Enhancement
Integrations
Combo class support for Figma plugin
Copying and pasting from Figma can now automatically create combo classes.

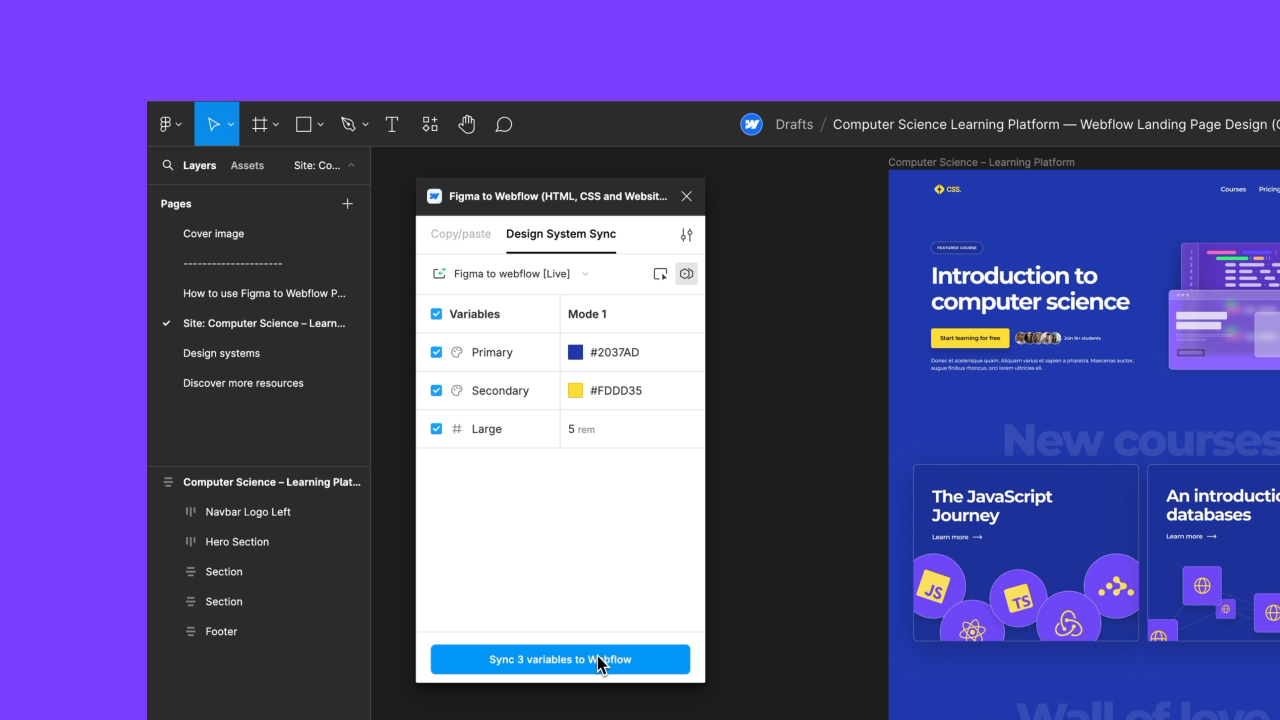
As a fast follow to resolving class duplication when pasting into Webflow, we’ve just launched support for another top requested feature: combo classes support in our Figma plugin.
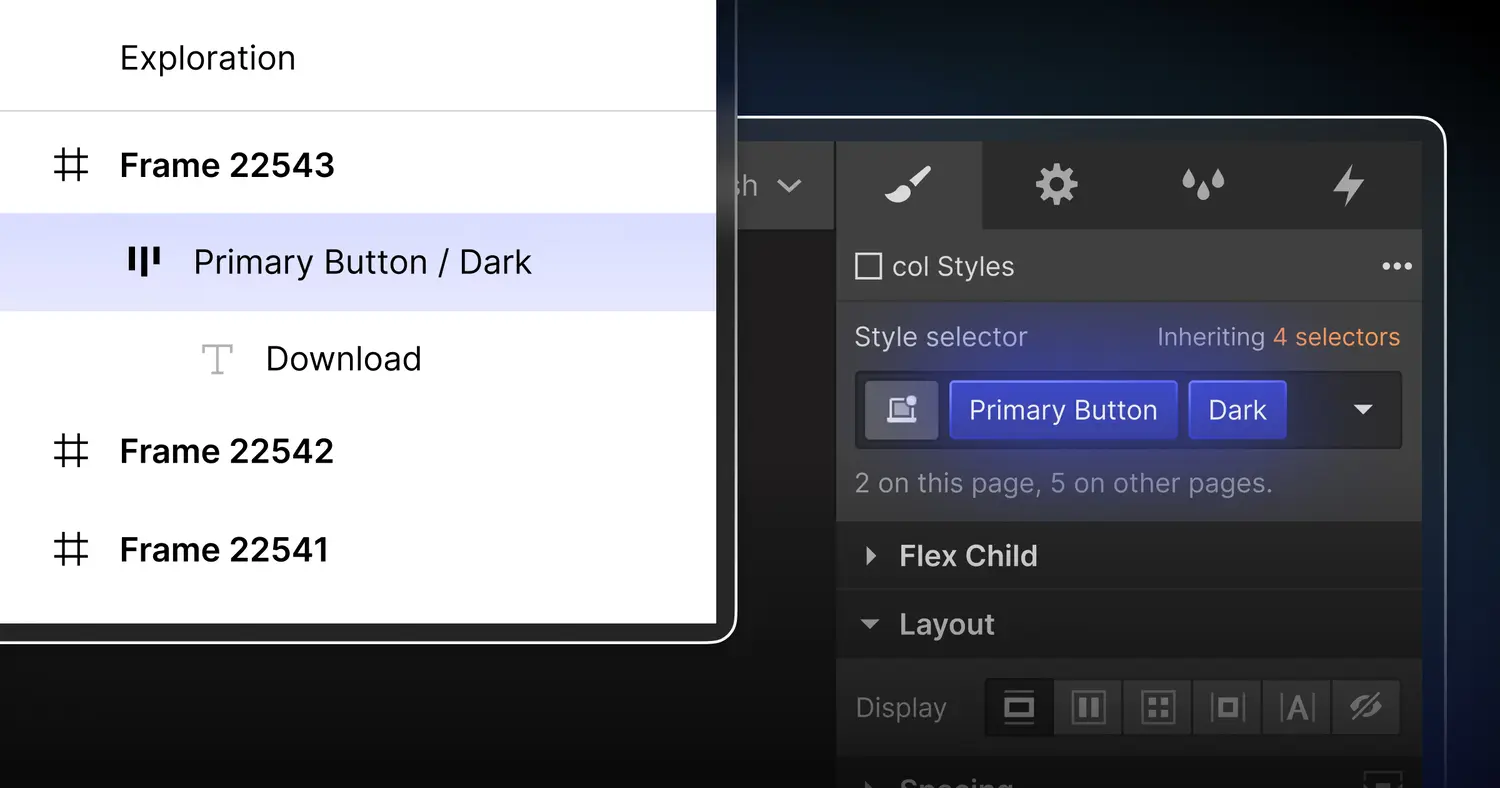
To automatically create Webflow combo classes when pasting Figma designs into Webflow, you’ll name your Figma layer so that they contain both the class and the combo class separated by slashes.

For example, to create a Primary Button class and a Dark combo class, you’d name your Figma layer “Primary Button / Dark” in Figma. Now in Webflow, we have the Primary Button class and the Dark combo class automatically created for us.
This is a great method of easily bringing your Figma designs and overrides into Webflow. By the way, combo class support works with multiple combo classes and special copy paste too!
We hope you’re enjoying our Figma to Webflow plugin!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





.jpeg)