Our community was busy working on so many cool projects this November. Here's a roundup of some of our favorites.
Madflow

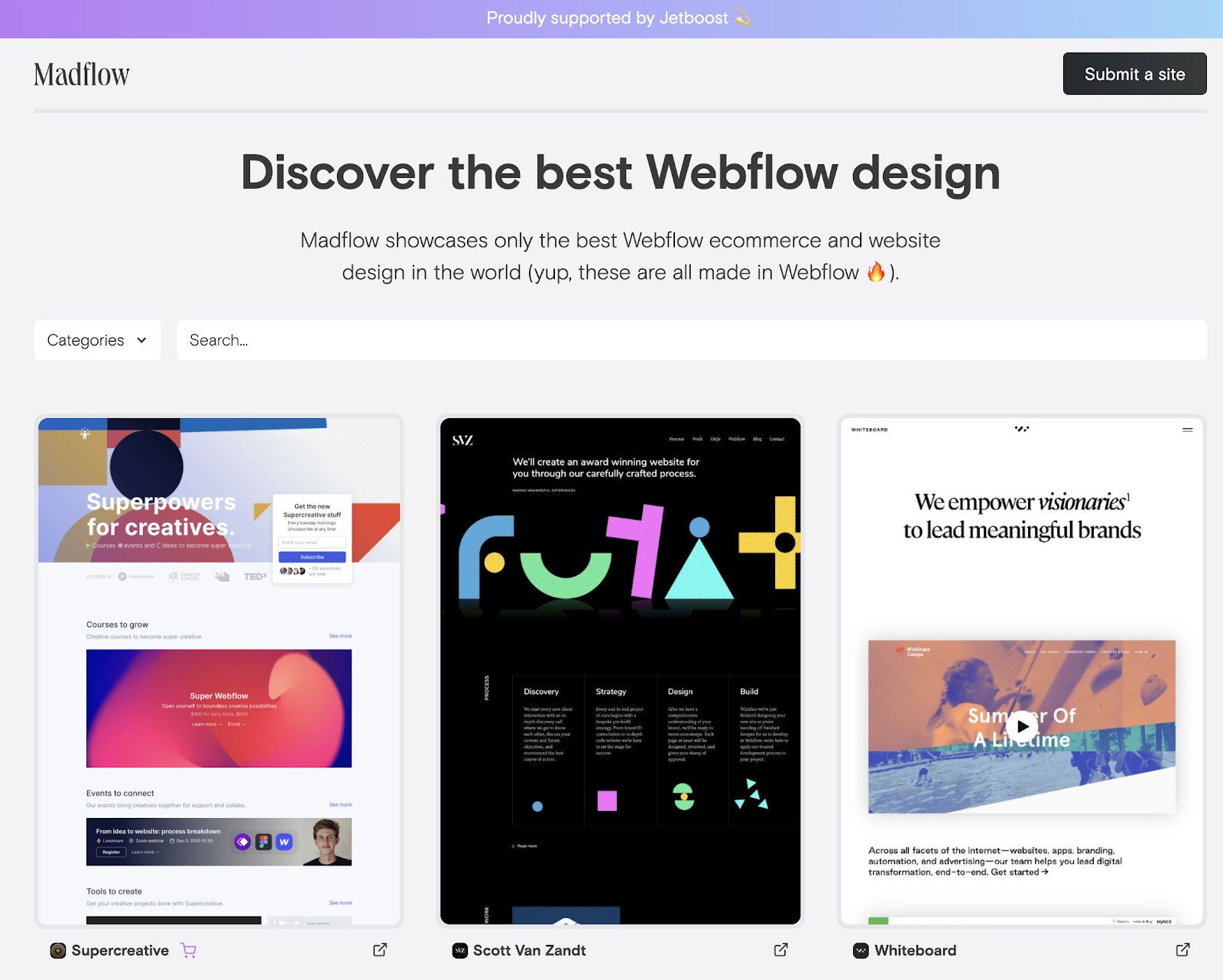
We love exploring the coolest Webflow projects, and Madflow is an easy-to-browse curated directory of the best designed ecommerce and websites #MadeInWebflow. Check it out and submit a site!
