This month, Webflow sites trended towards rich graphics, AI-generated imagery, and microinteractions.
So many sites blew us away, from a totally unique photographer/auto-mechanic portfolio, to eye-popping agency sites, futuristic marketing sites, and more.
Here’s a round up of some of our favorites from January 2024.
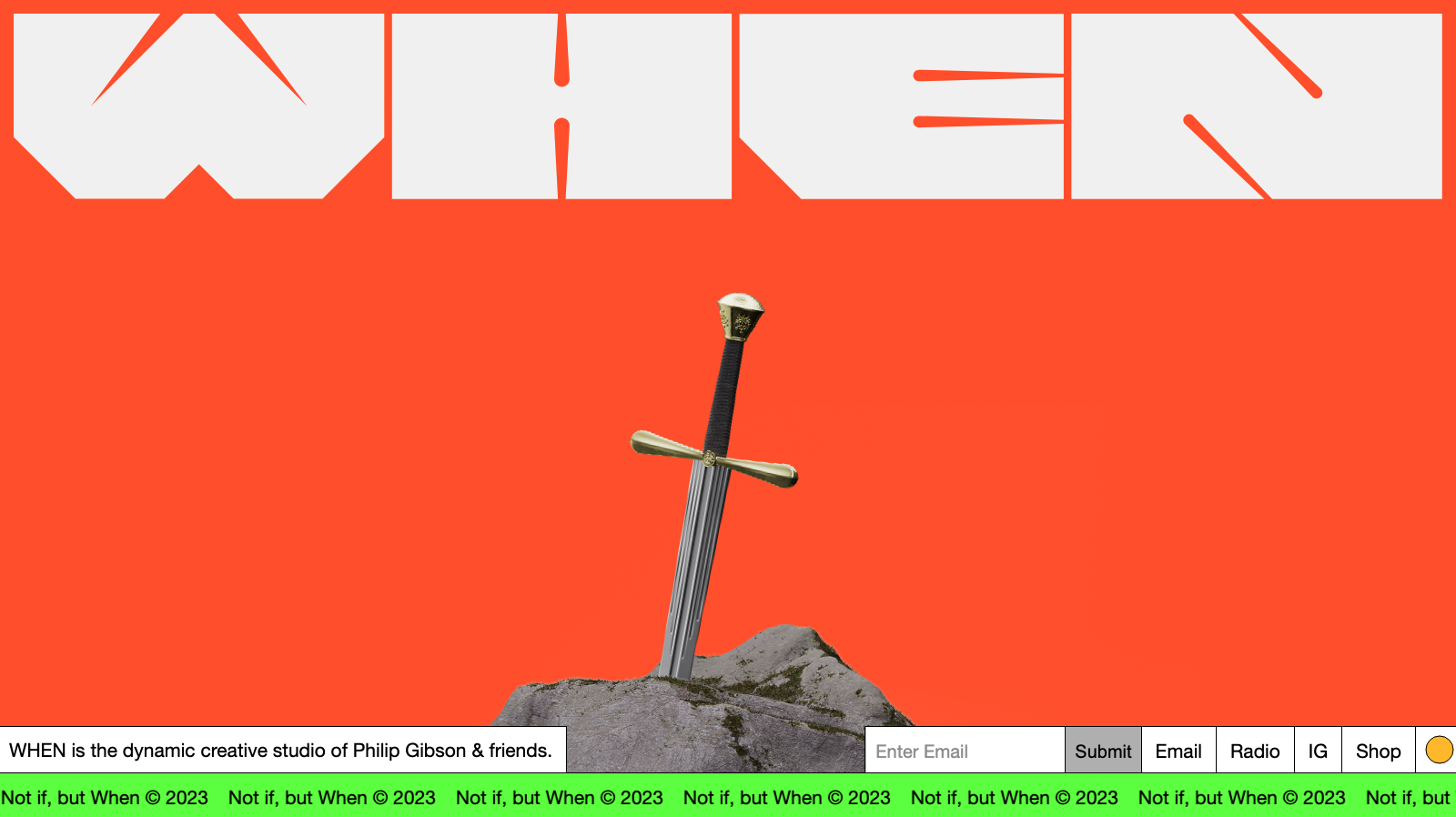
WHEN
Led by Phil Gibson, New York-based creative studio WHEN’s client roster oozes style with past and present clients including industry juggernauts Virgil Abloh, Nike and Calvin Klein.
