Enhancement
Integrations
Figma to Webflow App
Launch Webflow sites faster with the new companion App & Design System Sync for Figma. Seamless syncing, enhanced control, and easy design transfer.

Sync Figma to Webflow with new companion App
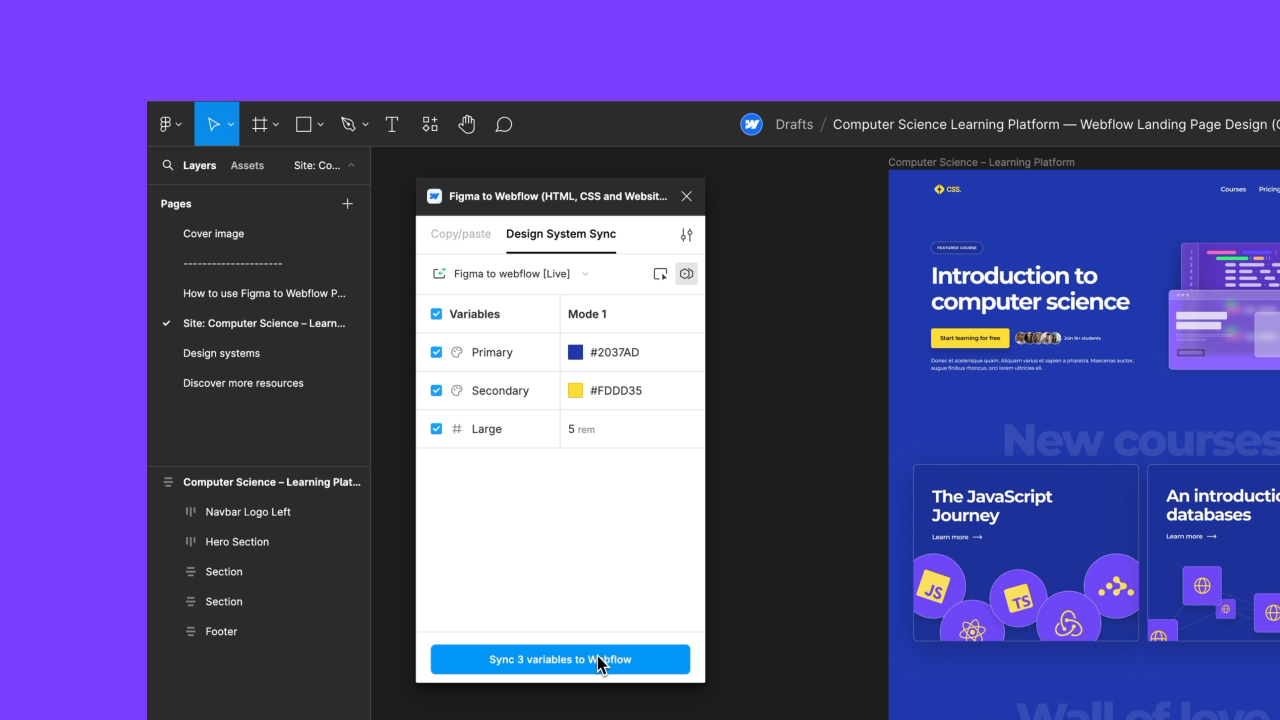
Today, we are pleased to announce the release of the companion App for the Figma to Webflow plugin and a new capability we’re calling Design System Sync within the plugin. With this release users of the integration now have a more efficient workflow for transferring components and variables from Figma into Webflow projects.
Key features:
- Companion App: Located in the Webflow Apps panel, the companion App enhances the existing plugin by facilitating a direct sync to Webflow.
- Design System Sync tab: New in the plugin, users can now sync components and variables from Figma with greater ease, ensuring design consistency across platforms.
