More than 170,000 sites across 120,000 customers rely on Webflow’s high-performing, customizable, enterprise-grade CMS. The developers of these sites can create and build using dynamic data while maintaining complete control over custom styling and layouts — all without databases or custom CSS.
The power and creative freedom of Webflow's Designer, combined with the flexibility of the CMS, has allowed visual developers to really bring their websites to life. However, as sites grow larger and the designers, developers, and marketers working with it add more content, performance can suffer.
But that’s all in the past. The future is faster — and it’s here today.
Effectively and efficiently scaling your site shouldn’t be an issue as you grow with Webflow. We want developers to feel empowered to constantly iterate, build, and grow more dynamic websites — especially the larger ones. So, we significantly upgraded the performance of the Webflow CMS.

What’s new
We made foundational improvements to our CMS infrastructure that unlocks noticeable performance improvements for customers with larger websites and removes longer than expected load times. Since the CMS performance improvements beta was announced at No Code Conf 2021, our beta customers have seen positive impacts on their sites.
On average, our customers unlocked the following improvements during the beta:
- Projects loaded in the Webflow Designer up to 15x faster
- 5x less RAM usage needed to speed up accessing or editing collection data
- 6x less RAM usage significantly relieves memory pressure leading to fewer Designer crashes on your browser
- A staggering 86x less bandwidth is needed to load larger projects
Want to know how improvements to our CMS have changed the design experience in Webflow? Check out our latest Webflow University article for more insight on the in-product changes, like:
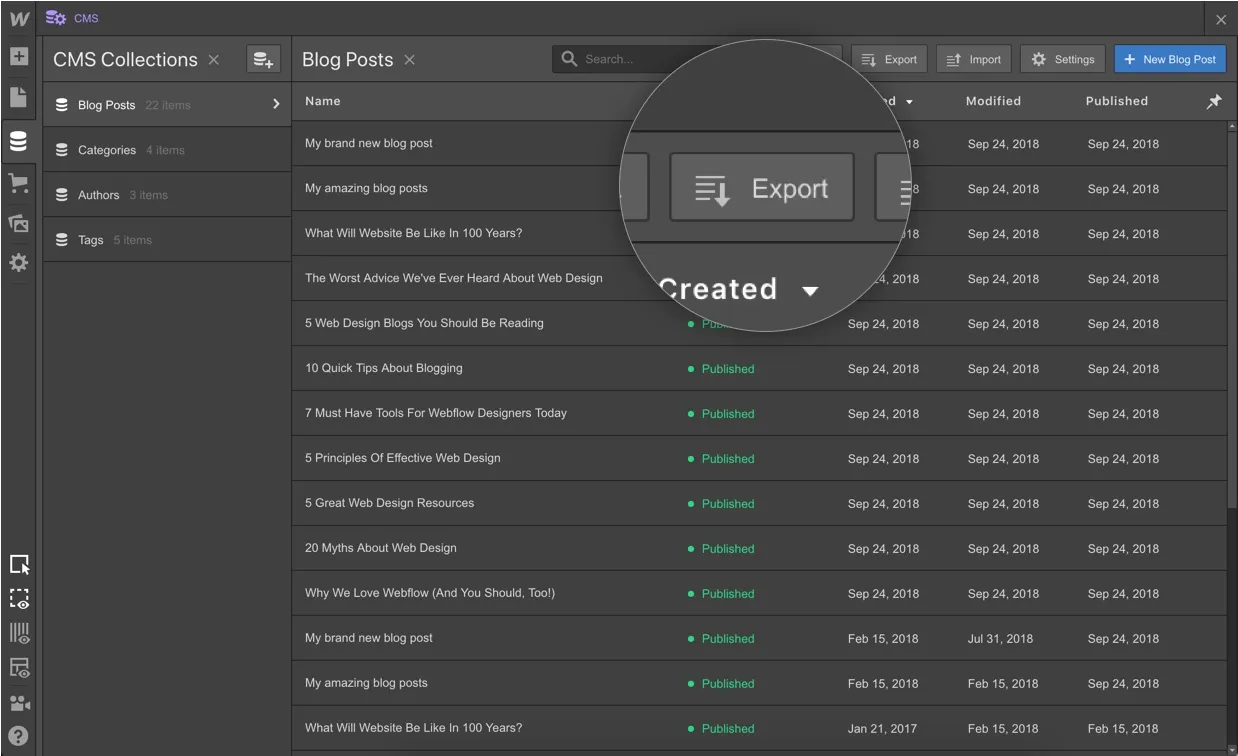
- Refining and filtering the items within a collection
- Paginate through a collection once the first 100 data items have been pre-loaded
- Added search functionality to more easily reference items needed when creating conditional visibility
Just getting started
These performance improvements are simply the beginning of a long line of new investments in how Webflow users can manage and design with dynamic data. This includes improved content management features, scaling to larger CMS databases, and much more. Build pixel-perfect variations on your large websites for every resolution without impacting your overall performance.
So with that, be sure to open the Designer in Webflow and get started today!
We look forward to seeing how you push the limits of Webflow next — and, as always, happy building.


















%20(3).webp)

.webp)

%20(1).webp)