So, it makes perfect sense that WHEN’s own website is bold, colorful, and completely unexpected.

At first glance, WHEN’s site is a simple, single page. But that page is dynamic, and delivers a retrofuturistic, game-like experience. When you tap the sword-in-the-stone image, digital sparks start to fly and you cycle through vibrant background colors.
Every detail fits WHEN’s identity perfectly, from the scrolling copyright notice at the bottom of the screen to the unconventional “.studio” top-level domain. That’s what we love about WHEN’s site: it’s all vibes — in the most meticulous way possible.
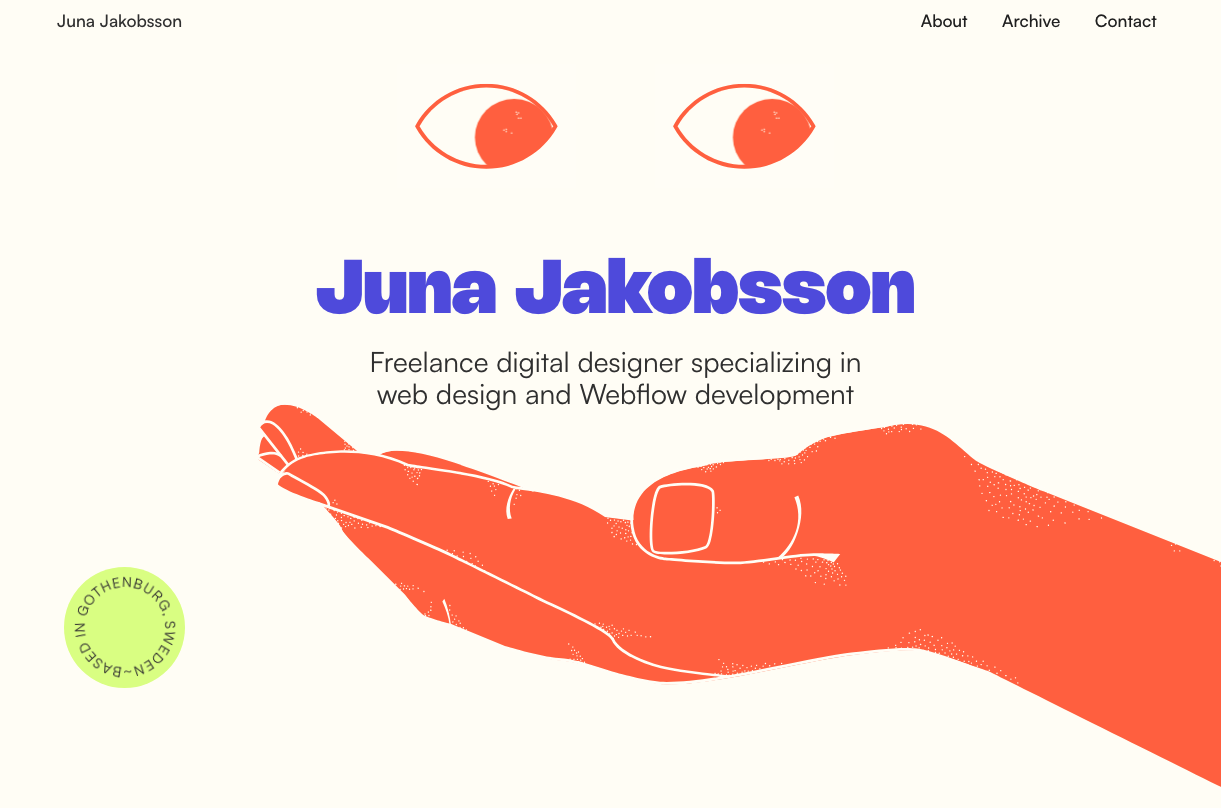
Juna Jakobsson
Swedish freelancer Juna Jakobsson’s site is polished yet playful.

