Streamline the web design process with these eight Webflow templates to get your blog up and running in no time.
Blogs are fantastic marketing tools — they help you build trust and engage with site visitors by providing informative and valuable content. They also make it easier for search engines to find you through search engine optimization (SEO). But building the perfect blog can be a challenging endeavor.
The best blog captures a brand’s personality while being reliable and scalable. Building from scratch is perfectly feasible, but a customizable website template is the best option if you need to create a great-looking blog quickly.
Why use blog templates?
Blog templates are pre-built websites that you can open in the Webflow Designer and personalize the colors, fonts, layout, and other elements to your liking. Think of them as a middle ground between entirely pre-built blog layouts, which might mean your blog looks exactly like someone else’s, and doing it all yourself, which can take a lot of work and time.
Templates have built-in structure
Blog templates provide a general foundation for basic web design: pre-designed layouts that are customizable to fit your brand’s visual style. Working with a basic template allows you to skip over building the site’s fundamental design components, such as the layout, navigation, and content formatting. That way, you can get to publishing high-quality content quicker.
Templates are reliable and user-friendly
Webflow templates are built by professional web designers and tested extensively before going live, which ensures visitors don’t encounter technical issues related to site design. They deliver a cohesive user experience whether someone lands on your site on their phone, computer, or another device.
Templates also serve as a safeguard against common blog design mistakes like confusing navigation, accessibility problems, and distracting sidebars.
Templates are excellent for branding
