A good call to action (CTA) encourages action without overwhelming site visitors.
To guide readers through your website, you need to place signposts along the way that usher them from one step to the next. Good CTAs do just that, subtly creating a sense of urgency with effective action words and clickable designs.
Leverage CTAs to their fullest by using effective terms and fine-tuning designs for your website. By following fundamental best practices and learning from these examples, you can create CTAs that turn passive website visitors into engaged customers.
What’s a call to action?
A CTA is a short phrase that inspires readers to engage with your website in a meaningful way. Designers often place CTAs in user interface (UI) buttons. These buttons guide readers through an interaction, such as a signup flow or purchase.
Here are a few common CTA examples:
- Sign up: Leads readers to set up an account that gives them access to your product
- Purchase: Offers readers the chance to buy a product or upgrade a subscription
- Register: Indicates that readers need to provide information to attend an event or support a cause
- Subscribe: Adds readers to a list of recipients for newsletters or gives them contingent access to products
5 CTA best practices
Nearly every type of website incorporates CTAs, so it’s no surprise that they appear in many forms. No matter your industry or type of site, a successful CTA should produce consistent conversions and a cohesive user experience. Design your CTAs with the following five traits in mind.
1. Actionable
Use clear directives in your CTAs to indicate a definite action readers should take. For example, “Sign up” and “Subscribe” indicate precise instructions, whereas “Continue” and “Next” are vague and open-ended. A strong verb like “Purchase” conveys exactly what you mean. With a straightforward CTA, readers can safely assume what the action will require and result in.
2. Concise
Use as few words as possible to get your point across. For example, “Subscribe” is more effective and actionable than “Get your free newsletter.” It fits inside an action button better, too.
One or two-word phrases are also faster to read and interpret, catching the reader’s notice quickly.
3. Relevant
Thoughtfully place CTAs based on their context and phase of the user journey. For example, avoid placing a “Subscribe” button in the middle of a purchasing flow. Instead, save it until after someone’s made a purchase. At that point, the buyer may be more interested in signing up for an additional offering, like a newsletter.
4. Accessible
CTAs only work if they’re legible and understandable. Use tactful color contrast and avoid jargon or other inaccessible language. Also ensure that similar CTAs across your site all function consistently for predictable and intuitive navigation.
5. Uncluttered
CTAs instantly draw the reader’s attention to a specific action, so use them sparingly to avoid distraction from other important site elements, like products and written content. If too many UI features compete for readers' attention, people may experience cognitive overload. When that happens, they’re more likely to ignore CTAs altogether.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
How to optimize CTA design to drive conversions
With the fundamentals of effective CTAs in mind, you’re set to design buttons that match your website’s unique aesthetic. Consider these design tips to visually optimize your CTAs and encourage engaged user interaction.
Opt for a striking color
Use colors that are bold, eye-catching, and rarely used elsewhere on the site to ensure your CTAs catch a viewer’s attention. These buttons will be more visually significant this way, drawing readers’ focus quickly. Choose colors that complement the page’s palette to avoid unappealing clashing.
Make CTA text larger than body text
Use the same or a similar font as the rest of your site’s copy, but increase the text size so the directive stands out. This way, the reader can quickly identify important buttons like “Sign Up” and “Contact Us” as they navigate the site.
Leave padding around CTA buttons
If you don't give your CTA buttons enough space to stand out, they can fade into the background of your landing pages, product descriptions, and articles. Design your buttons to have whitespace around them so they’re unmissable and visually pop on the page.
