High-quality photos and graphics are an essential aspect of web design. This collection of free stock photo websites makes finding those images easier.
It can be hard to find stock photos that look good and fit right with your designs. And searching for the best free stock images when you’re in the middle of creating a design can be frustrating.
To simplify the process of finding the perfect visual content for everything from personal to commercial use, we’ve broken our list of stock photography sites into five categories:
- General stock image websites
- Stock video websites
- Unique stock photo websites
- Inclusive and diverse stock photo websites
- Stock icons, illustrations, and vectors
17 free stock photo websites
Here are 17 stock photography websites that offer a wide range of images you can use.
General stock image websites
1. Unsplash
Unsplash is one of most well-known resources for free stock photos. With an active community of photographers continually uploading new material, there’s no shortage of new images free to use for personal and commercial use.

Unsplash boasts a huge inventory of high-resolution images and makes them easy to find with the search box, which leads to a host of relevant images. But what’s special with Unsplash are its curated collections.These libraries of thematically related images provide a great starting point when you know what general type of image you’re looking for.
One downside — though Unsplash has many high-quality photos, the site’s popularity can be a detriment with many of these images appearing in other blogs and websites over and over.
2. StockSnap
StockSnap, a royalty-free, Creative Commons zero license image website, is another bookmark to add to your list of free photo collections.
With commonly used photo categories like business, school, nature, and travel, you have quite a few options of high-resolution photos to choose from. Some of these do link out to Shutterstock (a paid stock image website), which can be a bit annoying. But StockSnap has enough available for free to keep you busy.
3. picjumbo
Another great royalty-free image website you can use is picjumbo with galleries of fantastic free photos you can choose from. In addition, Picjumbo offers a paid premium level, as well as an individual jumbo pack with more than 4,000 photos you can download at once to help you build up your own library of visuals.

Stock video websites
If you’re looking for stock videos as well as photos, check out these stock photo websites that also include royalty-free video footage.
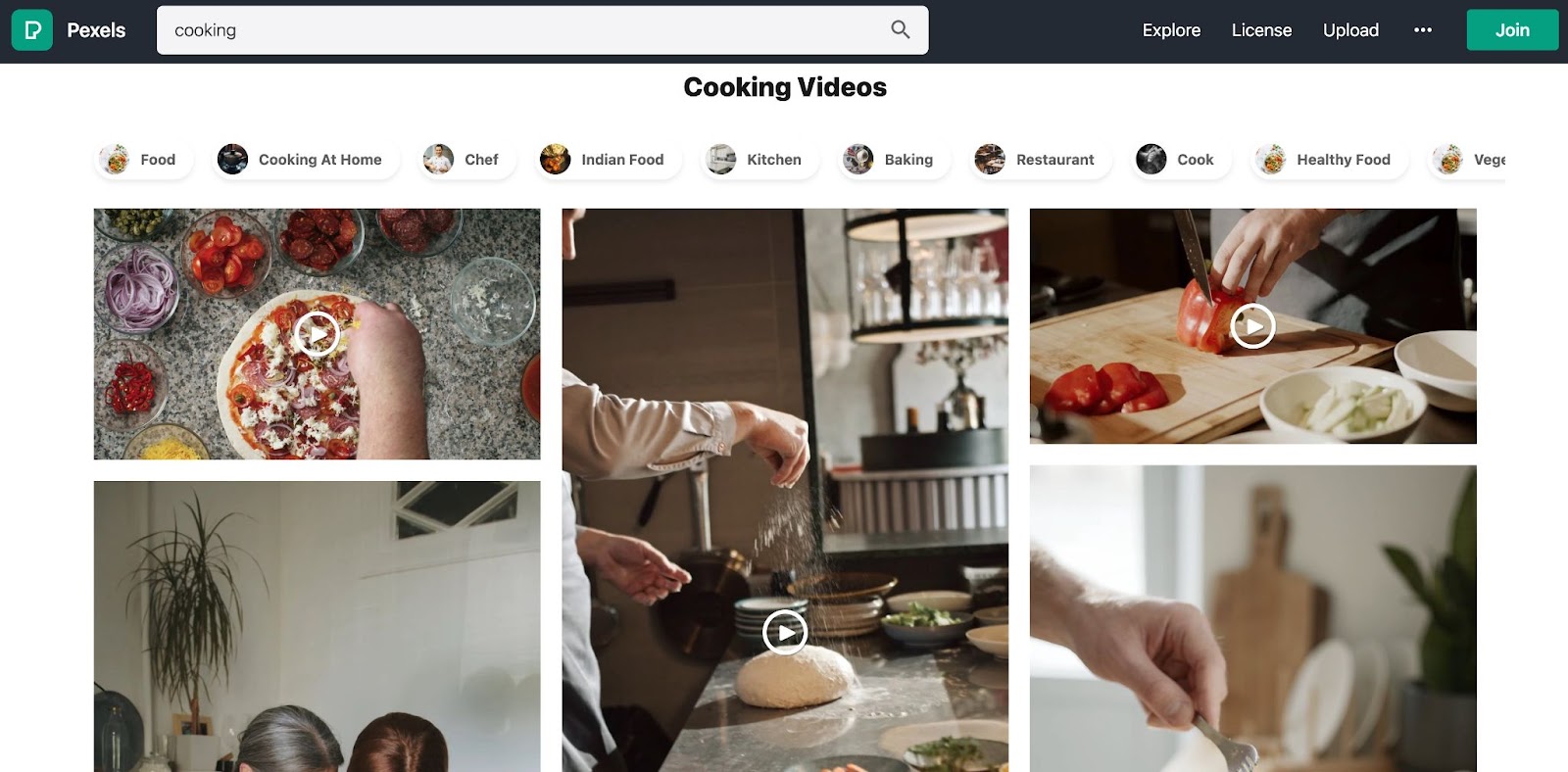
4. Pexels
Pexels is another go-to for designers, with a bounty of brilliant visuals — including video clips. Pexels delivers consistently high-quality images thanks to a user-friendly ranking system that encourages photographers to upload only their best work.

