Before you launch any website, you’ll need to prototype it. An interactive, functioning site will show more than you could ever tell. Here’s a few tips on how to do it right.
But first, let's clarify some terms we'll be using through
Wireframes, mockups, and prototypes: stages in a process

The map is not the territory
–Alfred Korzybsk
Before we get started on best practices for prototyping, we’ve got to define what a prototype is. A prototype isn’t a wireframe and it isn’t a mockup, though you may create one or both along the way.
Wireframes, mockups, and prototypes can be seen as stages in the design process, with each step coming just a step closer to representing the final, functional website. Thus, you can refer to each one by its level of “fidelity” to the final product.
Wireframes: low-fidelity
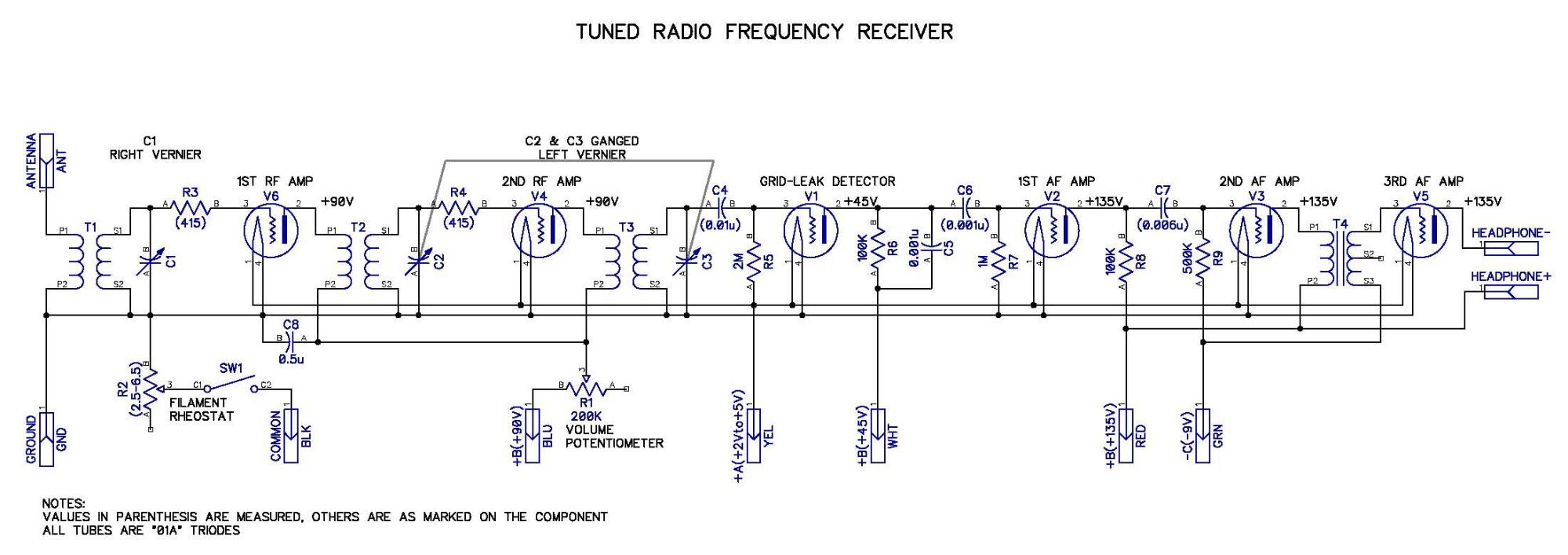
Wireframes communicate layout via abstract graphic elements like lines and boxes, similar to an electronic schematic. You can see where all the circuitry is, and how each element relates to others, but you don’t see the end product: a radio that’ll soon pump out your favorite jams.

