Thoughtfully incorporating shapes into your web designs can help you tell a brand’s story
The psychology of shapes studies how different figures influence human perception, emotions, and behavior. In web design, different shapes subconsciously impact a visitor’s mood and actions, guiding their experience and molding their impressions of a brand.
Discover the significance and effects of shapes in website layouts and learn how to leverage visual components for maximum impact. Soon, you’ll be designing sites that resonate with audiences and reinforce a brand’s identity to form long-lasting, positive impressions.
The emotional meaning of shapes in web design
Shapes are more than ornamental design elements — they influence how people feel when interacting with your website. Whether you want to convey stability, excitement, or trust, the shapes you use can help you communicate that message on a deeper, subconscious level.
By understanding the emotional influence of different shapes, you can create visual experiences that resonate emotionally with visitors and guide them toward desired actions, like clicking a button or heading to checkout.
Here’s how to use specific shapes to create the right emotional tone for your web design projects.
Squares and rectangles
Squares and rectangles represent stability and order. You’ll find these shapes everywhere in daily life — like buildings and device screens — so it’s natural to unconsciously associate them with a sense of reliability. Their straight lines and right angles create structure, and in websites, you can use their organized appearance to help visitors intuitively navigate content.
For example, use square and rectangular forms for components like content sections, UI cards, navigation menus, and image frames. These shapes’ edges also guide attention to specific areas, which is helpful for highlighting critical information like calls to action (CTAs) and important updates.

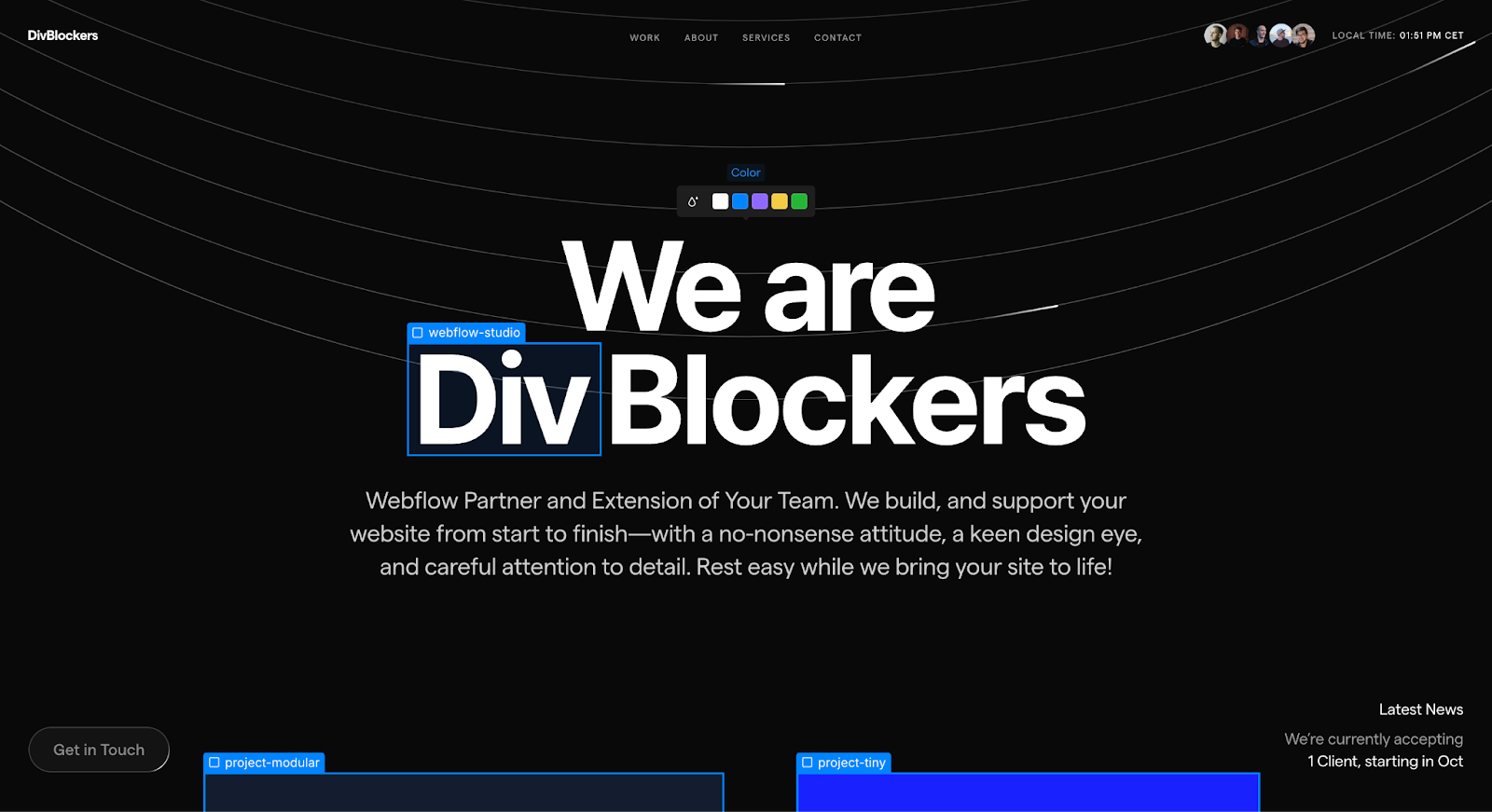
DivBlockers’ website does this well. They have square and rectangular shapes all over the screen — a great design–brand name pairing. And the header, “We are DivBlockers,” has a div block showing how the company uses Webflow’s visual editor to create websites by incorporating similar designs into their own.
Each project has a div block surrounding it with a short description, and the clientele section below it houses each company’s logo in a grid-style design. Rectangular images of high-level representatives from these companies, with accompanying testimonials, keep the right-angled theme going. And DivBlockers’ team section has a similar layout. All of this acts to draw attention to these elements and provide structure so the site’s content is easier to navigate.
Circles, ovals, and ellipses
Circles, ovals, and ellipses symbolize continuity and security. Unlike right-angled rigid shapes, circular figures suggest movement. Strategically weaving these forms into site designs can discreetly invite visitors to interact. For example, you can use circular buttons to make CTAs feel more inviting, encouraging people to take action.