Unmasking Gender Inequity

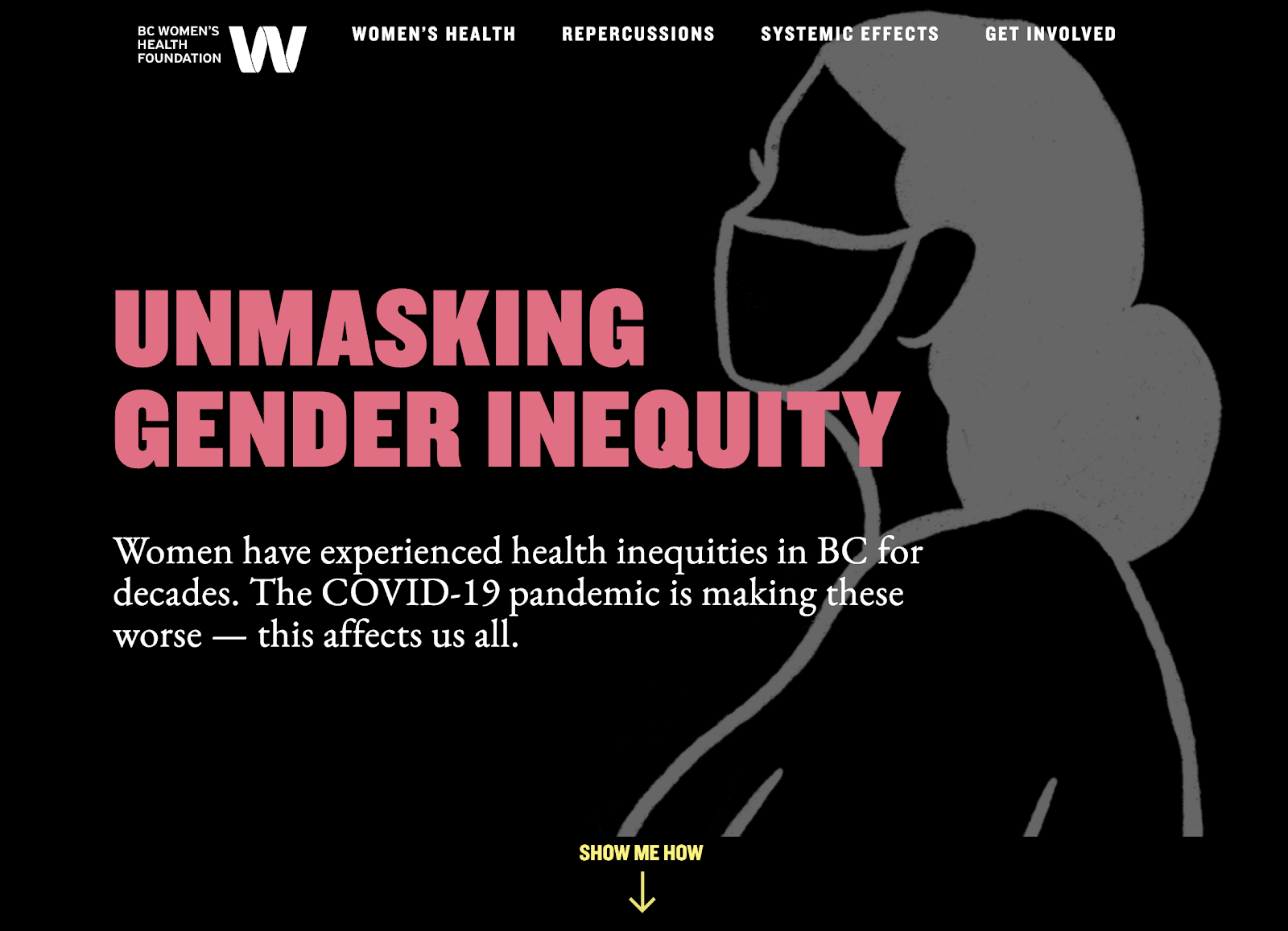
The COVID-19 pandemic has affected the world in numerous ways this year, but women’s health and livelihoods have been impacted especially so. The BC Women’s Foundation put together Unmasking Gender Inqequity, a rich site full of data and stories about this important systemic issue. This single-page site doesn’t just posit a problem, it offers a way for women to share their story and engage with a helpful community.