Mockups: mid-fidelity
Mockups are similar to wireframes, but their bare bones have been beautifully skinned. Instead of grey boxes representing images, you see real graphics, fonts, and colors consistent with a client’s brand identity.
Mockups are great for showing how a website will capture the essence of a brand.
Wireframes can help in the beginning stages of development. They’ll make it easier to start laying out a prototype and they don’t have to be super fancy. Mockups may be good to get buy-in from a client about how a website will look (though moodboards and style tiles can be better tools for this).
Just don’t get bogged down in revising mockups when you could be making these changes on an actual prototype.
What’s a prototype?

A prototype is an interactive representation of a website. It isn't necessary for every interaction and animation to be in place. But you need to have the key elements present to show how it’s going to function. Obsessing over every bell and whistle will only cause frustration when you have to revise or undo them in the review process. In this sense, a prototype is a high-fidelity version of the final website: most, but not necessarily all, of the components are in place.
In "Always choose prototypes over mockups," Neal O’Grady makes the point that because of their interactivity, prototypes are much better than mockups at demonstrating a website. That’s why we say skip the mockups, proceed directly to the prototype.
When you’re discussing a website — a dynamic, interactive thing — lengthy explanations can only go so far. To instead show your clients exactly how your work of design genius functions is the most direct way to wow and win them over. That’s why prototypes are the perfect way to pitch a design concept to clients.
Related reads: Best prototyping tools for designers
Know your audience(s)

Audience 1: Your clients, coworkers, and other stakeholders
The design and development process can involve many different people, from content writers to CEOs. What you show a marketing department can be different from what you put in front of a group of backend developers.
So, whatever stage you're at, make sure your prototype has those features that are relevant to your audience. As spectacular as those animated transitions may be, a copywriter’s probably more interested with how their content fits the design (both metaphorically and literally).
As with marketing, this isn’t so much a matter of not adding features and functionality you want, but of how you talk about various elements of the site. Focus on what your audience wants to see and needs to know, and you’ll go a long way toward selling your design. And improving the collaboration process.
Audience 2: The website’s ultimate audience
It’s one thing to get your prototype in front of people who’ve been in meetings about it for months and can repeat each of its goals in one breath.
It’s a whole other thing to get an outsider’s perspective from someone who will actually be using the website.
You need to:
- Know who your end users are going to be
- Understand their expectations for this sort of site
- Run usability testing on a prototype with them
Remember, most people aren’t familiar with the languages of design and development. You’ll need to ask straightforward, jargon-free questions to get meaningful feedback.
There’s nothing like watching someone struggle to complete a task you think is “easy” to adjust your thinking about a design problem!
Find out what websites they visit on regular basis and what makes them return. What features and functionality make these websites an enjoyable experience? On the flipside, how do they feel that these could be easier to use?
Once you know their website habits and particularities, you can then ask them what their expectations are for your prototype. What do they hope to learn about? What tasks do they want to accomplish? And what features do they hope it will have?
You’ll also want to give your test users common tasks to complete . For example, if you’re building a restaurant website, you might ask people you’re testing with to:
- Find out what tonight’s special is
- Make a reservation
- Find reviews
Putting a prototype is front of an unaffiliated user is invaluable in testing its functionality, information architecture, and overall usability. During this process, you’ll discover design problems only a fresh set of eyes can reveal. Issues with navigation, element functionality, and dead-ends a user may find themselves stuck in can all come to light during this stage.
These problems can be taken care of early on, saving time, money, and headaches before the code and design have gone too far.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Ready, set … prototype!
We've talked about how wireframes can help in the beginning stages. But you don't have to dive right in and translate your ideas to a digital form. It's okay to start out analog.
In his "How I rapidly prototype websites," Nick Pettit praises the power of pencil and paper. We agree that the level of commitment is minimal — and an eraser is pretty easy interface to make changes with. Making quick sketches with such low commitment frees you up to identify creative solutions, saves time (compared to using a design tool), and can help you envision your site’s basic structure before you move to pixels.
We know that sometimes you may just have to quickly whip something up. Keynote and PowerPoint are two presentational programs that can do a solid job of communicating a simplified version of how your site will look. These programs do have limitations as far as elements and interactions go. But if you're in a pinch to throw together a prototype, they can work at the initial stages of development.
On the other hand, once you get the hang of designing with Webflow, you’ll find it’s quick and easy to build out a more robust prototype without all the limitations posed by more quick-and-dirty tools!
Embrace the power of HTML and CSS