Associations with circular shapes come from forms like balls, wheels, and celestial bodies — objects that are constantly in motion. With no beginning or end, circles instill a sense of permanence and are ideal for evergreen design elements like logos.

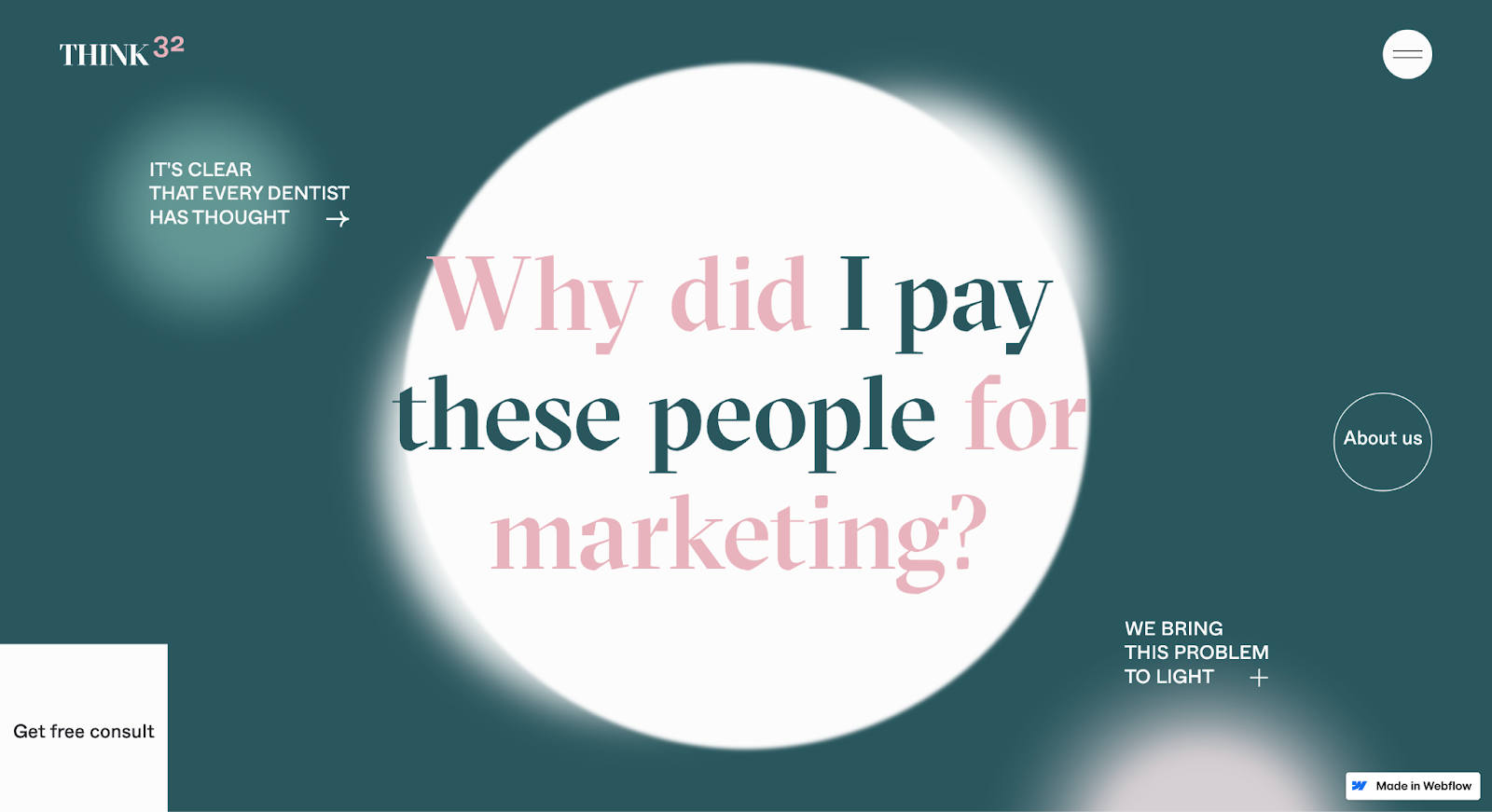
Think32’s website, designed by Embacy Agency, uses various circular forms to convey information. Circles encase many one-liners — whether copy, CTAs, or quotes — and some are solid colors, while others are shadows of different intensities.
Even the many rectangular-shaped elements, such as the “Get free consult” button and blog thumbnails, become circles when you hover over them. This effect offers visual variation while creating movement that could entice the site visitor to act.
Triangles
Triangles communicate direction, movement, and progress. They evoke different associations based on their orientation — upward-facing triangles suggest growth, while downward-facing triangles indicate warning.
Triangles’ sharp angles naturally guide the eye, and you can use them for navigation or to direct visitors’ attention to specific elements like CTAs. Their pointed edges create a sense of tension, making them suitable for layouts that aim to evoke excitement or urgency.
In the real world, triangular figures like pyramids and mountains point upward and represent reliability and endurance. Using triangles in your web designs can leverage these common associations and reinforce a reliable brand image.