The leaderboard gives you direct access to check out the collected works of some of their greatest contributors. They also set up challenges for photographers to participate in, putting out calls for photos based around themes or subject matter, with the opportunity to win prizes for their work.
5. Iso Republic
Iso Republic offers creative commons zero photos and videos. The search function allows you to search for both photo and video at the same time or filter by one or the other.
Assets are also organized into helpful collections, making it easier to browse by theme. The footer of the website includes links to trending photo topics as well. While there are plenty of photos and videos to choose from, you’ll still see Shutterstock ads throughout the site, subtly marked by a gray background behind the assets. If you don’t want to pay for Shutterstock assets, be sure to stick to Iso Republic’s collections.
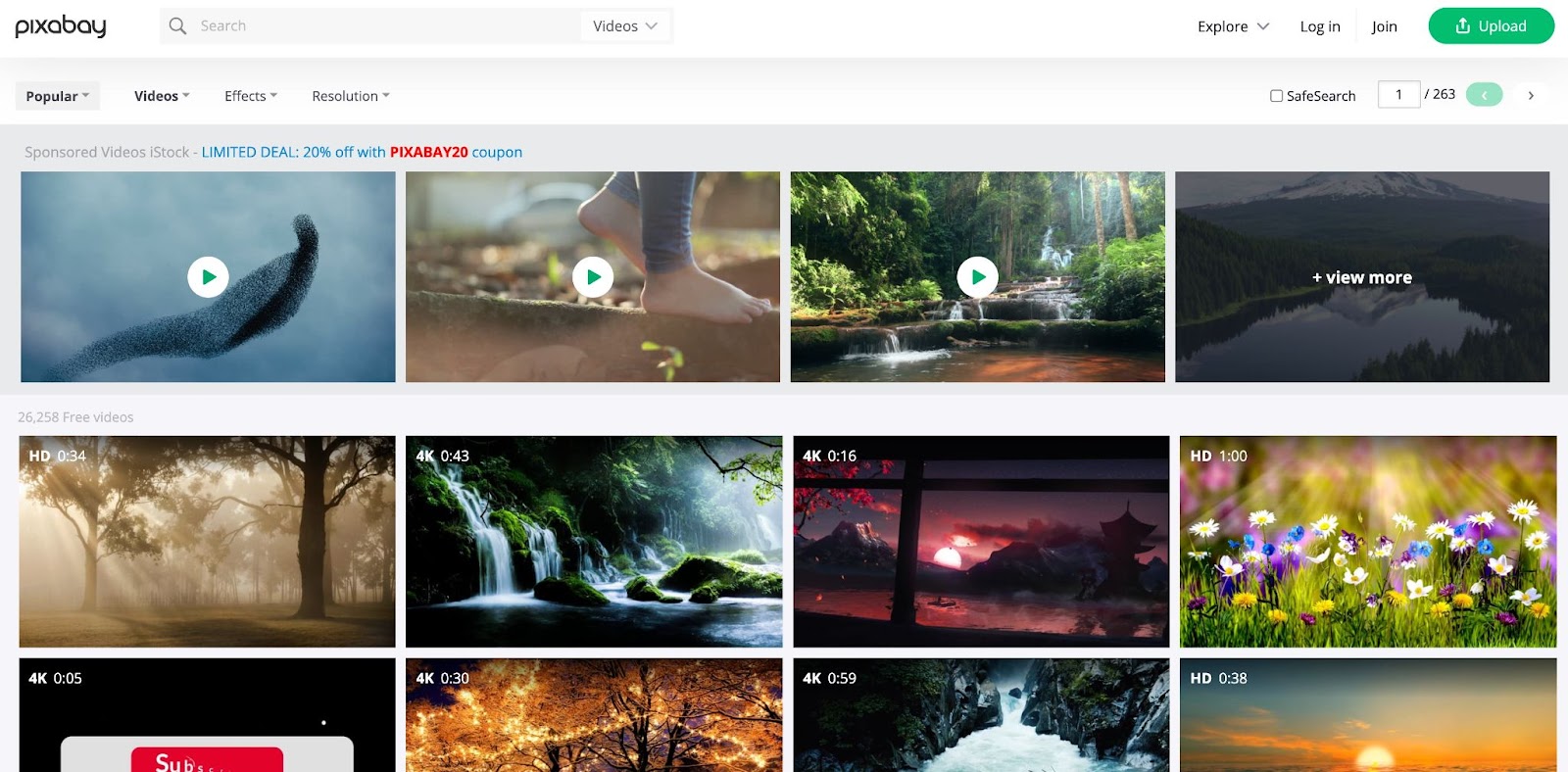
6. Pixabay
Pixabay boasts a large collection of not just stock videos and photos, but also music, sound effects, illustrations, and vectors.