Work With Indies

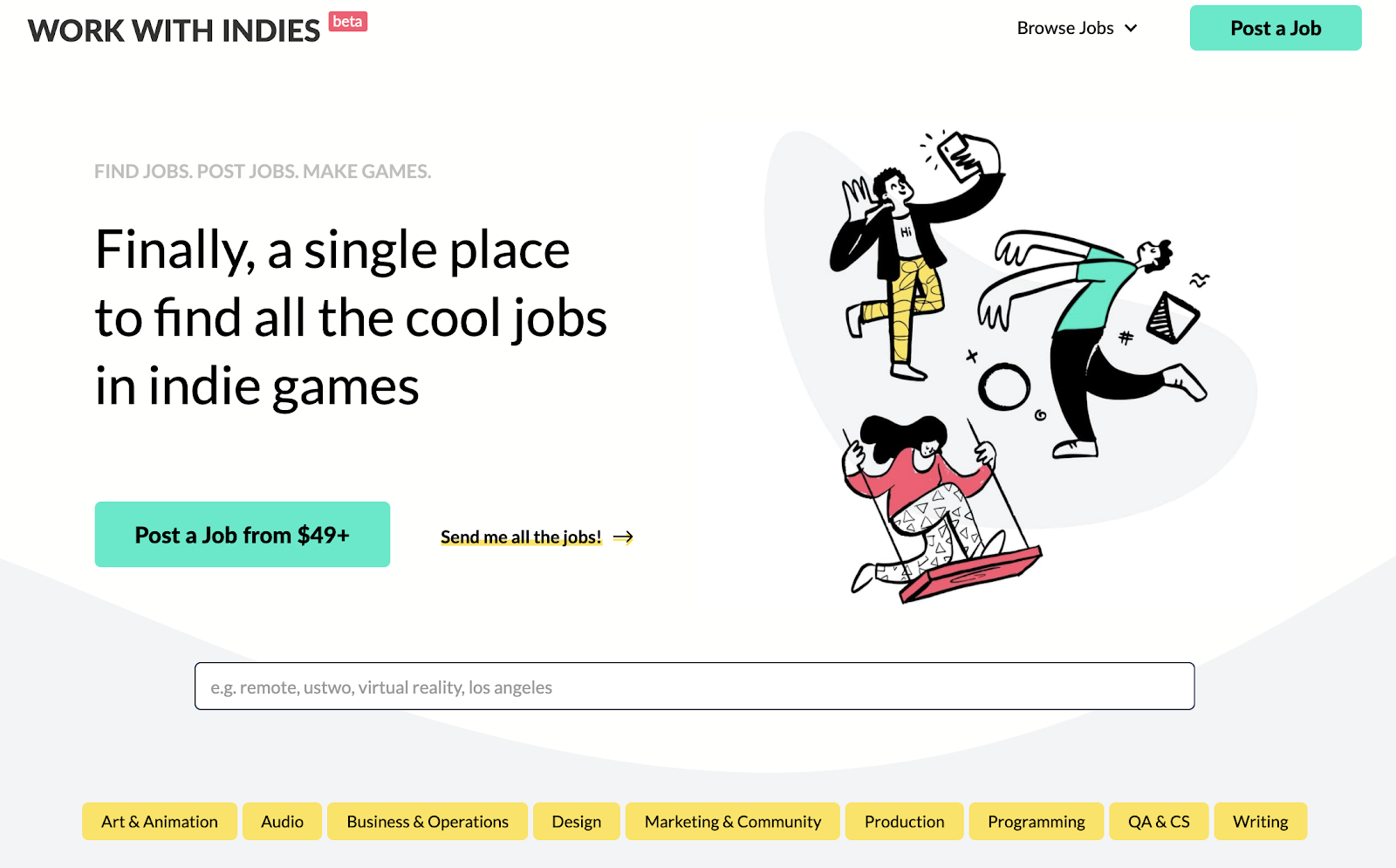
Love indie games? Us too (Firewatch is one of favorites from the past decade). Work With Indies is a helpful job board that centralizes job postings from the best independent game studios on the planet.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Neoluma (warning: strong use of motion)

There’s an innovative use of scrolling in this project centered around NeoLuma, a lighting tool for photographers. As you begin to scroll you travel through the camera viewfinder and see the subjects as they are lit by the product. It’s a site that literally pulls you forward into the place of a photographer and makes a persuasive case.
