Contact us pages can directly impact your chances of winning new customers. Whether that impact is negative or positive comes down to how you design that page.
When designing a website, you spend a lot of time crafting the ideal homepage and landing pages. And while both pages are very important as they are often the first thing potential customers see — contact pages are just as vital. Thoughtful contact us page design can maximize your chances of getting new customers.
Below are the top 11 best practices for designing a good contact page, along with contact us page examples.
Contact Us page design best practices
1. Make it easy to find
Reaching out to a business for more information is one of the most common things users do when they visit a website. That's why the Contact Us page should be easy to find. Users should be able to navigate to this page from any part of the website.. A good rule of thumb is to include Contact Us in the navigation bar and add a link in the footer.
2. Use simple text for the link
Jakob's law of internet experience states that users prefer your site to work the same way as all the other sites they already know. Users learn both interaction patterns and naming conventions and expect to see familiar elements on every new website they visit.
In practice, this could mean simply using “contact us” rather than phrases like “Say hello” or “let’s chat” in your navigation. By using familiar, straightforward language, you make your website more accessible to different groups of visitors, including those with native languages other than English.
3. Provide multiple methods of communication
Give your visitors a few different ways to get in touch with your organization so visitors can choose their preferred avenue.
Popular contact options include:
- Phone number: Some people prefer to talk to a human rather than write a message. You can include a phone number that visitors can call to speak with a company representative.
- Mailing address: If you have a physical location, consider including your mailing address on the Contact Us page. The mailing address can be helpful when people want to send mails to your company or visit your establishment.
- Social media accounts: If you have a presence on social media platforms like Facebook, Instagram, Twitter, or Linkedin, include links to social accounts on your Contact Us page.
- Live chat: Interactive chat allows visitors to communicate with the business in real-time and get quick answers to their questions. It's also possible to use a chatbot to collect essential information from a visitor before connecting them to a real person in your organization.
- Contact Us form: Perhaps the most straightforward, a Contact Us form allows both clients and prospects to directly reach out to you for specific requests, troubleshooting, and more using a simple form on your site.
4. Design a simple contact form
The contact form is by far the most common element of the Contact Us page. But despite that, many designers still make contact forms overly complicated for users by adding too many unnecessary fields. Eliminate all unnecessary form fields and only ask for essential information. Most of the time, it's enough to include only three fields— visitor's name, email address, and a reason for the message.

