As more and more designers adopt a content-first approach, designing the right typographic system for your website becomes even more important.
Typography is the style, arrangement, and appearance of text. So it’s not just the font you use, but also the size of the text, length of content, and style (like color, italics, etc).
This means that we designers should not only understand the ins and outs of typography, but also take advantage of the many typographic tools available.
Here are a few of my favorites you’re sure to love.
1. Educate yourself with Typekit Practice

You can teach yourself about type in all kinds of ways, but Typekit Practice has always been one of my favorites.
I’m a big fan of Typekit (especially since it’s so easy to use your Typekit fonts in Webflow) and the lessons they provide here are just as effective as they are easy to get through. It’s my go-to for both education and practice, since you can try your hand at many of their lessons on CodePen.
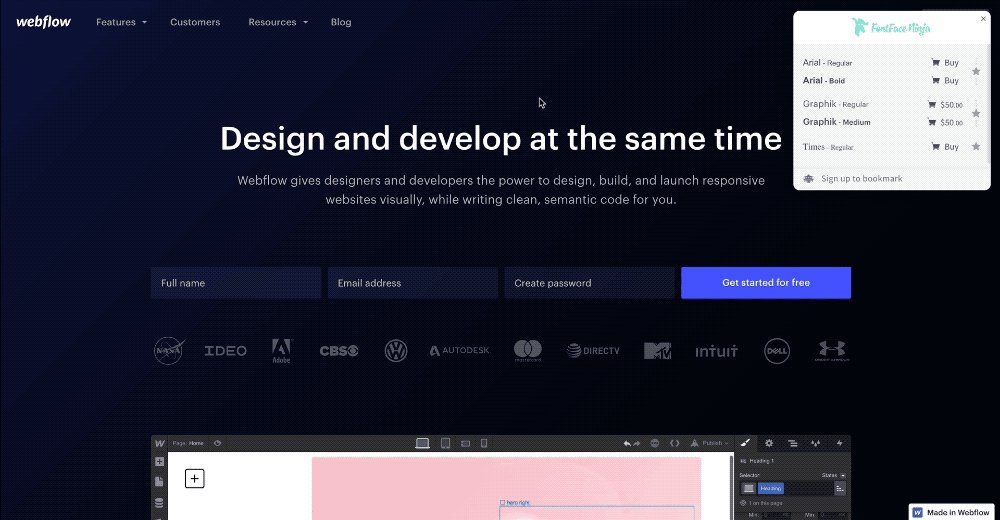
2. Identify that font with FontFace Ninja

Have you ever been on a site and wondered, “Wow, what font is this?!” While you can dig through Chrome Dev Tools (by right clicking and choosing Inspect Element) to find out, there’s a much easier way.
The FontFace Ninja Chrome lets you identify the font family, weight, and even the font size used anywhere on a site — all by hovering.
3. Discover new fonts through Hoefler&Co.

The Hoefler&Co. font foundry boasts some of my favorite fonts on the web. Their Discover.typography site offers a great place for discovering new fonts (and layout ideas) via beautiful typesetting experiments.
4. Find the perfect font with Typewolf
Picking the perfect font for your next project can be a huge challenge. It takes a lot of thought and, often, a bit of trial and error.
Typewolf is an incredible resource for designers who want to see how real type performs on a site, as opposed to the age-old “The quick brown fox jumps over the lazy dog.” Check out font recommendations and lists, sites with inspiring uses of type, and more.




















Free ebook: Web design 101
Master the fundamental concepts of web design, including typography, color theory, visual design, and so much more.
5. Get your type hierarchy right with Modular Scale

Once you’ve nailed your font pairing, it’s time to start considering your hierarchy — the size relationships between different heading levels and body text. A well-considered hierarchy helps people understands the relationships between different types of content on your site, greatly improving the reading experience.
Over hundreds of years, typographers have developed a range of ratios between type sizes, many based on music. Calculating how these ratios play out across your headings can take a bit of math — or you can just use Tim Brown’s amazing Modular Scale, which automatically generates a classical type hierarchy from your base font size (body text) and a scale.
6. Tap into emotions with Emotypes
Your font choice plays a key role in the message you send and tone you set for your site. Emotype makes it easy to select fonts based on the emotions you want to convey on your website. Fonts are hand selected and sorted into four groups of emotions: confident, welcoming, unique, and neutral.
Go ahead, get into the font feels:

7. Map out font pairings with IDEO’s Font Map
It’s common for designers to fall back on age-old, reliable font pairings. However, original font pairings are becoming a surefire way to distinguish your site and brand.
IDEO Font Map started as an experiment in the world of fonts with machine learning and has evolved into a helpful tool for creating unusual and unique font pairings. IDEO’s Font Map, created by Kevin Ho, allows you to see relationships across more than 750 web fonts.

8. FontJoy
FontJoy, like IDEO’s Font Map, applies machine learning to font pairing. This tool specializes in finding contrasting yet complimentary typefaces to produce beautiful and unexpected combinations.
Whether you’re a design vet, newbie, or typography nerd, you’ll have fun playing around with headline, introduction, and body text font combinations.

There are so many amazing typography tools out there, we know we’re leaving out a ton. Tell us your favorite type tools in the comments below!