SSL is a crucial and easy-to-implement way to protect online data exchanges.
Organizations experienced an average of 1,925 cyberattacks per week in 2025 — and websites continue to be a common target.
In this article, we deep dive into what an SSL certificate is, how it works, and what types of SSL certificates will work best for your project.
What is an SSL certificate?
An SSL certificate is a digital document with a cryptographic key pair assigned to a website. The public and private keys included in the certificate authenticate and secure the connection between a web server (your website) and a browser (an incoming user request).
Regular users know SSL certificates as the “s” added to an http:// URL address of many websites (including Webflow). When an SSL certificate is added to an http, it will read: https:// ahead of the URL, like:
https://webflow.com
When a website uses a standard HTTP connection, all data exchanges between a browser and a server can be potentially hijacked, allowing hackers to access personal data such as your login, password, or payment details. “S” stands for a secure connection, meaning the website uses encryption to protect sensitive data exchanges. Even if a fraudster meddles with your transaction, all they’d get would be a random string of encrypted characters.
Here’s how an SSL authentication works in practice. Let’s say you want to order pizza online. To confirm a secure transaction:
- You have to verify who the customer is (i.e., authenticate that the incoming payment request comes from a genuine browser)
- An online shopper has to verify the legitimacy of the web interface (i.e., that someone you’re about to pay is a legitimate pizza seller)
SSL certificates help establish trust by confirming the web server's identity in a matter of milliseconds with cryptographic algorithms. If the website's private key matches its public key on the checkout page, all is good, and you can proceed with checkout.
This verification mechanism prevents common cybersecurity attacks such as domain spoofing, DNS hijacking, and other on-path attacks.
The history of SSL and TLS
The first ecommerce websites emerged in the late 1980s and multiplied through the 1990s. But exchanging money (and other sensitive information) on the early internet was risky and often insecure.
Dr. Taher Elgamal, a cryptographer at Netscape Communications at the time, decided to bring order to the web lands and came up with v 1.0 of Secure Sockets Layer (SSL) internet protocol. But SSL 1.0 never hit the shelves. So the public history of SSL begins with version 2.0, released in February 1995.
Within a year, SSL 2.0. became the core protocol for web security and gave a headstart for HTTPS connections. However, Netscape struggled to make SSL fully secure. SSL 2.0 (and later SSL 3.0) still contained critical vulnerabilities. The protocol was officially prohibited in 2011, and its successor dominated online security.
In 1999, the Internet Engineering Task Force (IETF) released an upgraded version of SSL 3.0, which got the name Transport Layer Security (TLS).
Why such a drastic name change? Behind the scenes, Netscape and Microsoft competed over whose SSL update version was better. IETF eventually intervened and took over protocol development and standardization. As part of the deal, Microsoft insisted on changing the name from SSL to TLS — and that’s how the confusion between SSL and TLS certificates began.
SSL is a legacy web communication protocol, deprecated and replaced with TLS – a newer protocol version with the same mechanics, but better security controls.
Today, SSL certificates use TLS 1.3, defined in RFC 8446 proposal from August 2018.
How do SSL certificates work?
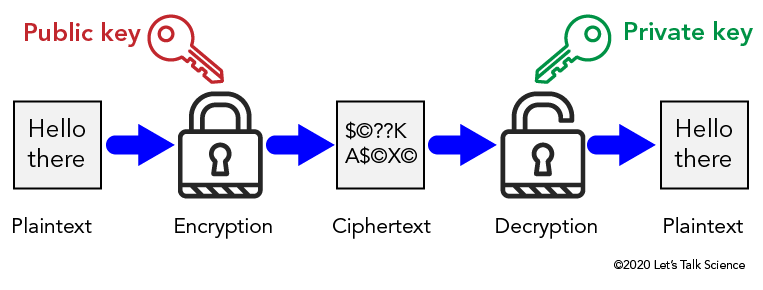
SSL/TLS communication protocol uses cryptographic encryption to turn plain-text data into coded strings of random numbers during the data exchange.