Juna’s site balances lighthearted moments — like a spinning “RANDOM FUN STUFF” bar on her Archive page — while still clearly highlighting her skills and accomplishments. Every page also has a clear, unmissable call-to-action to get in touch via email, LinkedIn, or Instagram.
We also love how Juna makes use of animations throughout the site, such as subtle moments of motion that not only help draw attention to important pieces of content on her site, but also keeps users engaged, and demonstrates her expertise to potential clients.
Ethan Karpick
Is this a photography portfolio, or the most beautiful website for an auto mechanic you’ve ever seen? It’s both.
Built by Peter Karpick , Ethan Karpick’s clever and striking Webflow portfolio seamlessly highlights his photography skills and specialty mechanic business.

The homepage functions as his photography portfolio, with selected color photos scrolling on top of a subtly shifting black-and-white background. Throughout, a semi-transparent bottom navigation bar provides a pathway to additional pages without distracting from the photography itself.
Once you land on the Mechanics page, a simple strikethrough font conveys that you’ve entered an entirely new section of both the website and the business. We’re obsessed with how these pages translate repairing a 1960 Volkswagen Beetle into the visual language of a portfolio sample.
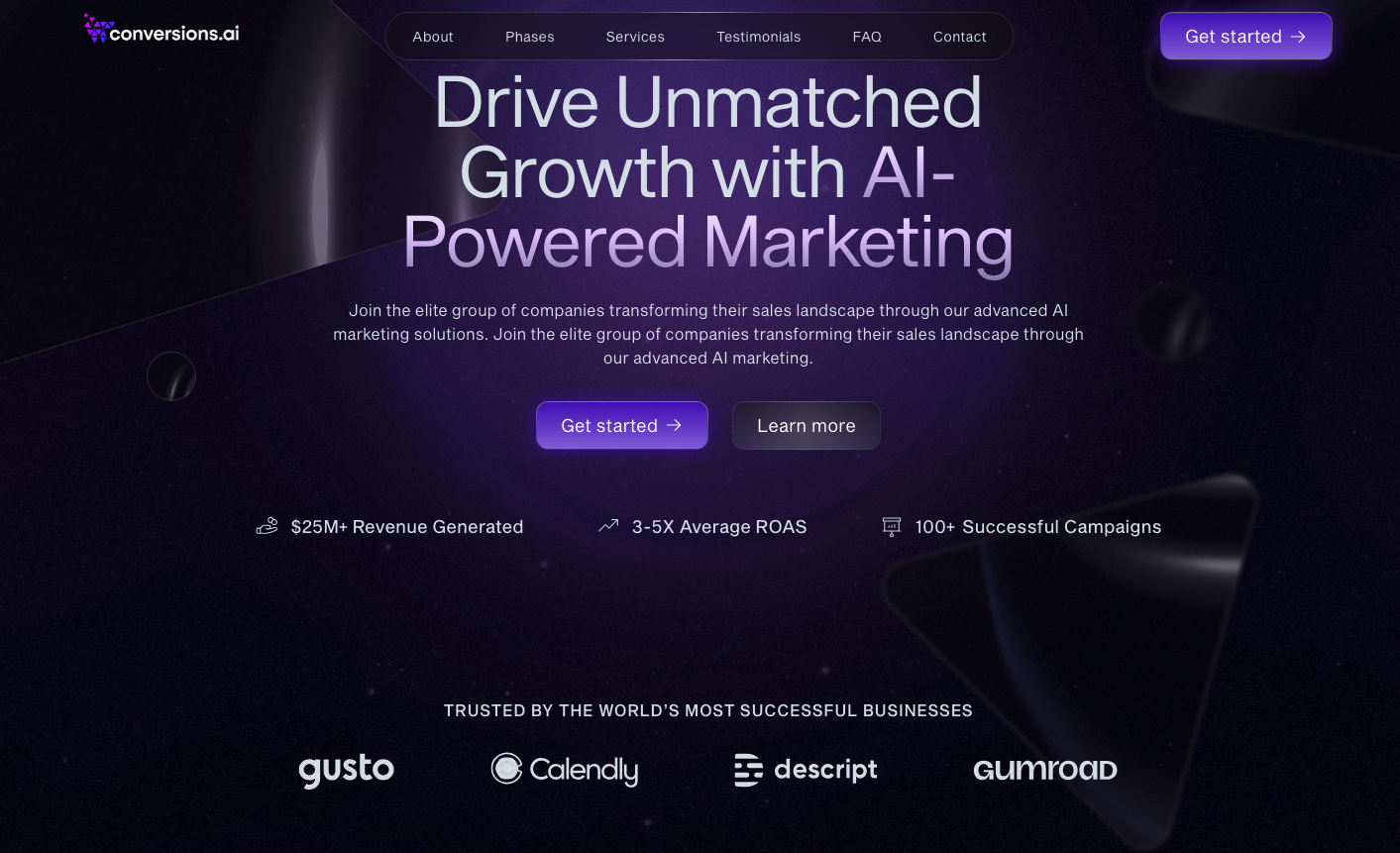
Conversions.ai
Marketing consultancy Conversions.ai helps clients use the latest AI technologies to improve conversions and drive growth. Their updated website, built by Reflow, reflects their ultra-modern approach with futuristic details such as AI-generated imagery.

The site streamlines users’ experience by providing a single-page site with jump links in the top navigation bar. It also makes wise use of motion and interactive elements, with elements such as a dynamic timeline showing how engagements progress and an accordion-style FAQ.
Allison Lafyatis
Boston-based UX/UI designer Allison Lafyatis notes that she has “a particular love for the bold and unexpected” — and this treasure trove of a portfolio site makes that clear, time and time again.

Allison’s portfolio site is full of surprising moments. Some of our favorites include the use of a dynamic circular progression as you scroll through her documented design process, as well as animated transitions throughout her portfolio.
But Allison’s portfolio doesn’t just look good — it also goes deep — providing rich content that show the thoughtfulness behind her designs, including user personas, flow diagrams, and notes about ADA considerations for specific projects.
We love how Allison takes advantage of small interactions to tell her story, and makes it easy for hiring managers by including her resume and contact info within a single click of the homepage.