Template-based sites aim to deliver visual impact that gives visitors an excellent first impression. Individual page design within each template is consistent, which is critical for building a strong brand.
Our template designers prioritize the user experience, keeping visitors on the site — and interacting with your brand — longer. And the ability to sort Webflow templates by features, styles, and categories ensures that the site accurately reflects your brand’s essence.
8 versatile Webflow blog templates to check out
Many Webflow website templates allow you to include a blog component and other elements. But if you don’t want to manage multiple pages (or just want to keep things simple for visitors), a blog-only template may be the way to go.
The responsive blog templates we’ve listed here include access to the Webflow CMS and are fully customizable.
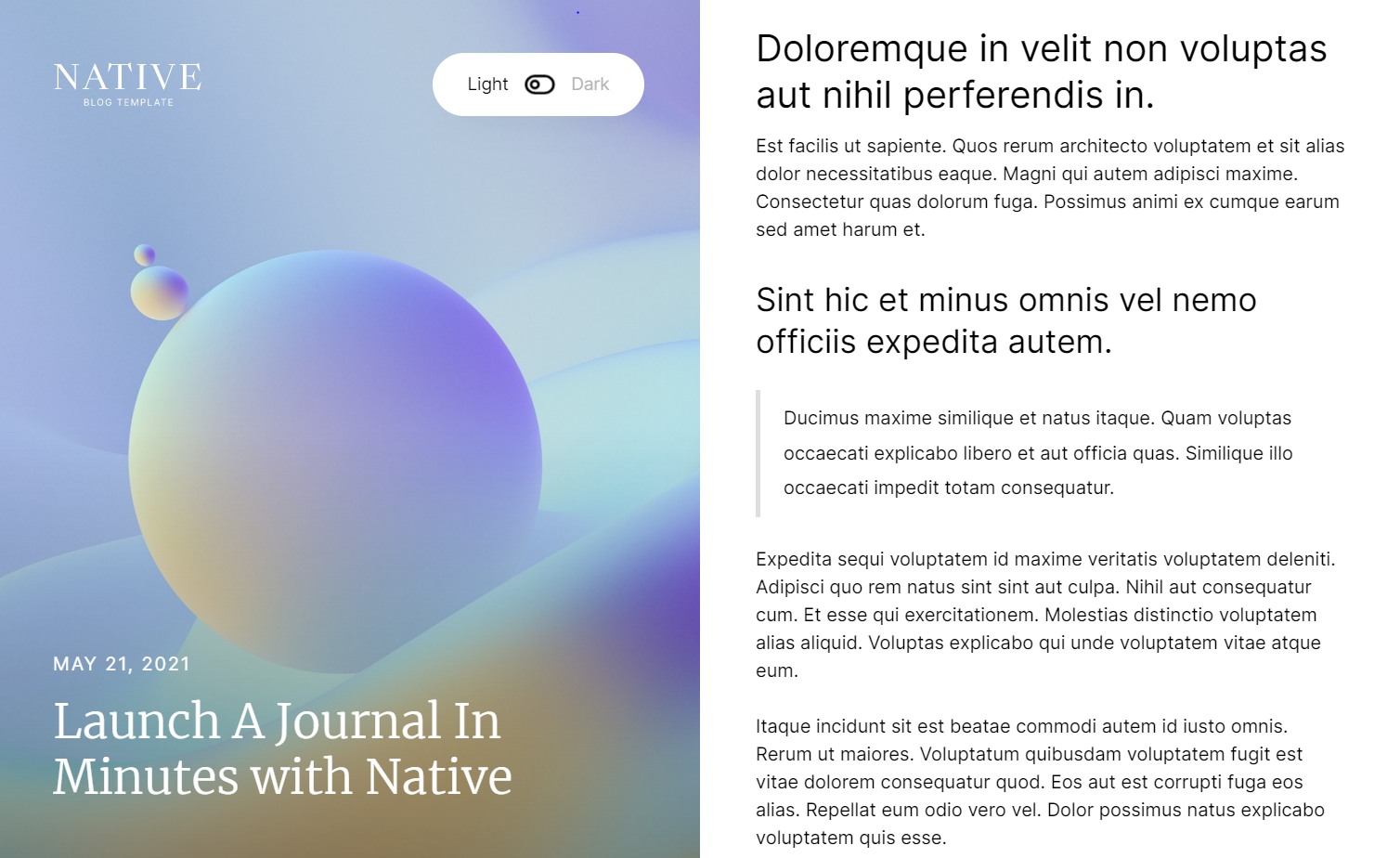
1. Native

