Your brand’s visual identity is people’s first impression of your company.
A strong visual identity goes beyond a stylish logo or vibrant color palette. It’s also about creating a cohesive design system that evokes emotions and establishes familiarity with your audience.
Consistency ensures people recognize your brand across platforms, and carefully chosen colors and typography help connect your audience to your brand’s personality. These design choices make your business more memorable, potentially leading to higher sales.
Read on to learn about the importance of building a visual identity that truly represents your (or your client’s) brand.
Visual identity in design: An overview
Visual identity is a set of design elements that represent your brand. Components include logos, colors, and typography that, when put together, create a recognizable style across all platforms.
These design choices can influence how people feel when interacting with your company by tapping into psychological associations with shapes and colors. For example, warm colors like orange convey excitement, and square elements suggest a sense of stability.
Choose elements that have an emotional impact to create a positive impression on potential customers.
Brand identity vs. visual identity
While visual identity is a key part of brand identity, the two aren’t interchangeable. Brand identity is a broader marketing concept that captures a brand’s personality, values, messaging, and overall experience. It includes everything from tone of voice to how you interact with customers.
On the other hand, visual identity is how your brand communicates its messaging through design elements like logos, color schemes, and typography.
Take Coca-Cola, for example. Their brand identity conveys emotions like happiness and nostalgia, often reflected in marketing campaigns like “Open Happiness.” These ads feature moments of joy, like family gatherings and celebratory parties, highlighting the idea that sharing a Coke creates cherished memories.
Coca-Cola’s visual identity reinforces these feelings through their timeless design choices. The company’s signature Spencerian script font has hardly changed since the late 1800s, and even their plastic bottles still use a classic hourglass shape.
Coca-Cola has kept their branding elements the same for so long that their products are nostalgic to multiple generations. This encourages people to purchase more soda to relive happy moments from the past.
The importance of having a cohesive visual identity
A well-designed visual identity goes beyond aesthetics — it also influences how people perceive and remember your brand. Here’s why it matters:
- Ensures consistency across platforms. A visual identity keeps branding cohesive and reinforces your message everywhere, whether on your website or packaging.
- Builds brand recognition. Consistently exposing potential customers to the same visuals makes your content recognizable, helping them remember you when it’s time to make a purchase.
- Hints at your values. Design choices subtly tell potential customers how they should perceive your brand. Green color palettes and ample white space can signal that your brand is more eco-friendly, while dark, monochrome branding and bold cyberpunk fonts indicate that your company is tech-focused.
- Sets you apart. A strong visual identity differentiates you from competitors, making content and products instantly recognizable to potential customers.
5 visual identity elements to add to your brand
Here are five websites with examples of a strong visual identity. These examples highlight which design elements to focus on when crafting your brand’s unique visual identity.