Like many other free stock photo sites, Pixabay includes “sponsored” options in search results that link out to assets for sale on iStock. While it can be a little annoying, once you scroll past the paid results, you’ll find thousands of free options.
Unique stock photo websites
Get creative, experimental, and weird with these unique stock photo collections.
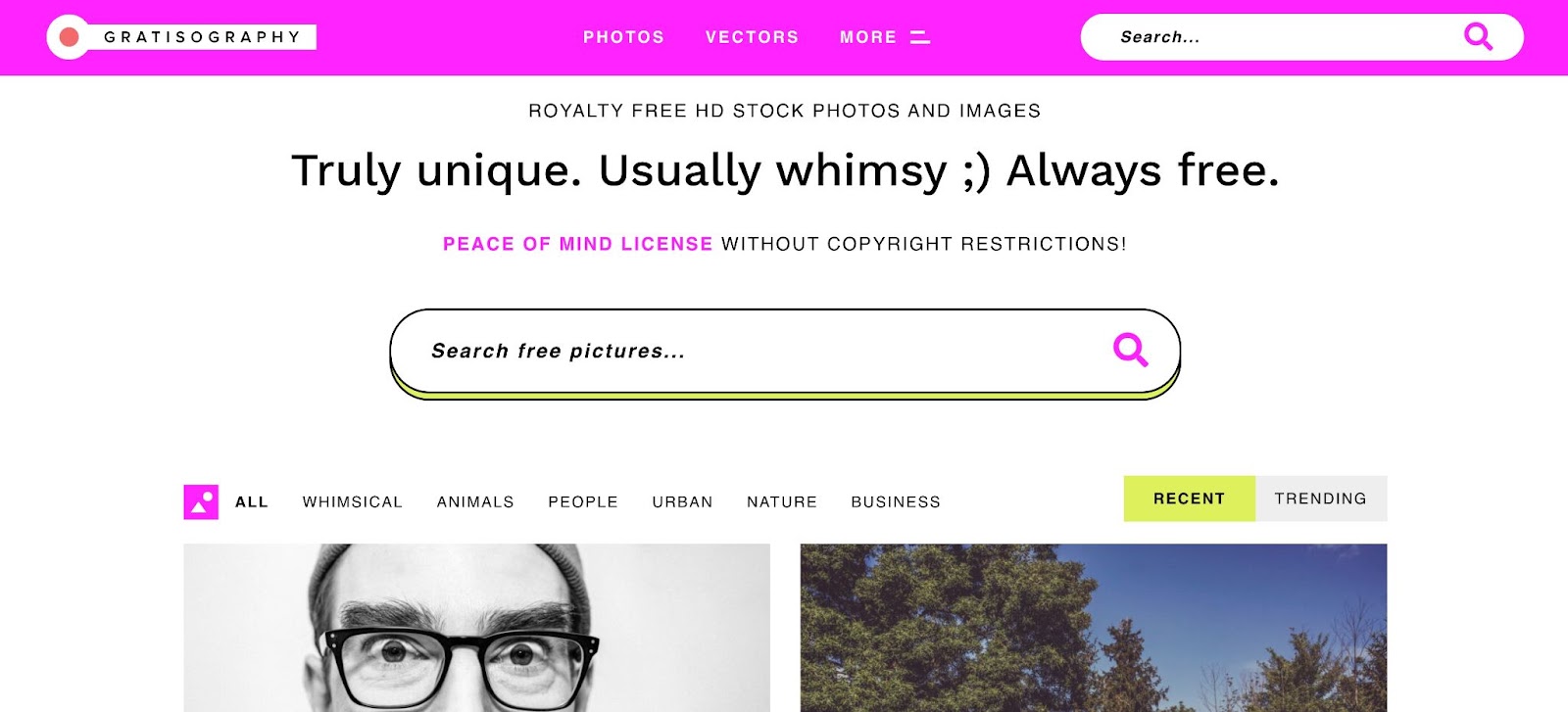
7. Gratisography
Creatives who enjoy all things quirky, whimsical, and strange will love Gratisography — the self-proclaimed “quirkiest collection of high-resolution images.”