An SSL certificate, in turn, helps decrypt transmitted information — name, address details, credit card numbers — by cross-validating public and private keys.

Here’s how an SSL certificate works in the browser:
- A web browser or server attempts to identify an incoming connection request
- To do so, the web browser sends a copy of its SSL certificate
- The server verifies the validity of the digital certificate
- The browser then gets permission to start an SSL encrypted session.
- All subsequent data exchanges will then be encrypted. These data exchanges are called “SSL handshakes.”
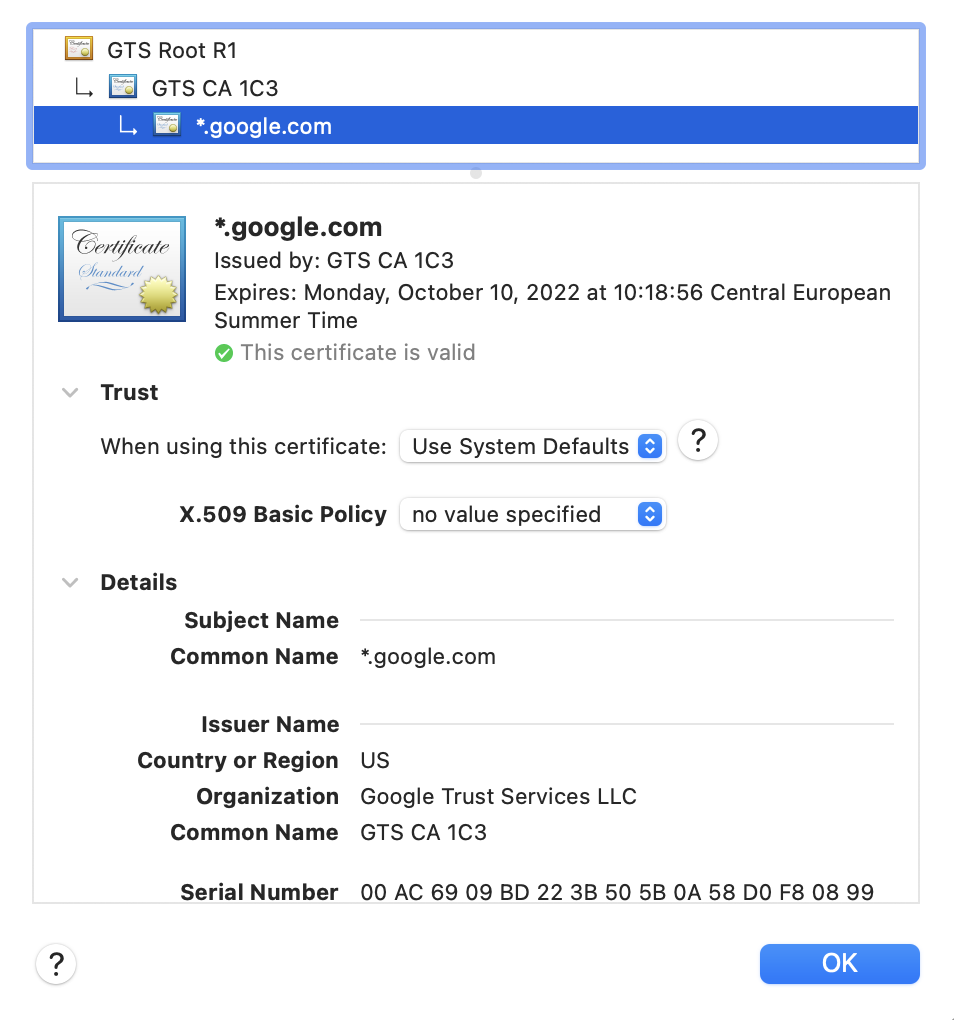
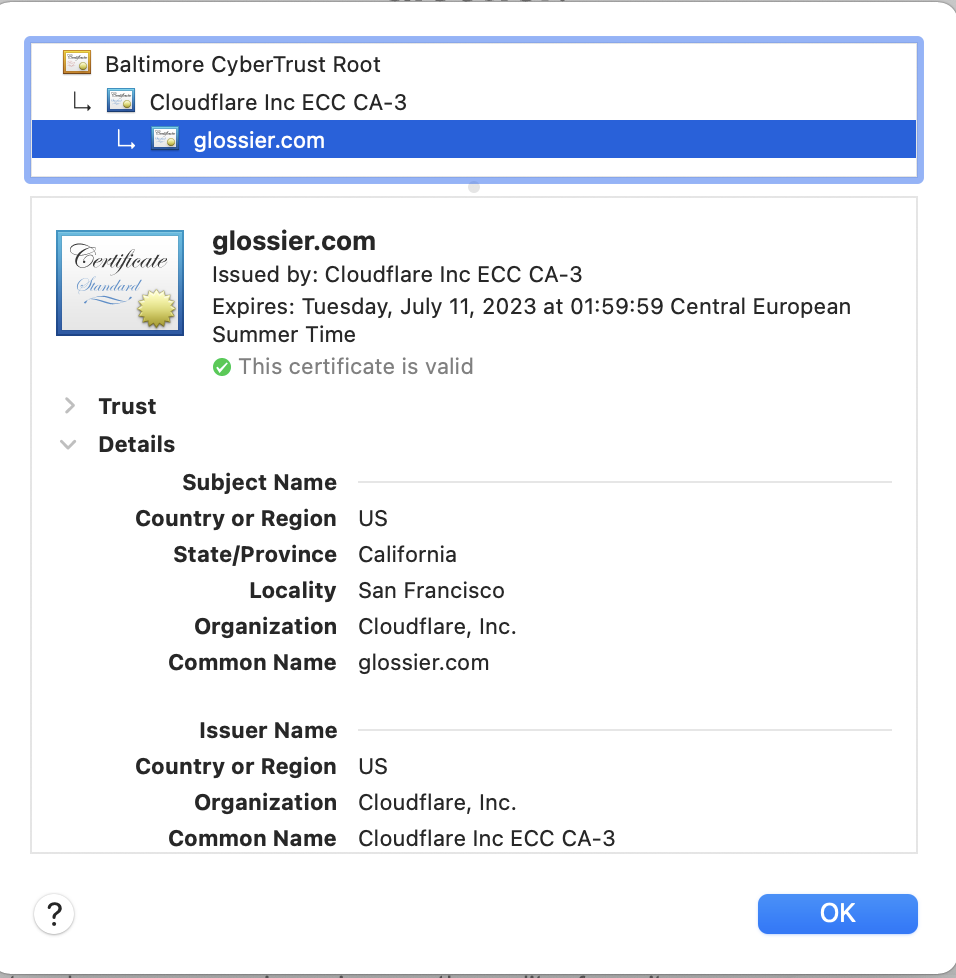
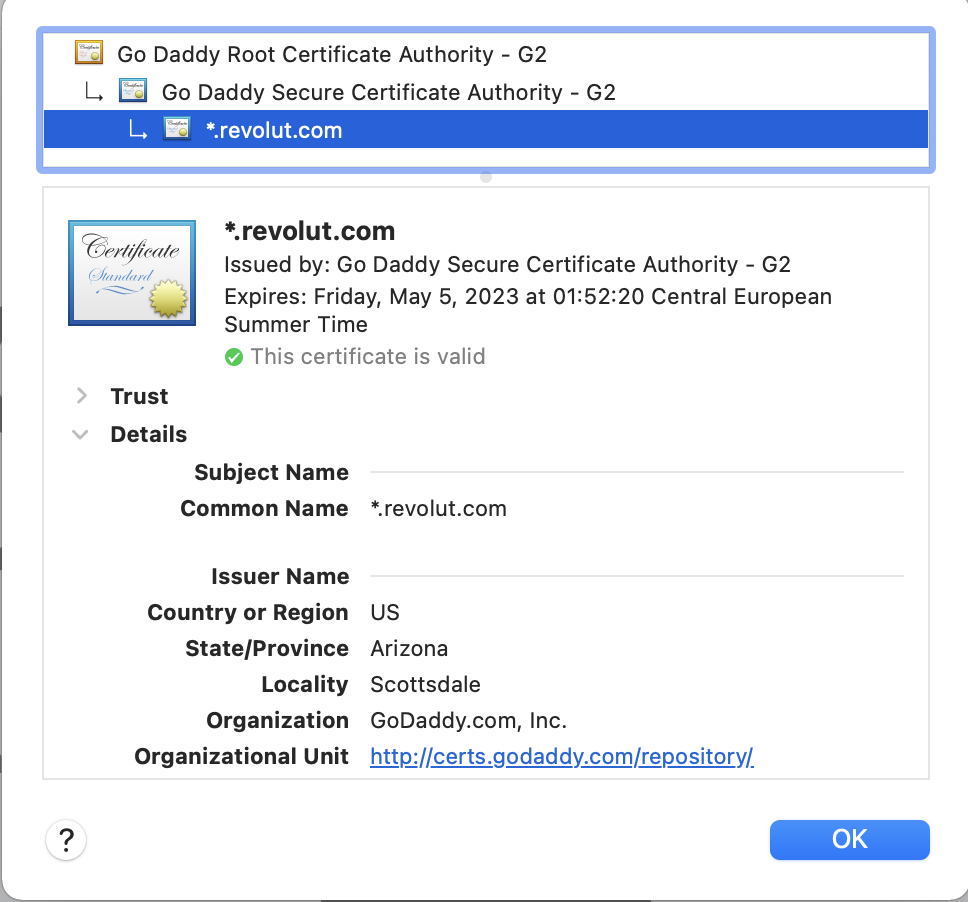
- A padlock icon appears in the URL address bar as a visual trust signal. To learn more about the website's security status, users can click on it.
For example, Google Chrome provides extensive details on SSL certificate validity, issuer, digital signature, associated subdomains, and expiration date, among other details.