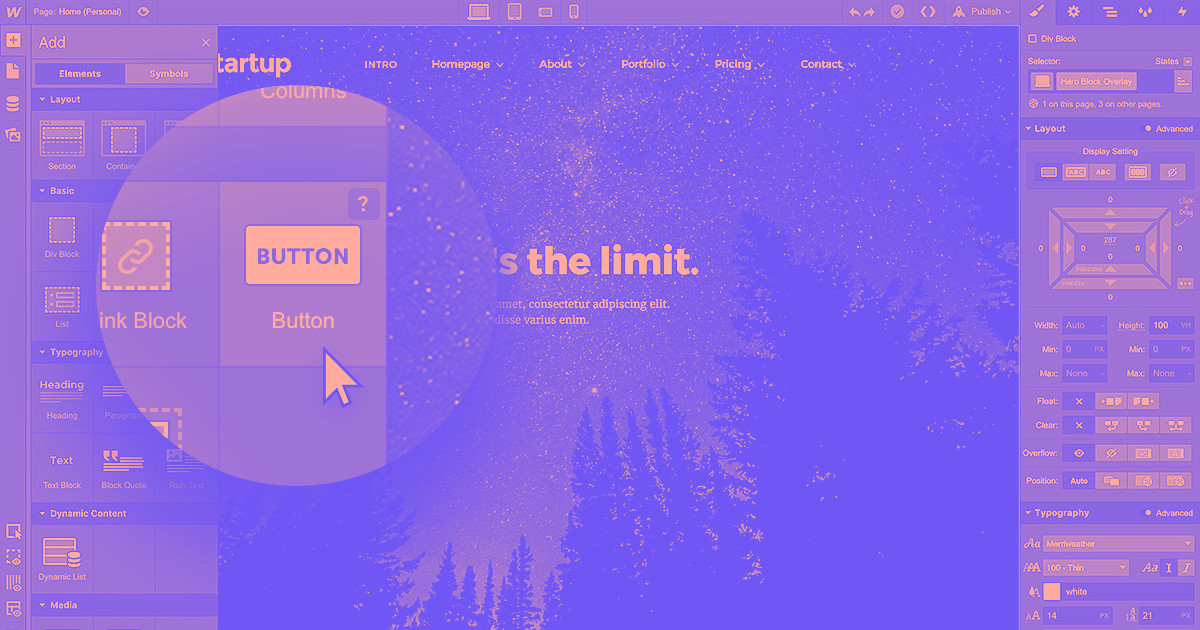
Create clickable designs
Use shadows and highlights to create a beveled design, indicating a CTA button is clickable. Distinct shapes like ovals and rectangles can also make a button blatantly interactive since these are recognizable signifiers across countless sites.
Avoid using hyperlinks for CTAs — these are clearly clickable, but they usually signify a path to a new page, not a next step to a specific action.
Strategically position buttons
Place CTA buttons like stepping stones along the reader’s path. Between every CTA, include content that justifies taking the next step on the journey. For example, in a purchase flow, you’d begin with “Start Shopping.” Then, your shopping experience should encourage users to click the “Purchase” button when they find the right product. Situate those two buttons to indicate the beginning and end of that journey, respectively.
Experiment with CTAs
Use analytics tools to analyze heatmaps and engagement metrics. This information reveals how readers use your site, helping you determine which CTAs perform best and where on the page they’re most effective. Try different configurations based on A/B tests and user surveys until you find a design that converts readers consistently. Always monitor your buttons’ performance and continue iterating designs for ongoing improvement.
Use optimal CTA placement
Once you’ve chosen your CTA terms and designed your buttons, you need to strategically place them on your page for optimal results. Try these placement options and see what works best for your site.
Above the fold
Keeping CTAs near the top of the page means they’ll appear without readers needing to scroll. The buttons immediately establish a desired action you can then encourage on the rest of the page.
For example, a product page with the “Purchase” button near the top might describe why readers should buy the product, already having created a sense of urgency to do so. If the content convinces them, they can scroll back up to click the button and make a purchase. You could also place another “Purchase” button at the bottom of the page.
Popup
Everything about a popup element is meant to convince a reader to take a specific action, so including a CTA button is essential. Design your popups with graphics, lead magnets, and lightboxes to focus the reader’s attention directly on the action button and give it some urgency.
Inline form
Signup and registration forms require users to put in some manual effort, and a well-designed CTA rewards them for it. Place buttons at the bottom of these forms so readers must take a definitive action to complete and submit the form. Short, firm commands like “Finish,” “Submit,” or “Register” effectively communicate that the task is complete.
Sticky header
Especially for long pages that require more scrolling, a sticky header is an excellent way to keep a CTA ever-present as the user reads. These buttons stay at the top of the page like a frozen row to ensure the CTA is always within reach. Give the header a background color that contrasts the rest of the page so it stands out while readers browse product descriptions, view images, and read customer reviews.
Bringing it all together
CTAs are key UI elements that prompt action and guide users across your site, so consistently using them on landing pages, product descriptions, and blog posts is essential to engage users and drive conversions.
Webflow lets you create reusable CTA buttons you can add to any page layout. If you need to adjust your pages and button placement for better performance, updating the central component will instantly apply changes across your site.
Check out Webflow University to learn more about reusable components and other incredible design tools Webflow offers. And to find pre-built options for CTA buttons, explore the Made in Webflow Marketplace, where designers share their creations with the larger design community.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.