Update
Accessibility
Most commonly used elements now keyboard and screen reader accessible
Our most commonly used elements and components are now keyboard and screen reader accessible.

In anticipation of the 30th anniversary of the Americans with Disabilities Act, we wanted to share an update on our ongoing work on accessibility.
As we mentioned in our recent blog post, one of our first projects in this realm has been ensuring our native Webflow elements are more accessible out of the box.
So far, we’ve dramatically improved the keyboard and screen reader accessibility of the following elements (and all you need to do to reap the benefits of these updates is republish your project):
- Tabs
- Dropdown
- Image
- Text Link
- Link Block
- Button
- Section
- List
- List Item
- Collection List
- Navbar
- Slider (coming soon)
Note: This means that our elements have not been accessible out of the box until recently. We understand the impact this has caused: site visitors that depend on keyboard navigation or screen readers most likely couldn’t properly use sites unless a you or your developer added custom code (added tab indexes, JavaScript to change focus, added ARIA roles, etc.) to make them accessible.
We’re committed to our plan to improve the current state of accessibility on the web. There’s much to do and we’re not stopping here.
A quick refresher on terms
Not sure what “keyboard and screen reader accessible” means? Here’s a quick explanation of these terms, along with some additional resources to check out if you’re looking to learn more about accessibility on the web:
- Keyboard accessibility means your site works without a mouse. All links, controls, and features can be accessed with a keyboard to tab through a page. As visitors jump around, a focus feature highlights where they are on a page.
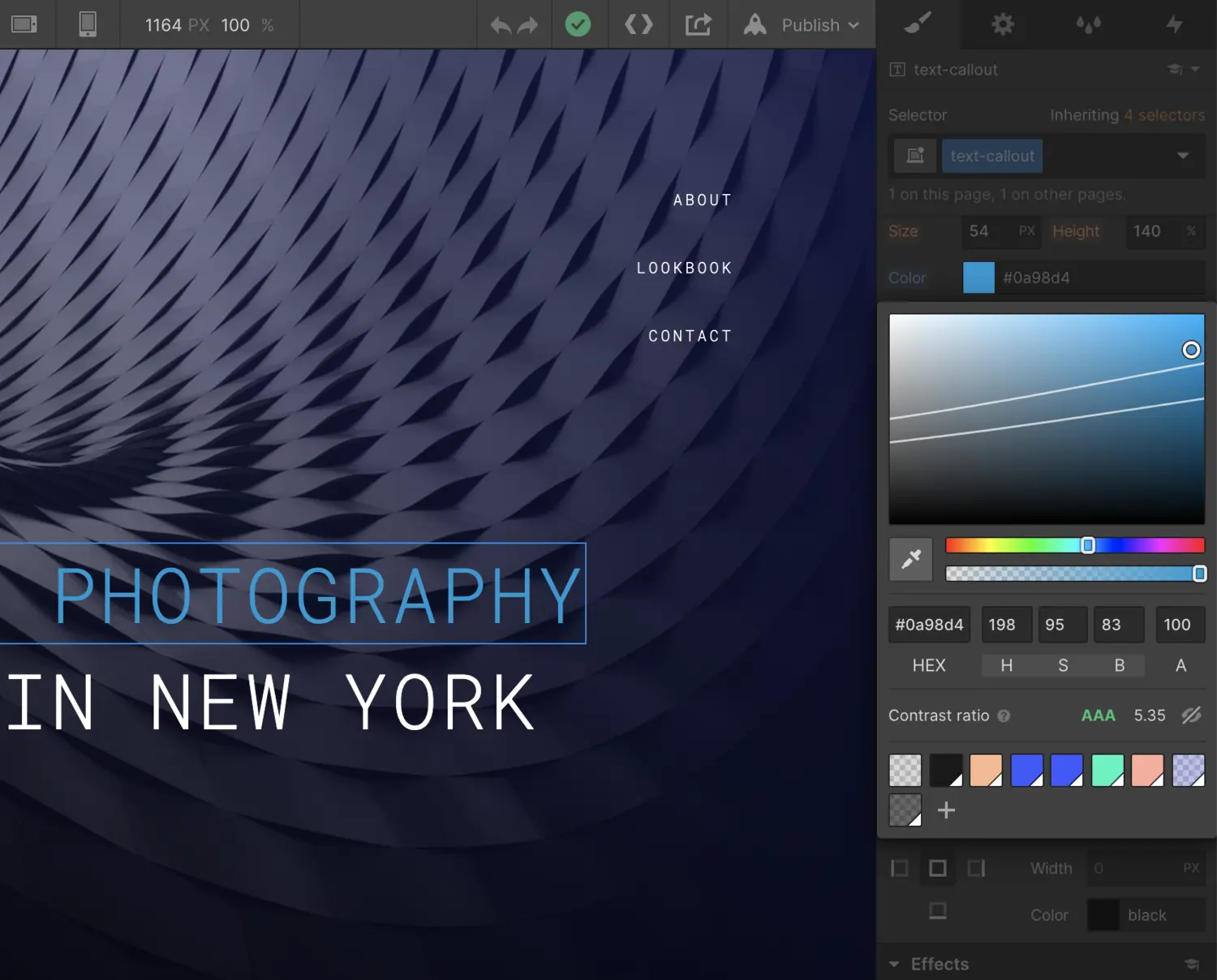
- Screen reader accessibility means your audience can hear your content and navigate with a keyboard. Screen readers read text on the screen, including button and icon labels, file menus, alt tags for images, and more. Because every language has pronunciation rules, the html lang tag is used to specify the language a screen reader should “speak.”
