Updates
Images in rich text fields now import smoothly from CSV
Images in rich text fields now import smoothly from CSV
Now when you import CMS content via a CSV, images in rich text fields will be downloaded to your site directly. (No need to worry about preserving their previous storage locations.)
Center element button added to new style panel
Center element button added to new style panel
Based on customer feedback, we’ve added the center element button back to the spacing section of the style panel, so you can quickly set “margin: auto” on elements to center them horizontally.
Now you can adjust the values in input fields by holding down Option (on Mac) or Alt (on Windows) and dragging your cursor — no need to take your hand off the mouse. Learn more about this enhancement and a few other changes we've made this past week.
Enable Apple Pay and other Web Payments on checkout page
Enable Apple Pay and other Web Payments on checkout page
Now you can enable Apple Pay and other Web Payments on existing checkout forms. For checkout pages created after today, Web Payments are added by default (with the option to remove them as well).
Paste your Google Optimize container ID into the integrations section of your project settings to run A/B and multivariate tests on your pages with Google Optimize.
The beta is over — and Webflow Ecommerce is now live. See everything that’s included in Webflow Ecommerce, what we’re working on next, and how Webflow stacks up against the competition.
Apple Pay and other Web Payment checkout options
Apple Pay and other Web Payment checkout options
Let customers checkout faster with stored payment details from their browser, like Apple Pay on Safari or stored credit card details on Chrome and Edge.
Now you can set Adobe Font (formerly Typekit) API keys on a per-project level. This means your clients can set up their own free Adobe Font accounts, then hand you the API key for use on their project.
Sell multiple variants of the same product
Sell multiple variants of the same product
Now you can add product options like size, color, and material (or whatever else you have in mind) to sell multiple variants of the same product.
Facebook, Instagram, and Google product catalog integrations
Facebook, Instagram, and Google product catalog integrations
Sync your ecommerce product catalog to Facebook, Instagram, and Google to run smarter ad campaigns and create more interactive social posts.
Place add to cart buttons within product grids
Place add to cart buttons within product grids
Now you can put add to cart buttons within Collection Lists to let customers get to checkout faster — or create custom “quick view” modal experiences.
We’ve made some small tweaks to the navigator panel to make it easier to see the structure of pages, especially on more complex pages.
Along with the new style panel comes a new “sticky” positioning property, so you can fix elements at a certain position as you scroll down the page.
We’re making some changes to the style panel
We’re making some changes to the style panel
We’re rolling out a refreshed version of the style panel today — first in beta for the next month, then for everyone. Take a look at what’s changing, why, and what to expect during the beta.
Display sale prices by setting a compare-at price
Display sale prices by setting a compare-at price
We’ve added a new “compare-at price” field to your ecommerce products so you can highlight sale prices and showcase discounts.
Sometimes you need to specify the type of good or service your products are to be fully tax-compliant. So we added a new option in your product settings to do just that.
Now you can paginate collection lists, control how many items display per page, and style your own “previous” and “next” buttons.
Zapier and API support for ecommerce events
Zapier and API support for ecommerce events
We’ve added new ecommerce triggers and actions to Zapier (and in our API) so you can connect your order fulfillment workflows and more with other apps.
Experimental support for the Designer in Firefox
Experimental support for the Designer in Firefox
To help us collect better intel on potential bugs and issues around using the Designer in Firefox, we’re now opening up experimental access to the Designer in all modern browsers. Read our update for more details on what to expect and how to help our research.
Ever been annoyed that you can’t publish your staging sites to an https URL? Well stop being annoyed, because that’s a thing of the past — now you can turn on SSL for your staging sites in your project settings.
Webflow Ecommerce is now in beta — for everyone
Webflow Ecommerce is now in beta — for everyone
Webflow Ecommerce is now in beta for production stores. Take a look at what’s included in today’s release, what’s ahead, and how to get started building online stores with Webflow.
We’ve added a new YouTube-specific element that offers a new level of embed customization, like hiding play controls, setting a start time, and limiting related videos to the same channel.
Ready to level-up your grid game? We just added a 12-video course to Webflow University that shows you how to create a fully-responsive landing page using CSS grid.
Drag to resize grid columns, rows, and gaps
Drag to resize grid columns, rows, and gaps
Now, you can resize grid columns, rows, and gaps with a simple click and drag — right on the canvas.
We’ve just added support for grid in symbols — so now you can easily build (and reuse) repeating elements like footers, navs, and more with the power of grid.
