If you haven’t already noticed, we’ve added a handful of new controls that let you optimize your site’s performance even further.
Here’s a quick list of the updates, with details on each below:
- New images are set to lazy load by default, meaning they load when they appear on the screen.
- Enable smoother font loading by setting font-display to “swap” to prevent flashing of invisible text when pages load.
- Configure link preloading to have prominently linked pages and assets load faster when a visitor clicks on them.
Images lazy load by default
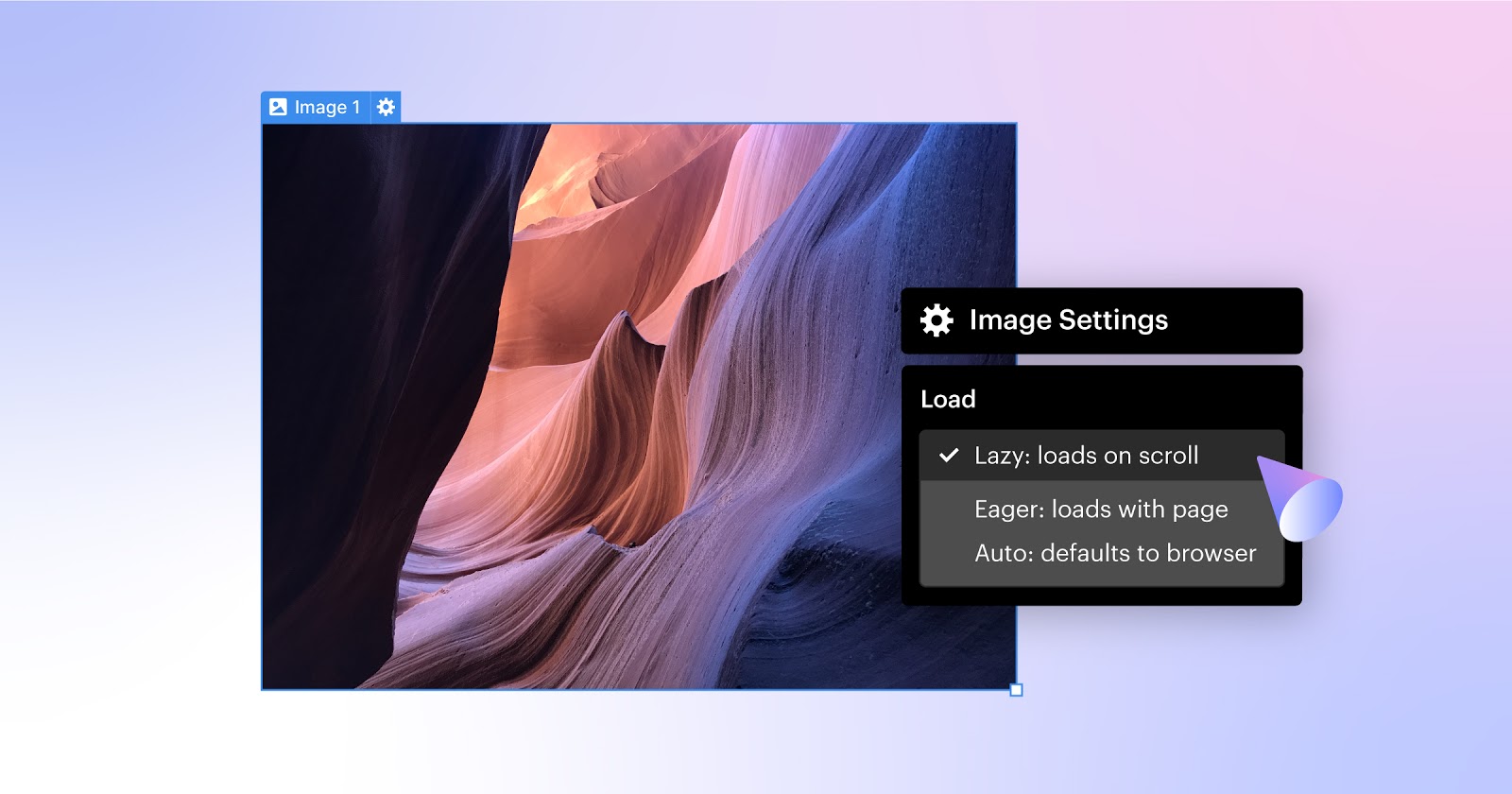
To help your sites load faster, we’ve made all new images “lazy load” by default, meaning they load when they appear on the screen — as opposed to all images on a page loading when the site is first opened.
Some context: image-heavy sites can dramatically slow down page loads. Aside from resizing and optimizing individual assets (or relying on our responsive images optimization), one trick you can use to address this problem is adding a custom “loading = lazy” attribute to images, which instructs the browser not to load that image until the user scrolls it into view.
This has always been possible with custom code, but that can be a pain — and so, to make your sites run faster and your life a bit easier, we’ve set all new images to lazy load by default.

This update does not affect existing images on sites, although you can easily enable this setting per image from the image’s settings panel. You can also override this default per-image if you want to have your images load as the page loads initially.
