If you’ve been too busy to keep up with our product updates this quarter, we can hardly blame you. In any case, thanks for tuning in now — here’s an abbreviated look at everything new to Webflow in the past 3 months.
What we’ve shipped
5 Designer updates
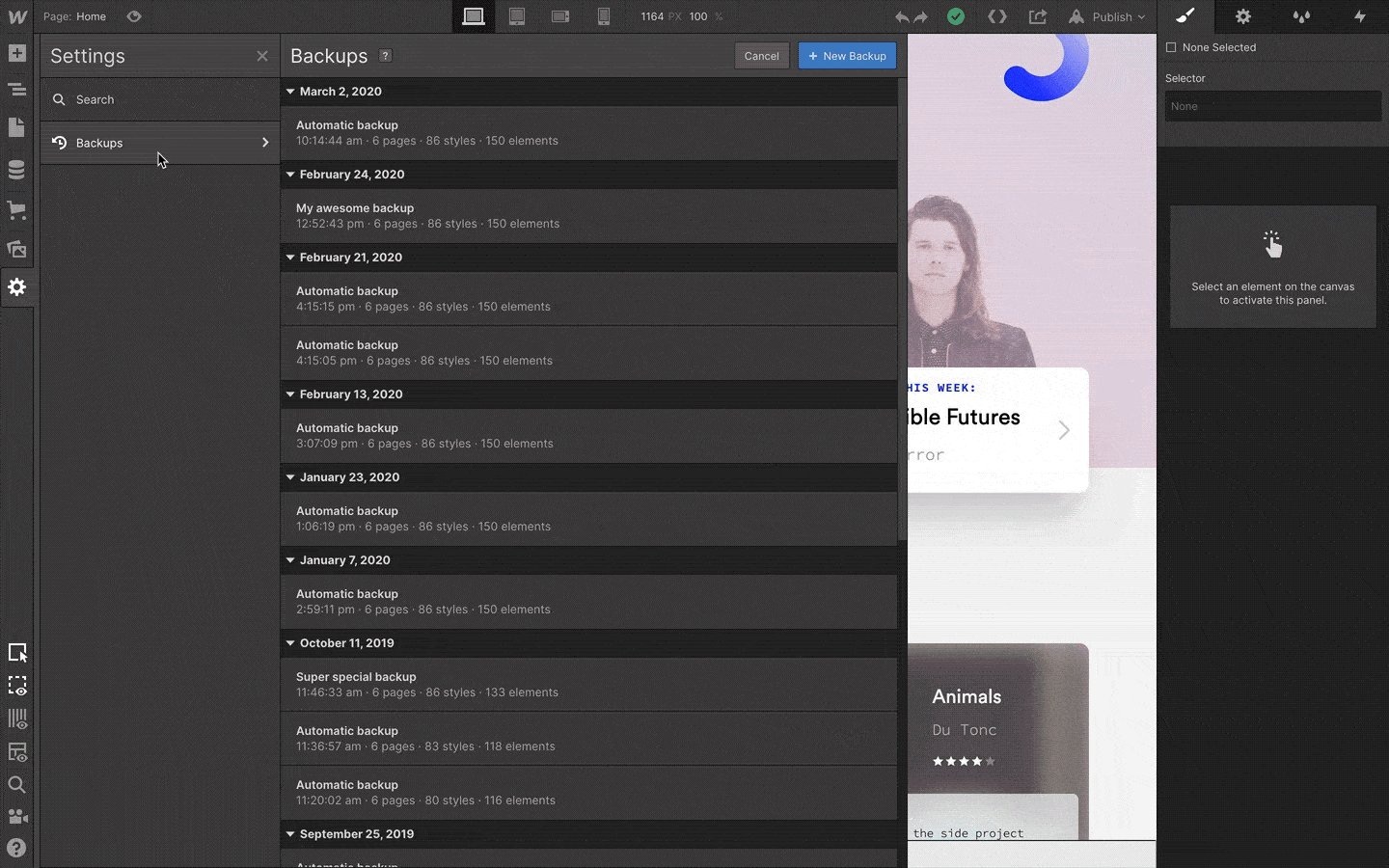
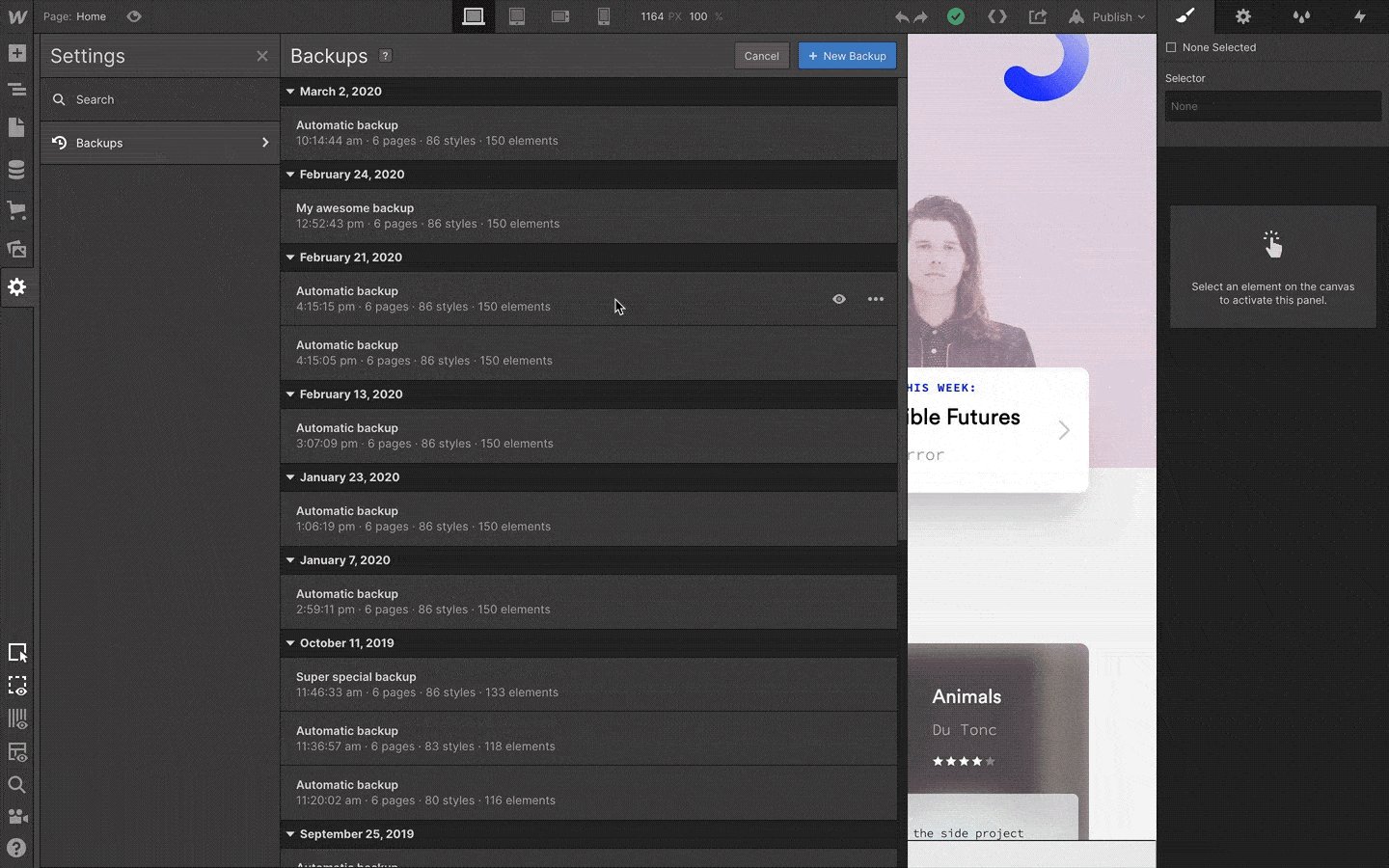
1. Preview, restore, and rename backups from the Designer
Released January 23rd

To make life easier, and help you keep your workflow smoother, we brought backups into the Designer so you can preview, restore, and rename your backups without needing to hop into the dashboard.