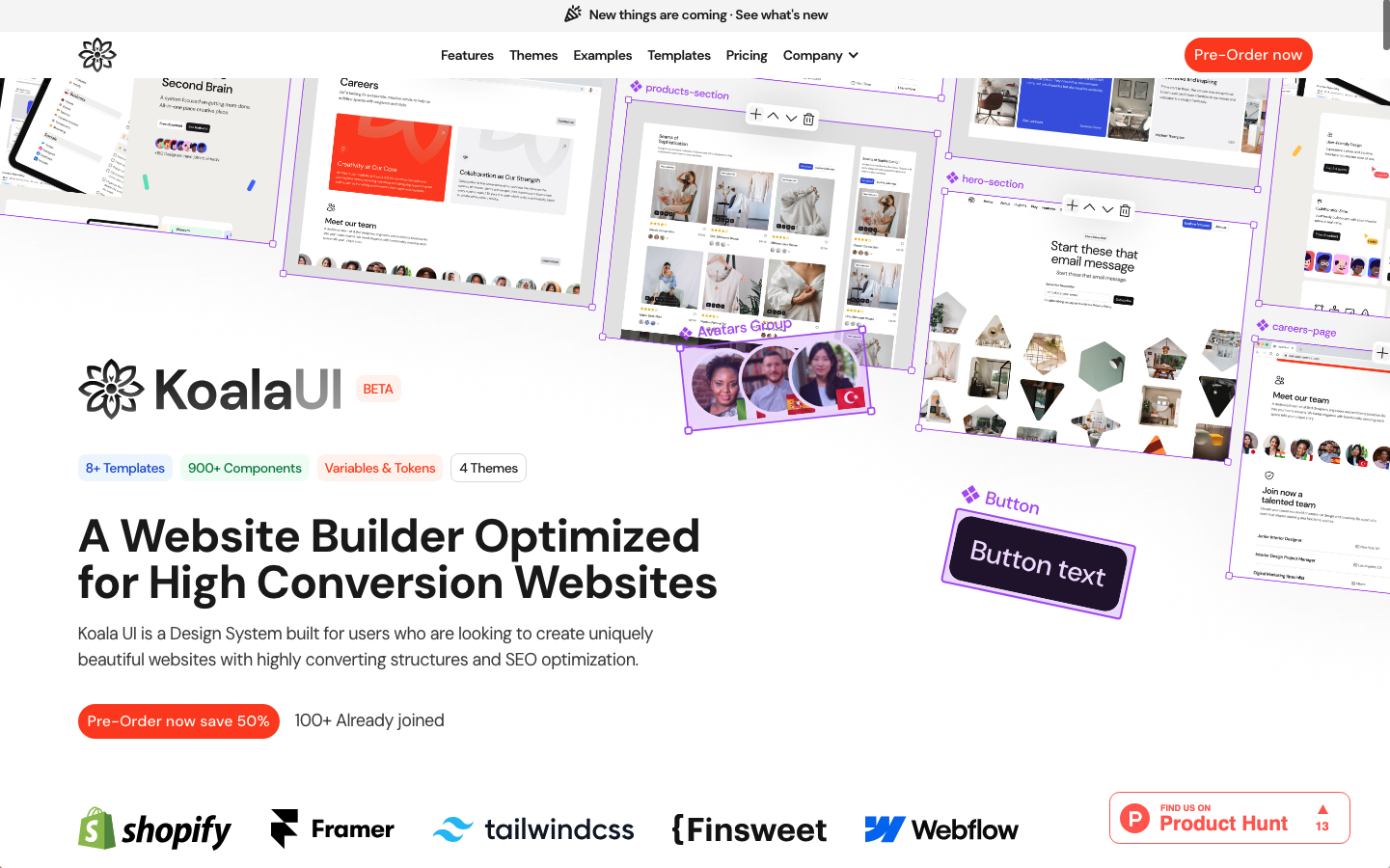
Koala UI
As a design system for website creators, Koala UI’s own website is great at showcasing its product’s many available components — while guiding visitors to conversion.

Similar to Conversions.ai, Koala takes advantage of a dense homepage with lots of jump links in the top navigation bar. This helps users find what they need, while providing ample opportunities to see Koala’s components in action.