The Native blog template is ideal for new bloggers who want to dive right in. Designed by Kickstart Studio, the one-page template is all about aesthetics. It has an elegant split-page design, simultaneously showcasing a featured image on the left and blog content on the right.
The subtle zoom scroll effect on the images provides an interactive experience that’s not overly intrusive. Also, a dark mode option minimizes eyestrain as readers scroll through the content.
2. Daynight

The homepage of the Daynight template features a full-page background image, making it ideal for art, travel, or photography blogs. Designer Rowan Hartsuiker created striking black-to-white and white-to-black transitions and large-scale animations to make scrolling through a uniquely energizing experience. Subtle hover effects on images, dynamically changing background colors, and a full-page design come together to deliver a visually stunning and user-friendly blog.
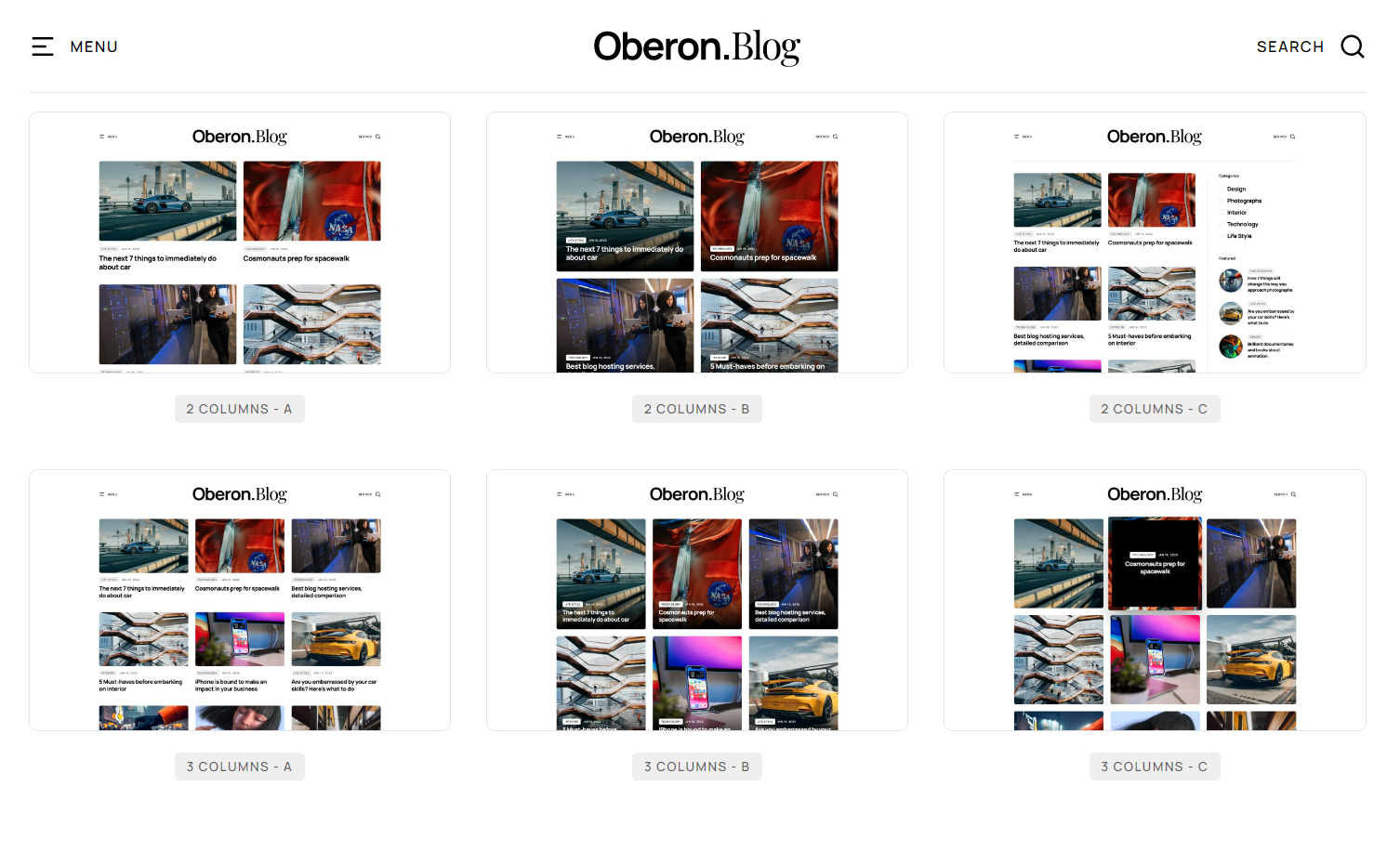
3. Oberon