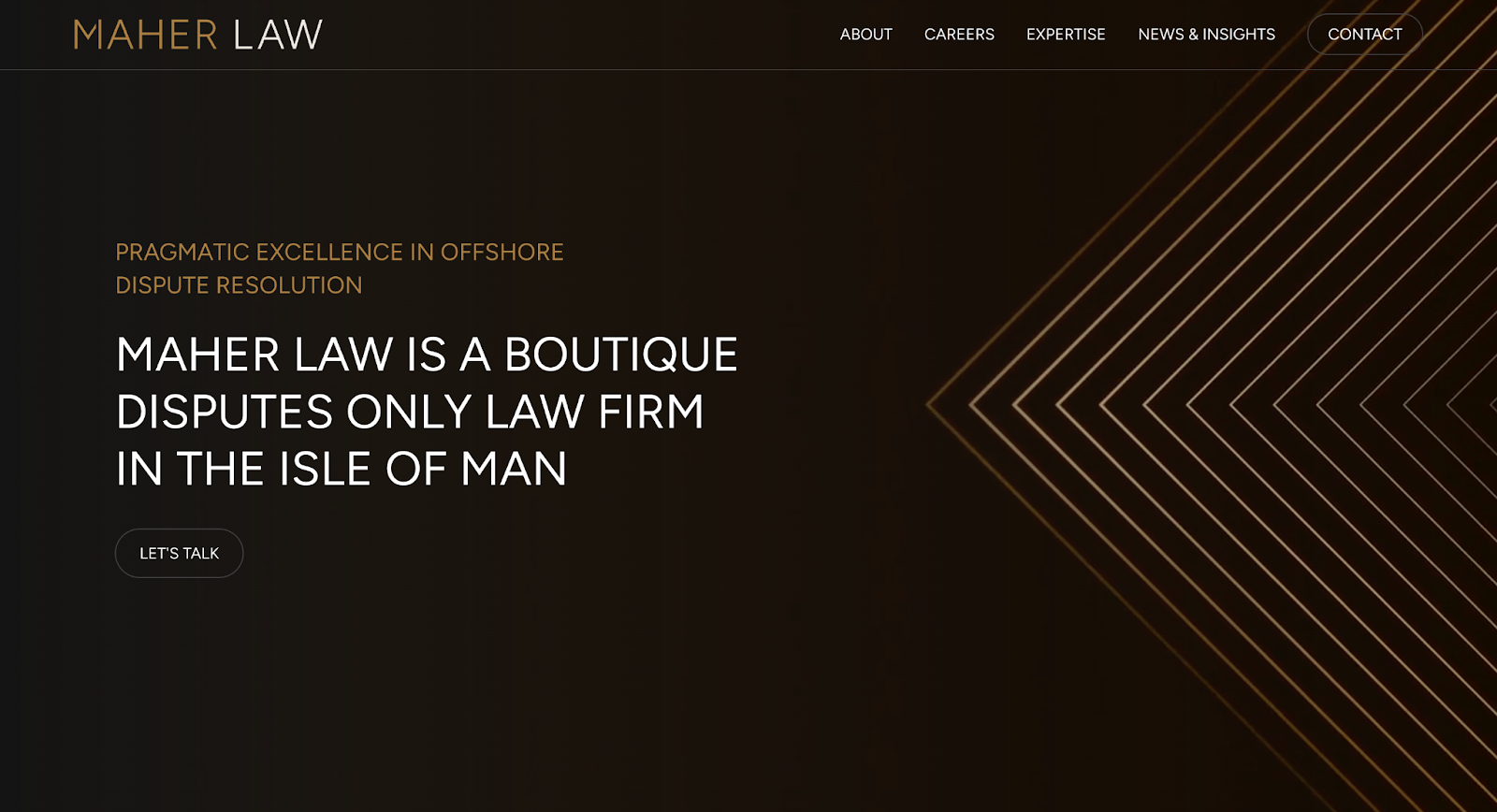
Maher Law is Tom Maher’s portfolio promoting his services as a leading advocate in the Isle of Man area. Designed by Afundi, the website’s header has an animated loop of concurrent triangles pointing toward the text, “Maher Law is a boutique disputes only law firm in the Isle of Man.”