From a visitor's perspective, it's easy to confirm whether a site's connection is secure by checking for the padlock icon in the address bar. This icon indicates that all data you enter — such as form inputs or payment details — is encrypted, offering peace of mind during browsing and checkouts.
How to check if your SSL certificate is working
You can verify your SSL certificate is installed correctly by clicking the padlock icon in your browser’s address bar. Alternatively, you can use online tools like SSL Checker or Qualys SSL Labs, which provide a detailed report on your configuration, expiration date, and potential vulnerabilities.
How to get an SSL certificate
To get an SSL typically, you typically generate a certificate signing request (CSR) on your server. The CSR includes information about your domain and organization, which you then submit to a certificate authority (CA). The CA validates you own the domain and may also verify your business details, depending on the type of certificate.
Once your certificate is issued, you'll install it on your hosting server or platform. Many website platforms and hosting providers simplify this process, or even automate it entirely, so you can enjoy an encrypted connection with minimal technical overhead.
Who issues SSL certificates?
SSL certificates come from Certificate Authorities (CAs) — specialized organizations trusted to verify the legitimacy of an entity requesting a certificate.
According to W3 Tech, the most popular SSL certificate authorities are:
- IdenTrust, used by 44.4% of websites
- DigiCert Group, used by 16.6% of websites
- Sectigo, used by 13.7% of websites
- Let’s Encrypt, used by 6.4% of websites
- GoDaddy Group, used by 5.4% of websites
To get an SSL certificate from a CA, you need to provide certain information about your company and complete several technical steps:
- Generate a Certificate Signing Request (CSR) on your server
- Submit your CSR to the Certificate Authority to validate your domain
- Install the certificate on your website
Some domain registrars and web hosting companies handle the SSL registration process automatically. If you host your site with Webflow, Webflow automatically hosts your SSL certificate, so you can focus on designing your site instead.



















Choose the right CMS for a scaling enterprise
Discover how the right CMS can allow teams to efficiently scale rich, complex content – all without writing code.
