Feature
Website management
New features in Webflow Analyze
Introducing Goals and Average Page Fold.

We’re excited to introduce two new features for Webflow Analyze customers: Goals and Average Page Fold.
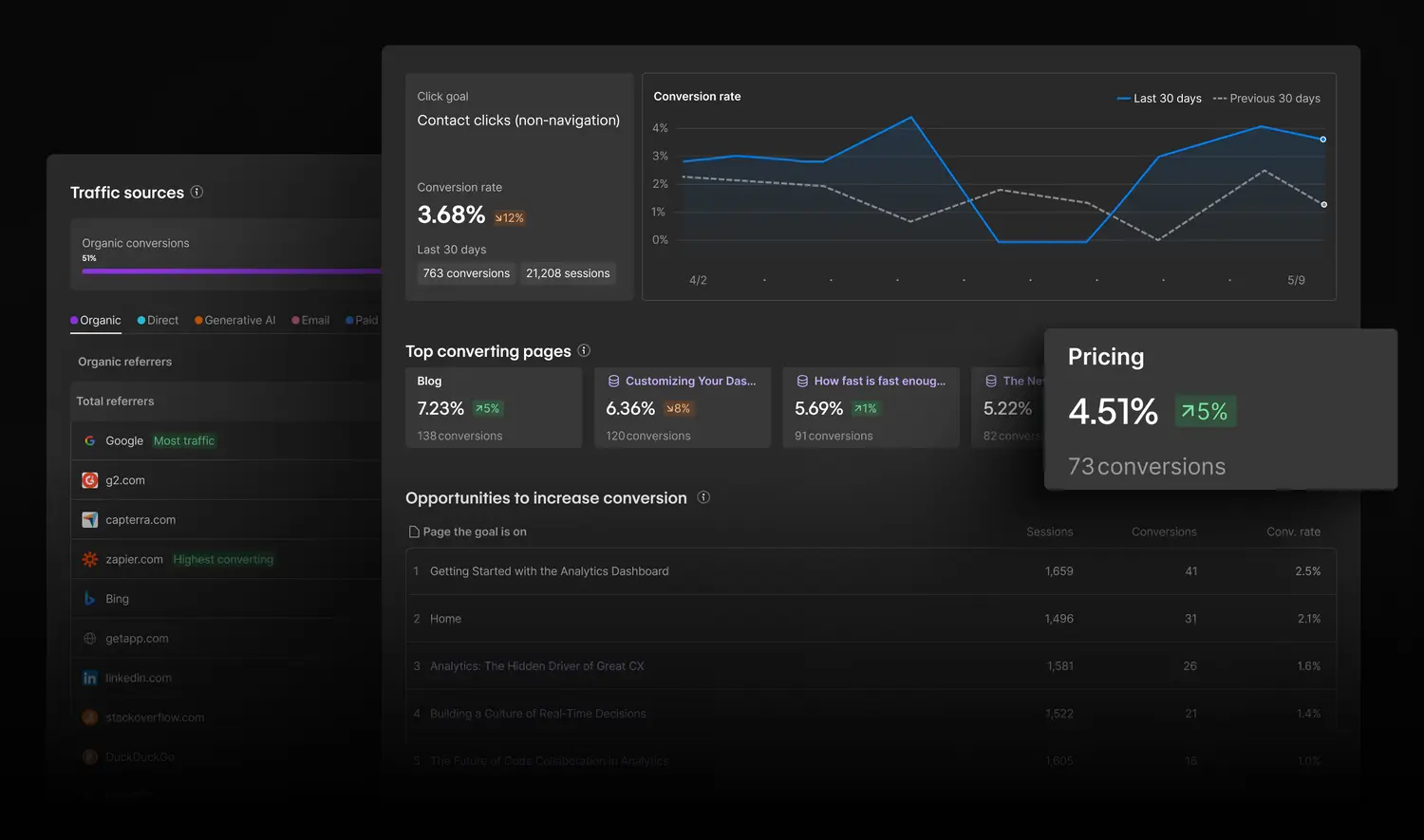
With Goals, you can now measure clicks on key actions across elements and pages — with zero setup headaches.

Whether you're redesigning a page, launching a new campaign, or optimizing your content strategy, it’s essential to understand what’s working (and what’s not). With Goals, measure clicks on high-value actions — like “Book a demo” or “Get pricing” — across your site to see what’s driving conversions.
Instead of writing custom code or wrangling external tools, simply define a goal right in the canvas: select the elements you care about, publish your site, and start tracking performance immediately.