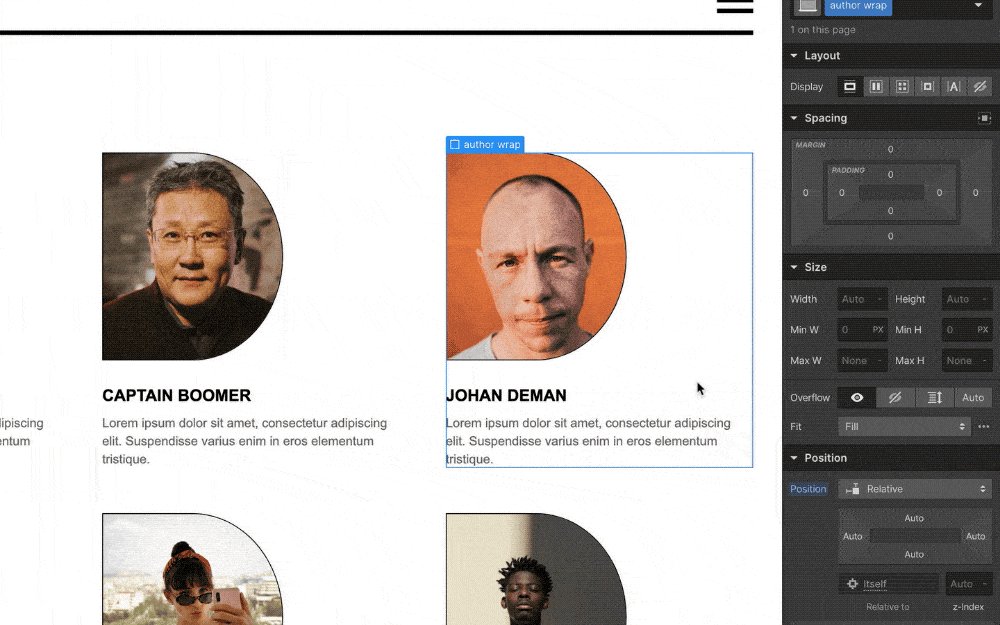
2. Object-position
Released January 24th

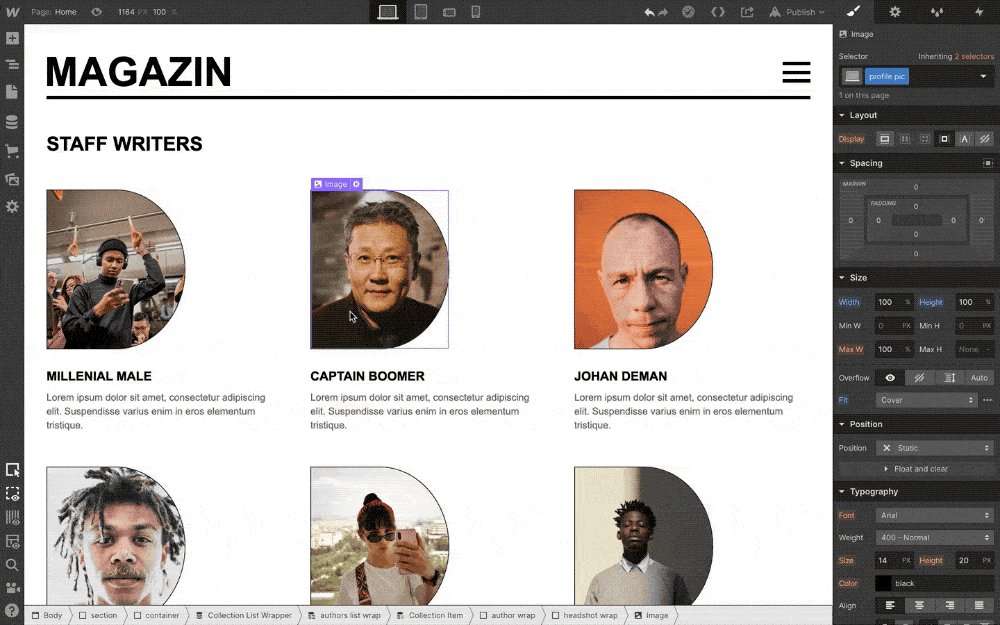
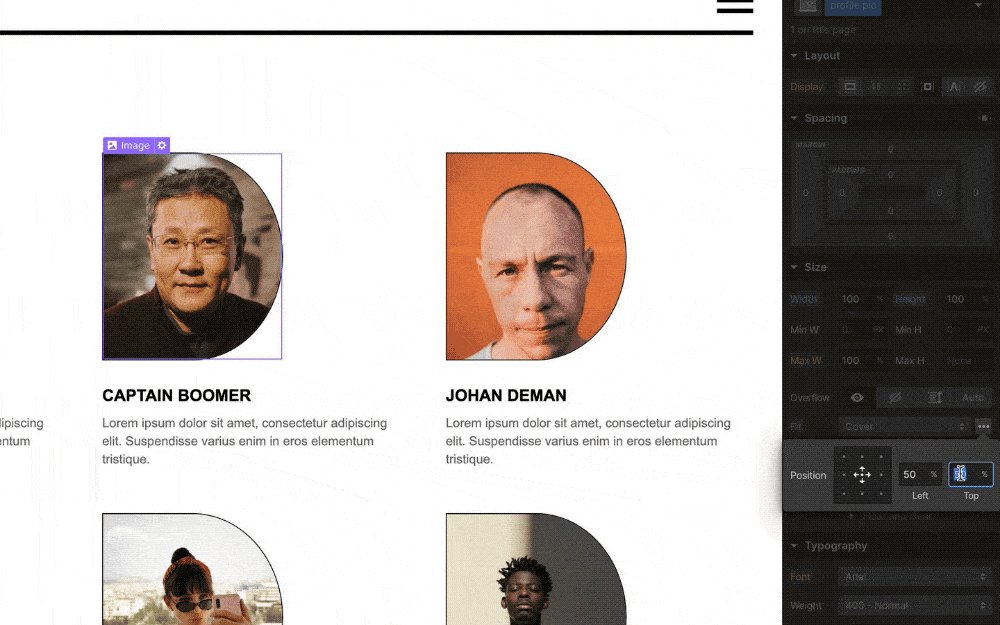
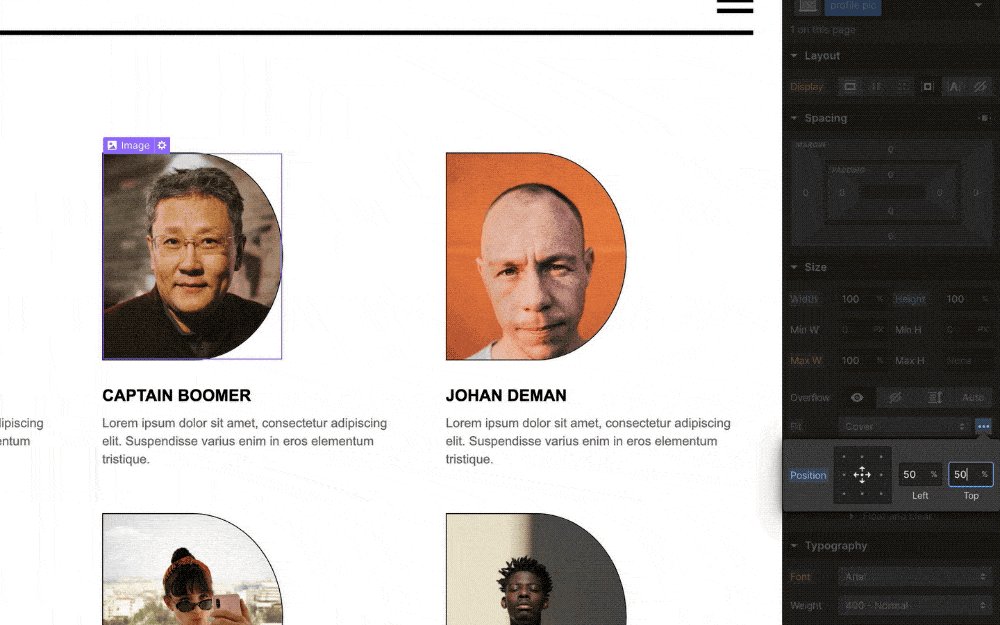
Following up on last month’s release of object-fit support, we’ve added object-position support to let you control the precise … you guessed it … position of objects within their parent containers.
