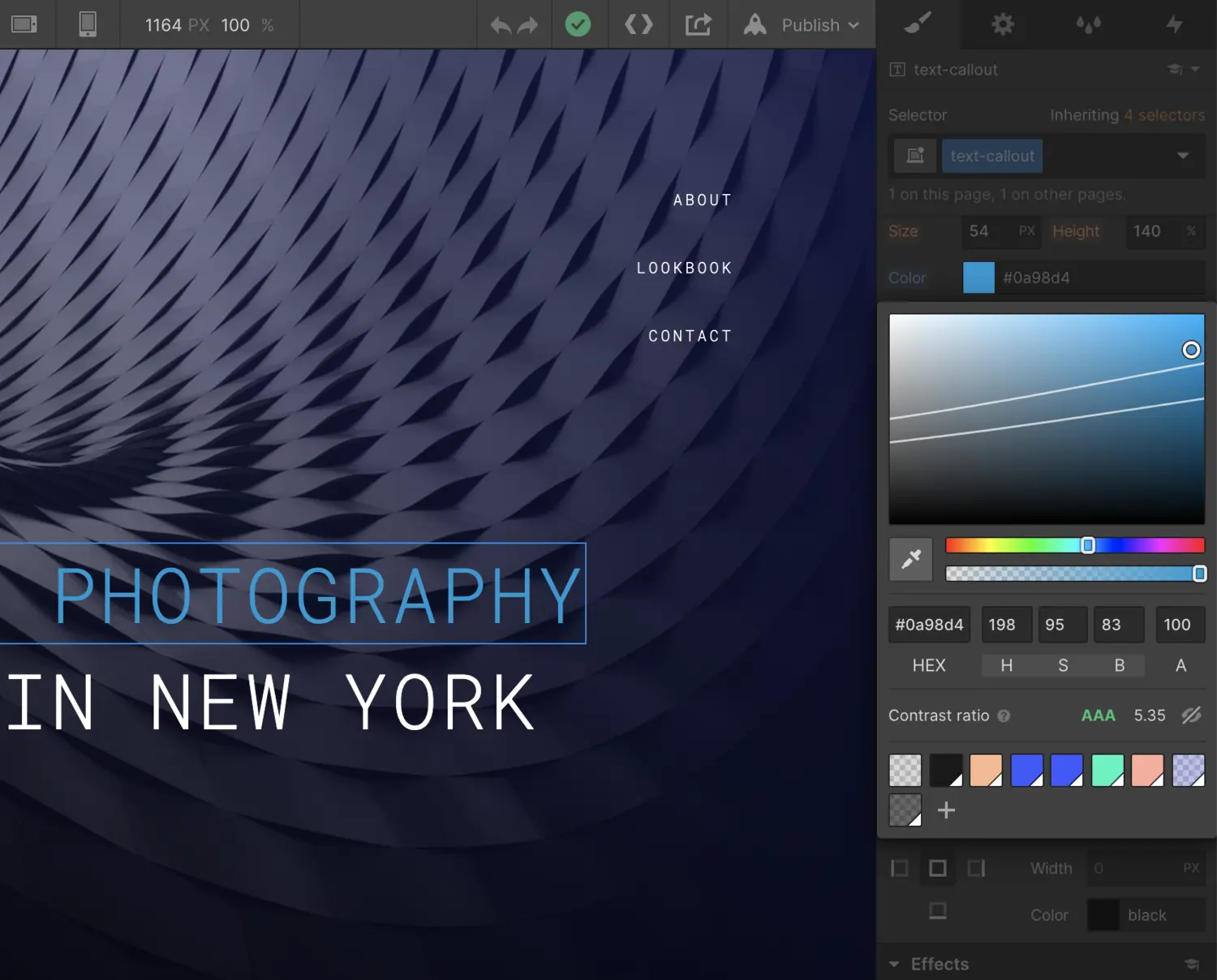
Overriding default image alt text

Finally, to ensure you have complete control over alt text for each image, you can override the default values you’ve set in the asset manager on each image via their settings.
What’s ahead
We’re still working on updates to how alt text is handled for images within CMS collections, and will be sharing updates as we make progress on that front.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.