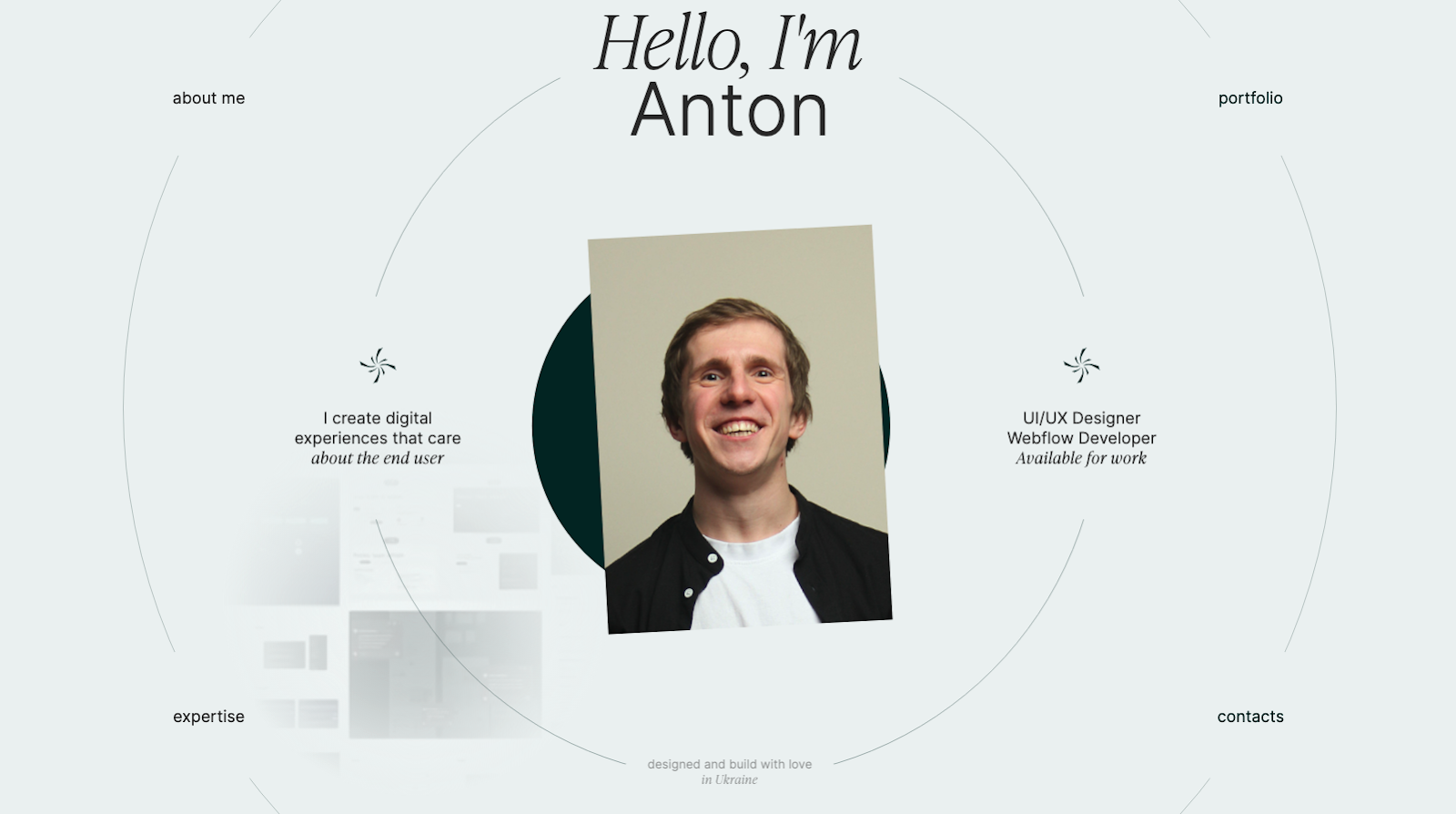
Anton Lukashchuk
UI/UX designer and Webflow developer Anton Lukashchuk’s portfolio site has a minimalist style, but exudes warmth — thanks to his smiling headshot, friendly headline, and a footer that says “Designed and built with love in Ukraine.”

Not only is Anton’s site well-structured and uses creative layouts on desktop, it also responds to mobile by collapsing to a simple, clean navigation. Our favorite part of the site is Anton’s use of microinteractions. Whether it’s his background images that move to the foreground or social icons that rotate with a mouse hover — these moments create life and interaction, without compromising the streamlined look and feel of the overall site.
Show us your latest project
Whether you’ve been building for a client, your organization, or building for yourself — we’d love to see what you’ve been working on. Submit your site to Made in Webflow for a chance to be featured on our monthly roundups!