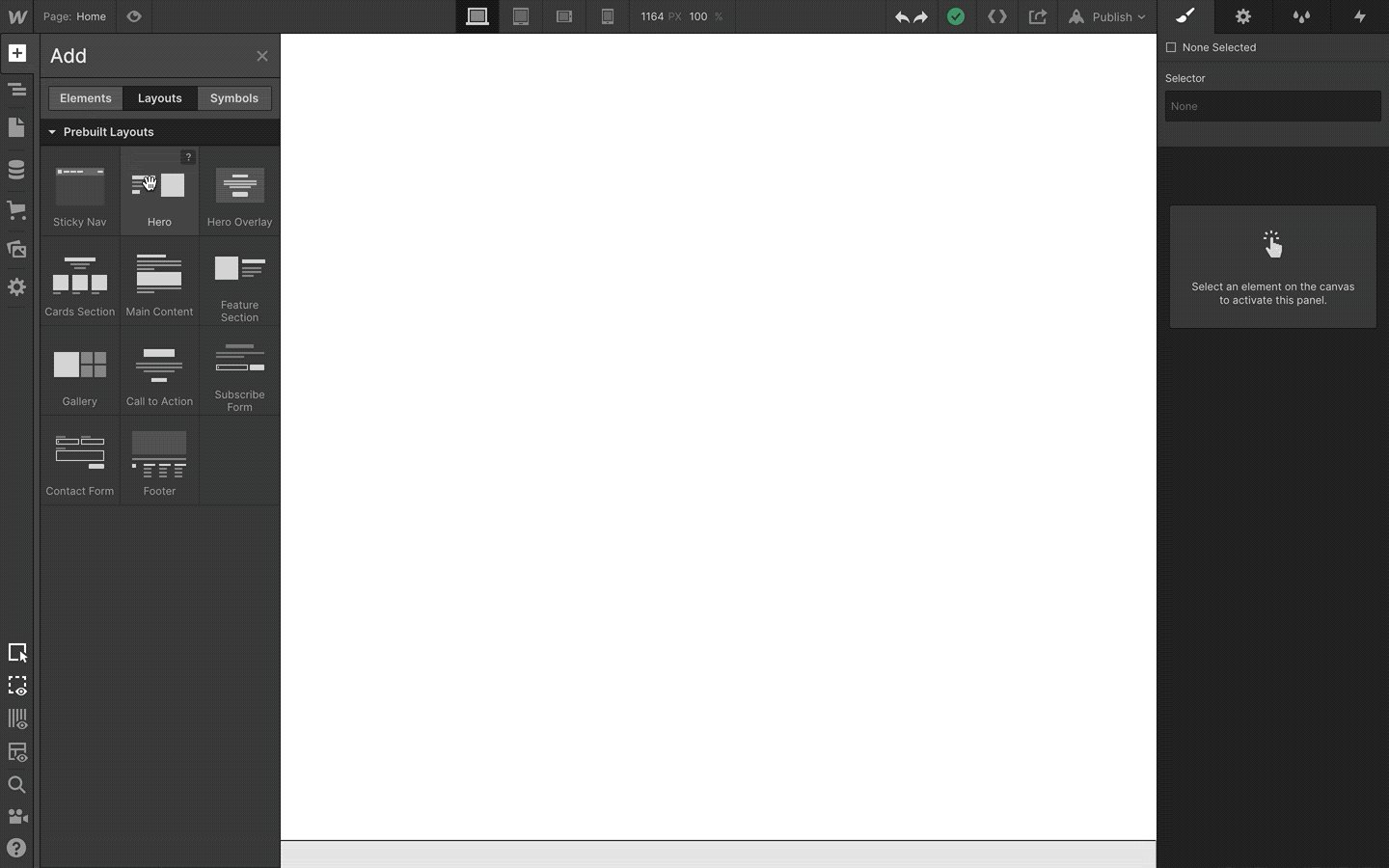
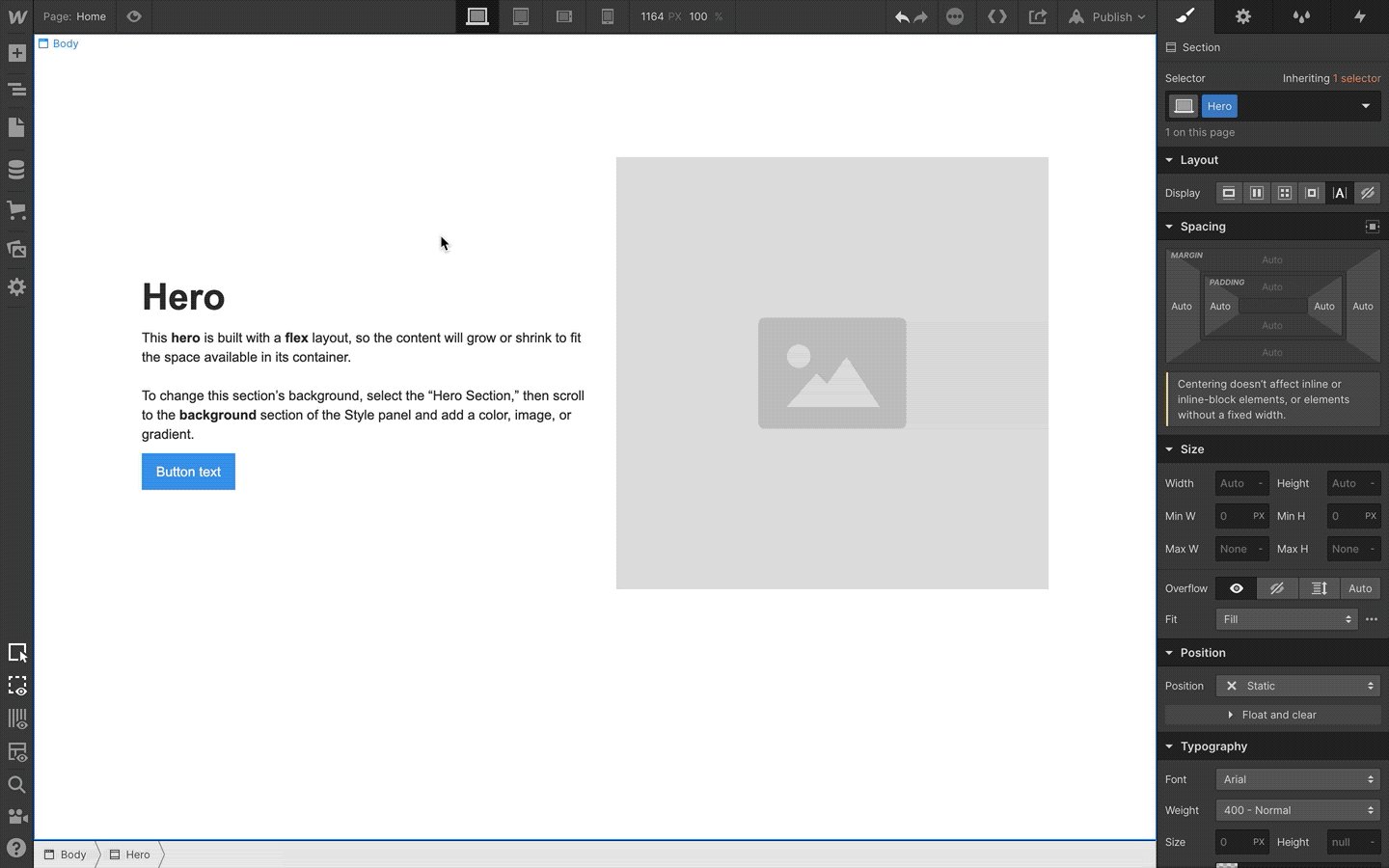
3. Prebuilt layouts
Released on February 17th

To make life easier and empower you to build pages faster, we’ve added a new tab to the add panel filled with prebuilt layouts like hero sections, nav bars, contact forms, and more to help you get pages started faster.