Ever had a payment to Webflow fail, but not known about it until it’s too late? Well, now you can turn on text notifications if one or more of your payments fails to make sure your accounts and sites keep running smoothly.
Pasting images into rich text fields now just works
Pasting images into rich text fields now just works
Ever try pasting content from an external doc into a rich text field, only to see placeholder images show up? Well good news: that’s a thing of the past. Now, when you paste text and images into a rich text field, all your images will automatically be imported.
The power of CSS grid — in a completely visual canvas. Start building with grid in Webflow today.
We’ve added filters like blur, color inversion, greyscale, and more to the available effects in interactions, so now you can create even cooler effects on your sites.
Now you can export your CMS Collections as CSVs to move content between sites or — if you must — between platforms.
Ever wish you had an Alfred style search bar to move through the Designer faster? Wish granted. Meet quick find: an easy way to search for elements, symbols, pages, CMS content, and more in the Designer without leaving your keyboard.
Now you can add the power of Facebook Analytics to your marketing campaigns — just add your Facebook pixel ID in the integrations section of your project settings.
Now when you create a color swatch, it’ll be a global swatch by default. This should make it easier to keep your palette consistent across your site.
Now you can change the URL path for your CMS Collection template pages after you create them. And as always, you can set up 301 redirects to keep your links running smoothly.
Now you can set files as CMS Collection fields to add things like PDFs, DOCs, images, and more to a Collection item.
Now you can toggle the visibility of CMS elements based on fields of referenced items.
Add a file upload button to your forms to collect documents, images, media files, and more from your visitors. And of course, style that upload experience however you want. Now available for all sites with Business hosting.
Now you can add a reCAPTCHA field to forms to make sure your submissions are brought to you by certified human beings.
Publish your site without leaving the comfort of your keyboard: hit SHIFT + P to open the publish menu, then hit SHIFT + Enter to publish.
Now you can search in the Symbols panel, so it's that much easier to find just the right Symbol.
As part of our GDPR-compliance efforts, we’re making two changes to forms: 1) We’re no longer supporting form functionality on newly exported sites, so you’ll need to find a third-party tool to handle your forms. 2) We’re updating the forms tab to allow you to hide form submissions that you shouldn’t see if you’re not the owner of a site you’re working on.
Want to quickly pull up a page in the Designer from the pages panel? Now you can, with just a quick search.
Now you can create a public profile for your Team account and feature your favorite sites in the Webflow showcase.
Add classes faster with a keyboard shortcut
Add classes faster with a keyboard shortcut
Now you can quickly jump to the selector field to give new elements a class by hitting CMD + Enter on Mac (CTRL + Enter on Windows).
Forms will stop working on exported sites
