Enhancement
Integrations
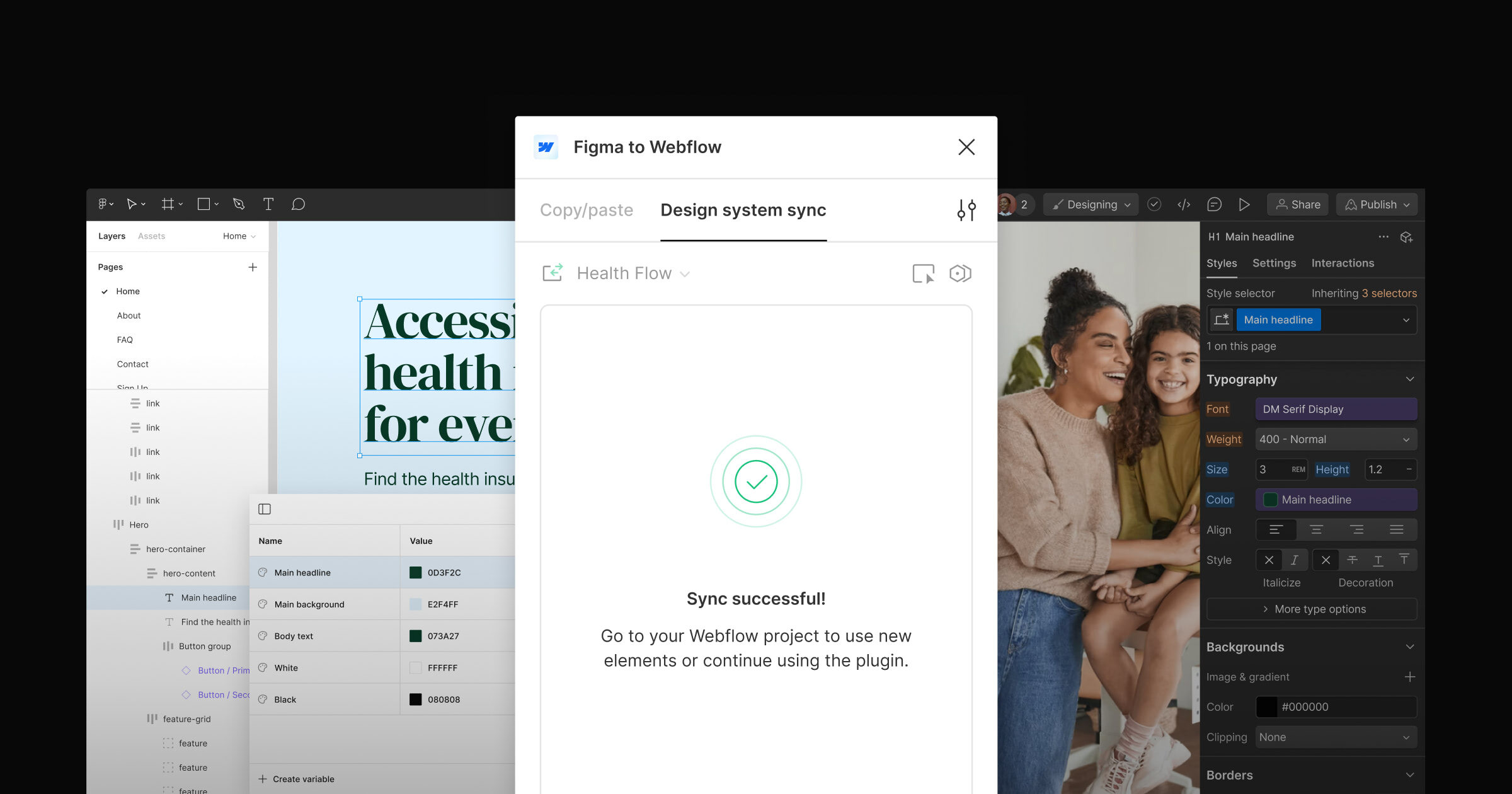
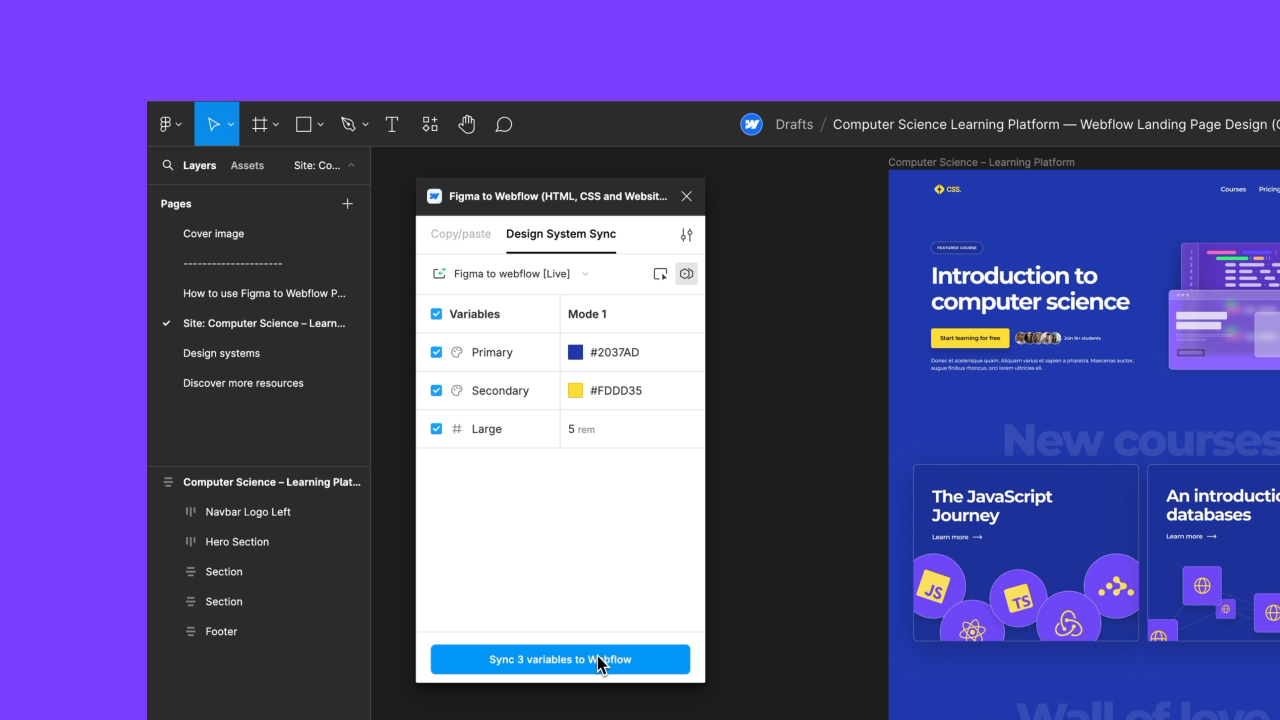
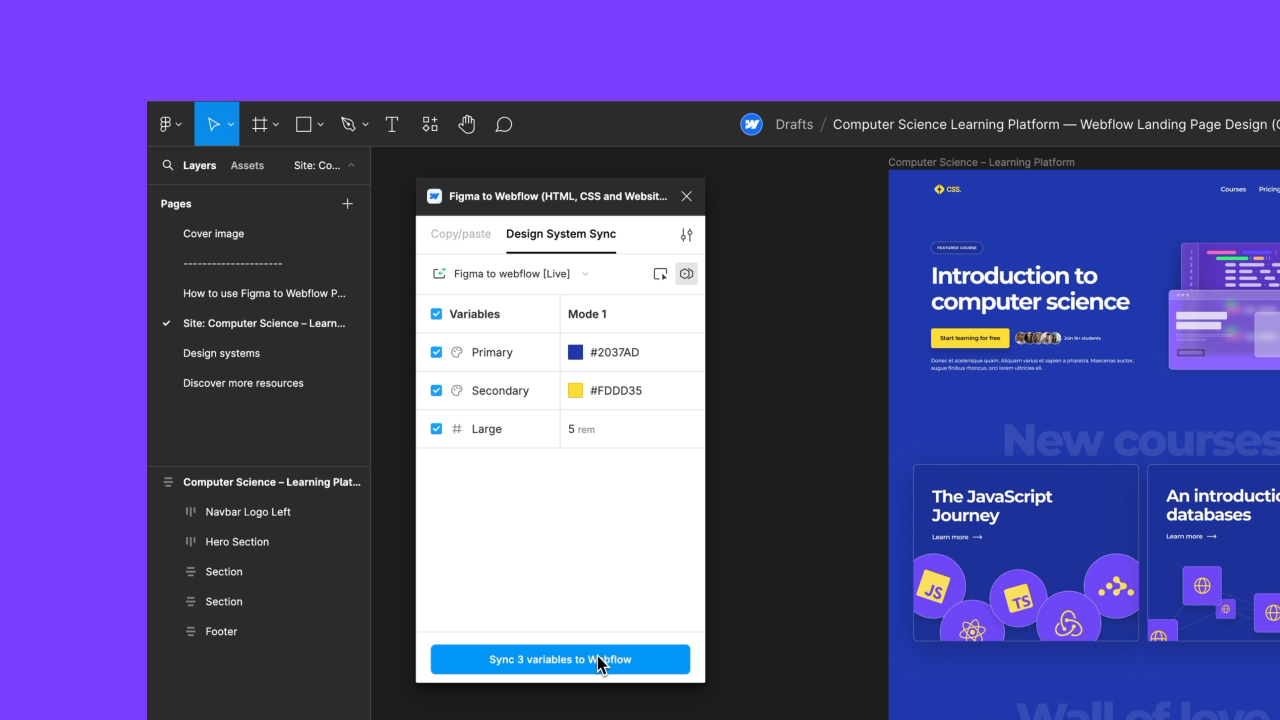
Support for Rem and Em units in Figma to Webflow sync
More sizing options for designers using the Figma to Webflow Plugin with Design System Sync. In addition to px, sync your Rem and Em units via variables.

In our continuous effort to refine and enhance design workflows, we're thrilled to announce a sizable update to the Figma to Webflow Design System Sync: the addition of Rem and Em units support for number variables. This improvement, much requested by our users, makes the design-to-development process smoother and more scalable.
With the latest enhancement, users can now set number variables in Figma, choose from pixel (px) units, REM or EM units before syncing into Webflow. This feature is applied globally, ensuring that all number variables within a project conform to the selected unit, thereby maintaining consistency across your design system.

It's important to note that while Figma displays variables Designers and developers aiming for responsive and accessible web projects, will find this setting very helpful as it allows for more flexible and relative sizing of elements based on user preferences and viewing environments.
This update is a direct response to community feedback, underscoring our commitment to empowering our users with tools that foster innovation and efficiency. Learn more about improving design to development workflows, and even get certified, in the Figma to Webflow video course live on Webflow University.
We encourage you to explore this new feature and see how it can enhance your Figma to Webflow workflows.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





.jpeg)