We also took special care to make sure each of these prebuilt layouts meets basic accessibility standards and demonstrates best practices for styles, structures, and class naming.
For a full look at all the prebuilt layouts included, along with examples of them in use, check out our support article on Webflow University.
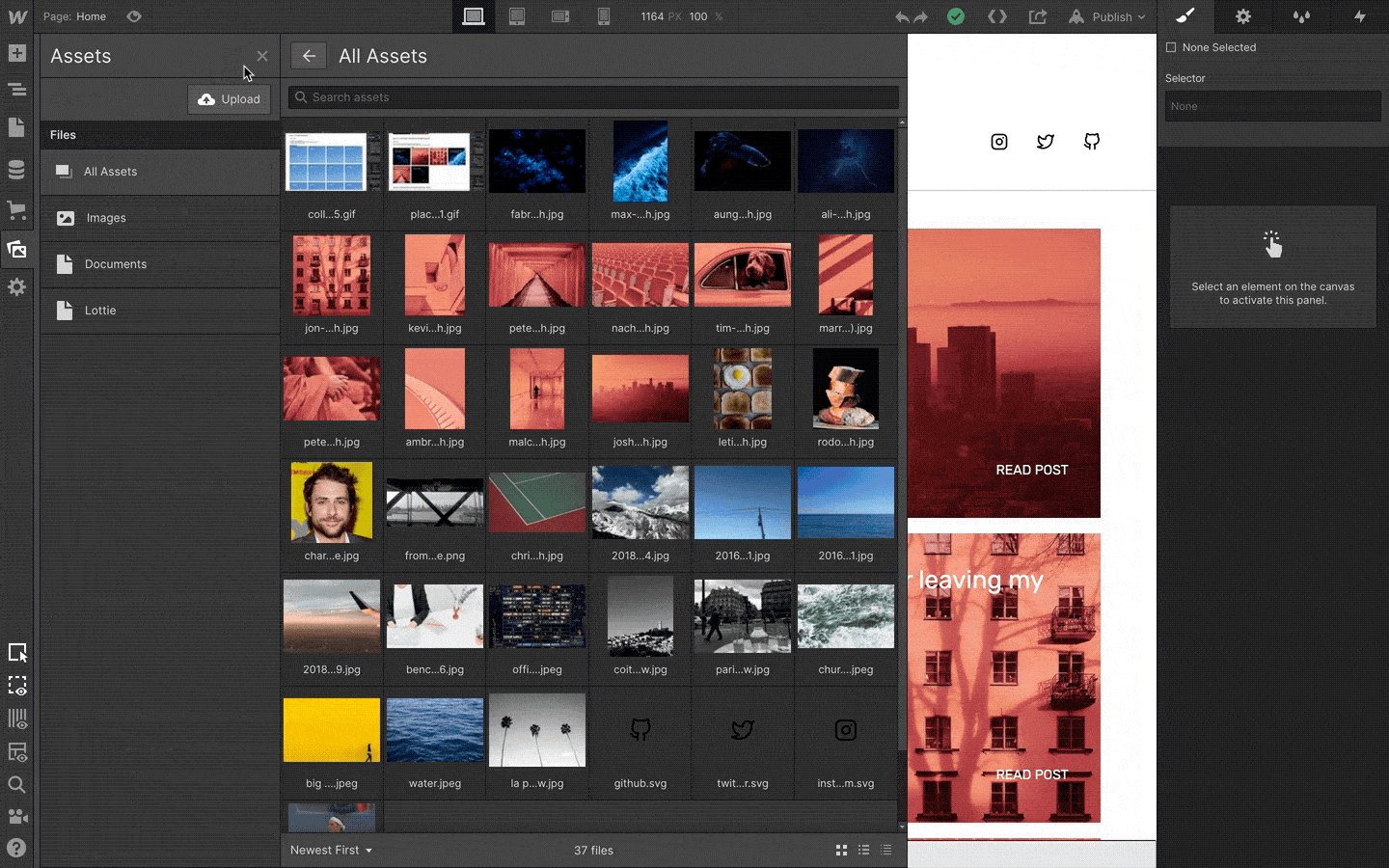
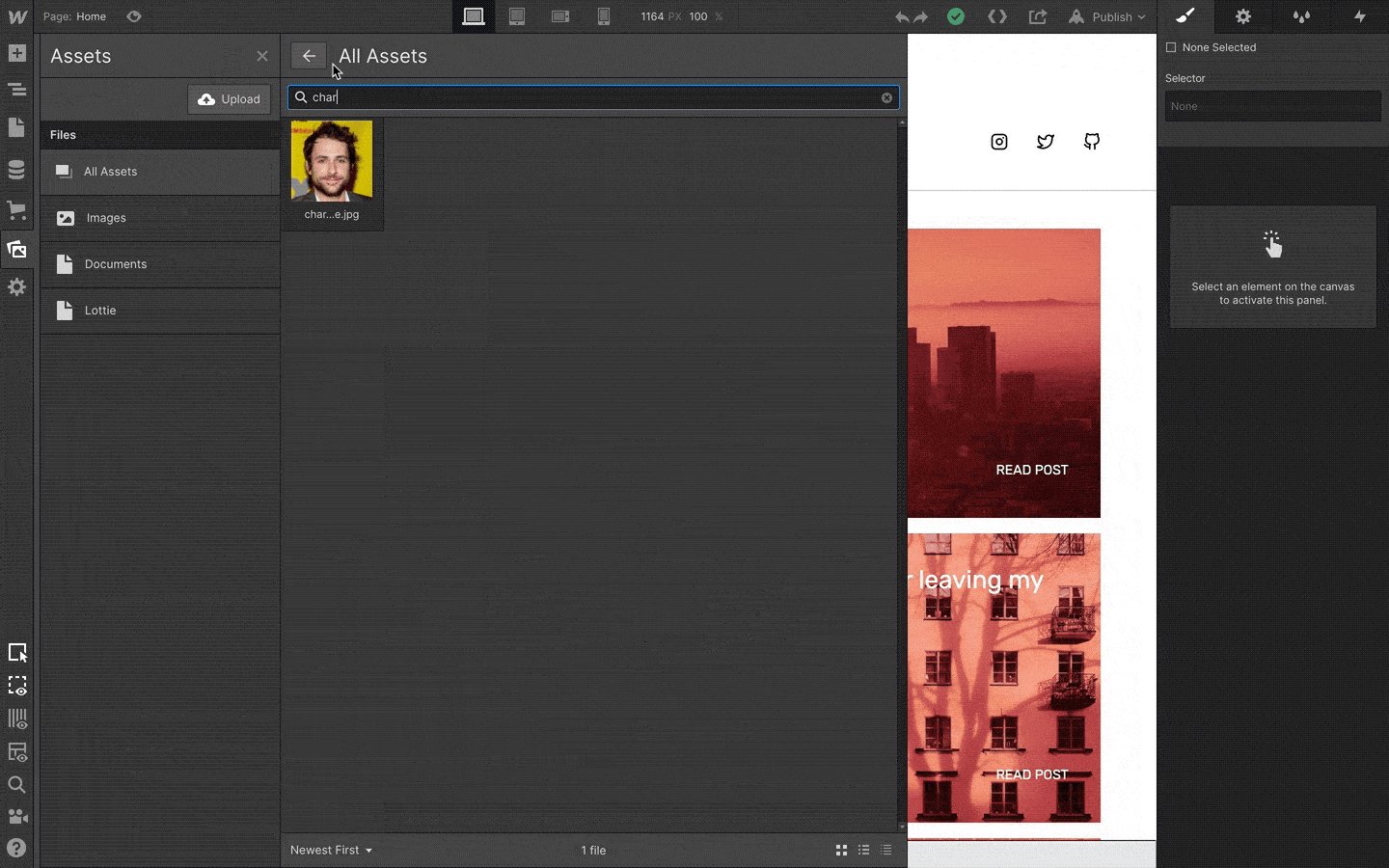
4. Wide view in asset manager
Released March 10th

As the first in a series of improvements we’re making to the asset manager, we’ve added a new option to expand the asset manager to a wider view — allowing for easy browsing and searching of your assets.