Forms will stop working on exported sites
In preparation for GDPR, we’re phasing out support for Webflow-powered forms on exported sites. Here’s a look at what’s changing, when, and how to prepare.
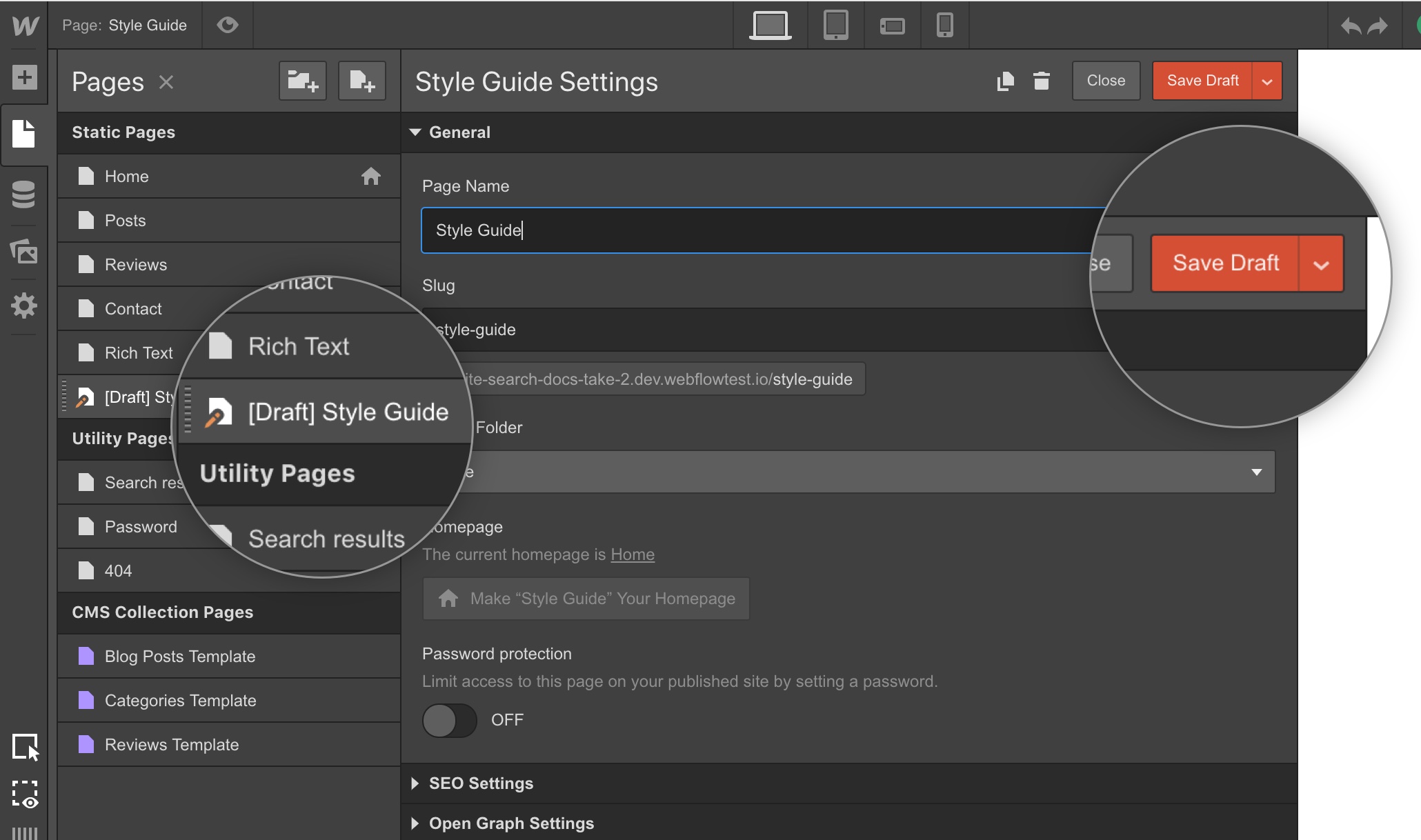
Now you can set pages as drafts to hide in-progress work, internal facing pages, or anything else you don’t want site visitors (or Google) to discover.
Now you can build new sites faster by reusing common layouts, interactions, and more across projects.
Set a custom search result description field
Set a custom search result description field
Now you can show a custom description — and category — in your site search results, instead of the default snippet.
Ecommerce is coming to Webflow — and building ecommerce sites will never be the same. Check out our announcement page for more details, and to sign up for the beta.
Reusing interactions just got way easier
Reusing interactions just got way easier
We’ve added some long-awaited new features to Interactions 2.0 that should make reusing interactions across your project a whole lot easier.
Ever wanted to update or add a new CMS item without publishing your entire site (and potentially breaking in-progress design changes)? Well, now you can.
Now you have the option to anonymize the last digits of visitors’ IP addresses in Google Analytics, which lets you comply with certain privacy policies, or in some countries, recommendations from local data protection authorities.
Want to style a link differently once it’s been visited? Now you can, using the new visited option in the states dropdown.
Now you can add search, customize your search results page, and even control the content in your search engine — all in Webflow.
Now you can quickly add pre-defined interactions and animations to your site with a just a few clicks.
We’ve added support for Interactions 2.0 across Symbols and Collection Pages — along with a bunch of other fixes and enhancements.
Now you can style the placeholder text in forms using the “placeholder” state on input fields.
Timeline-based animations. Parallax scrolling. Mouse-based microinteractions. Now in Webflow. Experience Interactions 2.0 today.
Now, Webflow automatically detects domains registered with GoDaddy, so connecting your GoDaddy registered domain to your Webflow site is easier than ever. No more CNAME configuration, no more A records to keep track of, no more headaches.
Ever wanted to copy styles from one element, apply them to another, and make a few tweaks — without altering your original class? Well now you can, by duplicating a class in one click.
Now you can search our help center and contact support right from the Designer, so you can find the help you need without interrupting your workflow.
Now you can delete, archive, and draft multiple (or all) Collection items at once in the Designer and the Editor.
Now Webflow automatically minifies your JavaScript on publish, so your sites load that much faster. You can also turn this on and off on a per-project basis.
Set up GSuite when you register a new Google Domain
Set up GSuite when you register a new Google Domain
Now when you buy a new domain from Google in your project settings, you can set up Gmail, Google Drive, and the rest of G Suite in just a few clicks.
