Cross-site copy/paste is here. Now, let's learn how to take full advantage of it.
Now that Cross-project copy/paste is here, Webflow designers across the world are crying tears of joy. Second, modularity … to the max! Now, in addition to eliciting tears of joy, this feature also places a new importance on naming elements so they can be accessed and reused without much trouble.
There are only two hard problems in Computer Science: cache invalidation and naming things
— Phil Karlton
Why does naming matter? Well, elements named without any structure or naming convention lead to unmaintainable CSS.
Unmaintainable CSS?
Noooooo.
–me, you, all of us.
Enter BEM — one of a few reputable naming conventions you might consider for your design process. In this article, we’ll take a deep dive into BEM, what it means, and what it could mean for your design process. Better yet, we’ll give you a reason to clone this project and make it your own.
So … what’s BEM?
BEM stands for block, element, and modifier. It’s a naming convention that divides the user interface into small, reusable components that will prepare us for the changes in design of our websites.
This convention also enhances the cross-site copy/paste feature by helping make elements reusable components.
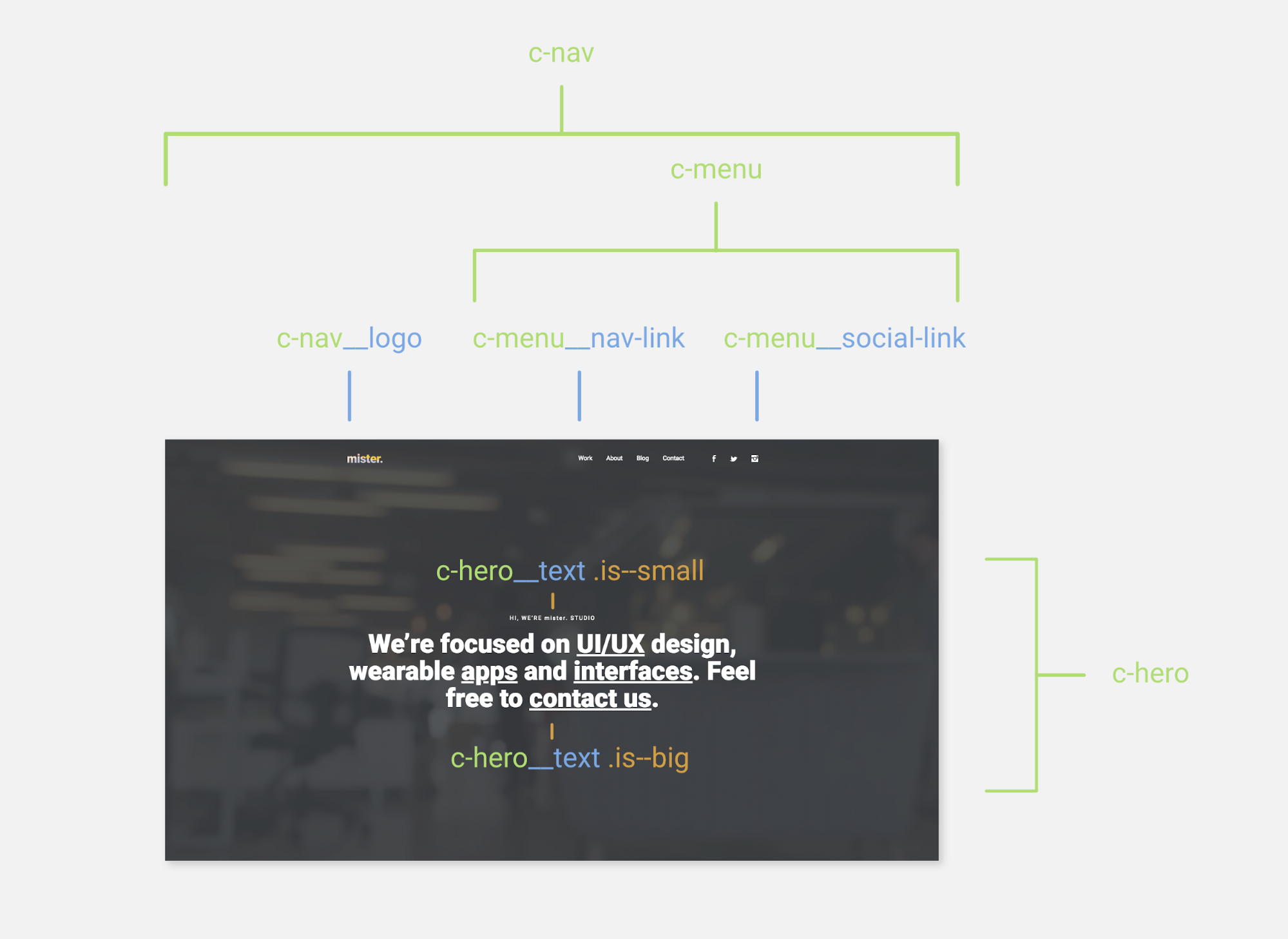
Here’s what the BEM convention looks like, visually:

Confused? Fear not. We’ll break it down.