The animation draws attention to the message and the CTA below it, inviting potential clients to reach out. And throughout the site, upward-facing images of buildings show their pointed tips, similar to large triangular structures that evoke sensations of endurance and magnitude.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
Pentagons, hexagons, and octagons
Pentagons, hexagons, and octagons are more complex multisided shapes. Hexagons are often associated with efficiency and interconnectedness due to their natural occurrence in honeycombs, where bees represent teamwork, unity, and cooperation. You can incorporate hexagonal shapes into your designs, especially in team or service sections, to convey a feeling of collaboration.
Pentagons and octagons are less common in nature but can symbolize authority and solidity due to their structured form. Because of their rare appearances, these shapes make for visually engaging, out-of-the-box designs that capture attention without overwhelming or overcomplicating the layout.

Beelgium is a beekeeping company that sells bees and honey — so naturally, the site’s design language, made by diplo, revolves around hexagonal honeycombs with a honey-colored theme. Some images, such as the cofounders’ and The Beeclub’s header, have hexagonal frames. And the CTA buttons and numbers on scroll-triggered timelines are also in hexagons, reinforcing the brand’s identity and niche.
Abstract shapes
Abstract shapes are nonrepresentational and don’t directly depict real-world objects. Instead, they manipulate geometric or organic forms to evoke moods and convey ideas.
You can use abstract shapes to communicate complex concepts without relying on realism. Incorporating imaginative forms as part of the larger site design can make sites feel contemporary and artistic, creating visual interest and breaking the monotony of standard layout patterns.

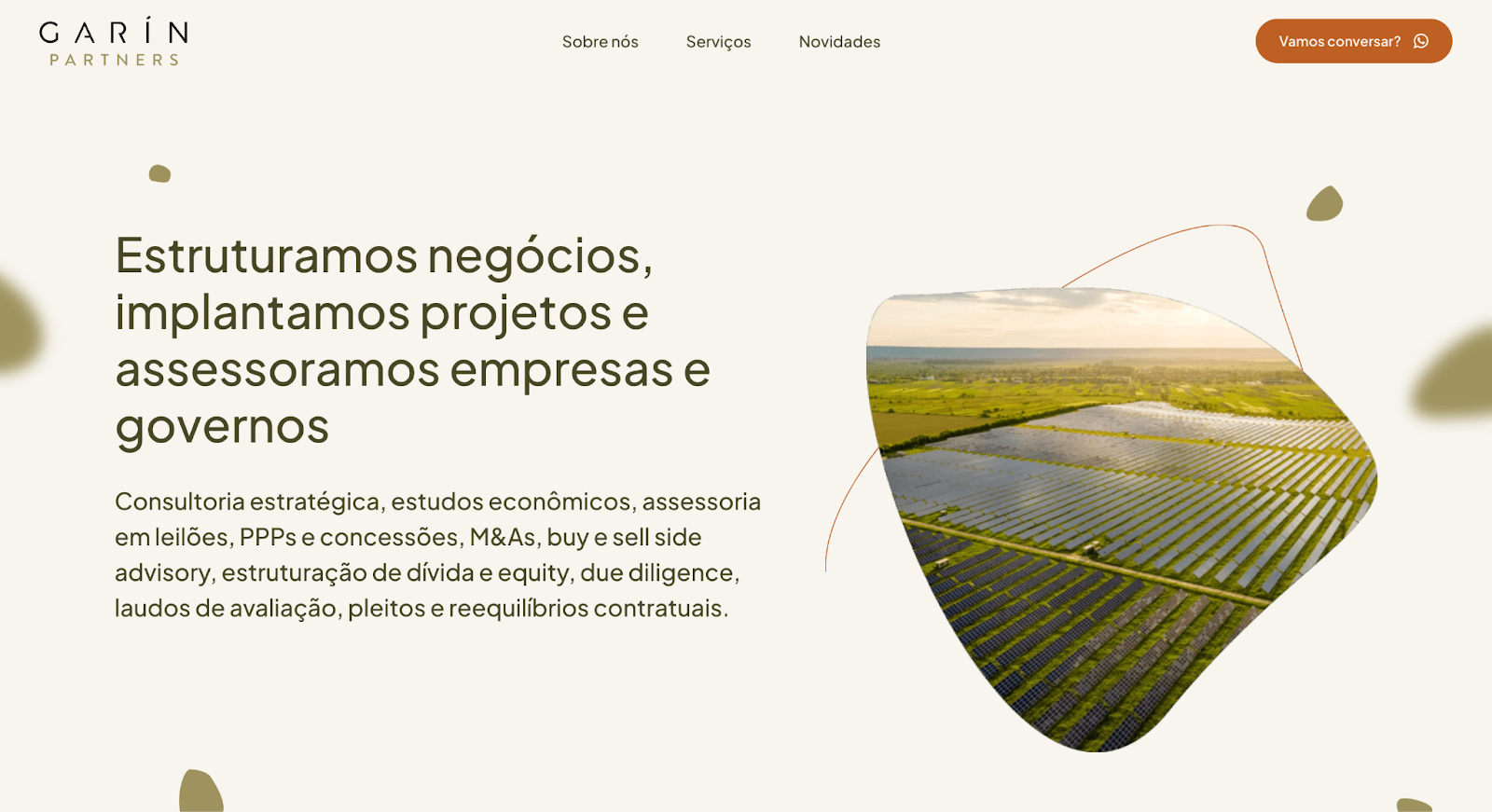
Most design elements on Garín Partners’ website, made by Rod Rosolen, have traditional rectangular and circular shapes. But every few sections, abstract organic shapes break the flow of the traditional layout to frame content and background imagery. These shapes’ designs soften the sharpness of the right-angled elements, making the website feel fluid and dynamic.
Examples of shapes in web design
Shape symbolism has practical applications for your design components. Here are some ways to leverage natural perceptions of shapes in website design and client branding projects:
- Logos and icons. Logos and icons are crucial visuals that mold public perception of your clients’ companies. Spotify’s and Pepsi’s circular logos convey continuous motion and energy. And adidas’ triangular logo suggests athletic progress. Regardless of your client’s industry or company type, you can use shapes to inspire your logo designs while maintaining their brand’s story.
- Backgrounds. Shapes can add depth and visual interest to your site’s background without distracting from the main content. Abstract shapes, for example, provide an artistic aesthetic, while geometric patterns add structure.
- Visual hierarchy. Shapes establish a visual hierarchy by highlighting key elements and prioritizing specific sections. For instance, larger shapes with bold colors can reinforce important information, like CTAs and announcements, while less prominent forms might indicate secondary content, like alt text or image captions.
The power of shape psychology for branding
Understanding how shapes influence perceptions and emotions can help you connect with various audiences. Here’s how to use design principles and shape psychology to boost your clients’ branding efforts.
Grab attention
Strategically customize and place shapes on your customers’ sites to catch viewers’ focus. Vibrant elliptical shapes can highlight CTA buttons, making them more noticeable against surrounding elements. Sharp, angular shapes like squares and rectangles can create a sense of urgency and prompt quick responses in elements like add-to-cart buttons.
Improve storytelling
Shapes support storytelling by visualizing ideas and guiding your site’s narrative flow. For example, a circular timeline can symbolize a company’s continuity and progress, while hexagons are excellent for creating a honeycomb effect on team pages to reflect a collaborative spirit.
Evoke emotions
As we’ve learned, different shapes evoke specific emotions, helping you establish a mood or atmosphere for a website. A health and wellness blog, for instance, might use pastel-colored circles to create a calming browsing experience. You can combine shapes with other design elements to deliver a brand’s personality and messaging.
Let your websites take shape with Webflow
Shapes are so much more than visual fillers. Using them artfully lets you subtly influence visitors and encourage them to engage. With Webflow, you can build aesthetically appealing sites incorporating shaped components and offer value and high-speed functionality.
With Webflow's visual web experience platform, you can create websites that evoke emotions and leave a lasting impression. Learn about modern design principles at Webflow University and apply best practices to your site development.
Get started with Webflow today.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.