Designer Maxim White’s Oberon template is an excellent choice for those wanting more control over their blog layout because it offers a large selection of grid options. The clear structure, clean categorization, and easy tagging make it a viable option for magazines, portfolios, or image-centric tech and design blogs.
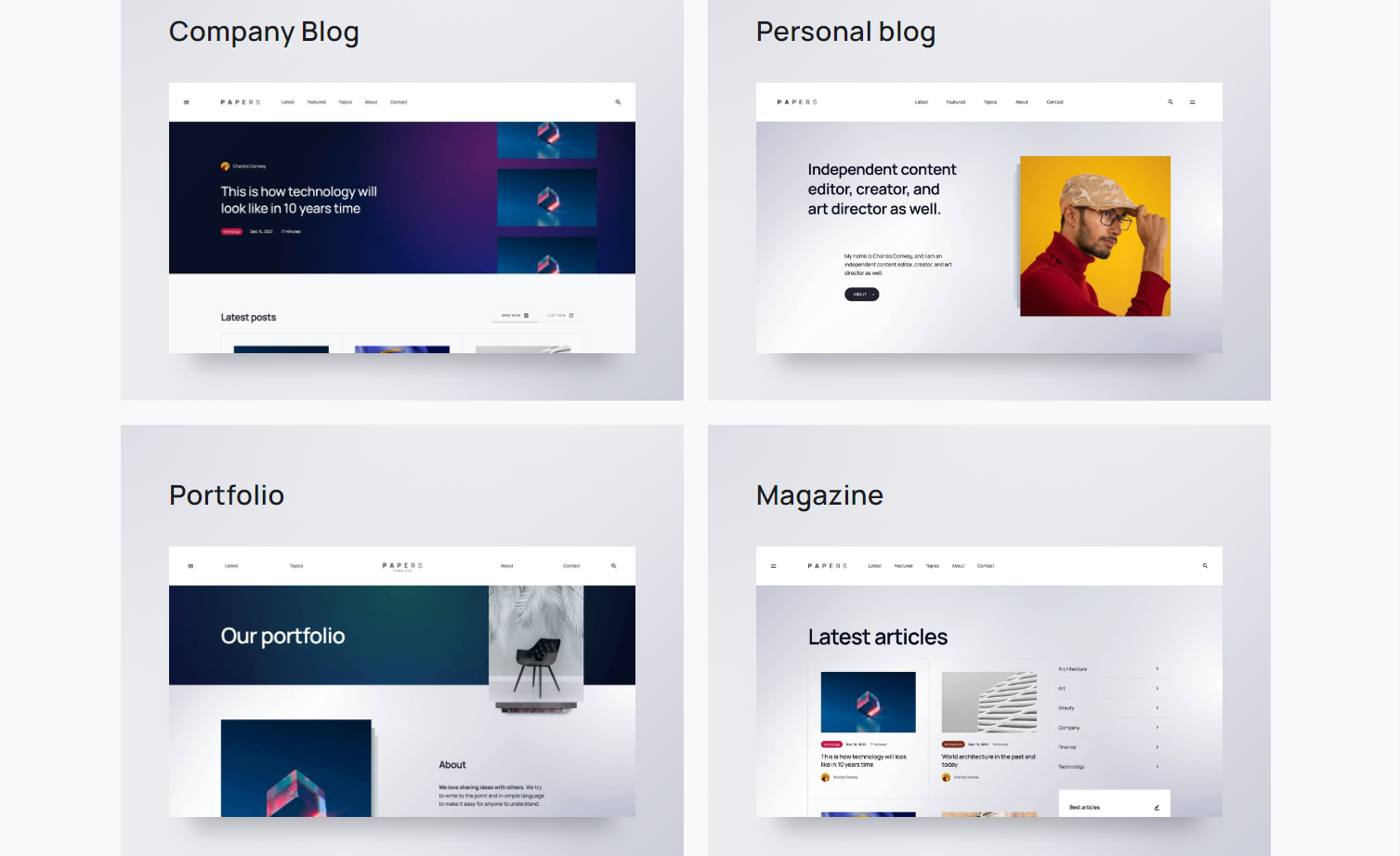
4. Papers

The Papers template is for people who want a more structurally complex blog, such as a company blog or an online magazine. Designed by Metrik, the template allows users to mix and match different pages or build their own from pre-made components. It includes 33 fully built page types, including pages for different types of authors, custom utility pages for instructional blog content, and three site navigation options.
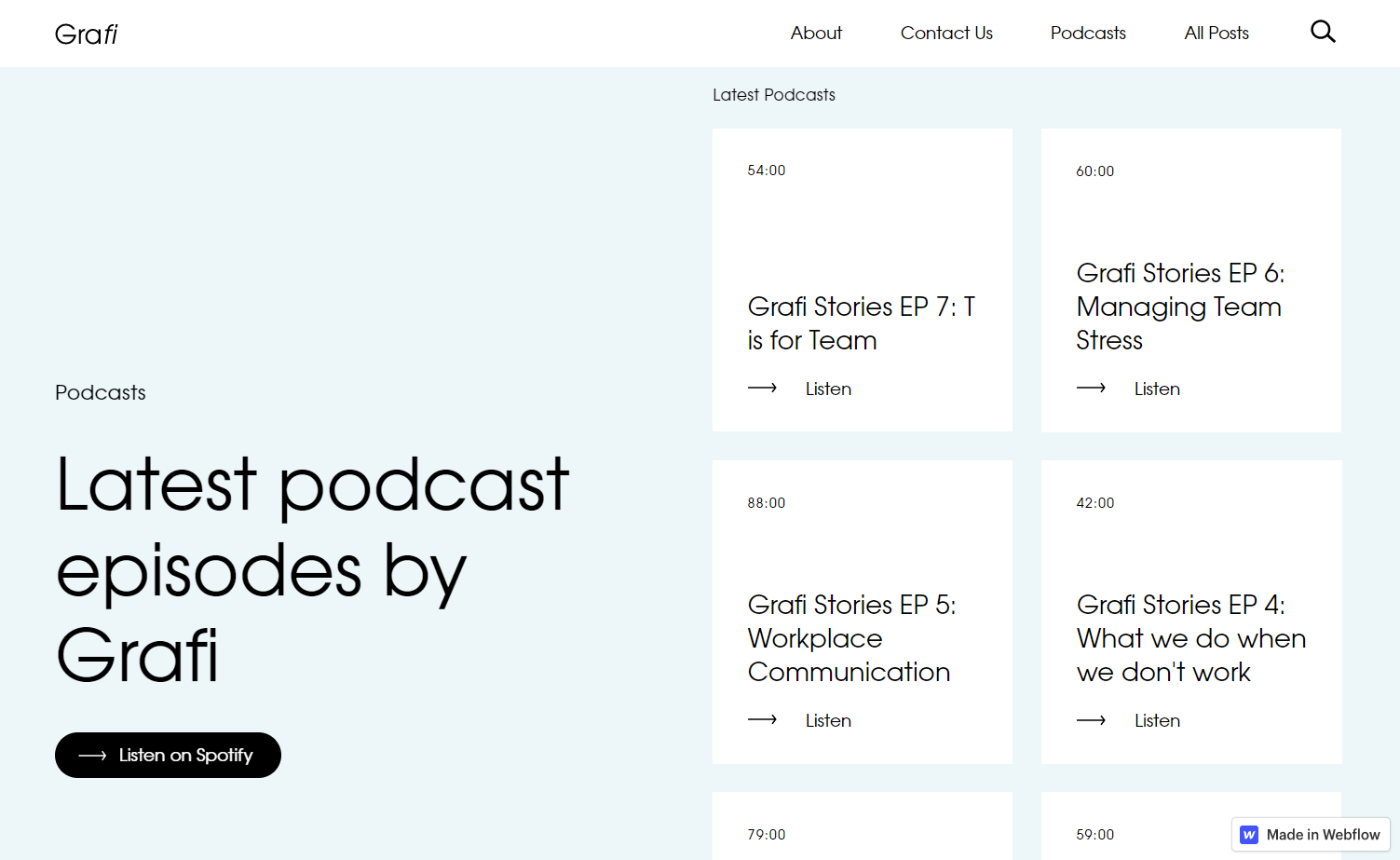
5. Grafi

The Grafi blog template, designed by Uros Mikic, is the template of choice for bloggers who have a podcast (or want to start one). Its unusual offset graphics arrangement makes it an especially eye-catching way to present text-heavy content.