The Luckiest Club

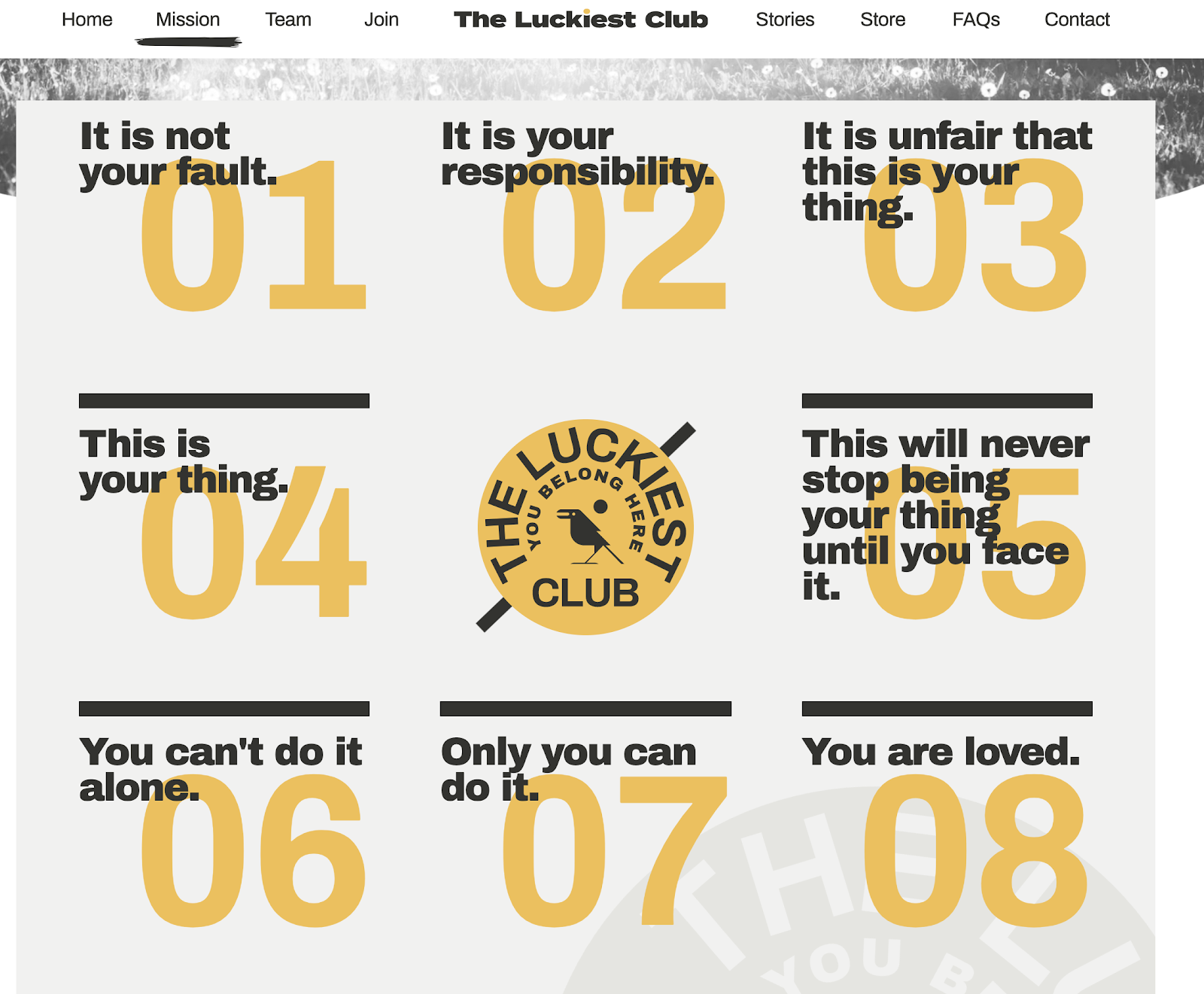
If you’re trying to become sober and are not into a faith-based approach, you don’t have many options. Enter The Luckiest Club, a community that’s helping people become sober by leading with compassion. The site welcomes you with a muted color palette and a stylistic yellow that draws you in. The project features stories, their mission and approach, and an ecommerce store.