Different types of SSL certificates
SSL certificates have the same level of encryption but differ in validation levels and the number of domains covered. Certificate Authorities verify the identity of a person or organization behind a website using three standard levels of validation:
- Domain validated certificates (DV SSL)
- Organization validated certificates (OV SSL)
- Extended validation certificates (EV SSL)
Separately, SSL certificates differ by the number of domains you wish to cover. The extra types of SSL certificates include:
- Wildcard SSL certificates
- Multi-Domain SSL certificates
- Unified Communications certificates
Domain validated certificates (DV SSL)
Domain validated (DV) SSL certificates only verify domain ownership but provide minimal business verification. You can obtain them in seconds by confirming domain ownership with a certificate authority.
Pros
- Fast, online, near-instant issuing
- Easy application and low-cost
Best for: Blogs, personal websites, portfolio sites, and small businesses.
Organization validated certificates
Organization validated (OV) SSL certificates require extra company vetting. You’ll have to submit basic company information to CA and wait until the background check is completed. By clicking the padlock icon, you can learn more about the website owner — their location, brand name, and extra details.

Pros
- Extra customer trust signals
- Moderate cost
Con
- Longer issuing time
Best for: E-commerce stores, SaaS companies, and other businesses, processing sensitive customer data.
Extended validation certificates
Extended validation certificates (EV SSL) is the topmost validation level you can get. To get approved, you must submit proof of your company’s legal existence, physical location, ownership structure, and other tidbits.
In this case, you’ll benefit from more trust indicators in the address bar (such as full company name) — and the padlock icon bar.

Pros
- The best legitimacy guarantee you can get
Cons
- Higher costs
- Longer application process
Best for: Financial services providers, larger ecommerce stores, and enterprise-sized businesses.
Wildcard SSL certificates
A wildcard SSL certificate covers one domain name plus an unlimited number of subdomains (current and future ones). In other words, you’ll get an HTTPS and a padlock displayed for:
- website.com
- blog.website.com
- login.website.com
- Any other subdomain you create
You can get wildcard certificates for domain validated (DV) and organization validated (OV) levels of validation, but not extended validation certificates (EV).
Multi-domain SSL certificate
A multi-domain SSL certificate covers up to 100 different domains (including any wildcard DNS records for future domains). This option works best if you operate several websites and don’t want to bother with individual SSL renewals (or spend extra money on securing single domains). Multi-domain SSL certificates are available at all levels of validation (DV, OV, EV).
Unified communications certificate (UCC)
UCC certificates also cover up to 100 domains and sub-domain. But they’re specific to Microsoft Exchange and Office Communications environments. To secure them, UCC uses Subject Alternative Name (SAN) extensions instead of different IP addresses. UCC certificates are available in OV and DV validation levels.
Self-signed certificates are another option, but they're not validated by a recognized certificate authority. Because of that, most browsers display a warning when encountering a self-signed certificate, leaving visitors uncertain about the site's security.
The benefits of SSL certificates
First and foremost, SSL certificates are a security mechanism. They protect data in transit from being intercepted by hackers or other snooping third parties.
For website visitors, an HTTPS connection and a padlock icon guarantee a safer browsing experience. 90% of consumers refuse to buy from companies that don’t adequately protect their data. With SSL, consumers can have more peace of mind that their transactions are secure.
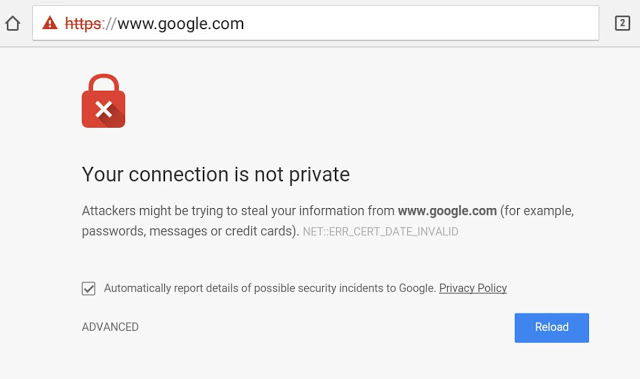
Google also nudges companies into using SSL certificates. Starting from Chrome version 70, users get security splash screens for websites with low HTTPS security (e.g., expired certificates).