In Neal O’Grady’s Webflow blog post “Always choose prototypes over mockups,” he makes the point that because of their interactivity and visuals, a coded prototype is the best way to go in demonstrating how a website will look and function. A working prototype built with web-ready HTML and CSS is ideal.
Presenting a prototype powered by code saves time and hassle. With the multitude of screens out there, an HTML-and-CSS prototype offers the easiest way to demonstrate how your site will look and work on different devices. This simplifies the design process, if for no other reason than that you can send a single link to everyone involved, instead of multiple Photoshop files.
A coded prototype shows exactly how it will display across different browsers and devices. And if any changes are needed, you can make them directly to the working model. This expedites the development process and lets you launch sooner than if you had been prototyping in more traditional ways.
There’s also no better way to wow a room full of stakeholders than by actually demonstrating all the cool animations and interactions you built, rather than explaining them.
In the development process, bugs and incongruities will pop up. Coded prototypes reveal these problems early on. This lets you take care of these in the preliminary stages instead of rushing to solve them before launch.
You're thinking, "That's great. I don't know how to code." Before giving up on this post and looking at unlikely animal friend videos, here's a (not-so) secret:
You don't need to know how to code.
Webflow lets you create websites using an intuitive graphic interface. As you're designing, it generates clean HTML, CSS, and JavaScript for you. You can build a wide array of modern interactions and animations that will make your designs more compelling — and you still won’t have to even look at code.
And your prototype will be responsive. Your layout, content, and graphics will scale to the device, so you, your clients, and other stakeholders will see what they’ll get.
Design with real content

As we've discussed, a prototype is so much more than a wireframe or a mockup. We've also mentioned that it doesn't need to be a complete version.
You do need to use real content in the design process. It doesn't need to be completely fleshed out, but you should have the headings and an approximation of the content that is to follow. Using dummy text to fill out empty space is okay, but it’s better to use actual copy, even if it's just an early draft. There should be enough content to give someone an idea of what the page is about and the flow of information.
For more on that, check out John Moore Williams’ article, “Why your design process should start with content.”
Keep mobile in mind

With any design, you need to be aware of two things:
- The idea that needs to be communicated
- What action you want people to take next
So ask yourself, what’s the purpose of each page? Finding the focus is essential for mobile devices, where smaller screen sizes demand brevity.
Remove distracting and repetitive elements (except for maybe your CTA). Keep your layout clean and copy concise. Only include must-have content and graphics. Think of the design as a bonsai tree you’re pruning to create a thing of simplistic, enduring beauty.
Since people will be using your design on a smaller screen, with only a finger to interact with it, make navigation simple. Let people accomplish what you want them to in the least amount of steps. This is vital for any good design.
Microinteractions, animations and other dynamic elements make a mobile experience fun and interactive. A prototype needs to show how these will be integrated to improve the user experience.
But don’t just think about mobile: test on mobile. If you’re prototyping with Webflow, just send open up the site on every mobile device you have access to. Then send it to a few friends with different devices and schedule time to walk through the prototype with them. If you’re in-house, find out if your company has a device lab: if they do, make use of it. If they don’t, it’s time to start a conversation about building one!
Start with a prototype, end with a better final product

It is not the beauty of a building you should look at; it’s the construction of the foundation that will stand the test of time.
–David Allan Coe
Creating a website without a prototype is like trying to construct a house without a blueprint. Sure, you can throw together the raw materials together into an approximation of a building, but most likely you’ll be pulling out nails, tearing out sections, and probably using some bad language along the way.
A functional prototype built to meet well-defined needs and expectations will let you launch your website faster and with fewer problems. And will hopefully reduce the amount of change you have to throw in the swear jar.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.