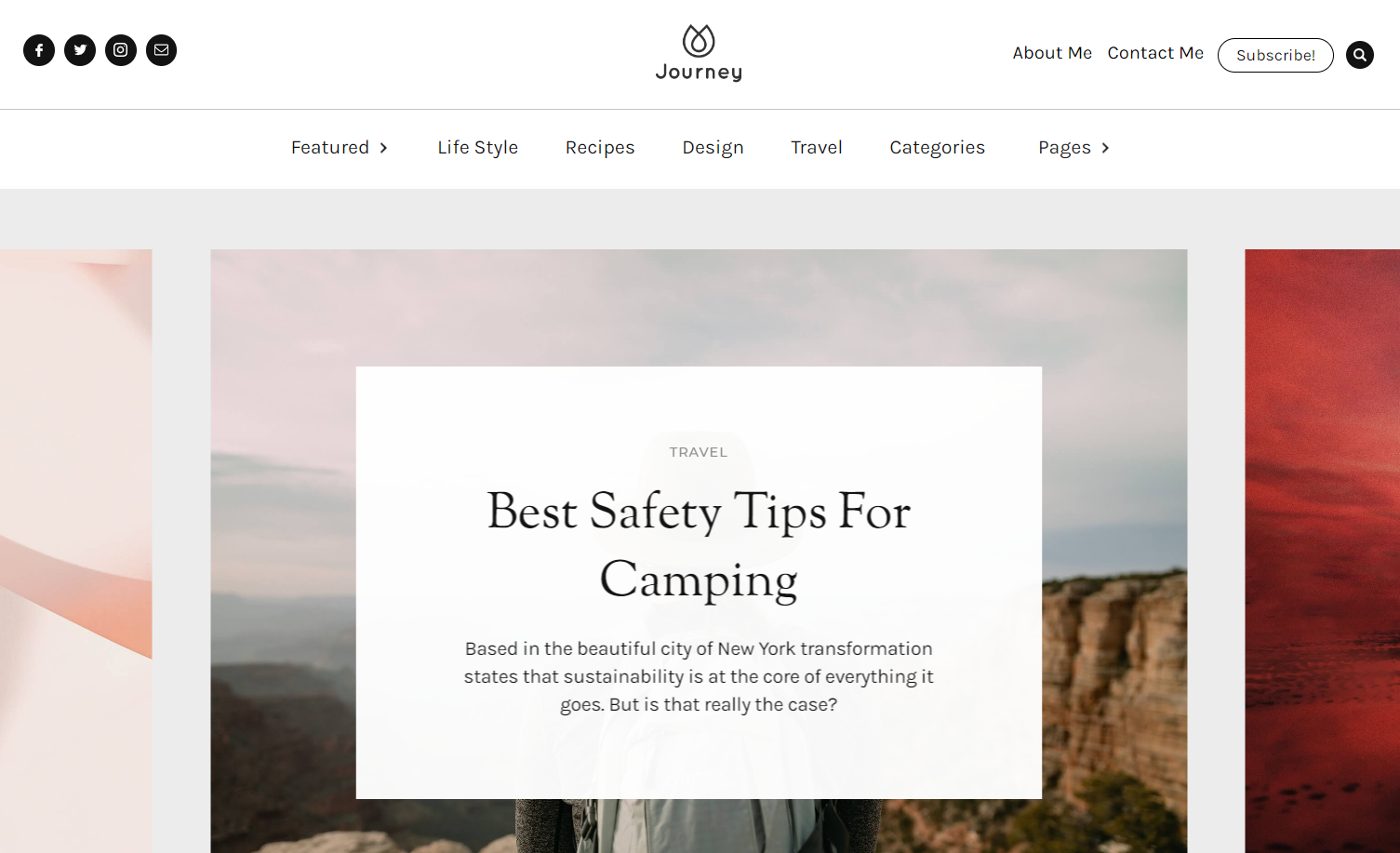
6. Journey

Designer Pablo Ramos’ Journey template is an excellent choice for blogs that include content on diverse topics, such as lifestyle blogs. The landing page gives visitors many options: They can subscribe straight away, browse the embedded social media accounts, or use the category menu to visit the content that interests them most.
Dynamic scroll effects and parallax layers that remain static as visitors scroll through the site add a touch of clean minimalism, aiming to encourage visitors to browse longer.