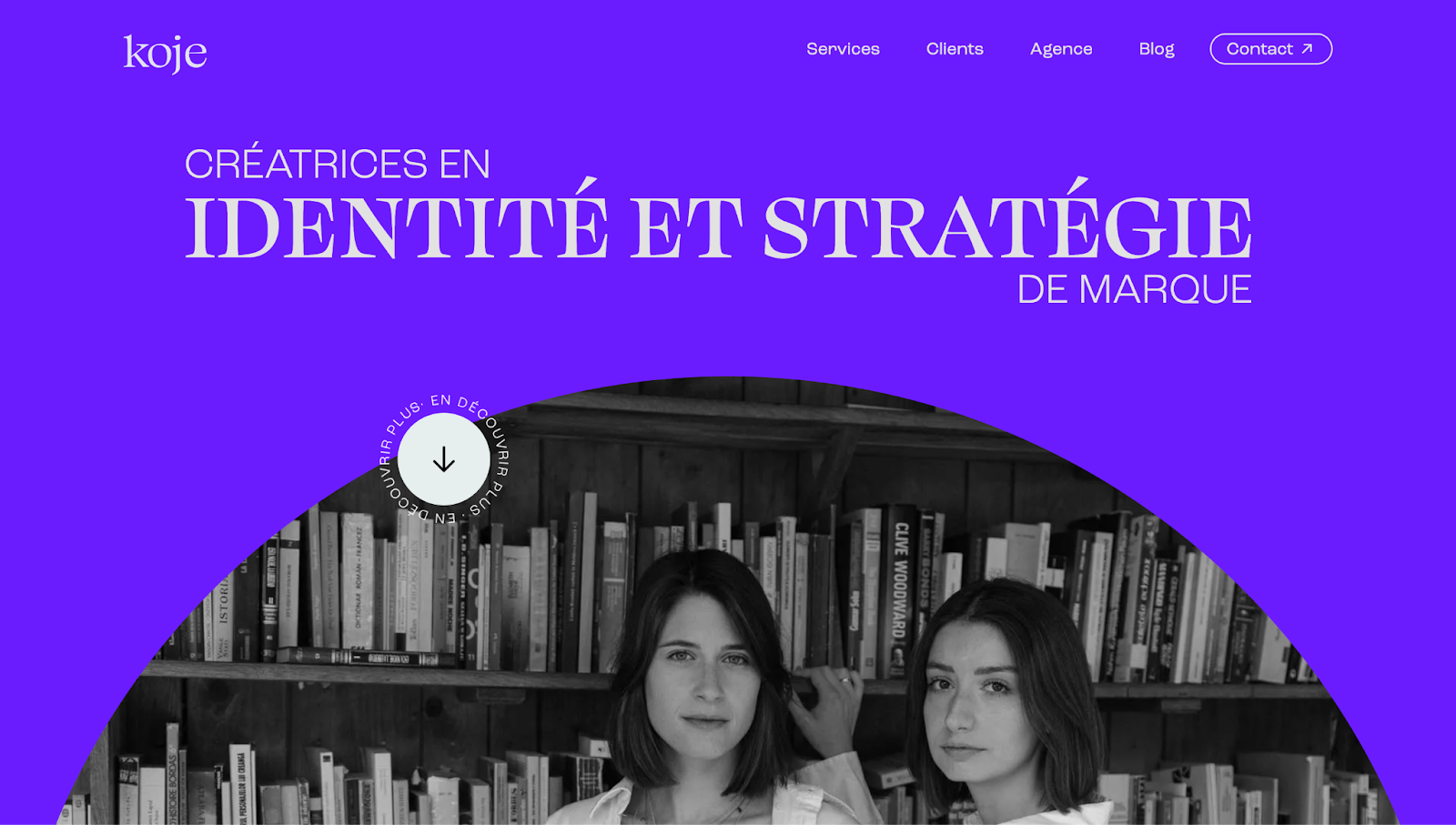
1. Color palette

Colors can impact people’s emotions, so pick a palette that associates your brand with the feelings you want to evoke in customers. For instance, Yoann uses bold purple as koje’s primary color to grab attention and match the agency’s mission of helping companies stand out. Meanwhile, the neutral black, white, and gray tones balance the design, making it easier for visitors to read the text and navigate the page.



















Evolving design systems
In our ebook, learn why experts are investing in scalable design systems and how they are thinking about the future of design systems.
2. Photography

Pictures tell stories through composition, lighting, and subject matter, making photography one of the most immediate ways to shape brand perception. A soft-focus portrait conveys warmth and authenticity, while high-contrast lighting creates a sense of exclusivity, as seen on Orchidea Agency’s website.
The agency primarily works with beauty and fashion companies, and their website uses high-resolution images to showcase products. Every photo — like detailed product shots and scenes with rich textures — fits into Orchidea’s visual identity of premium branding.
The photography highlights the luxurious, artistic, and elegant nature of the brands they work with, which tells potential clients that Orchidea can create high-end campaigns for their needs.