Categories like “Hijinks Hands” “Goofy Grownups,” and “Amusing Animals” deliver on that promise of quirkiness. If you’re looking for standard business stock photos, this site is not for you. Here, you’ll find photos and illustrations that are colorful, loud, and silly. It’s the perfect site for creatives who want stock photos that fit into their not-so-corporate or traditional branding.
8. Life of Pix
Life of Pix offers a wide selection of high-resolution photos with a special focus on the photographers themselves. Every week, the homepage highlights a new collection of images, showcasing the work of the Photographer of the Week.
Life of Pix even has a photographer directory that allows you to search photographers by name, view Instagram-like profile pages, and add them to your favorites.
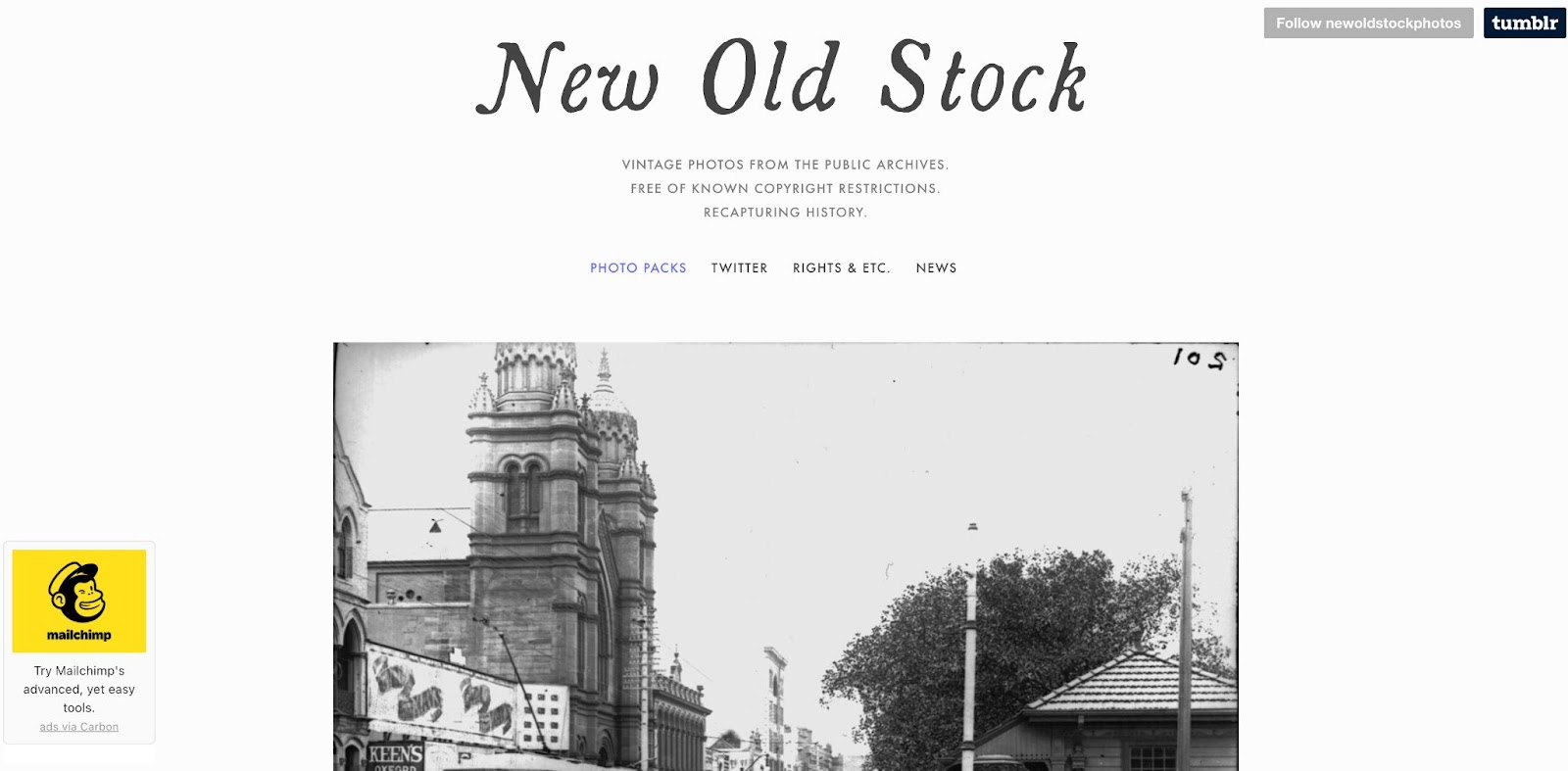
9. New Old Stock
What stands out about New Old Stock is the uniqueness of their collection. This site features only vintage photos from the public archives.

