Feature
Designer
Text wrapping and Word breaking now supported
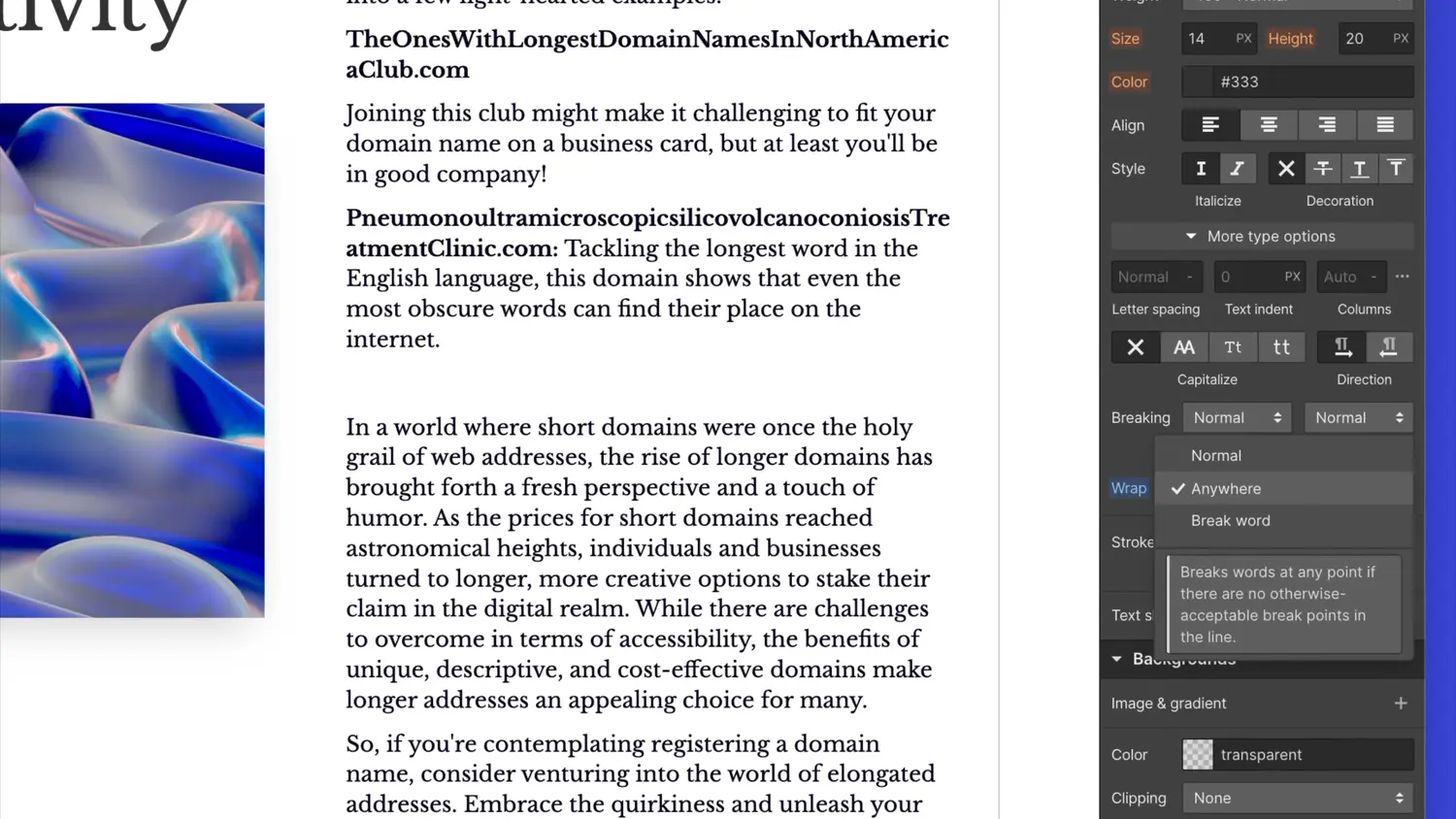
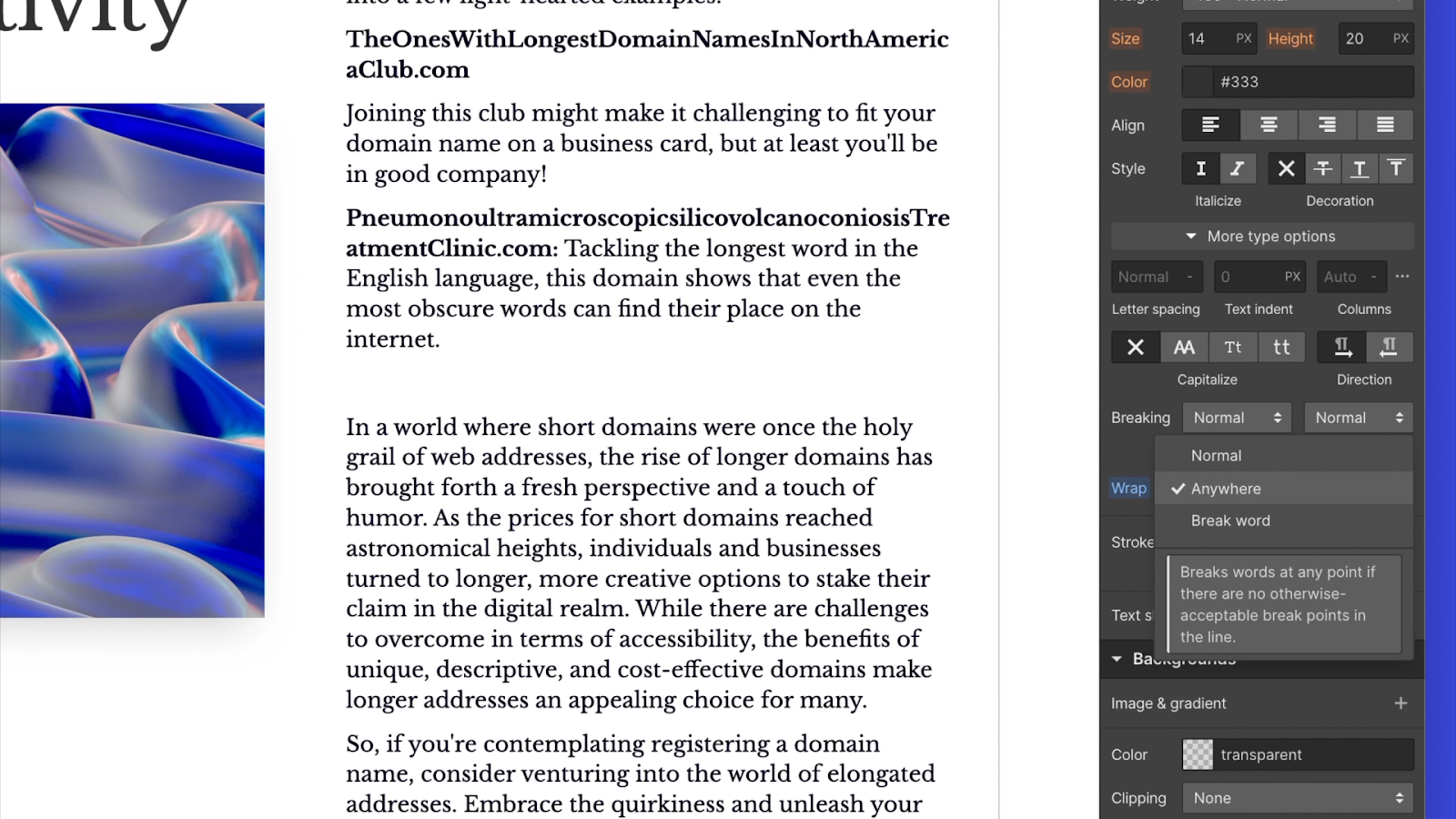
Control exactly where your text breaks into a new line.

Word breaking (the “word-break” CSS property) and text wrapping (the “overflow-wrap” CSS property) are the two latest CSS properties now supported in the Webflow Designer, allowing for more flexibility and control in how text is displayed on any page.
By default, text is only broken at natural breaking points such as spaces.
With word breaking, you can allow for every word to break when they hit the edge of their parent div.
With text wrapping, you can allow for words that are too long to fit on their own line (for example, URLs or file paths) to break onto a new line. Additionally, the anywhere value is useful when working with non-latin languages.
You’ll find both of these under More type options in the Typography section of the Style panel.

To learn more about how these new properties work and how to use them in Webflow, check out our article on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















