Trends are cyclical, returning to the public’s consciousness on average every 30 years.
However, trends don’t take the form of a pin-perfect, era-accurate reproduction of a previous era’s look. Trends inform our aesthetics, influence design choices big and small, and inspire us to create new remixes and hybrids with more contemporary styles.
The trend cycle has come around again, this time generating a fascination with the futuristic looks of the Y2K era. Y2K fashion is blinging up runways, Y2K’s candy colors are usurping the throne of Millennial Pink, and designers are moving on from Corporate Memphis land, embracing the Y2K aesthetics of cyberpunk and the space age.
What’s fun about Y2K is its optimistic, unironic, and fantastical looks. It’s early-digital DIY mixed with the hopeful futurism of the turn of the millennium. Contemporary web designers can remix that look to create their own style, bringing a fresh, playful energy to their designs.
The influences that created the Y2K aesthetic

Y2K is a result of combining the early internet age (and its technologies) with the future-facing excitement of the turn of the millennium.
Aesthetically, it has nods to the space age, incorporating blobby shapes and bright, shiny textures. It also references hip-hop style with its embracing of bling, flash, and exaggerated forms and rave culture with its candy bright colors and psychedelic imagery.
A lot of this is due to the echnology of the time. In the late 90s and early aughts, web development was still emerging, and most users had low-bandwidth connection, leading to pixelated or low-fi images, and rudimentary sorts of animation (like spinning shapes).
However, technology was rapidly developing, and designers were also testing new things and pushing the boundaries of what they could do graphically such as curves and curvature. “Curves reigned supreme in the Y2K aesthetic as they weren’t so easily done before, so they had the added appeal of being something new,” said Evan Collins, creator of the Consumer Aesthetics Research Institute.