While there is a search bar, this simple Tumblr site seems designed for browsing. There are no categories or creator pages to follow. To explore the curated collection of public domain photos from various public archives, you’ll have to scroll through pages of different historical locations and events.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Inclusive and diverse stock photo websites
10. Burst
Burst by Shopify says that they “strive to create an image library that shows an authentic representation of the world we live in today — one that is diverse and inclusive of underrepresented groups.”
What we love about this collection is that the models in the photos are able to self-identify and take control over the search terms associated with their images. If you’re looking for stock images that represent real life and real humans, Burst is a great resource.
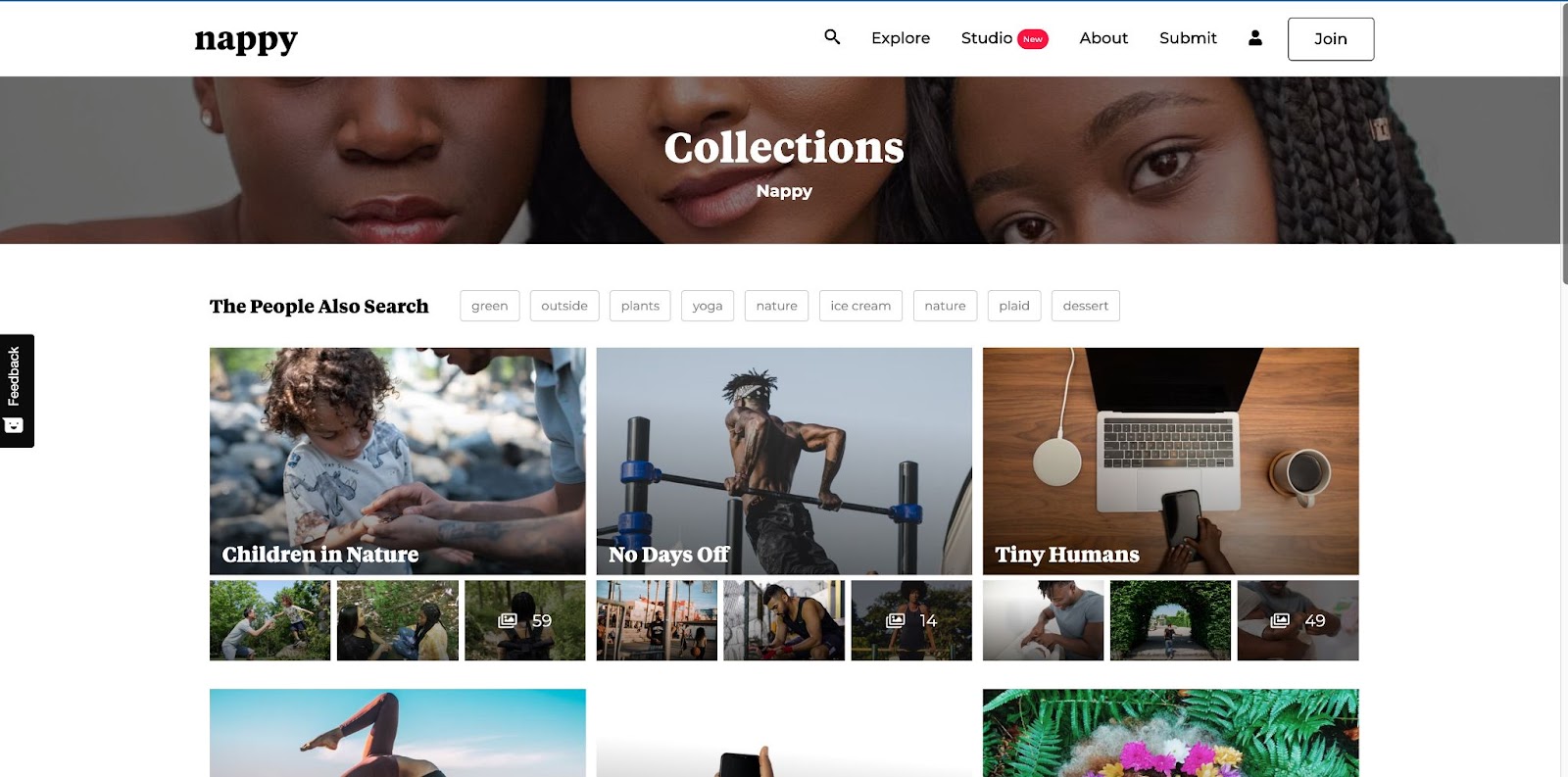
11. Nappy
Nappy specializes in “beautiful photos of Black and Brown people.” Here you’ll see Black and Brown people living their lives — at home, at work, and everywhere else.

This collection was created because even as common stock photo sites began to include more realistic photos (and not just those infomercial-like cheesy shots), those photos still lacked diversity. Nappy’s creators wanted a collection of photos that helped businesses be intentional about cultural representation in their imagery.