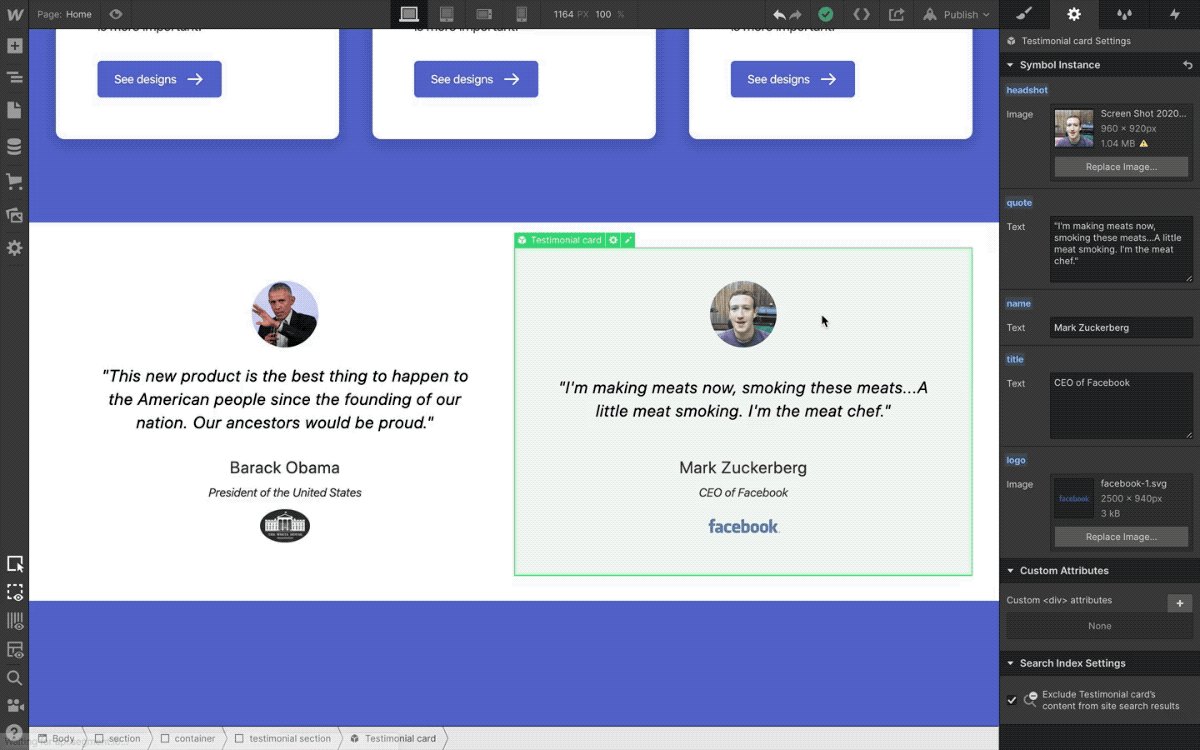
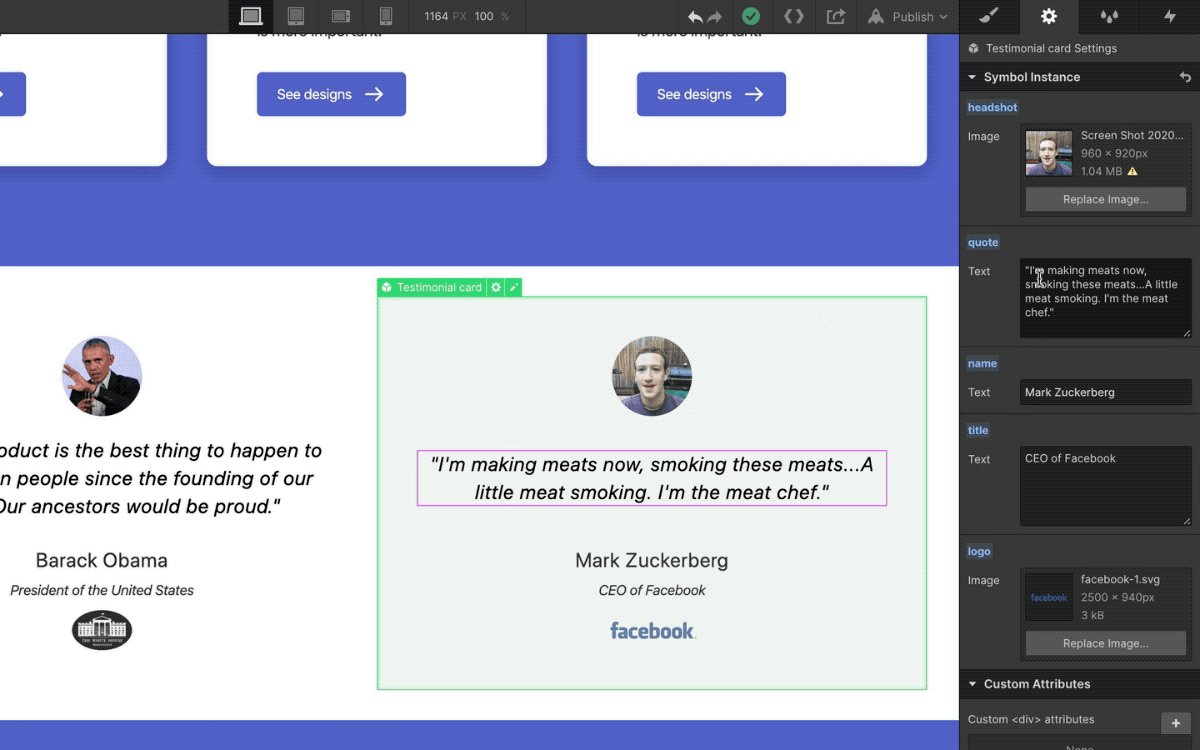
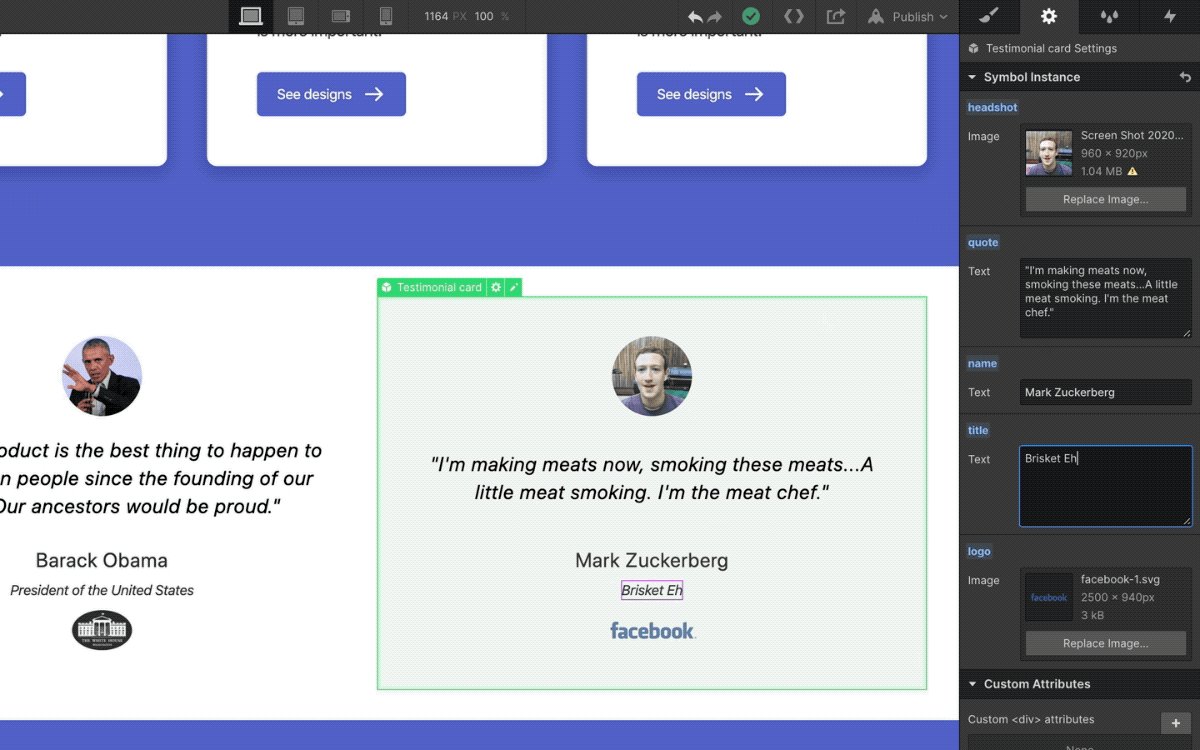
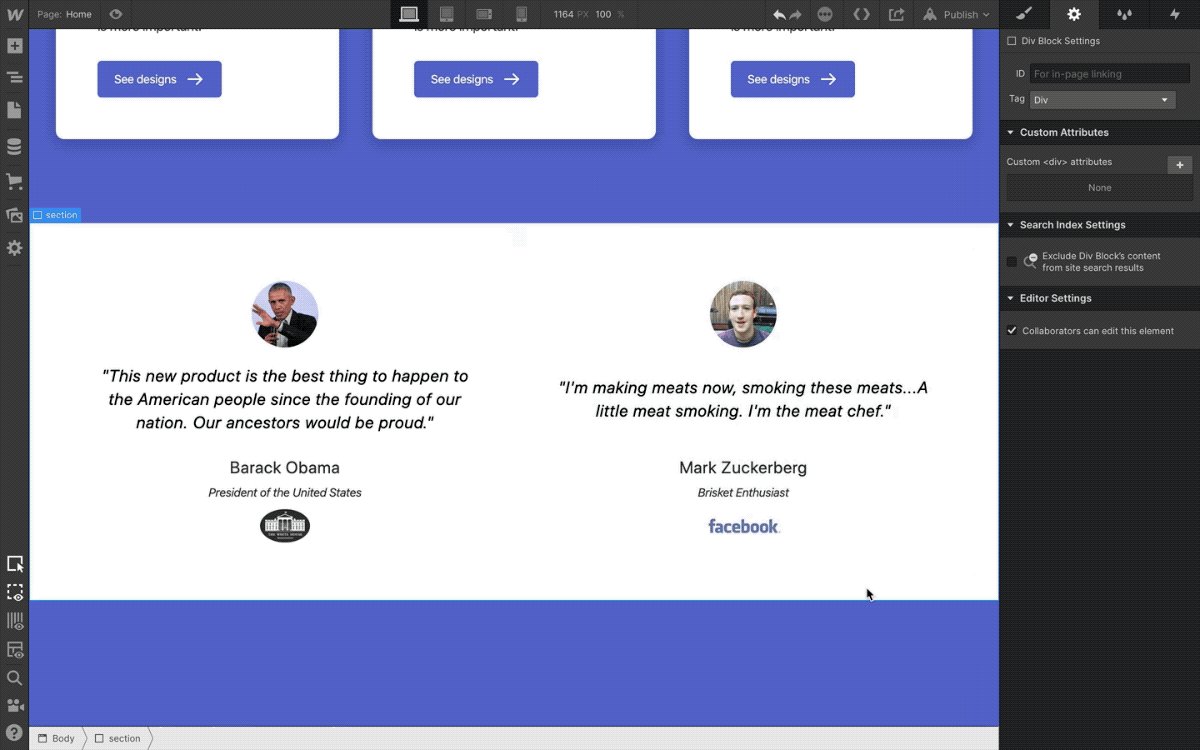
5. Symbol content overrides
Released March 20th

As the first in a series of steps we’re taking to improve reusability within Webflow, we pushed a major update to symbols earlier this month. Now you can change images, text, videos, and links in a single instance of a symbol without affecting others — making it easier to create and maintain recurring layouts across your site that have unique content.
3 Ecommerce and CMS updates
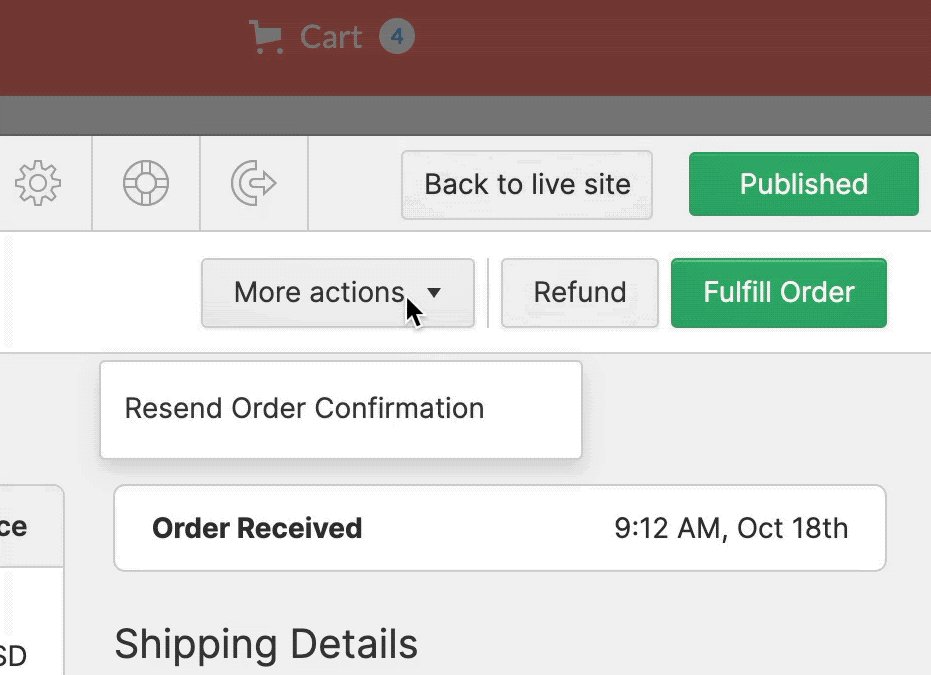
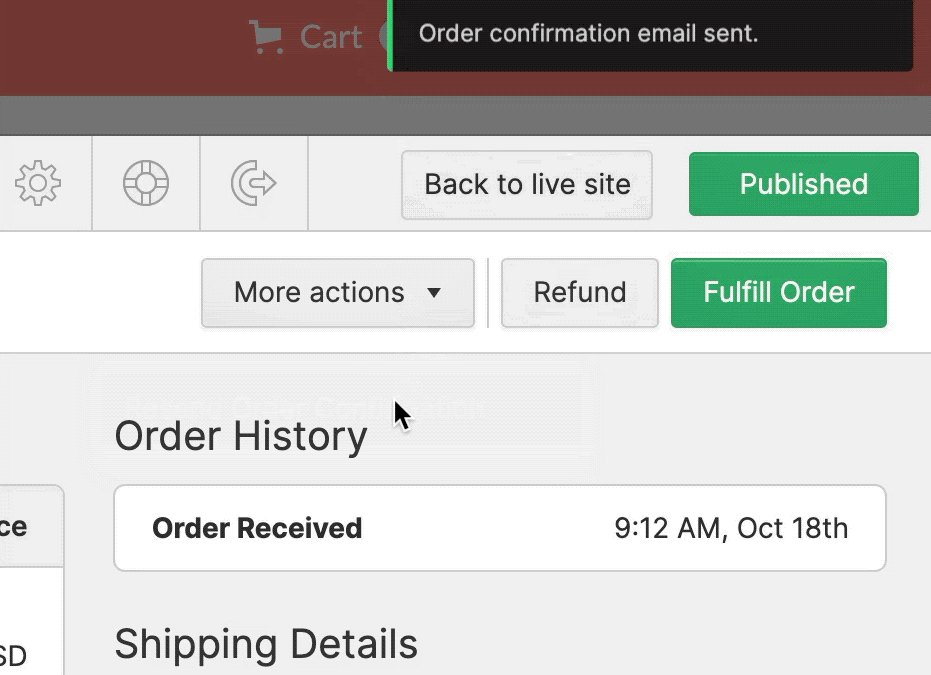
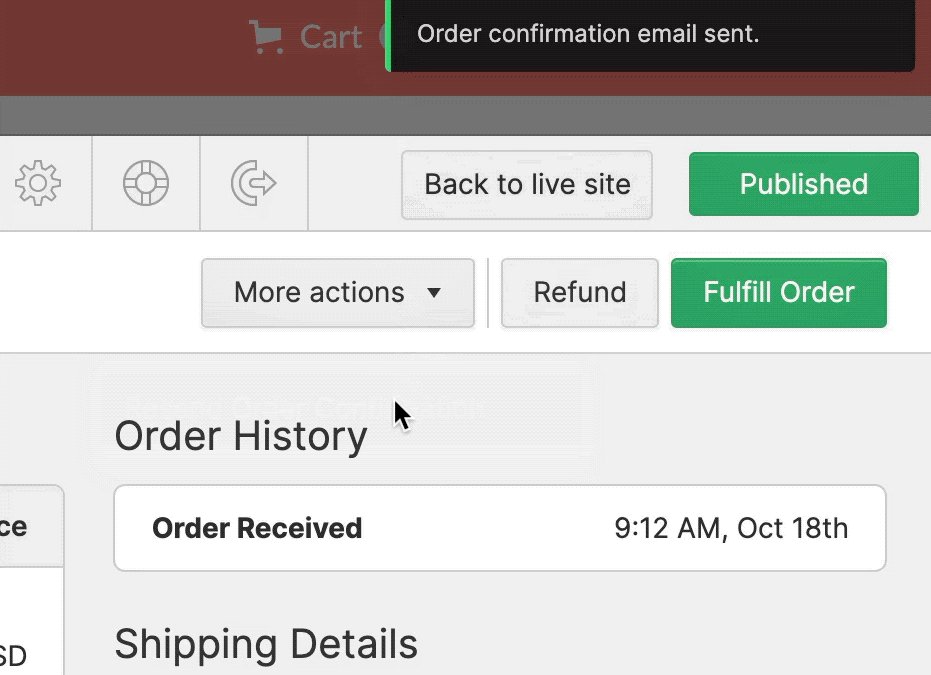
1. Improved ecommerce email controls
Released February 20th

To give store owners more control over their ecommerce emails, we’ve added a few new features:
- Control who receives new order notifications
- Resend customers confirmation emails
- Preview product thumbnails within the email design tool
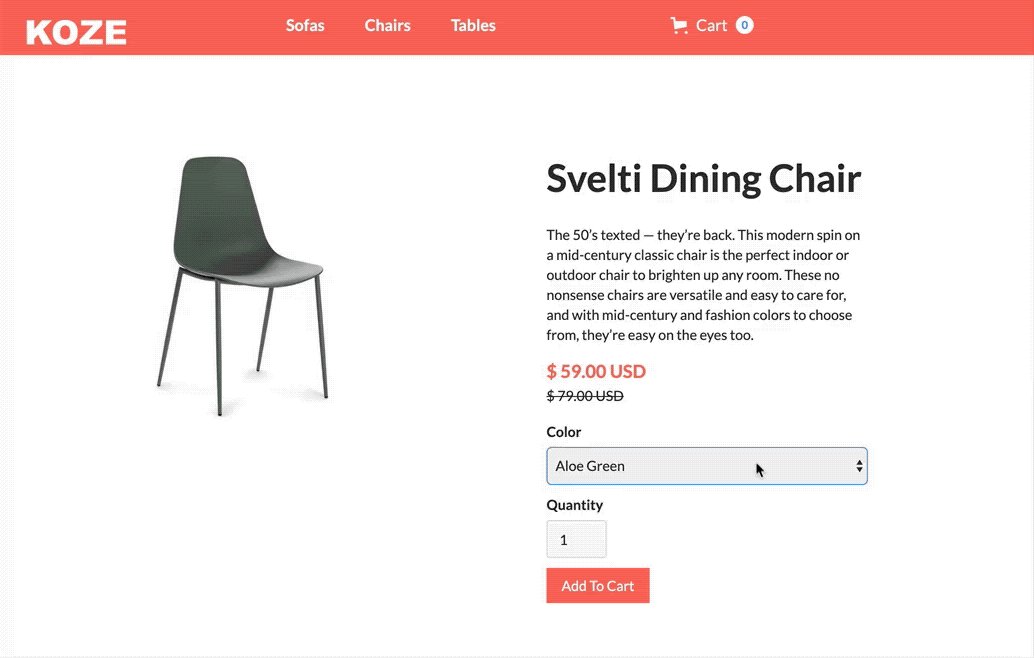
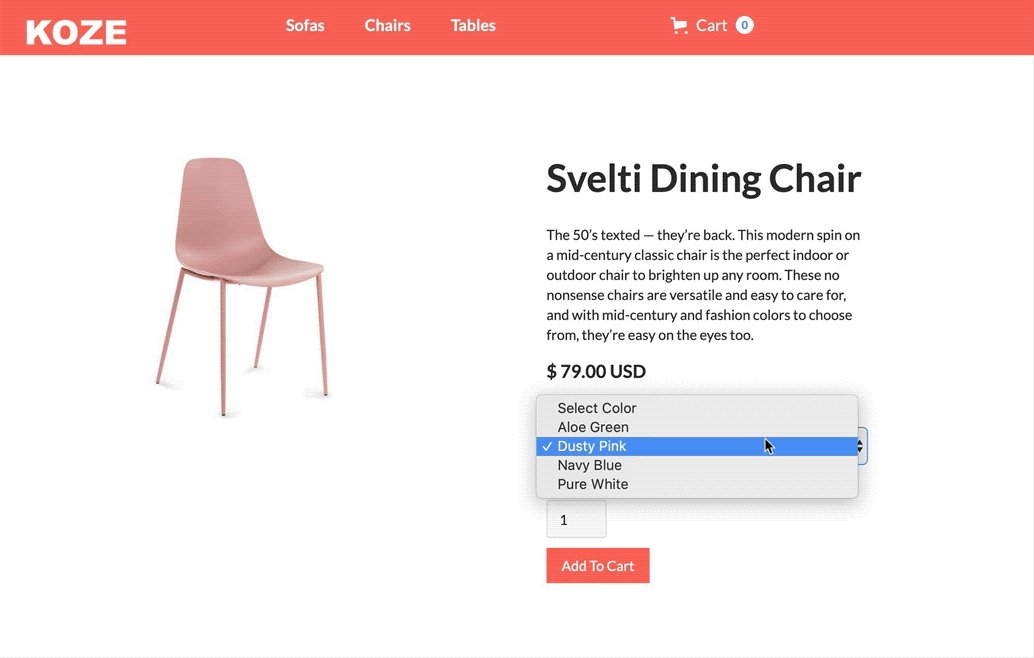