Goals allow you to:
- Track clicks on key calls-to-action across multiple elements or pages
- Clearly see and share the business impact of your work
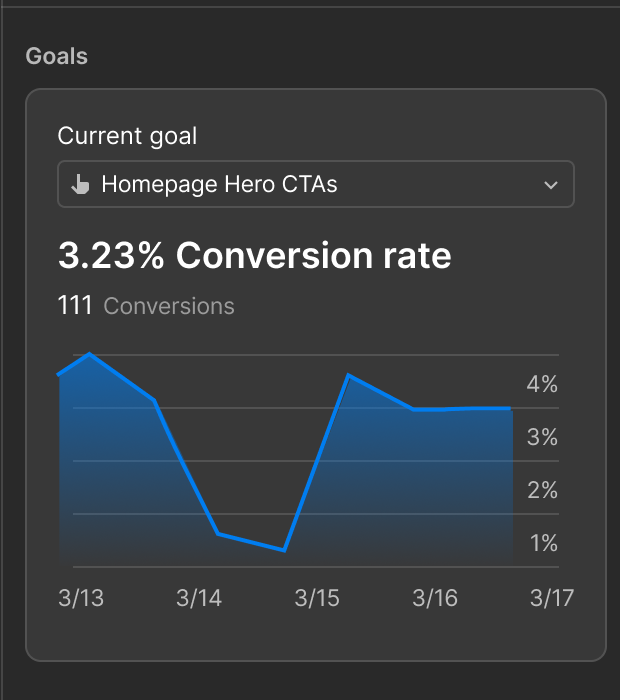
Getting set up is easy; simply select any clickable element in the Designer — like buttons or links — to define a goal. Then, track clicks across multiple pages or variants in one go. Rename, edit, or delete goals anytime — no need to start from scratch if your strategy shifts.
Once a goal is published, you can track conversion counts and rates directly in Analyze.
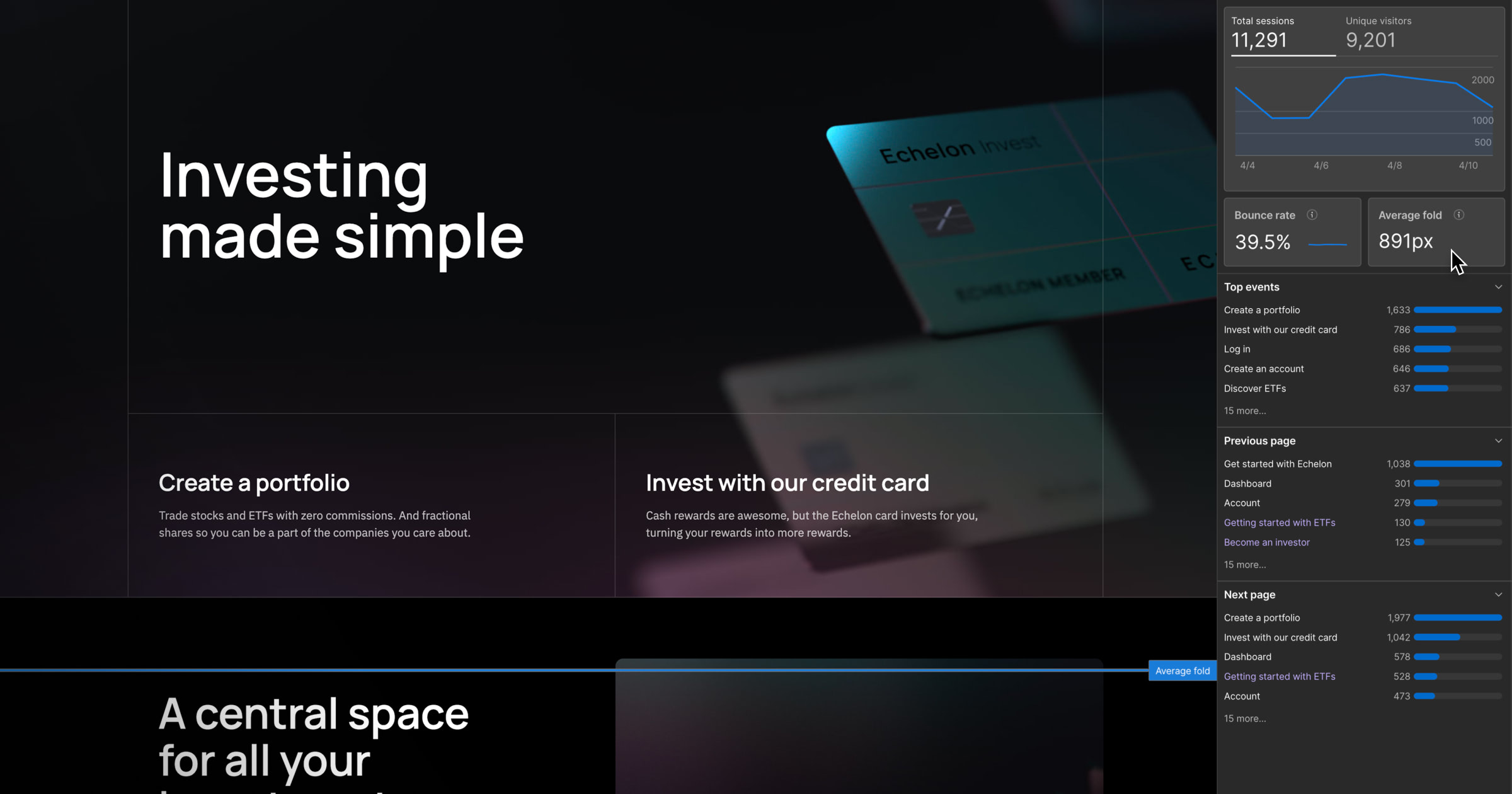
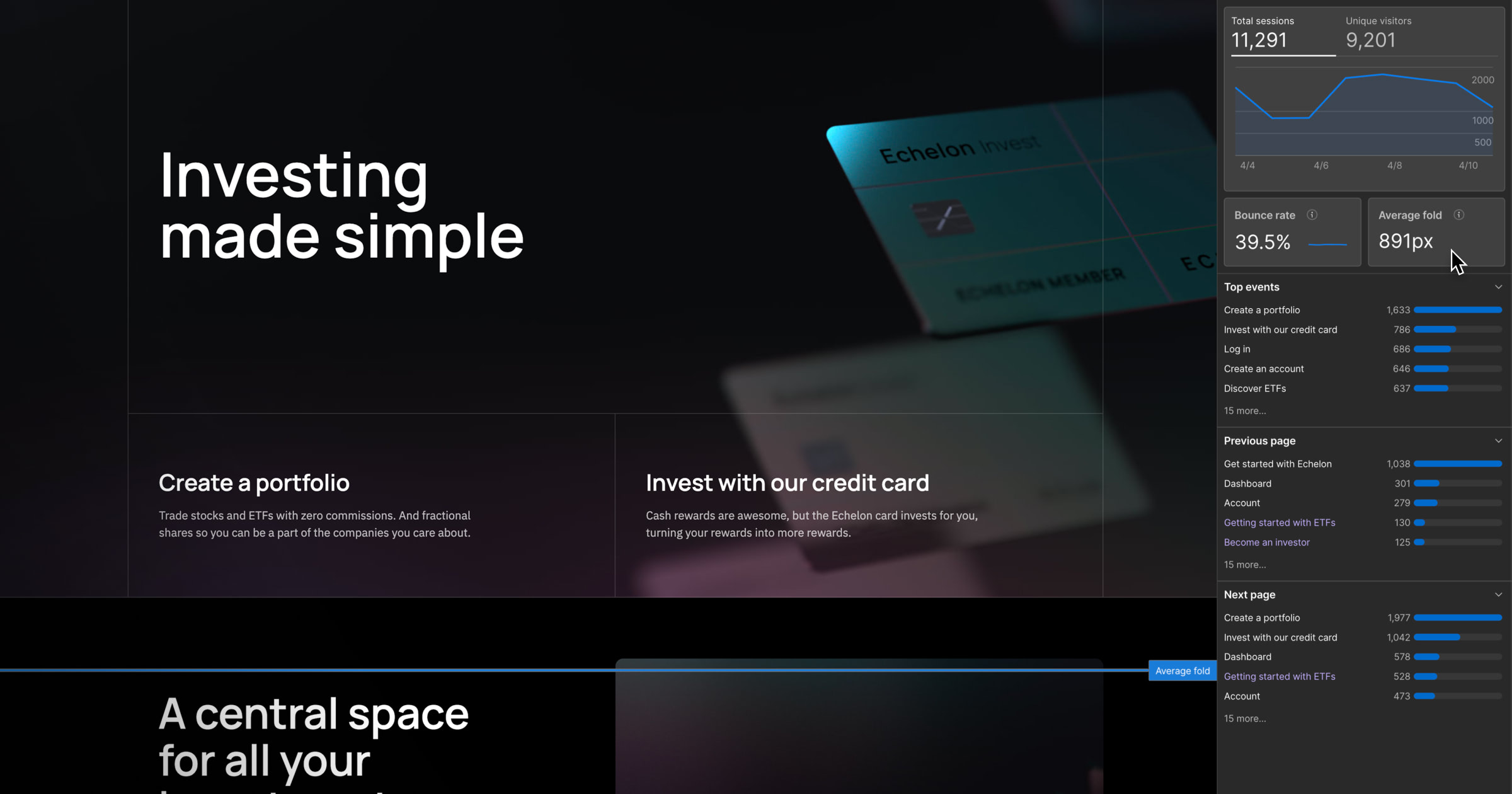
In addition to goals, we’re introducing a new visual analytics feature: Average Page Fold.

Research shows most users spend most of their view time above the fold — so optimizing that space is critical for engagement and conversion. But with screen sizes, zoom levels, and devices all varying, it's hard to know what your visitors are actually seeing.
Average Page Fold in Analyze gives you a visual snapshot of what visitors see when they first land on a page — no scrolling or guesswork.
Whether you're polishing a pricing page, testing a new hero layout, or fine-tuning your mobile design, this feature helps you place high-impact content where it counts: above the fold.
To access, head to Analyze Mode, open any page, and toggle the viewport to see how the fold changes. You can adjust the viewport (Desktop, Tablet, Mobile) and watch the fold shift.
Interested in adding Analyze to your Webflow site? Learn more here.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.