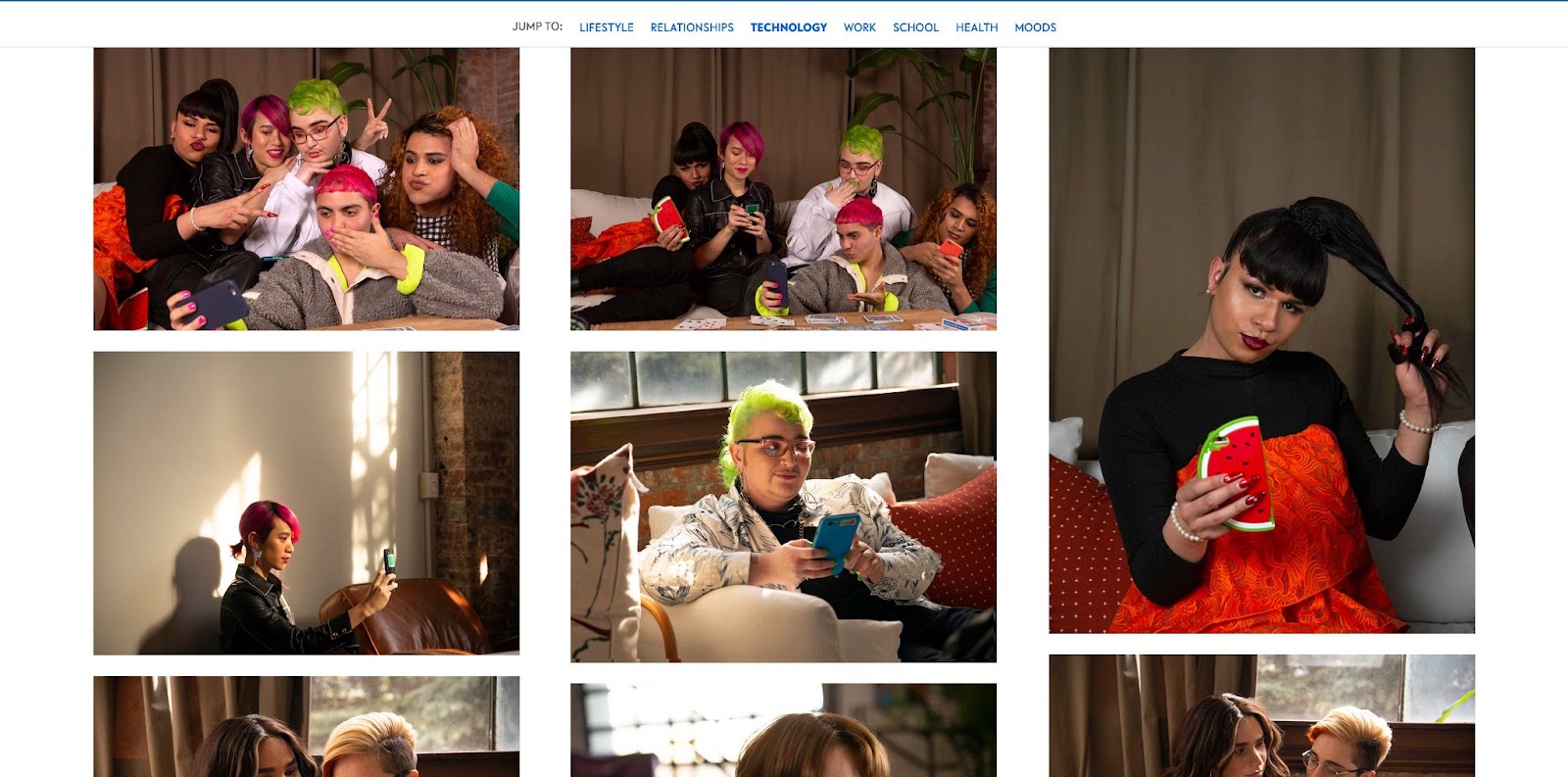
12. The Gender Spectrum Collection
With a gorgeous library featuring photos of trans and non-binary models, The Gender Spectrum by VICE promotes better representation in stock photography.

Not only does this collection showcase trans and non-binary people in everyday life beyond cliche environments like pride parades, it also stresses the importance of using these photos for richer representation. So, rather than using photos of trans and non-binary people only with stories about those communities, businesses are encouraged to illustrate topics like beauty, work, and wellness in a more inclusive way as well.