3. Logo

A logo is the visual centerpiece of your brand’s identity. The logo condenses your values and message into a single recognizable symbol. If your logo is unique, it establishes brand recognition and recall while creating a lasting first impression.
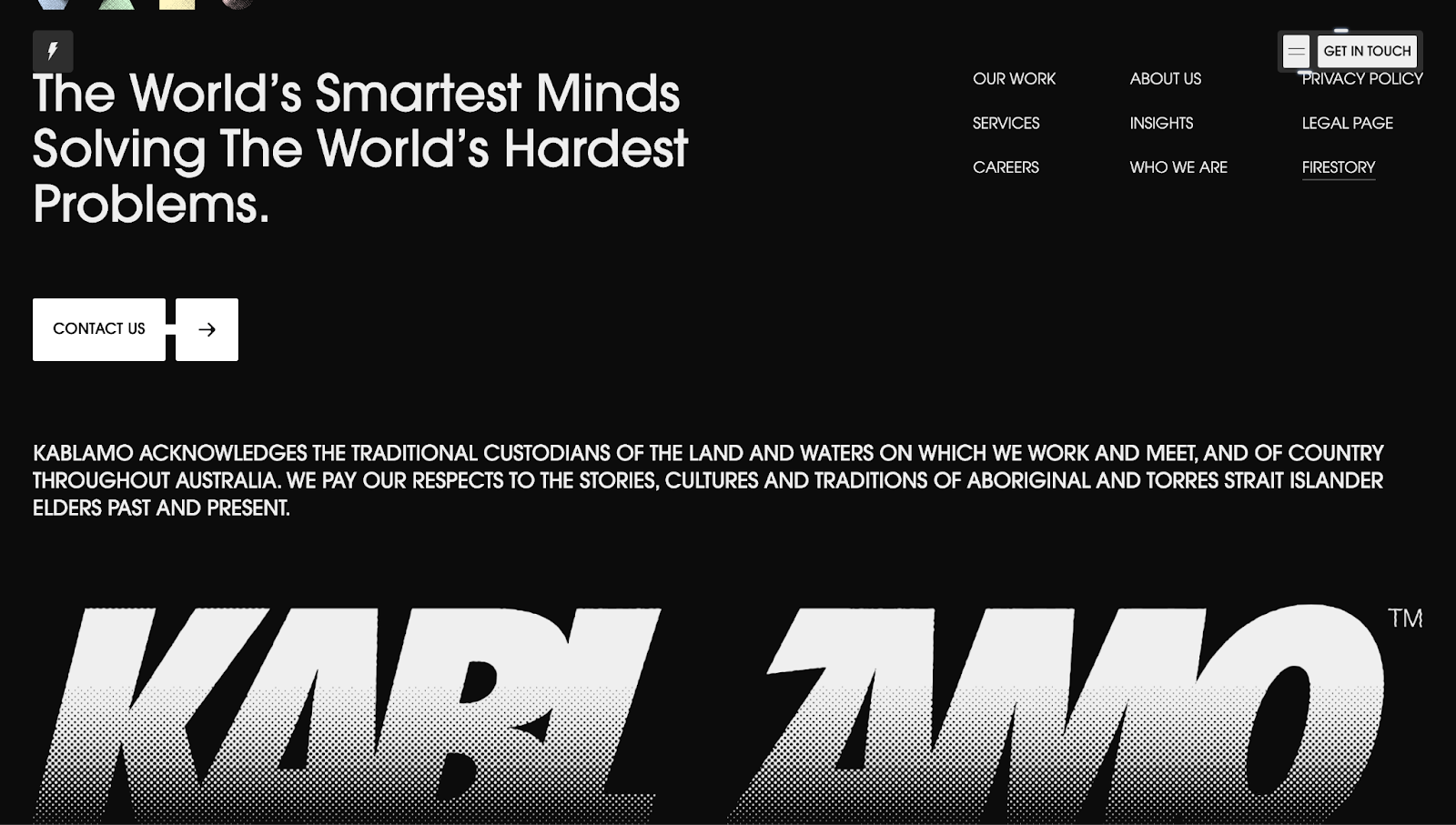
For example, Kablamo’s logo integrates a lightning bolt into the negative space of its wordmark. This high-energy symbol suggests the brand is fast moving and innovative, a perfect fit for their mission to bring tech visions to life.
