A well-designed coming soon landing page is instrumental to secure preorders and generate leads.
During a product launch, you’ll use several touchpoints to tell your audience about the new offering. A coming soon landing page is one such point — it creates a centralized location where you can send potential customers to explore the product. Done right, the page helps generate leads, build your email list, and boost your preorder numbers.
Discover helpful tips for designing prelaunch coming soon pages that work. Also explore landing page examples and templates from successful product launches. With all this valuable information, you’ll be ready to build your own coming soon page with Webflow.
Tips to build the best coming soon landing page
A coming soon website or page is a great way to generate leads, build your email subscriber list, and gather preorders — but creating great landing pages to accomplish all that isn’t easy. Here are several helpful tips to place you on the right path.
Clearly announce what’s coming
Make your announcement clear by placing your new product center stage in your coming soon landing page design so visitors know they arrived in the right place — one that outlines everything they need to know about the launch. Choose an image that showcases the item well and put that at the top of the page. Then, include a catchy headline that creates excitement for the product.
Share the launch date
Place the launch date near the top of your coming soon landing page and include any information about early access, preorders, or giveaways. Add a visual countdown timer that updates in real time to create a sense of urgency.
Build anticipation without sales pitches
Use bold headlines that resonate with your target audience without trying tired sales phrases like “The next big thing!” or “Don’t miss out!” Instead, write something that portrays what stands out about this new product and how it could only have come from your unique brand.
Provide contact information
Mention how visitors can contact you with questions about your new product and include easy access to contact information to encourage leads. At the very least, allow visitors to subscribe to your email list so you can update them about previews, preorders, and giveaways.
Keep it simple with one CTA
Your coming soon landing page should build hype for your target audience, so give them some action to take while they wait. The best next steps could be placing their preorder, subscribing to a newsletter, or joining the waitlist. Pick one call to action (CTA) and place it near the headline where visitors can’t miss it.
Make it shareable
Add a share button that encourages your audience to distribute your page on social media or in an email. Choose platforms your target audience frequents, like Instagram, Facebook, and Discord.
10 inspiring coming soon landing page examples to spark creativity
It takes finesse to effectively incorporate the many critical design elements that coming soon landing pages require to generate leads — it’s a careful balance to make pages interesting and informative but not busy.
Here are 10 of the best coming soon website templates and examples that pair valuable content with effective visuals for a clean web design.
1. The Sprkl coming soon template

This landing page template from EGO Creative Innovations uses a dark theme with the headline “Coming Soon” and a CTA where visitors can enter their email address to be notified of the product release. It also has a countdown timer and an interactive image that slides around as website visitors explore the page, making the page more engaging and creating a sense of urgency.
It’s a sleek, sophisticated page design with smooth visuals and modern fonts that make it bold and intriguing. Overall, the template offers a professional appeal that effectively showcases the product and provides clear next steps.
2. Celeb Gap

The Celeb Gap landing page from Digital Resource uses color gradients and asymmetrical shapes to grab the audience’s attention instantly. The classy serif headline font adds a traditional vibe that’s reminiscent of print headlines. This combination of old and new aesthetics makes the page perfect for resonating with a broad audience.
The newsletter sign-up form is at the bottom, but the page is engaging and short enough that most readers will find the form independently as they scroll. Then, it takes a single step — inputting a name and an email address — to subscribe to the mailing list.
3. 404studio

The 404studio landing page template from Egenix is simple at first glance, but if you add your hero image behind the headline, a countdown clock, and a CTA, it provides a clean aesthetic that highlights your product. The scroll-down animation adds pleasant movement to the page, contributing visual flair that draws the reader’s attention to vital details below — like contact information and the mailing list sign-up you want them to complete.
4. mylife