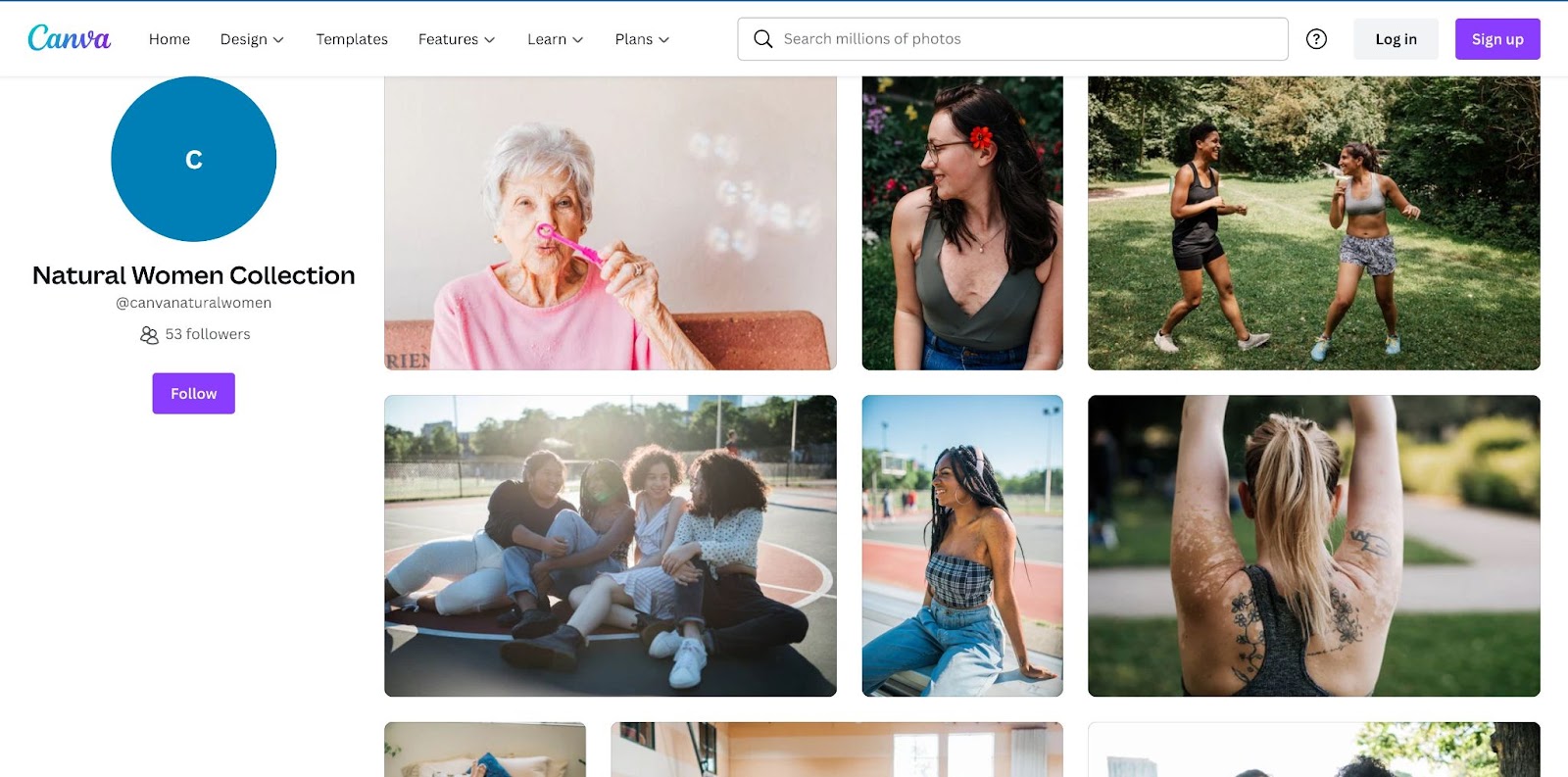
13. Natural Women Collection
If you search for “woman” on generic stock photo websites, you’ll probably won’t see much diversity in age, race, or body type. Canva’s Natural Women Collection aims to fill that gap.

As the name implies, the Natural Women Collection simply shows everyday women in their daily lives — working out, hanging with friends, and hugging their pets. And while it’s not a curated collection, it’s worth mentioning that the search results for “nonbinary” in Canva’s stock photo library produces nearly 1,000 free photos to choose from as well.
Stock icons, graphics, and illustrations
These sites expand their photo collections to include stock icons, illustrations, and vector art so you can create a cohesive look for personal and commercial projects.