But this lightning bolt isn’t just a standalone symbol — Refokus places the logo throughout the website, including the animated splash screen and design elements in other sections. Repeatedly showing the logo reinforces Kablamo’s visual identity, making it more memorable each time you see it.
4. Typography

Typography is the art of arranging text to make written language legible and visually appealing. You must choose between fonts, sizes, spacing, and contrast to convey a specific tone or message, especially relative to surrounding elements.
On Marimain’s landing page, Angelo Keirsebilck uses bold, oversized sans-serif fonts with thick, blocky letterforms and playful spacing. This lively typography style mirrors the café’s vibrant atmosphere, evoking a sense of fun and social connection.
The slightly irregular alignment also makes the text feel less rigid and more inviting — an approach that resonates with younger audiences looking for trendy, casual gathering spaces.
5. Graphic design layouts

Graphic design layouts involve organizing visual elements on a website so they’re functional and harmonious. Well-designed layouts balance creativity and clarity, guiding users through the site while keeping them engaged so they keep exploring.
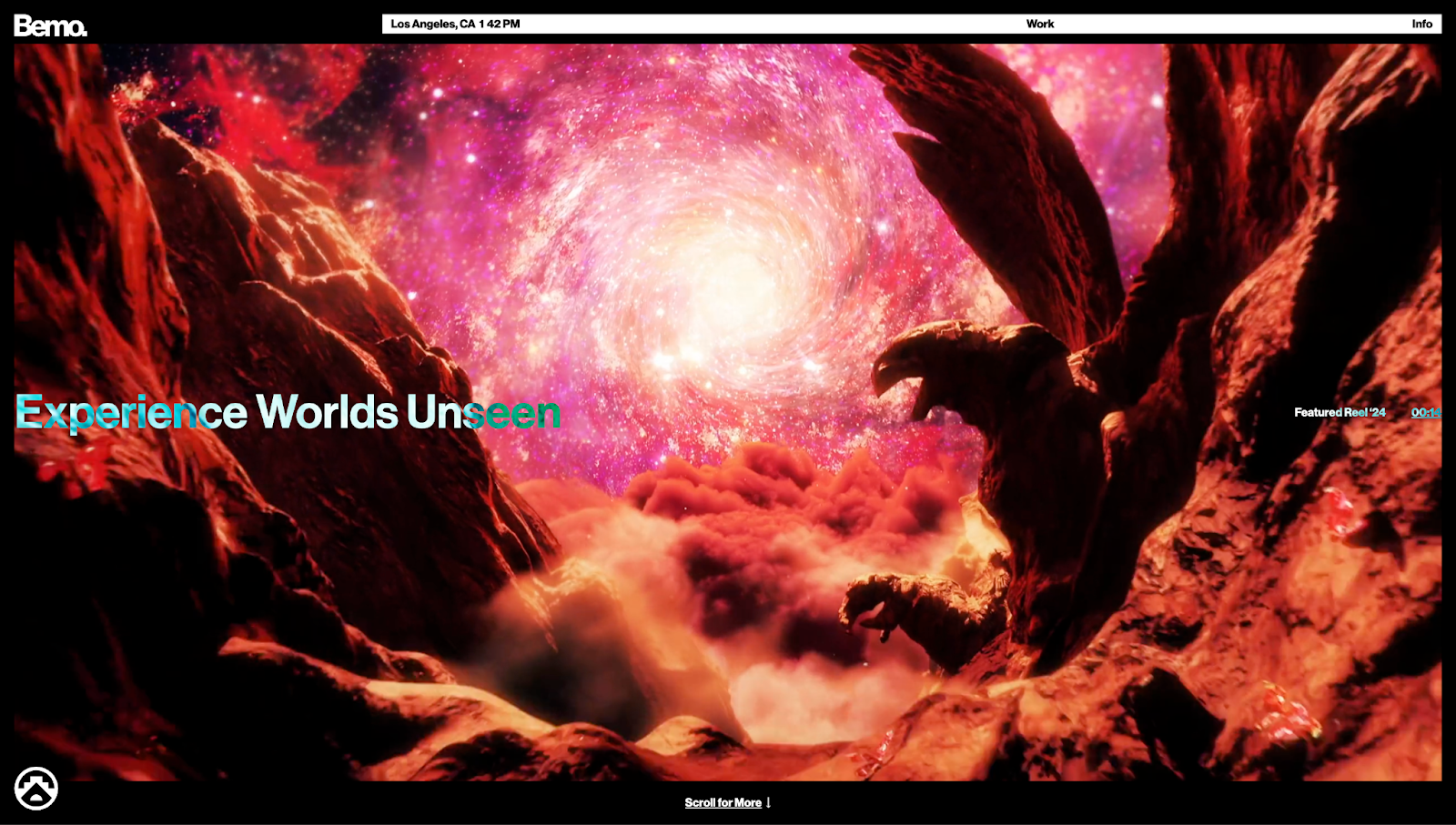
Bemo Studio’s interactive pages give potential clients a firsthand experience of what Bemo can create for them. The homepage opens with a looping video of past work, turning the website itself into a marketing pitch. And as you scroll, 3D videos and motion graphics unfold, reinforcing Bemo’s commitment to crafting visual stories through authentic design.
How to develop a strong visual identity
A well-designed visual identity will help you create a memorable brand and differentiate it from competitors. Follow these steps to build yours.
Define your values and target audience
Your visual identity should reflect your brand’s core values and the audience you want to connect with. Start by defining your mission statement, what your brand stands for, and the emotions you want to evoke. After establishing this foundation, turn to your target audience. Understand their needs and preferences so you can make intentional design choices that they’ll find appealing.