This one-screen mylife landing page uses a background video of a pleasant counseling session as the primary visual, rather than a static image or logo. The designer, Wavesdesign, adds a glassomorphic effect that makes the video fade neatly into the background, transferring attention to the headline and sign-up form at the center. It’s great for service providers like counselors or consultants who don’t need an image to sell a physical product. Instead, this design points the reader’s attention precisely to the lead generation strategy: the sign-up form.
5. bureau1872

The bureau1872 landing page template uses a lot of motion and imagery for a one-page design, creating a bold, highly visual experience. The dark mode aesthetic makes the page easier on the eyes, which helps balance out all the movement. Levon built it so images appear as visitors move their cursor around the screen. This strategy showcases the new product with a gallery that requires user interaction, immediately encouraging people to actively engage. When they do that, they’re more likely to follow your CTA buttons toward a preorder or waitlist due to a sense that they’ll otherwise miss out.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
6. Bitcoin Quantum

With a bold logo and just a touch of motion, this Bitcoin Quantum landing page showcases an intangible product in a very tangible way. Hiroyuki Watanabe designed it so the large coin in the center follows your cursor, making the design visually engaging and interactive.
Beneath the image and headline, which reads “Quantum-Secure Bitcoin,” is a CTA that links to a whitepaper for their target audience. This layout draws readers’ eyes to the next step, and the link to a detailed report establishes trust so visitors feel you deserve their attention.
7. Joule Case

Joule Case manufactures high-quality, professional power solutions for a wide variety of events, including rock concerts and golf tournaments. The landing page that Gigantic made for this Joule Case product launch shows off their newest devices with a detailed breakdown of what they can do. The “Reserve Yours” CTA button is prominent on the page, next to a ghost button for the specs the target audience probably needs to see. This layout gives readers the technical information they need to make an informed decision and then directs them to next steps, like preordering or subscribing to the company’s newsletter.
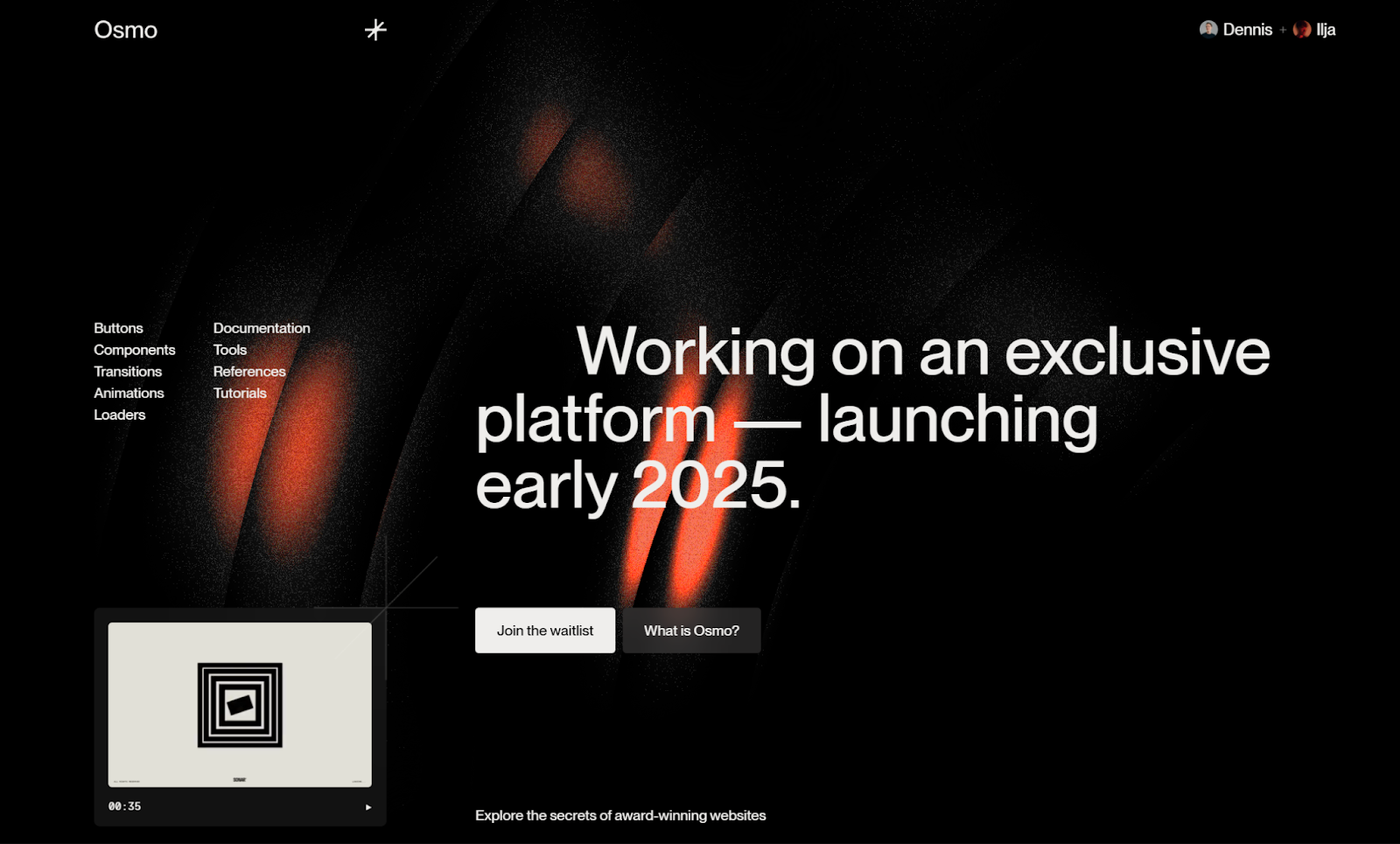
8. Osmo