Tricks Game

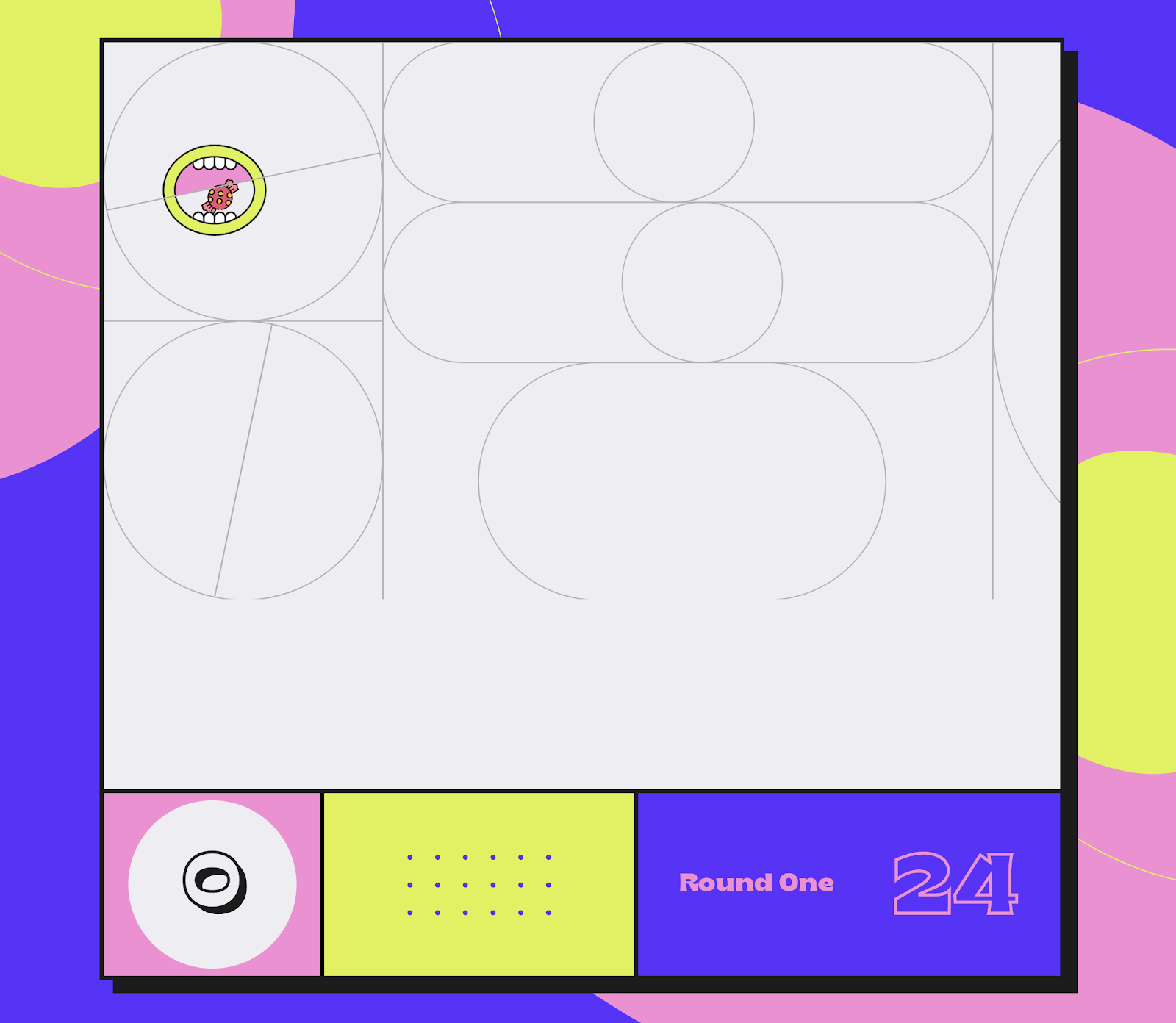
Another banger from Timothy Ricks, the wizard of custom code, comes this interactive game built in Webflow. In this game, you are a humble mouth in search of candy. Play it for fun, and then watch Tim’s video on how he brought this experience to life.