Small details like the label of the call-to-action (CTA) button also matter. Use actionable labels such as “Send message” rather than vague labels like “Submit.”
5. Offer relevant details about your company
The details you provide on your Contact Us page largely depends on your business. A professional photographer’s contact page will look different from a large corporation’s. Where a photographer might want to provide a single phone number and email address, a corporation might want to list the phone numbers of different departments. Think about what your target audience will want to find on your Contact Us page, and cater to that.
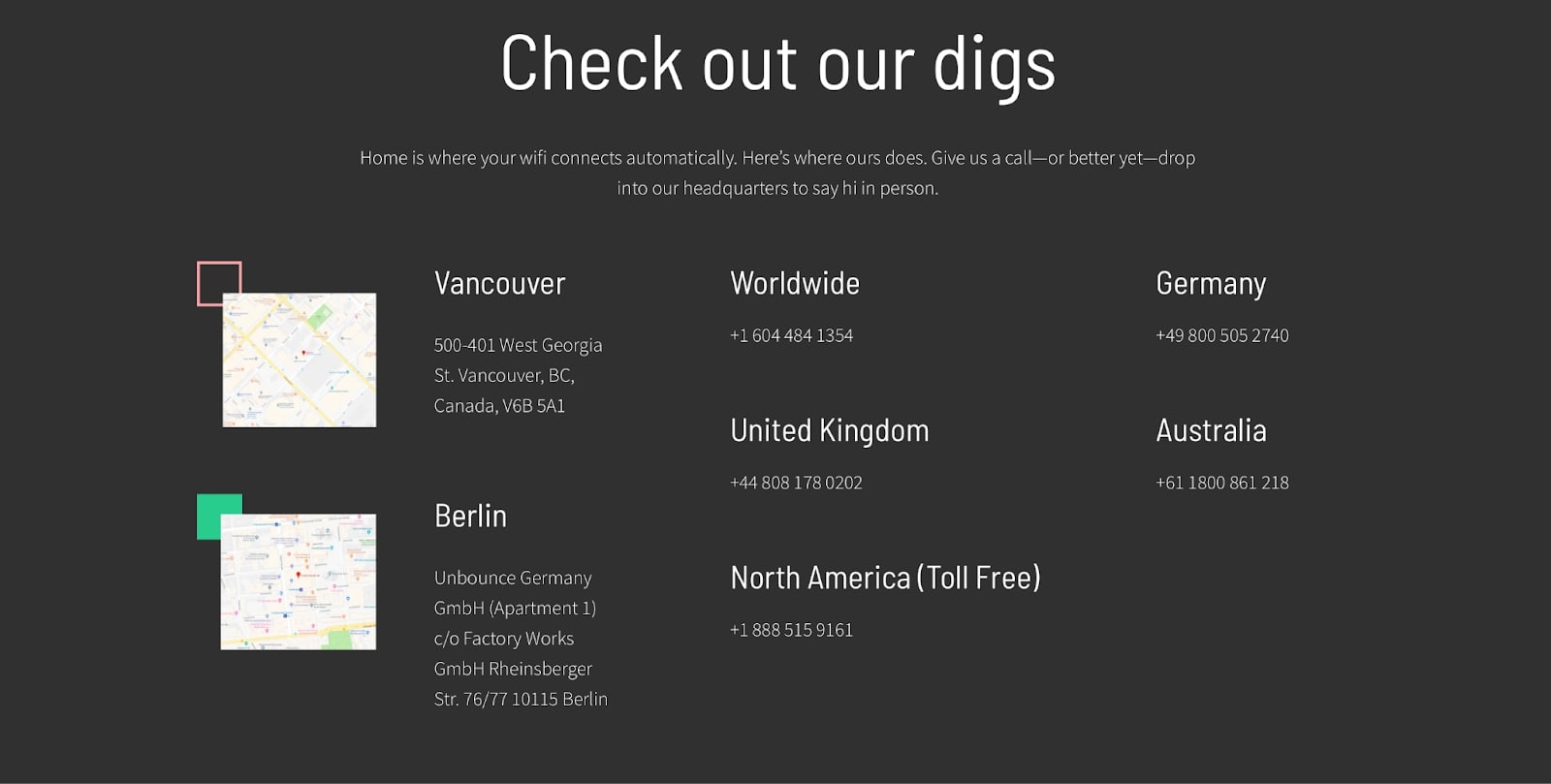
6. Provide the physical address along with a map
If you have a physical location, include the full address of your office to help people find your business and increase the level of trust in your organization. When adding an address, try to share a Google map with the pin so site visitors won't have to open a separate tab in a browser to locate your office.

7. Answer common questions
If you have multiple departments in your organization responsible for working with clients, try to include any necessary information to help actual or potential customers get in touch with the right person from the right department. Think about specific questions users might have and share the contact information for the department that could help answer those questions.

8. Clearly define the response time
When users submit a request in a contact form, they rarely expect to get an immediate response from a business, but they generally want to know how long it will take. Include a confirmation message that reassures visitors and gives them a clear idea of when they should receive the response. For example, “Thanks for contacting us. We will get back to you within 1-2 business days.”
9. Get rid of unnecessary visual details
Your Contact Us page should have a simple design that focuses on a single goal — enabling visitors to contact your business. Avoid distracting additions such as complicated visual designs and animations. Instead, use generous whitespace and legible fonts. Keep it simple and easy to navigate on all devices.
10. Make sure the Contact Us page is optimized for mobile
As of 2022, mobile users represented almost 60% of web traffic. Optimization for mobile devices is more than just making the page responsive. You need to make sure that it's mobile-friendly — meaning the user can read and interact with the contact easily while using a mobile device.
Many mobile users visit the Contact Us page to find contact info or a contact form. Think about how you prioritize the information on the page (what you want to show first, second, third, etc.) and order elements accordingly.
Avoid using dropdown menus in contact forms because this functional element doesn't work well on mobile. The dropdown can often be replaced with other components, such as segmented control and checkboxes.
11. Test your design
Never evaluate your website design in static. A page that looks great on a design canvas might not look great or work well on a live website. The best way to validate your design is to test it with your users. When it comes to usability testing, you don't need to have many users — testing with only 5 test participants will help you identify 85% of usability problems.
Additionally, you need to test your page on multiple devices (mobile, tablet, and desktop) and ensure that all elements of the page — especially functional elements like call-to-action buttons — work correctly.
Encourage your visitors to get in touch with you
A Contact Us page is a crucial element of your website because it provides a way for visitors to get in touch with your business. It can be especially important if your business is primarily conducted online. Great contact us page design helps build trust and credibility with potential or real customers and gives them a direct link to your organization.



















Show off your work.
Choose from fully customizable portfolio templates built for creatives. With Webflow, you can design, refine, and publish a standout portfolio — without writing a single line of code.