Osmo is a platform set to go live in 2025. It’s meant for designers who need resources like code snippets and visual elements. The company made their own product launch landing page, which provides answers to frequently asked questions like “What can I expect?” and “Who is Osmo for?” Meanwhile, there’s an eye-catching background glow that follows your cursor, plus a short promo reel that previews the platform’s capabilities. These two elements both indicate that the upcoming service could enable other designers to create similarly engaging pages.
9. Devity

The Devity coming soon page uses a streamlined web design that showcases the app’s lightweight, no-hassle design. The minimalist landing page that Marek Sivak made for Devity aligns perfectly with their target audience: fitness-focused cyclists, runners, and weightlifters who want a simple way to share their workouts with fellow enthusiasts. The whole page uses short blurbs and large images to keep readers scrolling through.
When visitors reach the bottom of the page, they’ll have learned enough about the app to understand how simple it is to use — its main selling point. Then, the sign-up form at the bottom naturally directs them to join a mailing list to be notified of its availability.
10. Aircart

Aircart is an NFT marketplace, and their landing page offers visitors several opportunities to join the waitlist for early access. The early access button at the top right, for instance, gives potential bidders a leg-up on the market, so they’ll quickly jump at the opportunity to get on board.
The designer, Shadrack Apollo, also included a scrolling gallery, bold headline, and prominent CTA button, making this clean landing page inviting and easy to read. The CTA being front and center makes the next step for interested site visitors obvious, capitalizing on their immediate enthusiasm for the sleek design.
Launch your landing page with Webflow
When launching a new product, it’s essential to have a coming soon landing page that uses eye-catching visuals, inviting CTA buttons, and a bold headline — these elements are what generate anticipation and a sense of urgency for your new offering. To combine all these components cohesively, you need a landing page builder that streamlines the design process.
Webflow offers all the necessary tools to make stunning product launch landing pages. The drag-and-drop editor simplifies building landing pages, with a preview function to help you check how it’s coming along. With commenting, edit mode, and more, you can collaborate on content efficiently without bottlenecks or accidental changes going live.
For a head start on your next site, check out more pre-launch and coming soon templates in our Marketplace. Get started with Webflow today and elevate your landing page experience.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.