The BEM convention helps you organize in a way that you’re already familiar with. For instance, let’s take a look at the organization of your body. You have a head, chest, legs, feet, etc. Each are part of the body, and each can be further broken down.
Your head is made of two eyes, a mouth, a nose, etc.
This way of organizing is exactly how BEM works, but for the elements of your site.
Let’s take a look at the BEM structure.
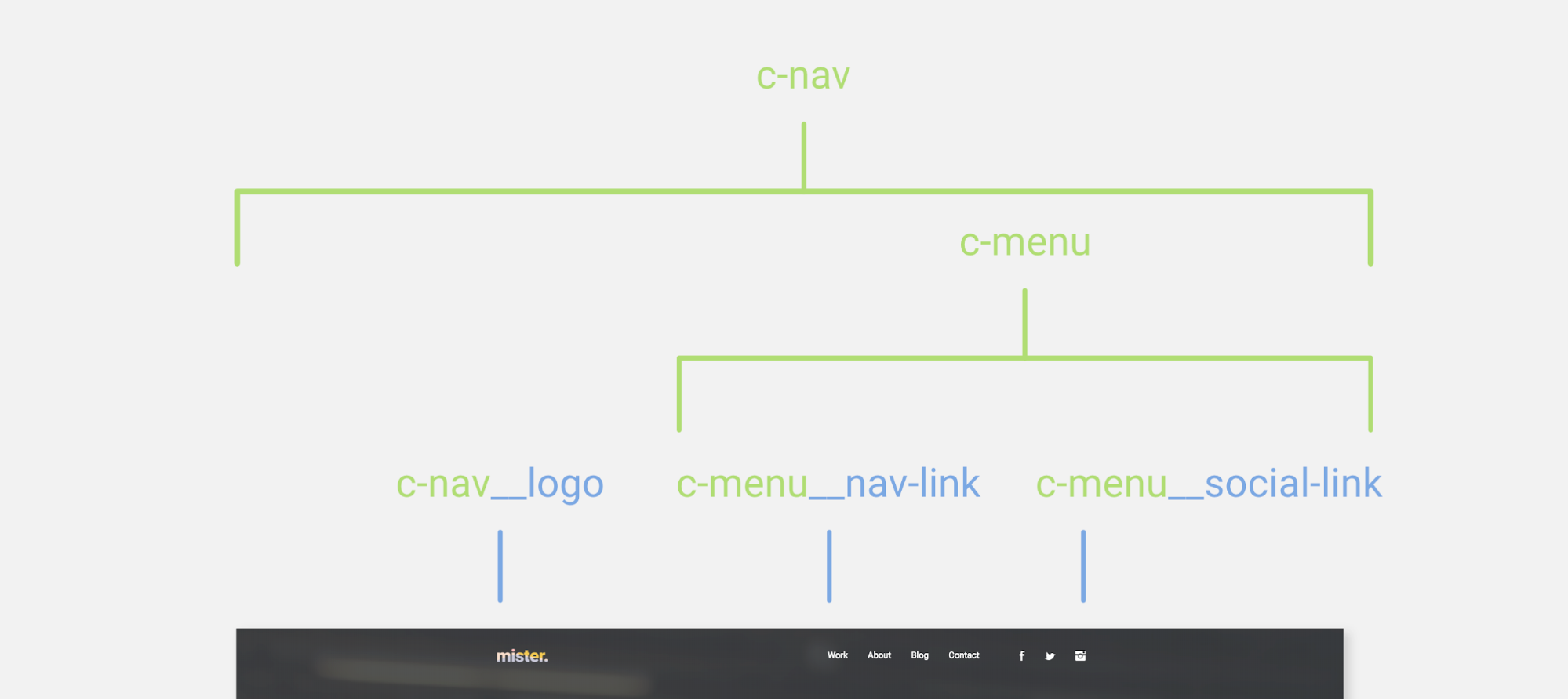
B is for block
Blocks, represented in green in the image above, represent high-level, self-contained elements, such as a navigation, menu, and hero elements, or any standalone entity. Block elements are meaningful on their own.
Naming blocks
Let’s start by naming the navigation: .c-menu { }

Noice!
Why c-, you ask? This stands for “component” and forms the basis of how I namespace my BEM classes in Webflow.
A namespace tells us exactly what a class (or a group of classes) does in non-relative terms, and how classes behave in a more global sense. We’ll definitely dig more into namespaces since they’re super helpful.
E is for element
So we’ve got the block portion of BEM down, and now let’s dig into the element. Elements, represented in blue, are the next building piece in our BEM structure.
For instance, the menu block includes two elements: navigation links and social links. The navigation and social links are like children of the parent menu block.

Naming elements
Okay, we now understand that the “E” in BEM is an element. Naming elements is just as easy as naming blocks.
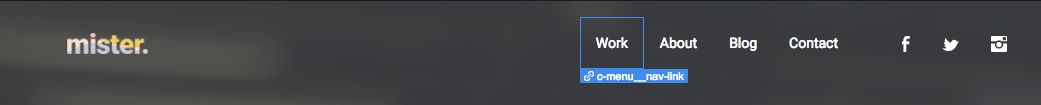
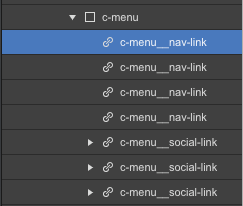
We create element class names by starting with the block, then adding two underscores, followed by the element name.For example:.c-menu__nav-link {}.c-menu__social-link {}





















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
M is for modifiers
Okay, we’re almost there! Naming our elements was a cinch. Now, let’s dig into the “M” of BEM. The modifiers.