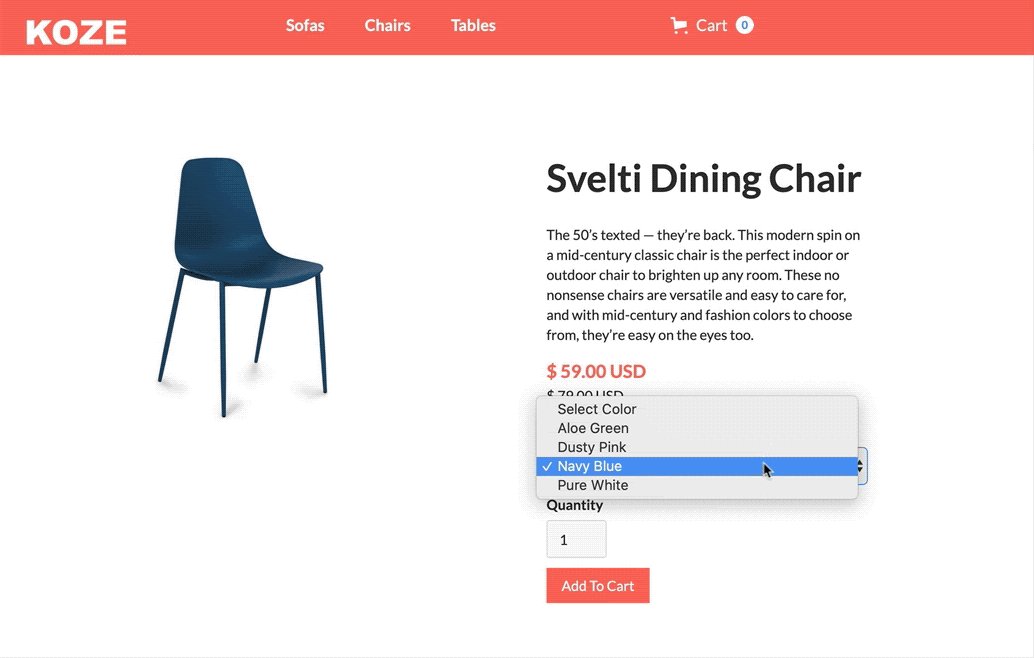
2. Improved conditional visibility controls for ecommerce
Released February 24th

Conditional visibility has now been extended to support more Ecommerce use cases. You can now dynamically show or hide elements across your site based on unique variant fields and order data.
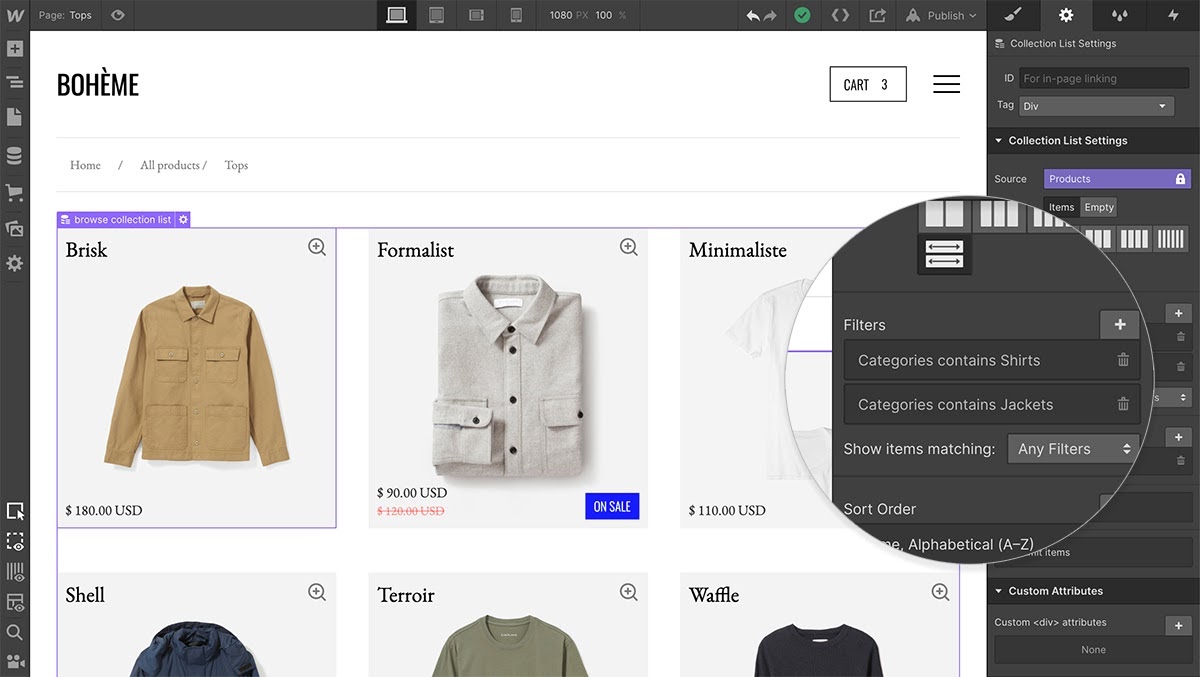
3. “Or” filtering
Released March 10th

We’ve finally introduced the ability to filter your collection lists by any of your defined criteria. Until now, you’ve been free to define various filter criteria, though items would only display if all of them were true.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
What’s coming next
And now, the good part. Looking back at what we’ve shipped is always fun, but looking ahead is where the real excitement comes. Here’s what we’re cooking up behind the scenes:
Further improvements to reusability
Following up on our release of symbol content overrides, we’ve got much more planned that will help you create, reuse, and manage layouts on your Webflow projects, including:
- Nested symbols: put symbols inside of symbols.