Say your company sells a subscription to productivity software. Your goals are to help people get organized and improve their lives, and your ideal users are interested in getting more done each day. With all that in mind, you could use sans-serif fonts to represent your modern approach, reddish colors to energize site visitors, and ample white space to make your page look clean and uncluttered.
Create a consistent design system
A cohesive design system makes your visual identity more recognizable across every touchpoint, whether it’s social media ads or physical store branding.
After picking design elements that reflect your brand’s personality, use them in all marketing materials to constantly expose audiences to the same visuals and eventually cement your brand’s identity in their minds.
Choose visuals that tell stories and evoke emotions
Use visuals strategically to create deeper, more meaningful connections with your audience.
For instance, financial institutions can use colors like blue or black and sans-serif fonts to convey a sense of stability and trust. Meanwhile, luxury fashion brands might choose elegant serif fonts, a monochrome palette, and high-contrast photos to evoke feelings of sophistication.
Create and maintain a brand style guide
Think of a brand style guide as a rulebook for your company’s visual identity. It includes assets like logo usage, approved colors, typography guidelines, and imagery styles. For example, a style guide will specify how your logo should appear on light versus dark backgrounds to keep the logo legible.
It’s an important document because it helps your brand stay consistent as it grows, especially when working with external designers or marketers who need a visual reference for marketing materials.
Bring your visual identity to life with Webflow
Every touchpoint, whether websites and social media or packaging and marketing materials, should reinforce your brand’s values. When done right, a visual identity improves brand recall and builds trust with your target audience, turning them into loyal customers.
To bring your visual identity to life, you need to create freely without compromising functionality. With Webflow’s intuitive design tools, composable content management system (CMS), and fully customizable features, you can build websites embodying your unique brand. Get started with Webflow today.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.