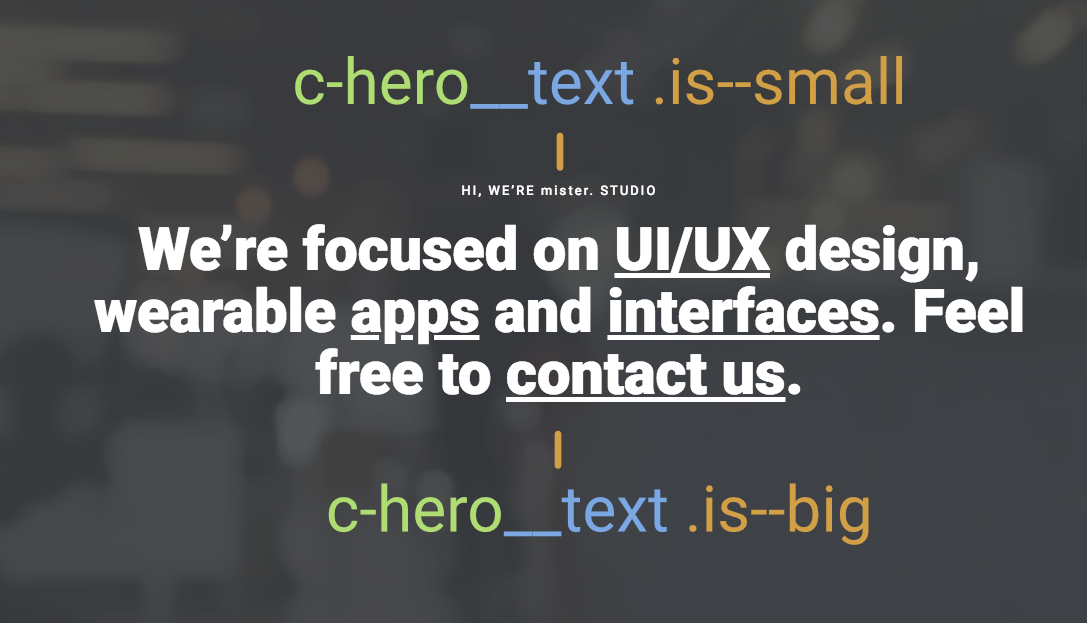
As the name suggests, modifiers indicate variations of or changes to the elements. In the image below, all the labeled classes represent text that appears in the site’s hero. The main difference between them is their size: hence, the modifiers small and big.
Modifiers are represented in yellow in our example image:

Naming modifiers
We’ve gotten this naming thing pretty much in the bag. But, what about blocks or elements that are only slightly different? And, what if we needed to modify the entire navigation? How would we name the element if we sometimes needed a white or transparent navigation within our website?These questions could also be for examples like a red or blue button. These are all modifications of the block. Modifiers extend the style of blocks and elements. This extension can be quickly recognized in how modifiers are named.
The straight BEM way to add a modifier is to create a modifier class name by adding two hyphens “--” after the Block name. Using BEM with Webflow, we create modifier class names by adding an “.is” combo class. For example:.c-nav .is--white {}.c-nav .is--transparent {}The above example shows how to modify a block. We can also modify elements in the same way.

Remember, the element is a child element within the containing block. The .c-hero represents the Block, and .c-hero__text the Element.As seen in the example above, we can use double hyphens like so:.c-hero__text .is--small {}.c-hero__text .is--big {}Again, note the use of the double hyphens in the example above to show a modifier.Now we've got it!That’s how the BEM naming convention works.Pro tip: Keep class names short. Only use acronyms which your teammates will recognize and where appropriate.
BEM in Webflow
Quick reminder — classes work two ways in Webflow:
1. Global classes
Webflow’s classes work exactly like classes in CSS. When we add an element to the page, we give it a class name (also known as a selector), then style it. When we add that same global class to another element, the styles will apply. We can also combine two or more global classes on the same element and receive styles from each. But, it’s better to use a combo class.
2. Combo classes
These allow us to add a class to a global class, creating a variant of the original global class. Let's think of our example. We have a global class named .c-hero__text. We can then add another class to it — say, .is--small. This creates the combo class .c-hero__text .is--small. That way, we can add a small size to .c-hero__text without changing the original global class.In Webflow, combo classes should be taken advantage of for modifiers. Using combo classes for modifiers allows us to reuse Webflow interactions by keeping global class names intact.
Should you BEM?
In my BEM-biased opinion: abso-freaking-lutely! BEM has been a lifesaver when making Webflow websites in a modular, component-driven way.
Now, there are several naming conventions you may want to consider, but hopefully this article gives you enough motivation to give BEM a try.
Now, question for the pros here
Have you tried designing in Webflow with a different naming convention? I would love to hear about the steps taken to be fast and efficient. Please share!
Up for a challenge?
Clone this project, make it your own, and share it with us when you’re done. Take this little tutorial site and make it amazingly yours!