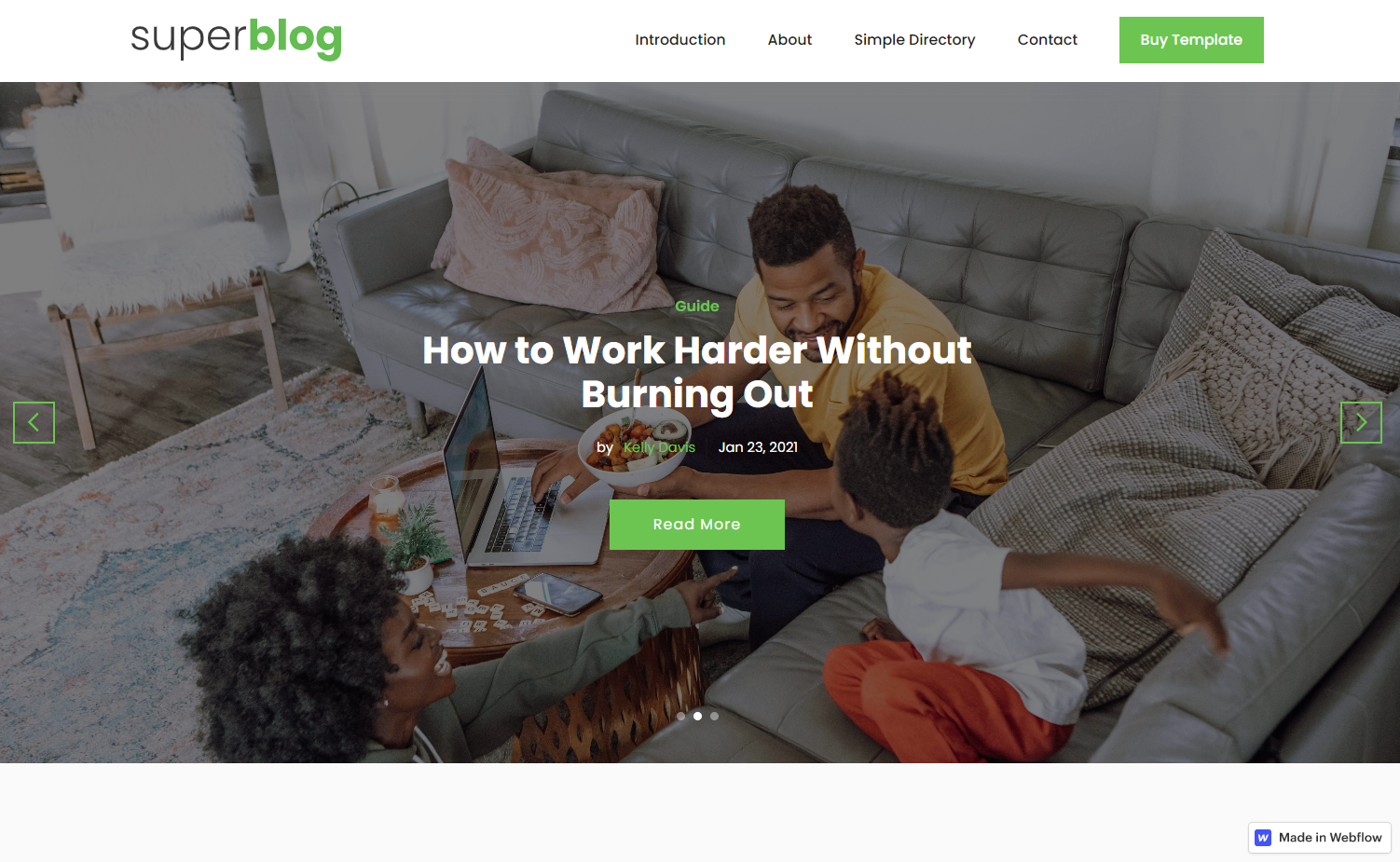
7. SuperBlog

The SuperBlog template, designed by John D. Saunders, is an SEO-friendly blog template that maximizes conversions. The simple yet bold design leverages contrasting colors and heavy typography to deliver a modern, minimalist look.
With a fast load time and several layout options based on successful blogs across various genres, it’s an excellent fit for a family, business, or food blog.