Ghostbusters: Afterlife (Unofficial Site)

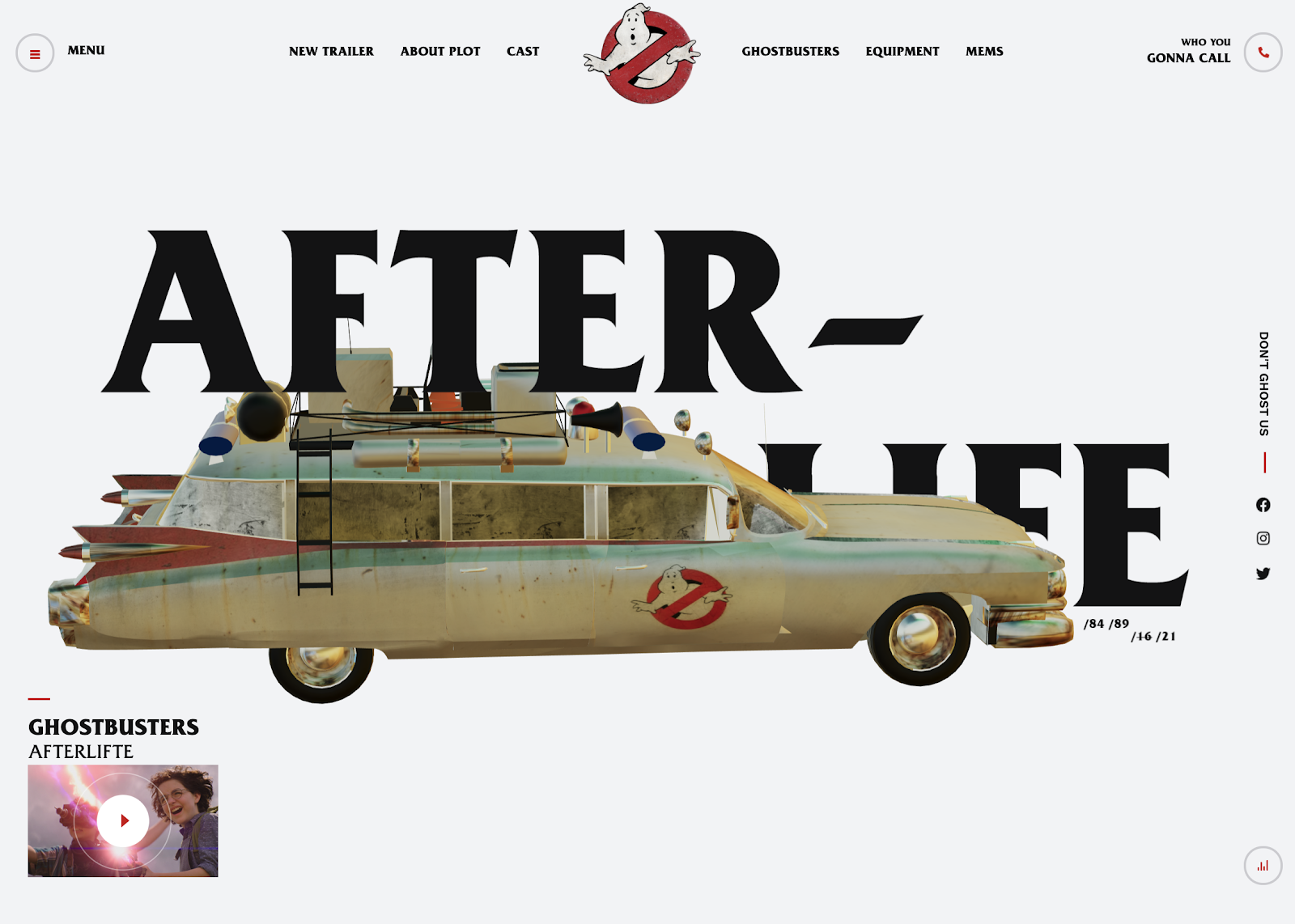
There may be something strange in the neighborhood, but this unofficial fan site for the new Ghostbusters movie is exquisite. While the movie (like so many others this year) is delayed until 2021, this site gives a bunch of fun little easter eggs that tie back to the classic franchise. While we’re usually skeptical about reboots in general, this site is clearly made with a lot of love for this particular ghost-ridden universe.
Health-Ade Kombucha

A great example of an effective ad landing page. This single-page destination from Health-Ade Kombucha details the reasons why you might want to buy this line of beverages (try the Pink Lady Apple). The colors are fresh, animation is smooth, and the call to action is clear.