- Style overrides: set unique one-off styles on symbol instances.
- Style variants: create differently styled versions (i.e. a dark and light card) of a symbol.
Larger breakpoints
We mentioned this in last quarter’s update, but we are very close to a release on this front. We’ll be sharing a full update and updating our education videos once we launch — keep an eye out for news here soon!
More updates to asset manager
Following up on the new wide view we added to the asset manager, we’ve got a few more improvements in the pipeline:
- Bulk actions: select and delete multiple assets at once to clean things up.
- Folders: group assets together to find them more easily as you’re building.
CMS improvements
Beyond these updates to your design workflows, we’ve got some highly anticipated updates to the Webflow CMS that will unlock some new power for your team:
- Simple nested collections: we’re close to an initial release that will let you put collection lists inside of other collection lists (think: display “tags” or “categories” for a specific blog post).
- Scheduled publishing: have you ever had to wake up at 5am to publish a CMS item? I have! All too frequently! Thankfully, once we release scheduled publishing, you and I won’t have to anymore.
Ecommerce improvements
And last but certainly not least, we have some really exciting developments on the ecommerce front:
- Discounts and coupon codes: soon you’ll be able to create and manage coupon codes to run sales, promotions and other campaigns on your ecommerce sites.
- Simple downloadable products: sell digital assets (think: fonts, digital courses, and more) and let customers download the products from a confirmation email.
- Shippo integration: to make fulfilling orders easier, we’re partnering with Shippo to let you create labels, compare carrier rates, and more. (P.S. More shipping integrations are also in the works!)
Sending our best in a tough time
One last thought before we go: the first 3 months of 2020 have been a difficult journey. With that in mind, we hope all of you are doing ok. From the entire team, we send our best wishes to anyone who’s been affected — or has a loved one who’s been affected during this time.