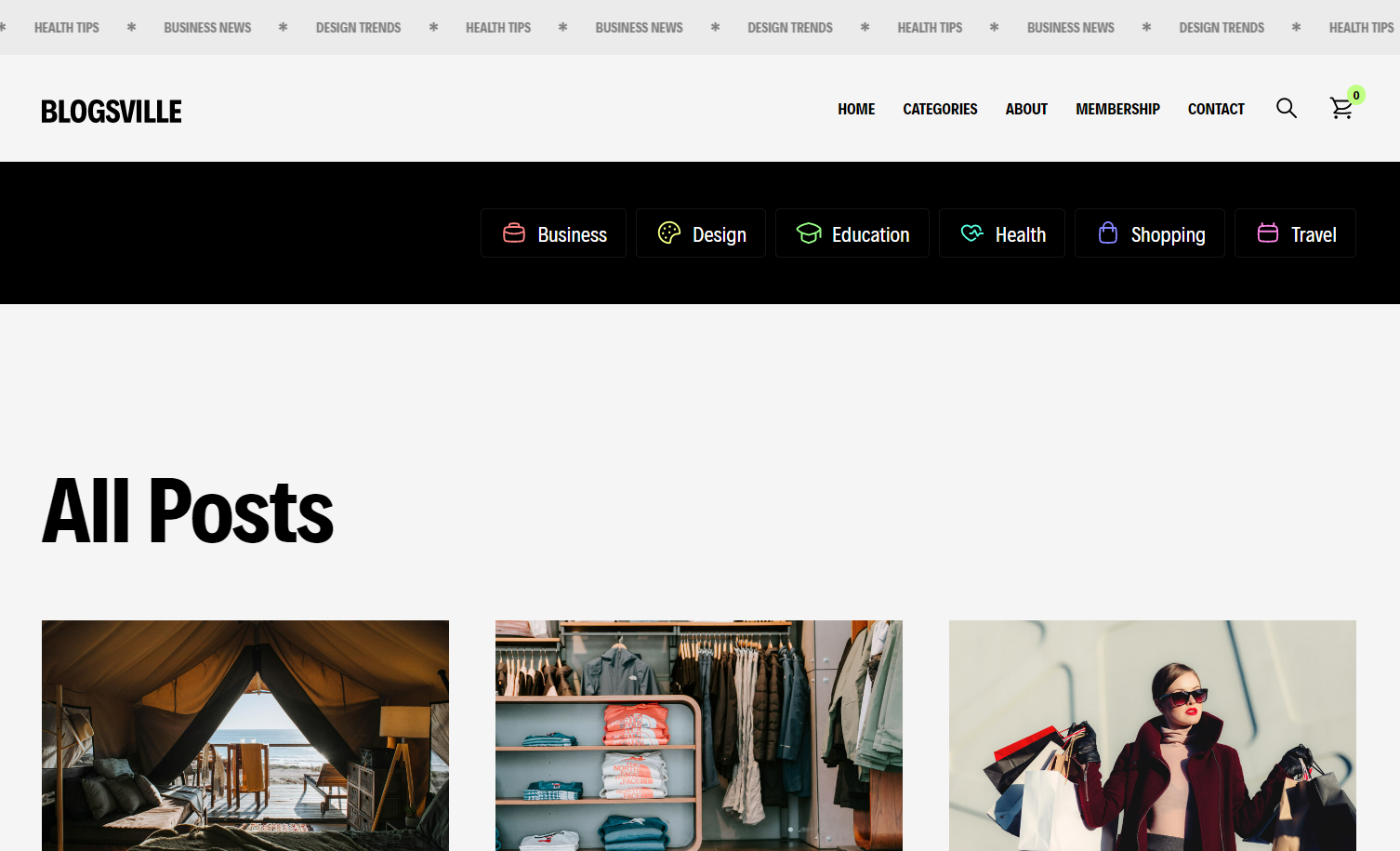
8. Blogsville

The Blogsville template is for those with something to sell. Designer Leonardo Mattar includes ecommerce pages and facilities alongside the more standard blog page offerings to allow bloggers to turn their ideas into income.
It features pre-built category and product pages alongside separate pages for checkout, checkout with PayPal, and order confirmation. The template also includes a membership page where you can offer subscription plans (paid for using the ecommerce component).
Optimize your brand with the right resources
If any of the above templates look like the right fit for your blog, you can purchase them and start editing them right away in the Webflow Designer. Or browse our many other blog templates to find the perfect fit.
If you’re on a tight budget, consider our cloneable blog template, a free template designed by Flowbase.
If you want to edit aspects of the template but aren’t sure how, jump into a Webflow University course to learn how to manage the designer’s Style panel or check out some top Webflow blogs for inspiration. When you eventually press that publish button, you’ll have the perfect showcase for your blog in the form of a beautiful Webflow site.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.











.jpeg)



