Upload PDFs, PPTs, DOCs, CSVs and more
Upload PDFs, PPTs, DOCs, CSVs and more
You asked, you waited, and now it’s here. Now you can upload and link to six (yes, six!) new types of documents within the Designer.
API key now required to use Map component
API key now required to use Map component
Due to some recent changes from the Google Maps team, you’ll need to register your own Google Maps API key and add it to your projects that use the Maps component. But don’t worry — maps are still free for up to 25,000 map loads per day.
The more projects you're working on, the harder it gets to find the right one in your dashboard. So we made it easier to organize everything, with folders.
Now you can add items to a Collection directly from a CSV. So now migrating sites from another platform to Webflow is easier than ever.
If you’re working with the CMS API, you can now publish items individually — without publishing your entire site.
We made a few tweaks to flexbox UI in the Styles panel that should make using flexbox simpler and more intuitive.
Starting now, your sites' Webflow.js files will only include the JavaScript you need for your components and interactions, so your sites will load that much faster.
No more Google Maps preview in the Designer
No more Google Maps preview in the Designer
Due to a new Google Maps policy, you’ll now see a generic map in the Designer when you use the Map element. But don’t worry: the real map will still display on your published site.
Since December, you’ve been able to create your own webhooks using the CMS API. Now you can create them in your Project Settings too, under the Integrations tab.
You may have noticed some features moving around under your Project Settings. Here’s a quick summary of what’s different.
Now we automatically add class names based on element type when you start styling. You can still add and name new classes just like before, but with this new workflow, you should be able to build a bit faster.
There’s a new place to find the best of the best Webflow designers, freelancers, and agencies: Webflow Experts.
We’ve moved the asset manager to the left sidebar — alongside the Add, Pages, and Collections panels — so now all the elements you add to your site live on the same side of the Designer.
We made a bit easier to rename your classes, which you can now do with a little dropdown menu, or by double-clicking the class.
We now support Google’s Universal Analytics Tracking ID, because their Classic Analytics is being phased out. You can set your Universal Analytics Tracking ID under the Integrations tab of your Project Settings.
We gave the Designer a new paint job and tweaked the UI in a few places. Full details available in our update notes.
Now you can have up to 10 reference fields in your CMS Collections on Business hosting.
Now you can create items for one Collection from the reference fields of another, making it quick and easy to create things like tags, authors, locations, or other smaller items on the fly.
Now you can define key colors as global, so every instance of that color will update whenever you change it. It’s like Symbols, but for colors.
Now everyone gets a grand total of 15 votes, the ability to vote up to 3 times per feature, and flexibility to change votes anytime.
Sites with Business hosting get more fields
Sites with Business hosting get more fields
Now you can push content to Webflow CMS from your favorite apps via Zapier — without writing code.
When we moved Symbols over to the Add panel last month, we also changed the design to feature Symbols in a grid. But that made it hard to read longer symbol names. So we fixed that.
Now you can set phone numbers and email addresses as field types in your CMS Collections.
All sites with a hosting subscription can now set passwords for static pages and folders — and you can customize the design of your password page too!
The Webflow CMS REST API is open for business! Now you can add, update, and delete Items from Collections programmatically, right from your terminal.
Now everyone can enable SSL for their Webflow hosting, so you can keep your site secure and your SEO optimized.
Chrome and Safari made some updates that caused some trackpad gestures in the Designer to navigate backwards, which was annoying. So we fixed that.
Adding Symbols to your site from the right side of the Designer has felt a little strange for some time now, so we moved Symbols over to the Add panel, on the left of the Designer. We also made some tweaks to creating and unlinking Symbols.
Now you can add an extra layer of security to your Webflow account by setting up two-factor authentication.
We bumped the character limit for custom code from 5,000 to 10,000, which should help with Shopify’s updated embed code — and a whole lot more.
Now you can redirect old URLs with question marks (?) and equal signs (=) to another path, making it easy to migrate old sites with complex URL structures.
Some of you were seeing broken images on your exported sites when your file names had special characters, so we pushed a fix for all of that.
We've made a few tweaks (and bug fixes) to the writing experience in the rich text editor that should make your life a bit easier, including new behavior with spaces and empty paragraphs.
Webflow automatically scales and optimizes inline images for every device size, at every resolution.
Want to speed up your design process with some lorem ipsum? Now you can generate dummy CMS items for new empty collections.


.jpg)











.jpg)








































.svg)




.svg)