How to use the Y2K look in a modern web design project
When incorporating the Y2K look in your own design, we’d recommend finding sources of inspiration from the era.
A great place to start is the Y2K Aesthetic Institute which has archives on Instagram, Twitter, and Tumblr. You can also check out Newwavearch90’s Y2K Imgur Collection, the Y2K Aesthetic Subreddit, and this collection of Y2K projects on Behance.
Next, figure out what kinds of elements are appropriate for the site you’re working on. For a more trendy site on fashion, music, or design, you might be able to go all-in and create a Y2K art piece of a website. You can go full historical reproduction or take inspiration from particular elements to create your own modern take on the aesthetic.
For a lot of web design projects, however, you might need to focus more on functionality and accessibility. In this case, you can look at Y2K for specific visual elements to borrow. Choose a Y2K color palette, font, or photography style for your site. Design shapes or backgrounds that are inspired by a favorite ad or CD cover.
Take the elements that work for you and work them into the design. Re-interpret the trend with a contemporary spin. Make the look your own.
Color schemes
Y2K has very specific color palettes, and a lot of them will work beautifully on a modern website. Choose one of these color schemes for the design of your site, or use a color picker tool to pull shades directly from a source image.
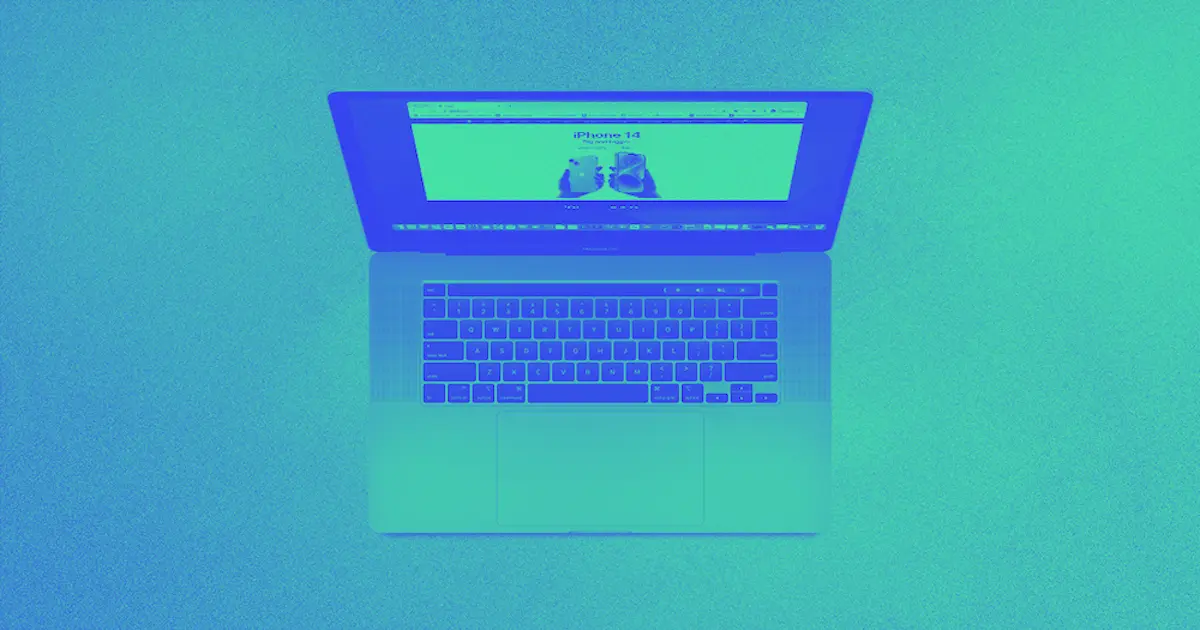
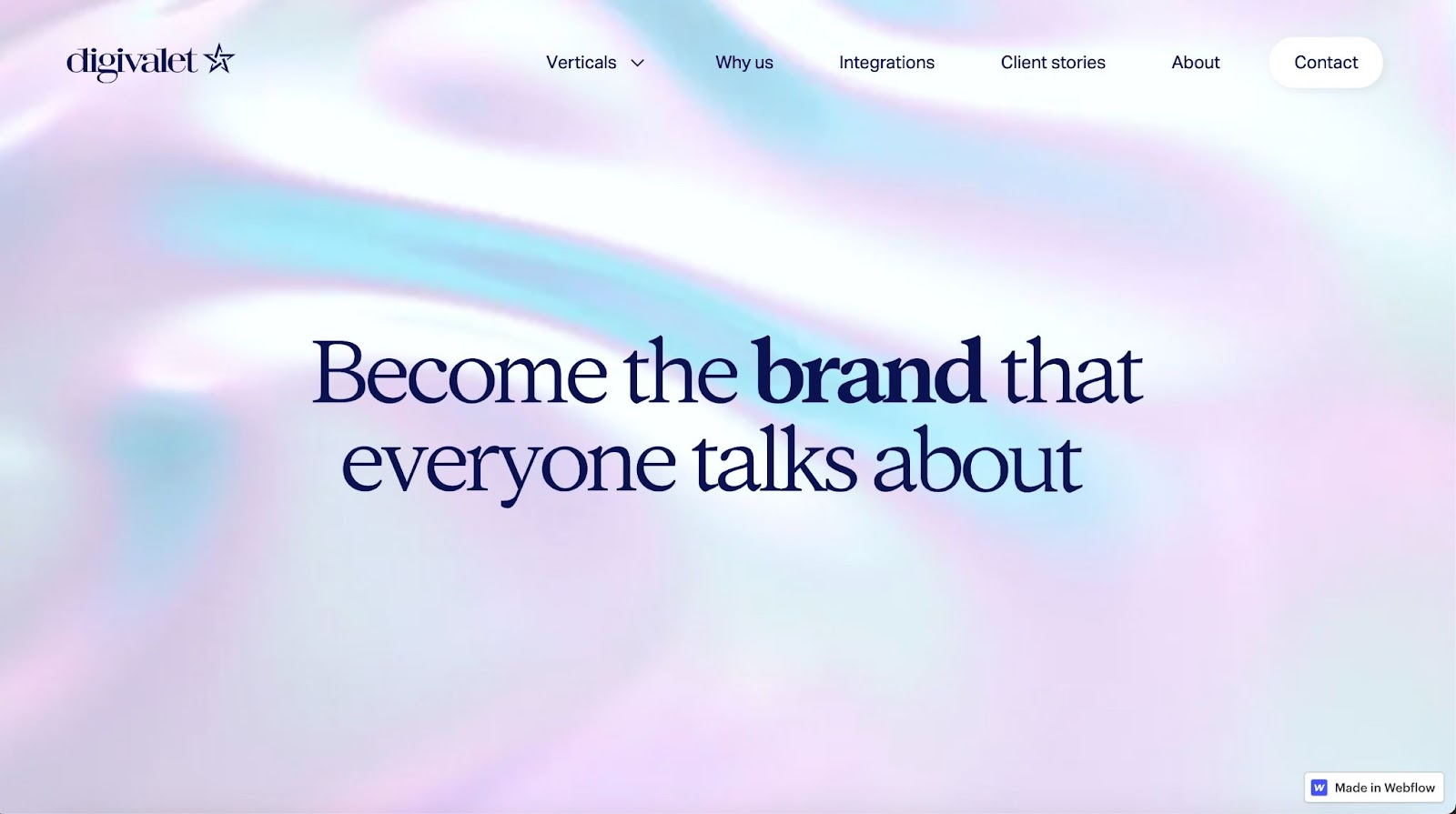
Chrome, metallic, and holographic
In the Y2K era, everything was shiny. Design was futuristic, chrome effects for fonts were suddenly easily available on everyone's computers, and 3D graphics were becoming advanced enough to make shiny objects that looked totally rad.
This look could involve a bright chrome with clear reflections, a frosted metallic sheen, or a pearlescent holographic effect with lots of soft blues, whites, and pinks.
The Y2K inspiration:

The modern take:

Monochrome
A lot of Y2K designs also used monochrome overlays for photographs and designs. Think the color-grading of The Matrix, where the world gets a monochromatic green tint with crunchy deep blacks. Also popular during this time was a blue monochrome with whites that looked icy and futuristic.
You can desaturate an image and then give it a full single-color tint to create this effect, exaggerate the hue, or play with the vibrance to bring out certain colors. Rather than increasing the contrast, try darkening the blacks or increasing the highlights of an image to push it in one direction or the other.
The Y2K inspiration:


The modern take:


Candy brights
The ’60s influence showed through in the bright, flat candy colors that were used for graphic design in the Y2K era. Choose bright, slightly clashing colors and use them in flat blocks throughout your design. You can also incorporate white or black borders for a cartoon-y effect that was popular during this time.
Tangerine orange, Barbie pink, lime green, baby blue, and saturated purples were particularly iconic, but this look works with any combination of full-hue colors that don’t mix black or white into their base.
The Y2K inspiration:


The modern take:


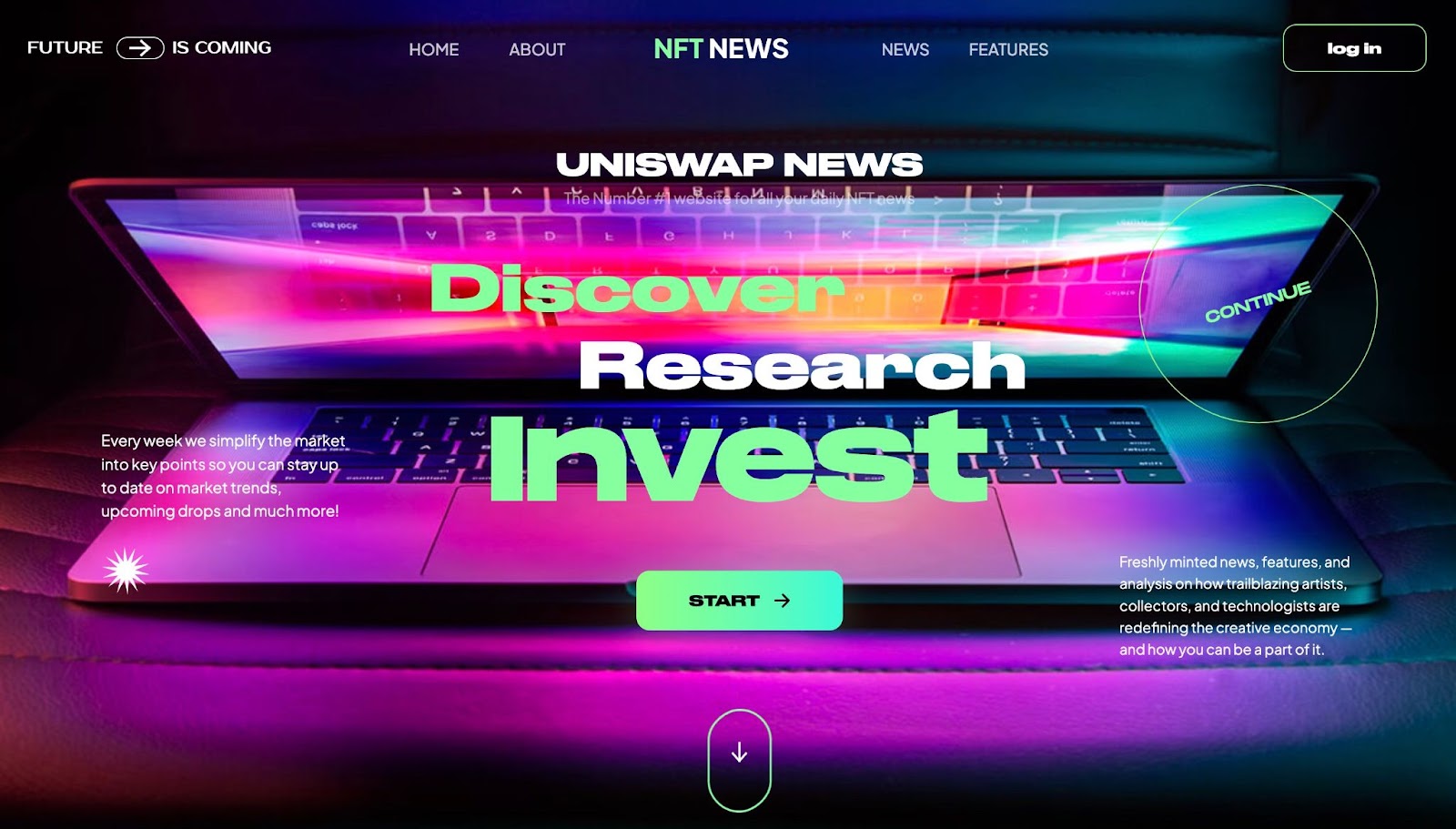
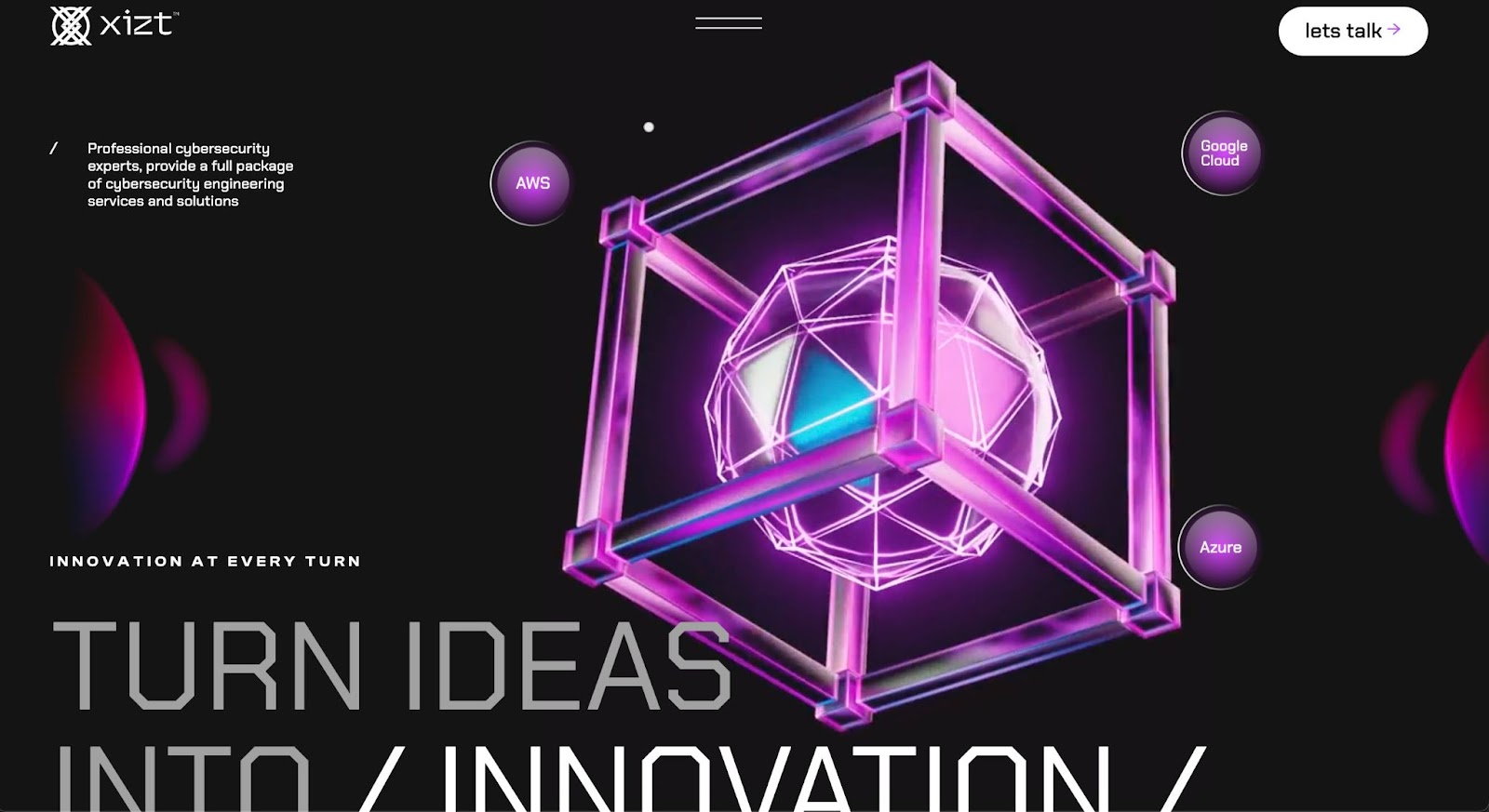
Blended multichromes
Clashing colors were also used in a blended design, often with heavy blacks, to create an ultra-cool look that evoked a spaceship or a nightclub. While Y2K designs often incorporated a little brown into the full look for a murky tone, the modern interpretation might take the form of bright, blended colors and gradients against a dark background.
The Y2K inspiration:


The modern take:





