It’s also important to note that lazy loading only applies for inline images (i.e. <img> elements), and does not cover background images, which can be a major source of page bloat if not properly optimized. Aside from compressing and optimizing the background images you do use, you can also use image object-fit as an alternative, which lets you achieve the same designs while taking advantage of lazy loading and Webflow’s built-in responsive image feature.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
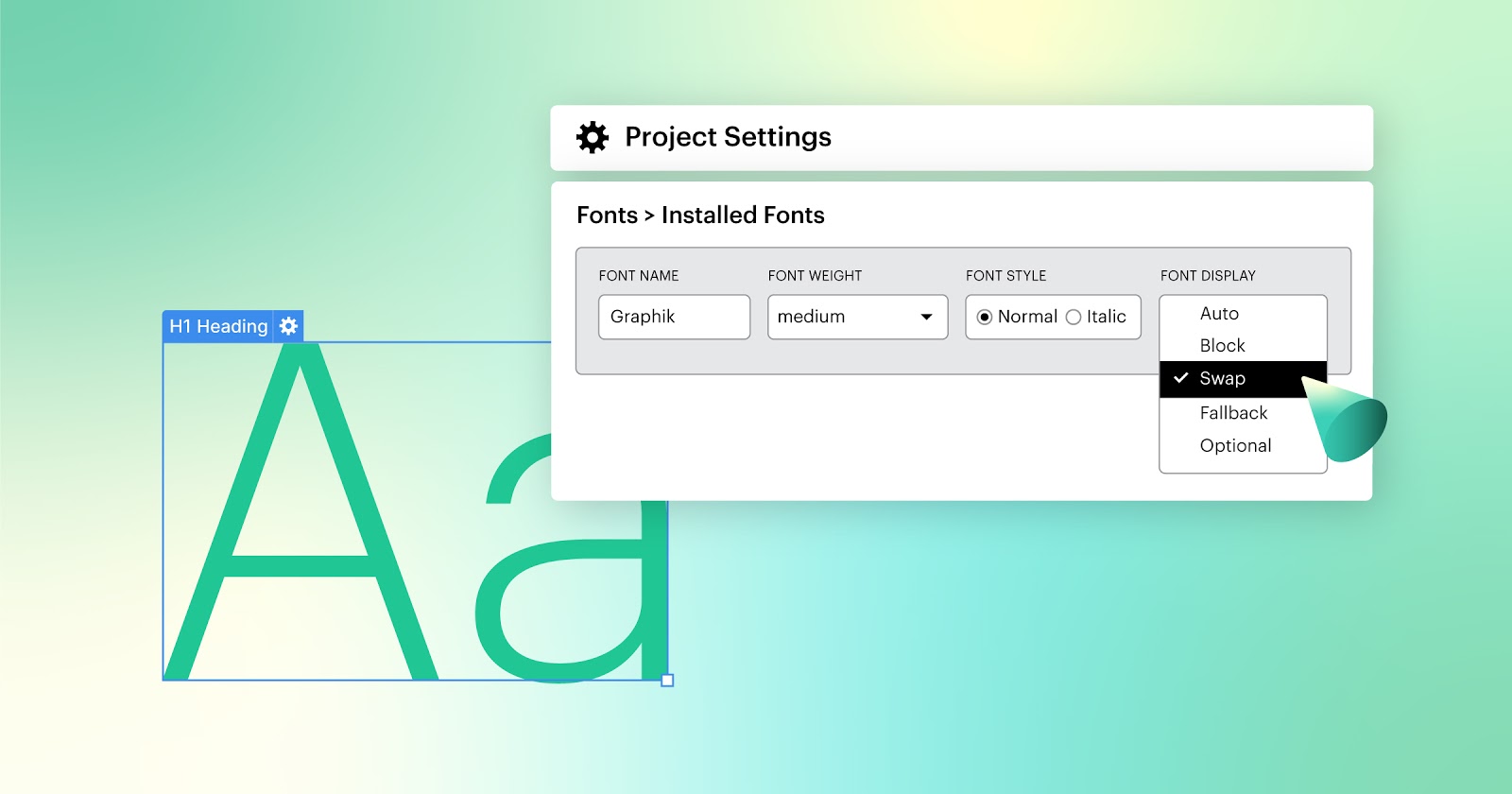
Advanced font loading options
One often overlooked aspect of website performance is fonts, which, like any custom asset on a site, often take a bit of time to load when a site is initially opened. While fallback fonts can help by displaying already loaded fonts before custom fonts are downloaded, some browsers hide the text until the font loads, causing a flash of invisible text.
Aside from looking bad, this is also a red flag for accessibility, as there’s no text to actually read. Thankfully though, there’s a “font-display” property with a “swap” attribute that tells the browser to immediately display the content in question using a preloaded system font.

To make it easy for you to use the font display property in Webflow, we added font display settings directly in your custom font* settings. To enable “font-display: swap” for your fonts, simply select the “swap” option for each font you’re using. (Learn more about the other font display options on Mozilla’s documentation.)
*Note that font display controls are only available with custom fonts, not Google or Adobe fonts. To enable font display settings for those fonts, you’ll need to download them and add them to your site as a custom font.