Resources to learn more:
- The World Wide Web Consortium’s Introduction to Web Accessibility course
- Web Content Accessibility Guidelines (WCAG) Quick Reference
- Microsoft Inclusive Design
- Heydon Pickering’s Inclusive Components
- WebAIM
What’s coming next
This is just part of our work on accessibility — here’s a glimpse of some other work we’ll be sharing more on soon:
- Continued accessibility improvements to top elements
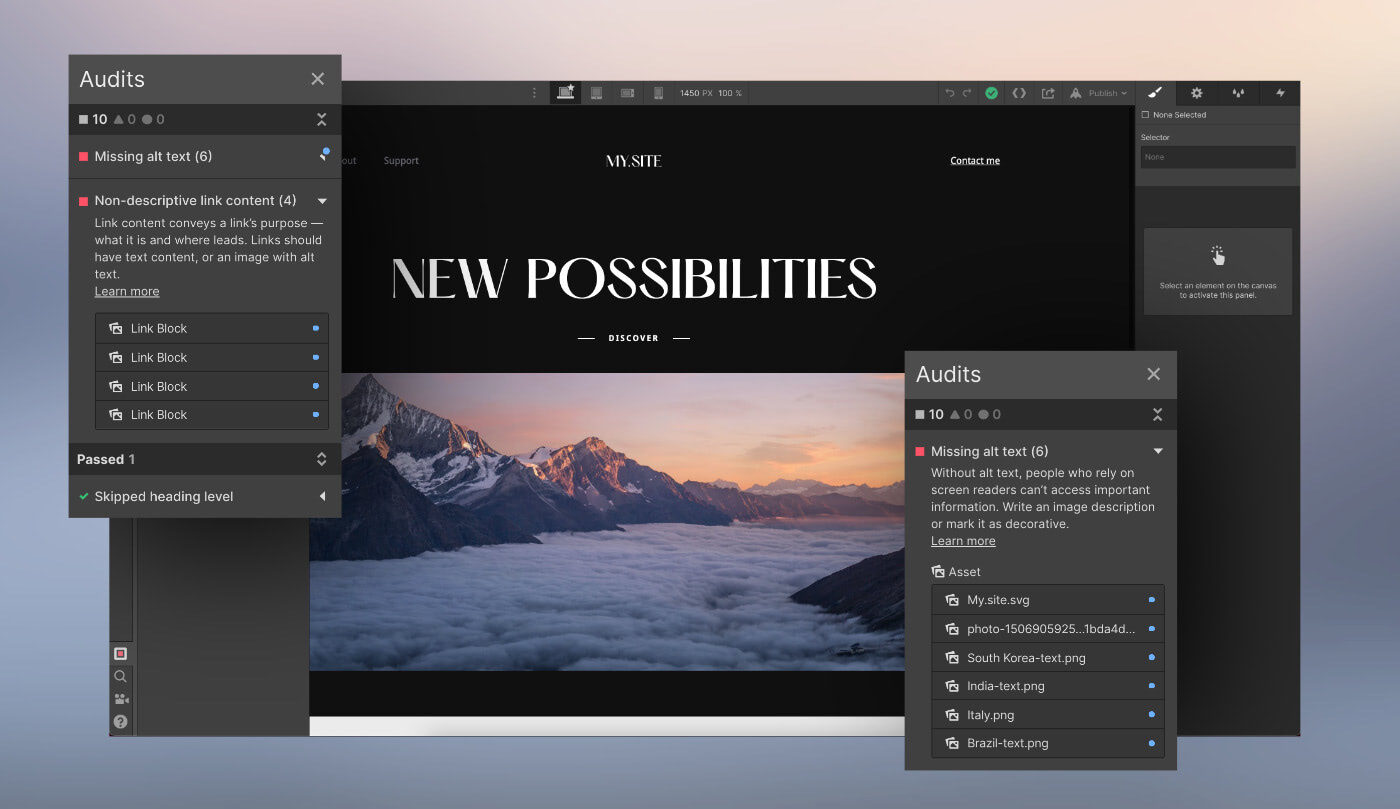
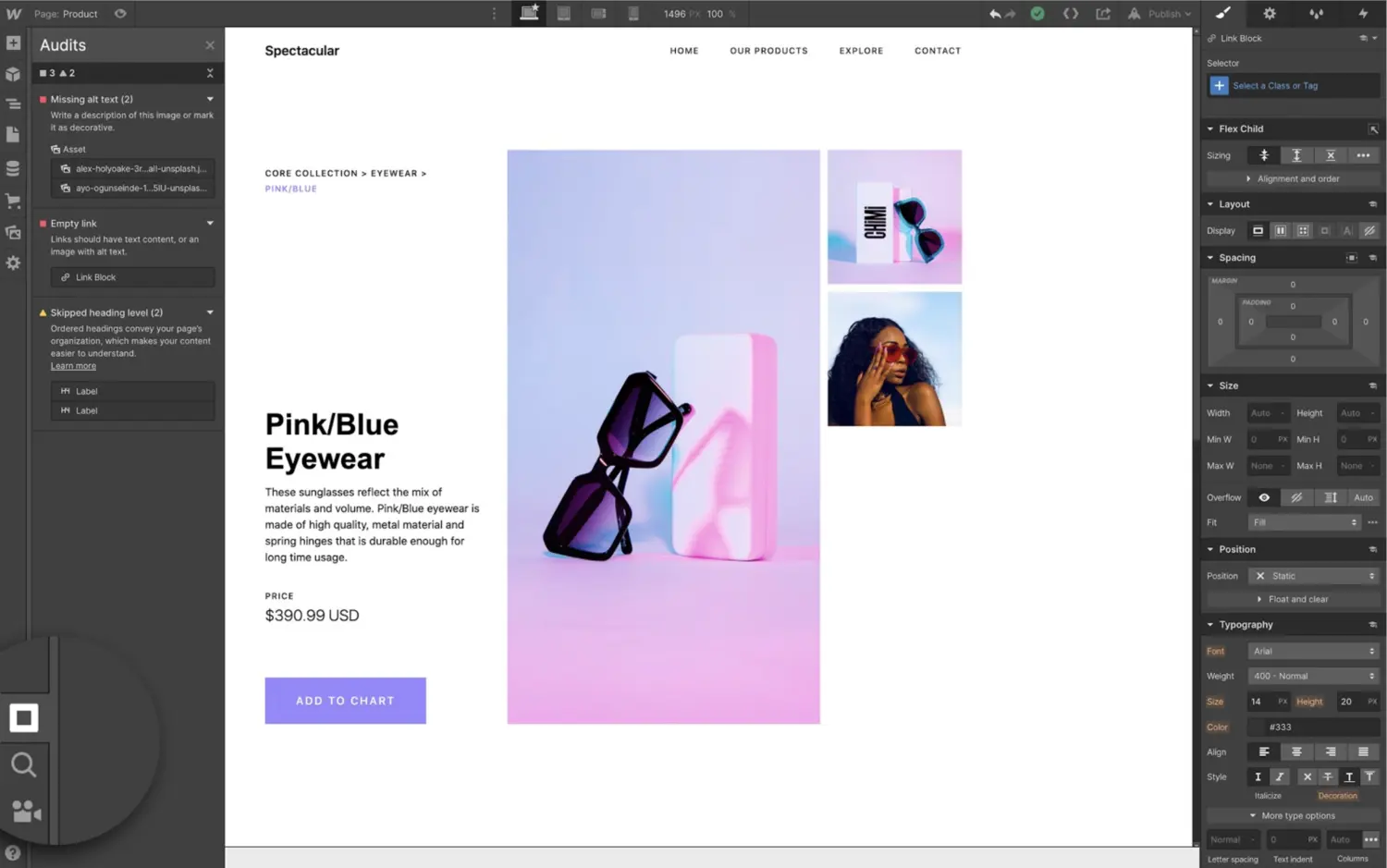
- Exploring accessibility checking tools inside the Designer
- More education, guides, and articles about how to make your sites accessible
If you have any feature requests or suggestions for how to improve accessibility on Webflow sites, be sure to submit these on our wishlist or reach out to support@webflow.com.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.