In 2014, Google also started using HTTPS connections as a website ranking signal. When paired with other Webflow SEO best practices, SSL usage can give you a lift in search traffic.
SSL implementation can provide a slight SEO advantage, as search engines often favor secure sites in rankings.
SSL is enabled by default in Webflow
Strong security is the default option for sites on Webflow. To minimize cyber risks for our users, Webflow includes different built-in security controls such as a free SSL certificate.
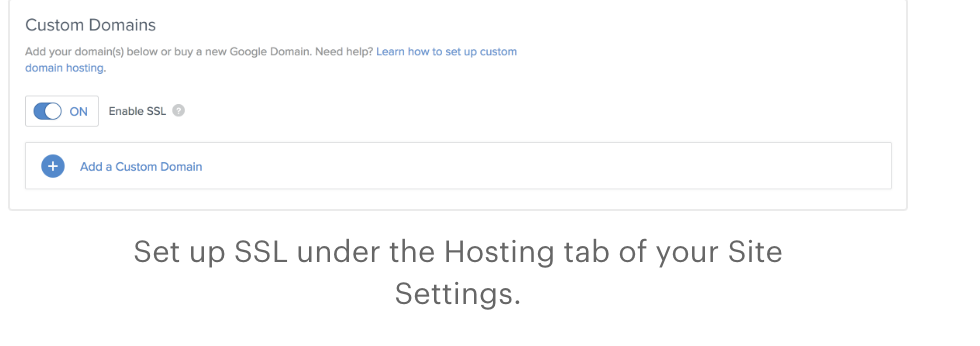
To enable an SSL connection for your Webflow site, simply toggle “Enable SSL” under the hosting tab of your site settings, and Webflow auto-generates an SSL certificate.

As an enterprise client, you can also upload a custom SSL certificate to enable an encrypted connection. Secure your project from the get-go to prevent unsavory cyber-surprises after publishing your website.
Frequently asked questions
Is SSL the same as TLS, and which protocol do modern certificates use?
SSL (Secure Sockets Layer) and TLS (Transport Layer Security) are closely related, but they’re not the same. TLS is the modern, more secure evolution of the original SSL protocol. Even though we still refer to them as “SSL certificates” out of habit, today’s certificates actually use TLS — specifically TLS 1.3 in most cases. The confusion stems from historical naming: when the Internet Engineering Task Force took over protocol development from Netscape in 1999, they renamed SSL to TLS, but the original name stuck in common usage. In practice, if you're using HTTPS, you're using TLS, not SSL.
Can I use one SSL certificate for multiple domains or subdomains?
Yes, it’s entirely possible to secure multiple domains or subdomains with a single certificate. Wildcard SSL certificates cover a base domain and all its subdomains (e.g., *.example.com would secure blog.example.com, shop.example.com, etc.), while multi-domain SSL certificates (also known as SAN or UCC certificates) can protect multiple, unrelated domains under one certificate. This is especially useful for businesses managing several sites or platforms, as it reduces administrative overhead, simplifies renewal cycles, and can be more cost-effective than buying separate certificates for each domain.
Is an SSL certificate enough to secure my website?
While an SSL certificate is essential for encrypting data in transit and enabling HTTPS, it's only one layer of website security. SSL helps protect user data from being intercepted during transmission, but it doesn’t safeguard your site against threats like malware, brute-force attacks, or server-side vulnerabilities. For complete protection, SSL should be combined with other security practices such as frequent software updates, secure coding standards, two-factor authentication, firewalls, regular backups, and malware scanning. SSL builds trust, but holistic security keeps your site and its users truly safe.
Always build with security in mind
With SSL certificates, you and your users can have peace of mind that connections and data are private on your site. But this is just the starting point, asmaintaining a secure site goes beyond just having an SSL certificate. Encryption remains a top priority to ensure online safety.
To learn more about how we approach security at Webflow, check out more on how we build security into design.

Build with Webflow
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.