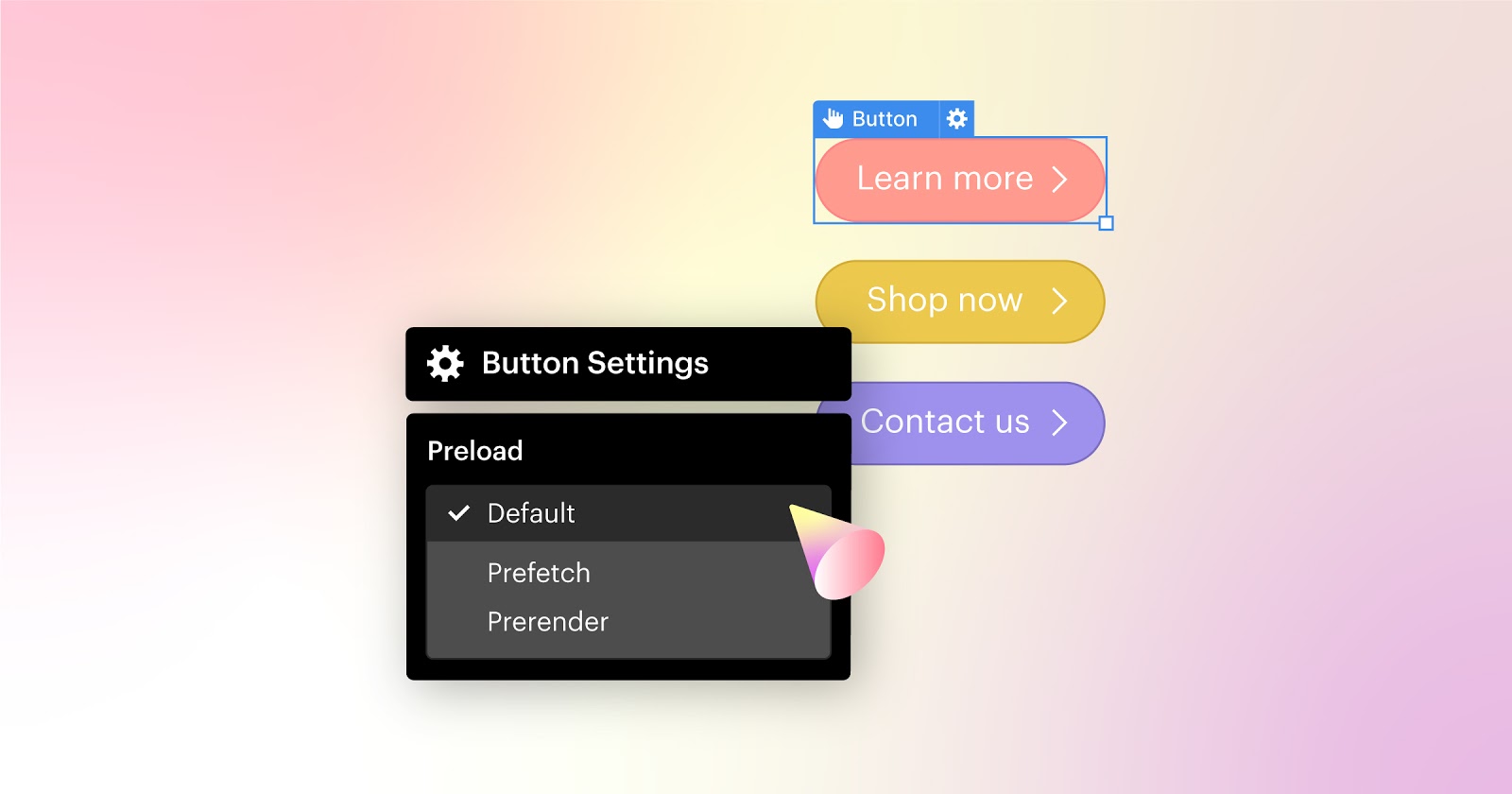
Preload important links
Wouldn’t it be nice if you could tell the browser what page users are likely to navigate to next, and have that page start loading in the background so it’s cached and ready to go when the user clicks a link to navigate there? Good news: you can do this, thanks to prefetching and prerendering — which we’ve now made easier than ever to set up on your Webflow site.

Now you have three new “preloading” options in the settings panel for links on your page:
- Default: linked page loads after the visitor.
- Prefetch: tell the browser to download the linked page’s assets as soon as it has some free time (after the current page is fully loaded)
- Prerender: tell the browser to fully render and start downloading all necessary assets (css, images, javascript) for that page before you open it. (This is a very heavy strain on the browser, so you should only use this option for main links like call to actions or other links you think visitors are very likely to click.)
A note of caution: these prefetching and prerendering options can definitely improve performance if you’re relatively certain a user will load those linked pages next — however if you aren’t so certain, these preloading methods can place unnecessary strain on your browser and slow down overall performance.
These updates should provide an extra level of control when it comes to optimizing performance on your published site. If you have additional ideas and requests for optimizing your site’s performance, let us know in the comments or submit your ideas on our wishlist.