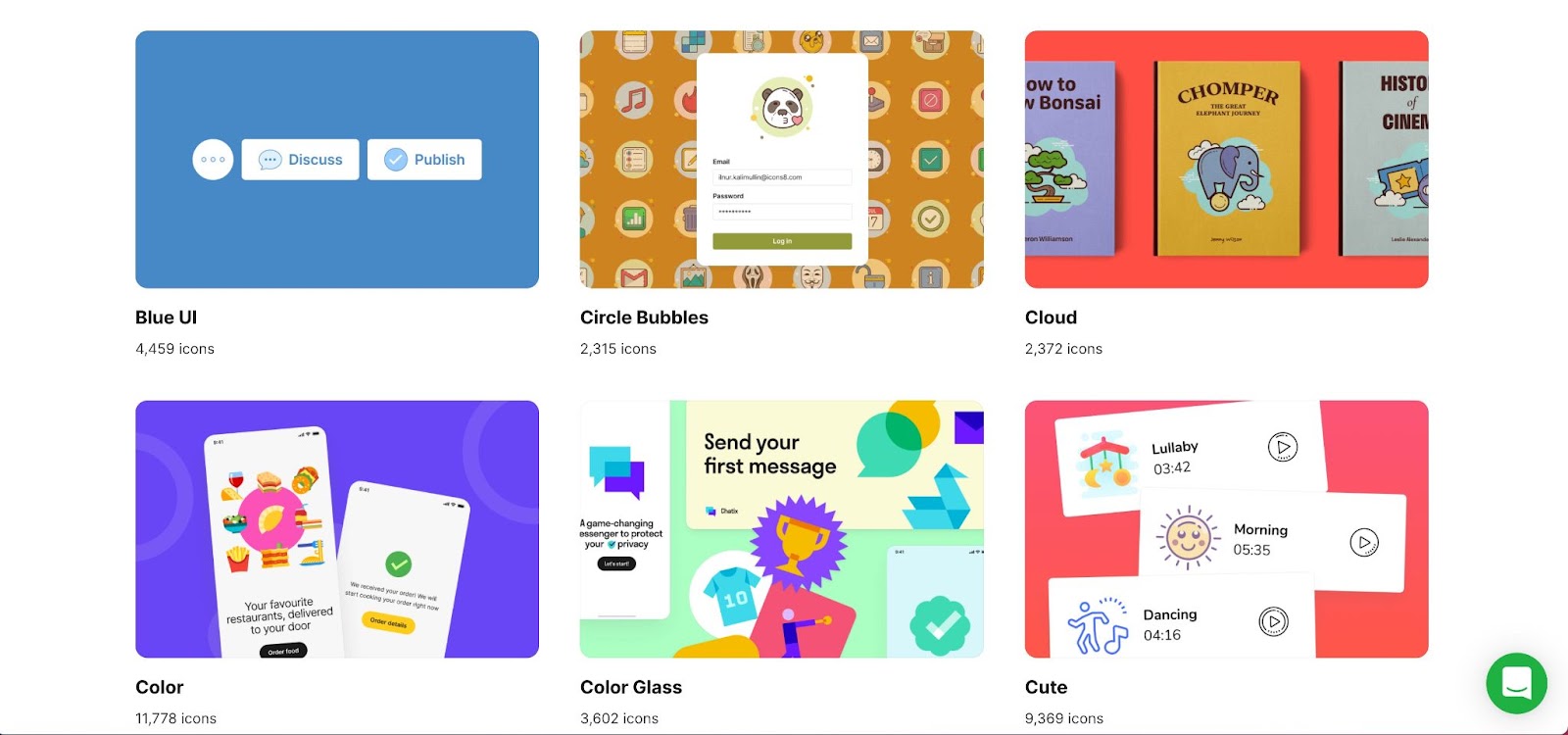
14. Icons 8
As the name suggests, Icons 8 offers a wide variety of stock icons, along with stock illustrations, photos, and music.

Stock icons are organized into more than 30 distinct categories including collections like glyph neue, stickers, doodle, gradient line, hand drawn, and more. By creating categories, Icons 8 makes it easier for you to not only find the icons you need, but also match icon sets so you can create a consistent look across your site or product
15. Vecteezy
If you plan on creating your own image but want a head start, Vecteezy is a good resource. Here, you can find free vector art along with stock photos and videos.
Vecteezy is ideal for projects that require something standard, like a smartphone or laptop screen, for instance. Rather than spend the time illustrating a phone, you can grab a pre-designed vector file and then add your design to the screen.
16. The Noun Project
The Noun Project is extremely passionate about iconography and the power of visual language. They want to help build a global visual language “that allows quick and easy communication no matter who you are or where you are.”

With over three million icons in their library, The Noun Project has quite a diverse and extensive collection. You’ll find everything from Beyoncé to Nigerian nairas. So whether you’re building an ecommerce website or a pop culture newsletter, The Noun Project has you covered.
17. Reshot
For commercial purposes, Reshot’s stock icon, photo, and illustration library is a solid choice. Categories like medical, real estate, education, social media, and business make it simple to find icons and entire icon packs for industry-specific designs.
Reshot’s icon styles cover a wide range, too. You’ll find minimalist black and white icons along with colorful, cartoonish ones. The icon packs are particularly useful because they cover an entire category, such as airport travel or podcasting, and ensure a consistent look across the board.
The photos you use matter
Even if you have brilliant content, ample negative space, and great interactions, your web design will suffer if the images aren’t up to par. We all can’t be expert photographers and graphic designers, but free stock photography can help bridge the gap. Bookmark this resource so you can have a head start on your next design.