The Futur Shop

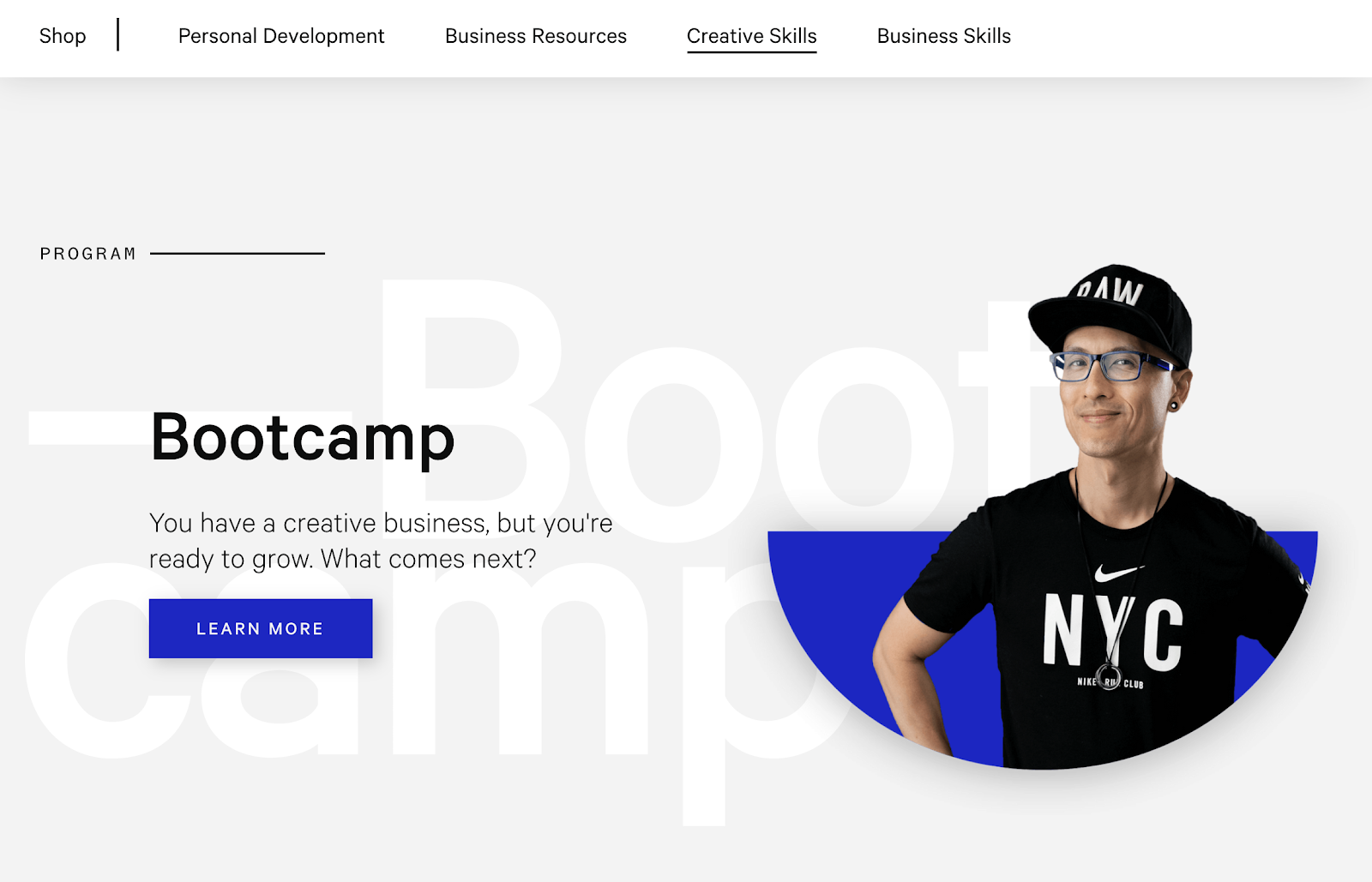
Our friends at The Futur have built a fully loaded ecommerce shop. They’re selling courses about professional development, business resources, creative skillsets, and more. If you’re an aspiring designer, or just want to brush up on some skills, it’s worth checking out.
Charles Darwin and the Voyage of the Beagle Interactive Map (warning: strong use of motion)

Built by Carlos Toledo, this site features a Mapbox integration that takes you on the same voyage Charles Darwin took on the HMS Beagle in 1831. Scroll or use the locations on the side to navigate the journey and if you’re feeling up for it, you can clone the project.
What are you designing?
We love seeing so many different types of designs coming from Webflow creators. So if you’ve got something you’d like us to see, be sure to use the #MadeInWebflow hashtag when sharing your site on Instagram, Twitter, or Facebook.
And if you just launched a site with Webflow Ecommerce or created your first portfolio — whatever you’re working on, we’d love to see what you’re up to in our showcase.
For more inspiration and design resources, check out our community forums, tutorials, and cloneable designs.