Feature
Website management
Click Goals for Webflow Optimize

Today we’re introducing a new feature for Optimize customers: click goals. With click goals, you can designate clickable elements (like a button, or link) as a conversion goal for your site visitors. This allows you to precisely define the actions that matter to you, and report on their performance.
Setting up a click goal is as simple as clicking on the elements that you want to measure from the canvas. Select “add a new click goal” from the Goals menu, and you’ll see eligible elements on the page wrapped with a dotted line. Click an element to add it to the goal. If an element is a component, you can choose to have the goal apply to that specific instance, or everywhere that component appears.

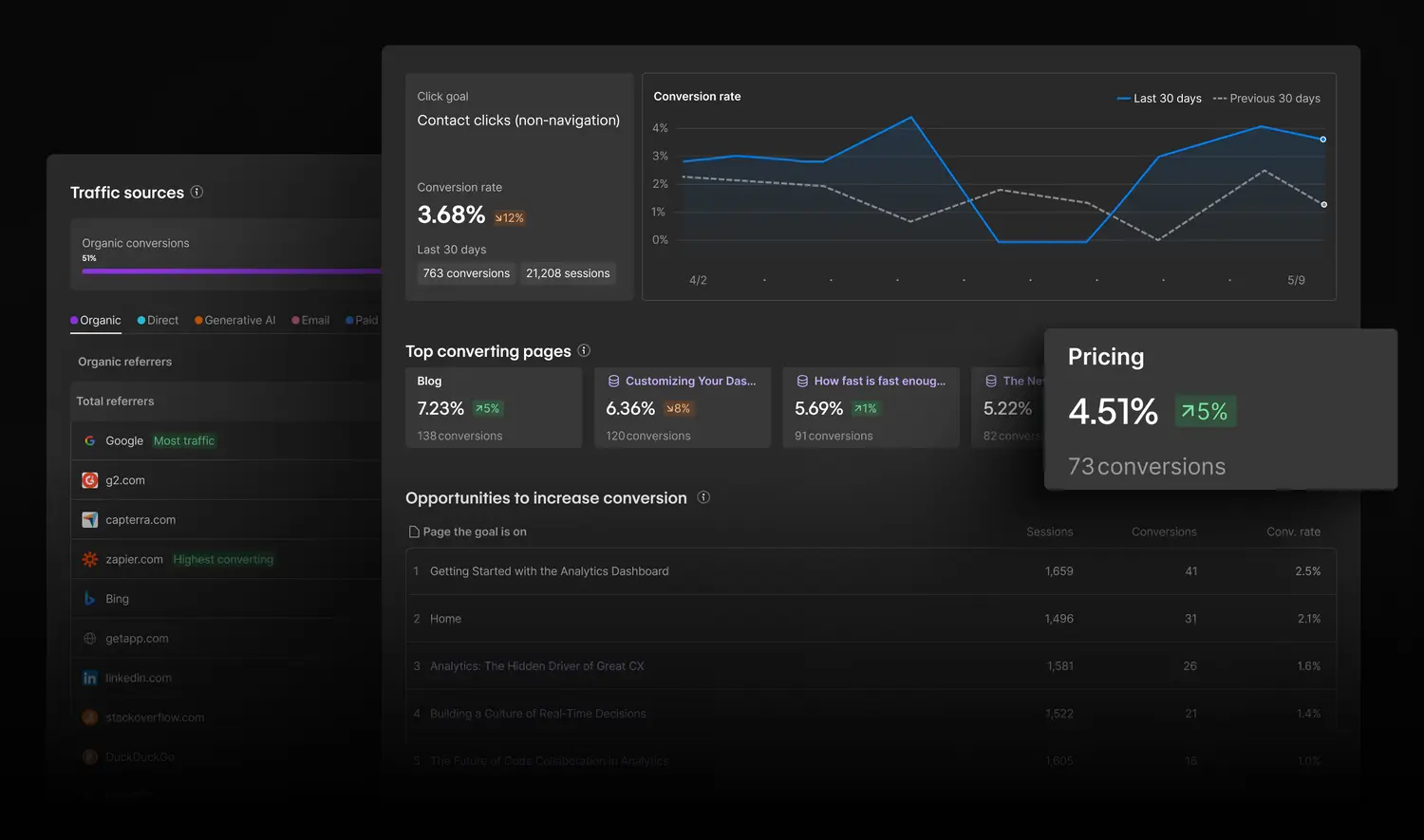
When you view your optimization level report, you’ll be able to see your conversion rate for that specific goal. By using a click goal, you can work on increasing engagement for a specific action, and measure how those strategies are working on a goal by goal basis.

We’re excited to continue bringing Optimize customers easy but powerful, visual workflows to improve the performance and ROI of their sites. To learn more about how to use click goals, check out this help article, or learn more about Webflow Optimize here.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.


.jpg)
.jpg)