Get our 100 video course on web design — for free
From the fundamentals to advanced topics — learn how to build sites in Webflow and become the designer you always wanted to be.
Y2K fonts

Fonts in the Y2K era were fun. They were very futuristic, and designers played with line and weight to create hyper-exaggerated forms. Some took inspiration from computer-display languages that necessitated simpler forms. Fonts could be bubble-like or angular, ultra-thin or super chunky. They often included borders, playing into the manga and sticker-style looks that were trending at the time.
To make use of this trend, you can choose plenty of Y2K-like fonts from existing databases. The Visual Pharmacy has a fantastic selection. You can also create custom lettering for imagery or hero sections. Mix multiple fonts in a design for a chaotic Y2K look.
The Y2K inspiration:

The modern take:


Effects
Y2K looks frequently incorporated filters and effects on their text, images, and backgrounds that made the full look come together. The evolution of Photoshop, along with other image software, throughout the ’90s meant that by the turn of the millennium, these effects were available to pretty much every graphic designer.
Use some of these effects in your design to give a throwback-futuristic look to images, text, and visual elements on your site.
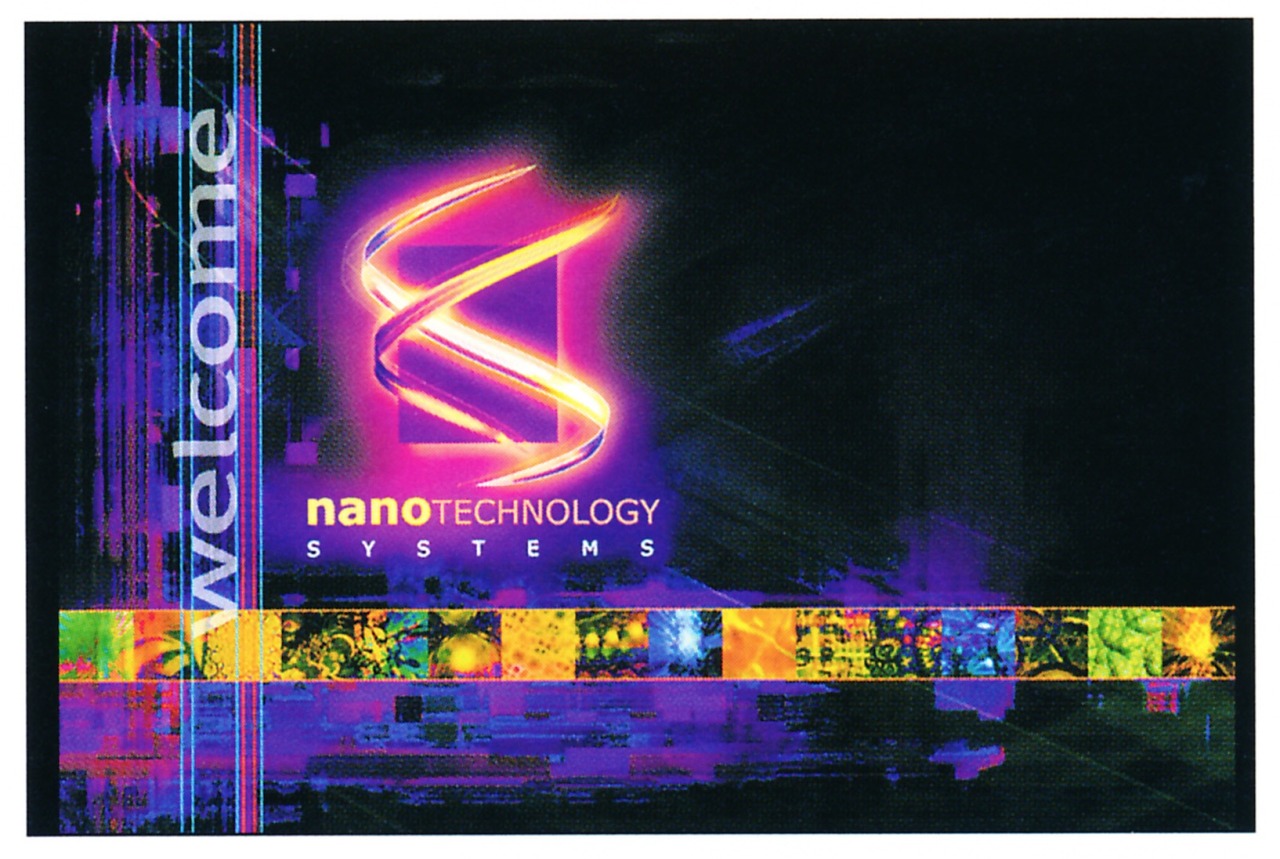
Glow
What feels more futuristic than a glow effect? Lots of Y2K designs used glow on one or all of the elements in their design to give a blown-out look, reminiscent of the lights on a spaceship or in a packed rave.
You can easily add glow to elements of your site or create images and backgrounds with glow to evoke this effect. It also works perfectly as a hover effect to add interactivity.
The Y2K inspiration:


The modern take:


Glitch
Glitch effect is a hangover effect from the grungy ’90s that transitioned into a trippier cyber-glitch effect in the Y2K era. Glitch means incorporating the look of digital mistakes and noise into a design. It romanticized the aesthetics of early digital technology.
You can use glitch effects to add visual interest to text. It’s also a great way to create graphics for your website. Add random noise, pixelated elements, or blurred liquify-filter effects to images to make a Y2K-inspired look. You can even use a glitch animation effect like the cyberpunk one by Valdis Zhvaginsh.
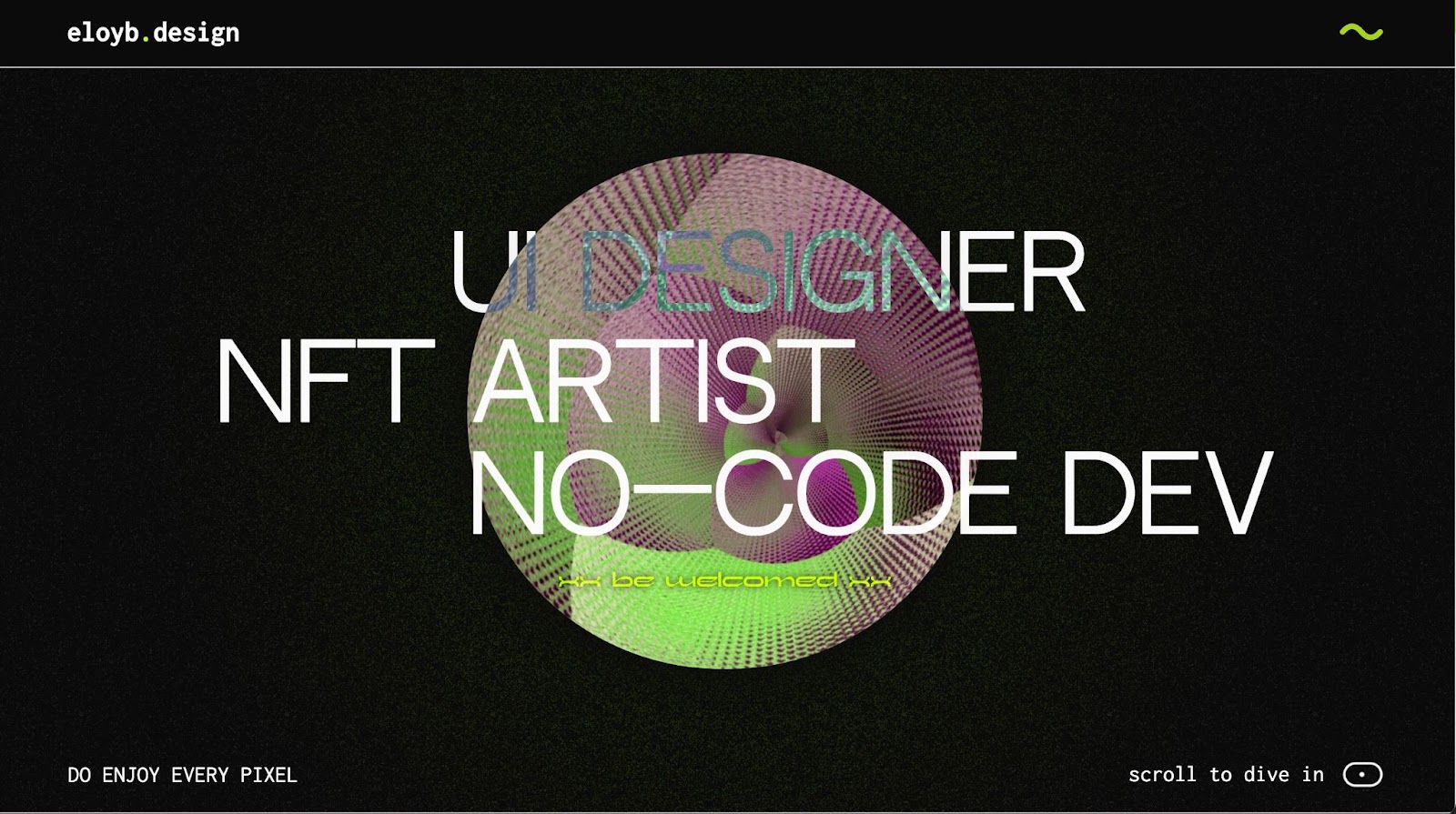
The Y2K inspiration:

The modern take:


Negative images and colors
Negative effects were used frequently when blending images, text, and shapes into Y2K designs. Often, they were a way to add more color and visual interest to overlapping images.
You can incorporate this effect by simply using a clashing duotone color palette, applying a negative effect to your images, or even creating a negative-image mouseover effect like Sinkco Labs did for their Webflow site.
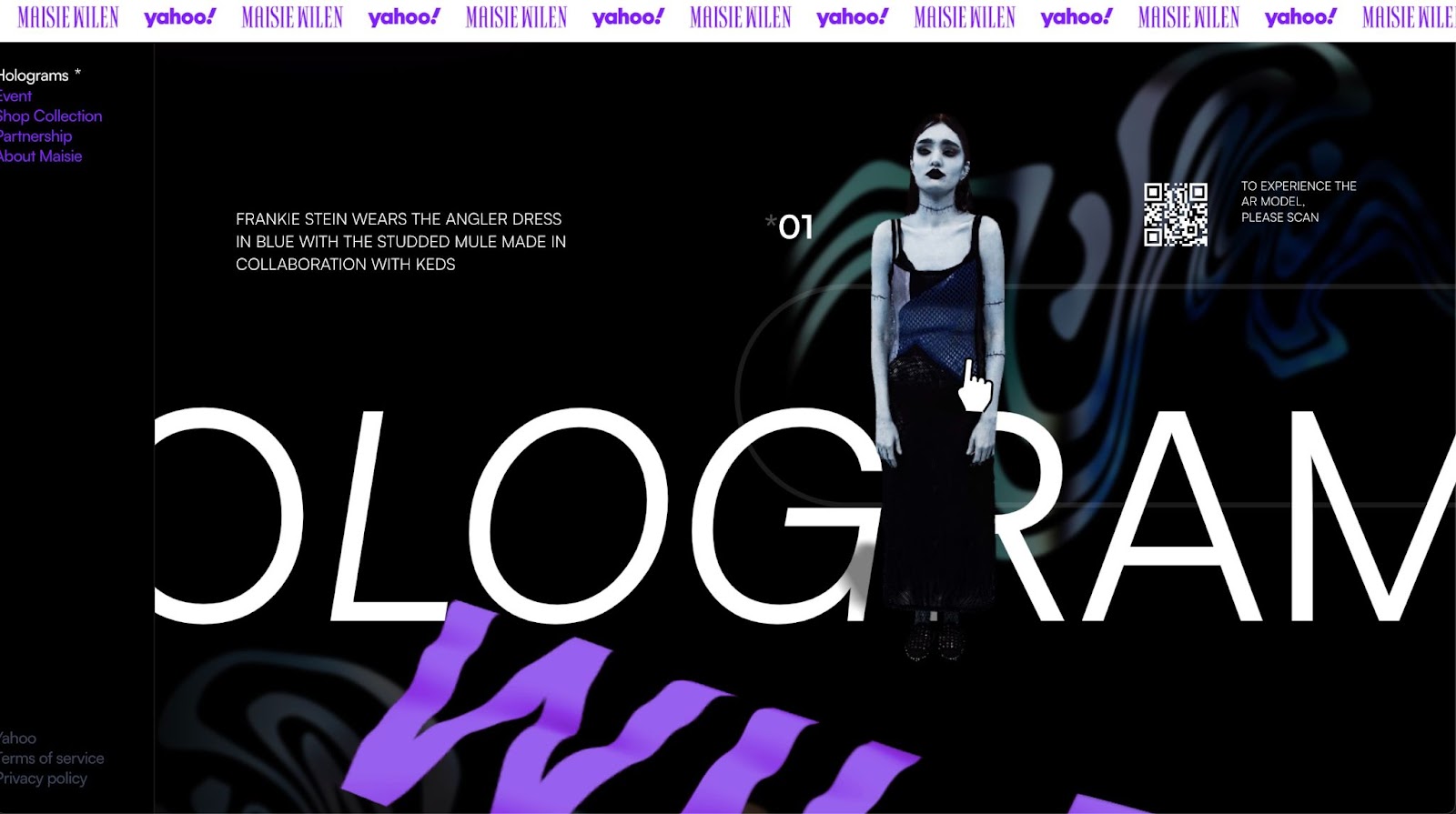
The Y2K inspiration:

The modern take:


Photos and iconography
Sometimes, a source can just inspire the graphics or photos in your design instead of the entire look. There are a lot of interesting looks that you can use to create symbols, backgrounds, or site graphics, and you can apply effects to your photography that will evoke a Y2K look.
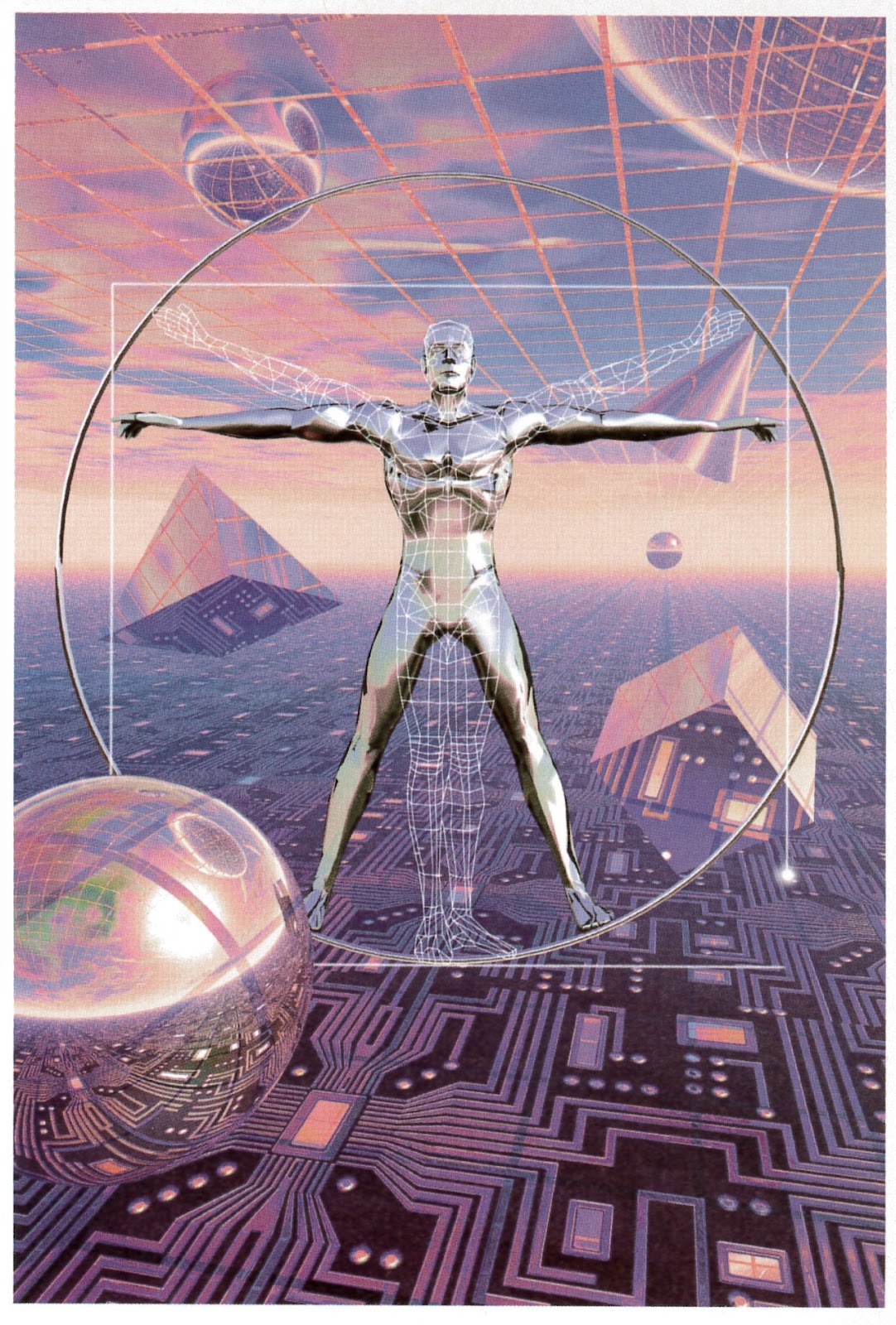
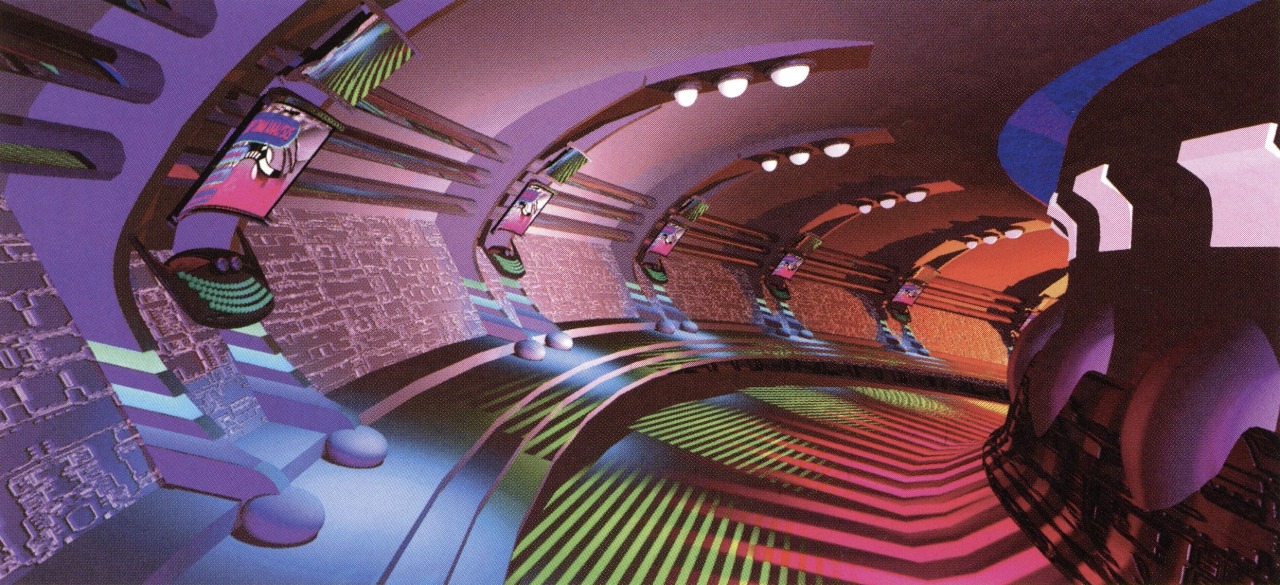
Low-fi computer graphics
3D graphics were more widely accessible and more advanced than ever in the Y2K era, and designers took full advantage of them. They weren’t the clean, realistic Metaverse-inspired looks we have now, however. Instead, they were shiny and low-fi, almost cartoon-like.
Vaporwave has been trending in recent years, and it incorporates a lot of these chaotic 3D graphics. They make great illustrations for a website and can also be used as individual objects or chaotic site backgrounds. Floating images, interaction, and animation all work well with 3D objects.
The Y2K inspiration:


The modern take:


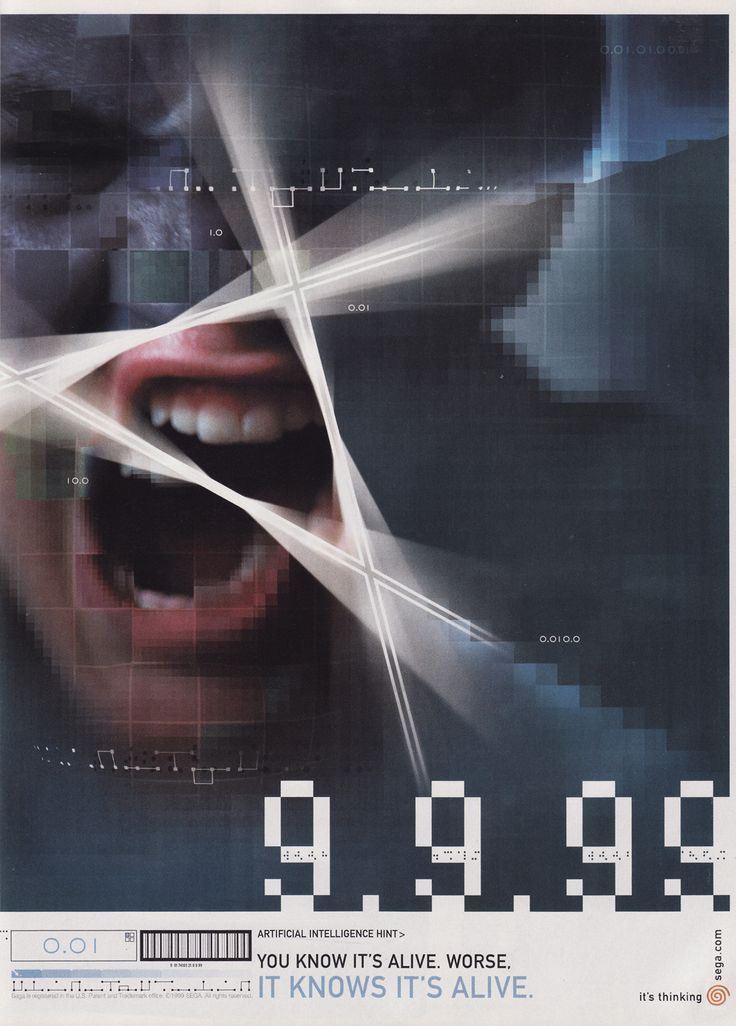
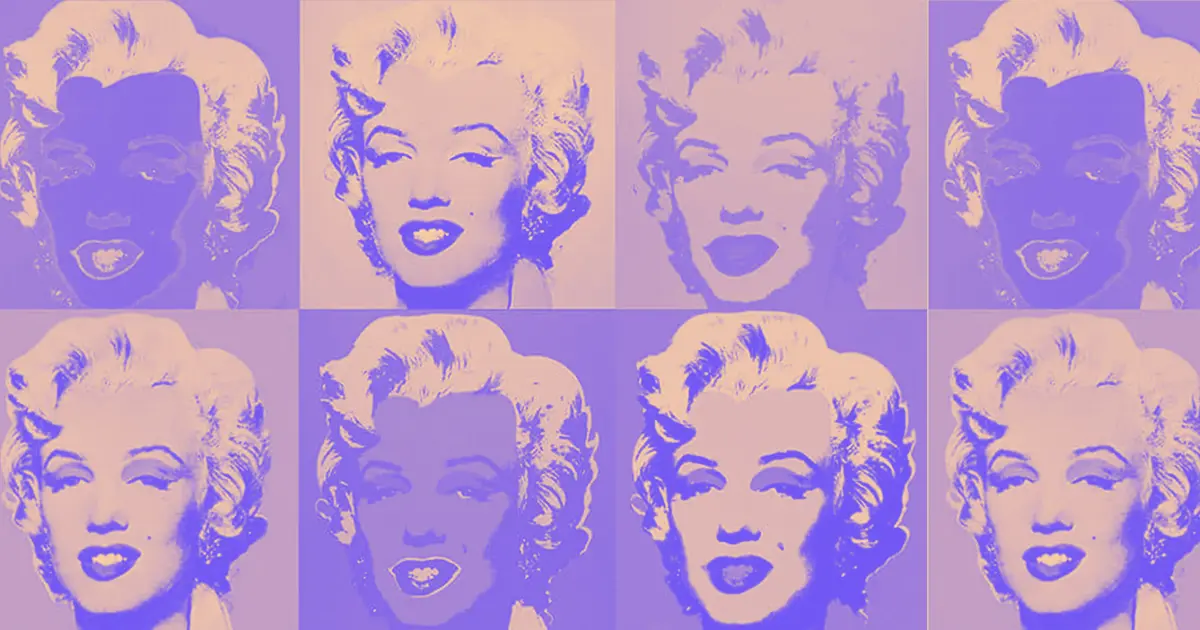
Photographs of people
Photos and human figures were a key part of Y2K design in everything, from ads to CD covers. The Y2K look usually blended the images into the design rather than keeping photographs separate. Often, people were cut out and placed in a design with image effects that helped them blend in. Exaggeration and warped proportions were also key, like in the iconic Steve Madden big head ads.
To incorporate this inspiration, try cutting people out of photographs and giving an overall tint to them. Extra credit if the photo is taken from a super-high or low angle and/or a fisheye lens. Images were also often lower resolution or grainy, with the colored dots and grain of a printed poster or magazine image.
The Y2K inspiration:


The modern take:


Bubbles and blobs
Watery shapes, both flat and 3D, were frequently used in Y2K design as graphic elements and in text. Some shapes looked like ’60s atomic shapes, while others reproduced the look of water droplets or molten chrome.
These shapes are a fun way to add visual elements to a site. Layer them in the background or behind text and incorporate some movement either within the shape or when scrolling your site.
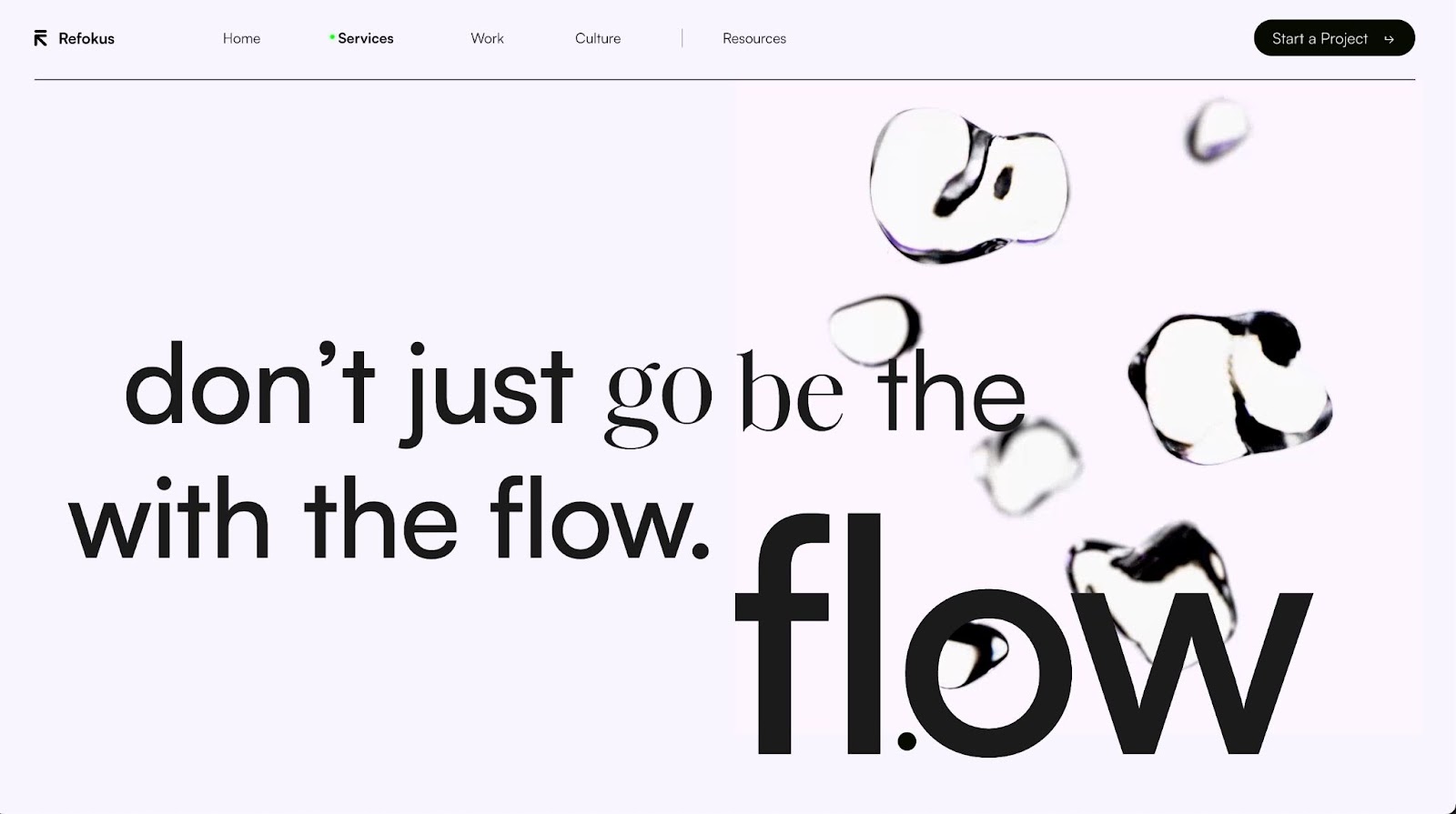
The Y2K inspiration:


The modern take:


The key to Y2K style is embracing fun, fantastic futurism
Y2K style was exaggerated, excessive, and fantastical. Looks were pushed to extremes, and designers created imagery that felt like it’d been pulled off of alien spaceships. It was, at its heart, a joyful, optimistic style, and to design with it well, you should embrace that visually playful approach.
Designer Tobias van Schneider muses on the re-emerging popularity of the Y2K look in his blog. “After a decade or two of cold, sterile minimalism, we are returning to the personal, the colorful, the indulgent, the excessive – the heart,” he says. He suggests we might be nostalgic for a time when “the future looked promising and shiny. Literally.”
To create your own modern interpretation of Y2K aesthetics, you could try imagining a fantastical cybernetic future that starts in 2023. Design a website space that looks like that future.










.jpeg)