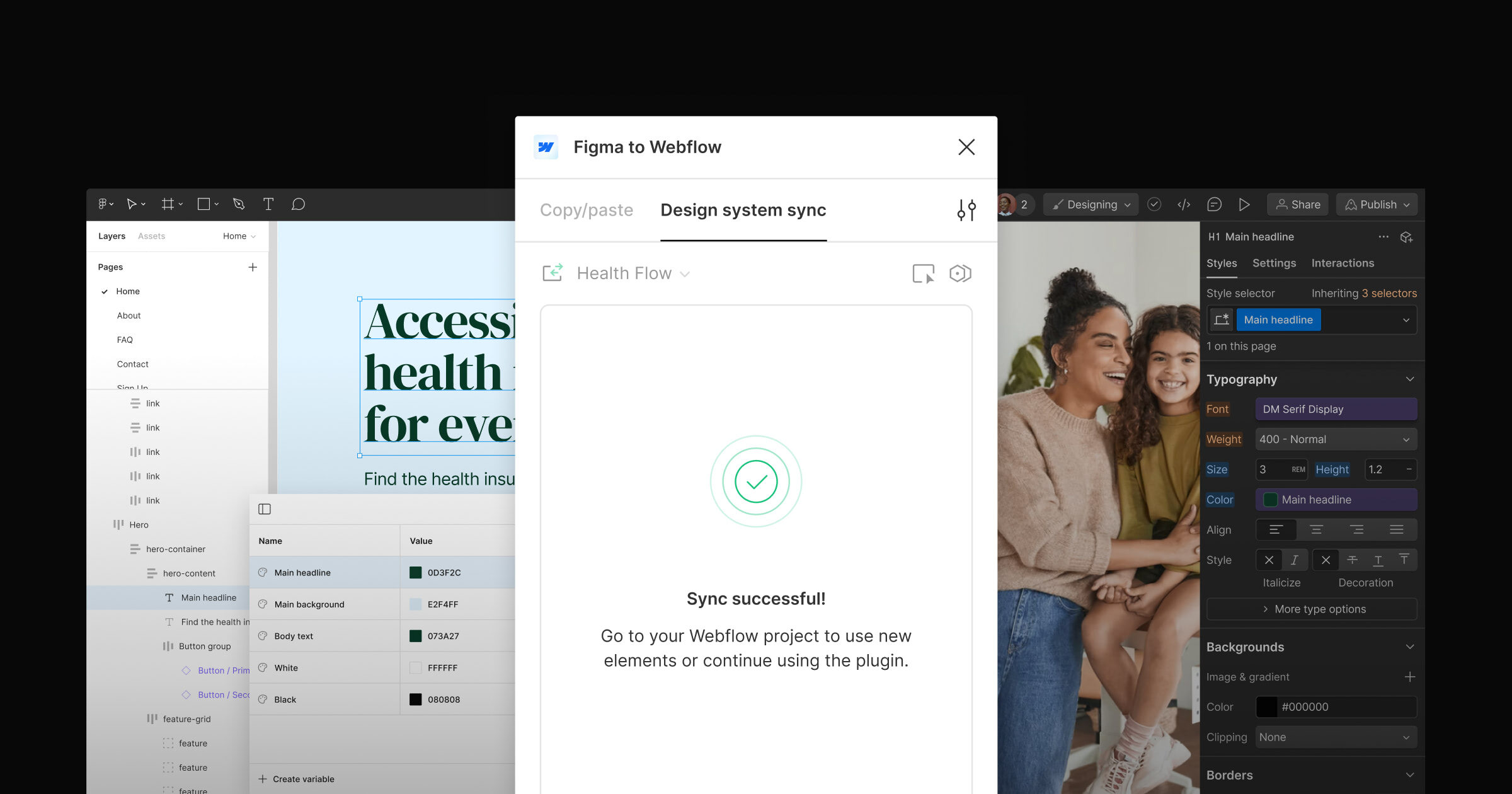
- Preview and inspect: Within the App, users who sync updates to previously linked components or variables will see previews in the App, with the option to inspect the CSS changes as well.
- Approval queue: Now users in Webflow can review changes and give final approval, ensuring a higher level of control and accuracy in the deployment of designs to the web.
These enhancements are designed to integrate seamlessly into your existing workflow, minimizing disruptions and maximizing productivity. With a more controlled and efficient bridge between Figma designs and Webflow projects, the App, sync, and approvals reduces the manual effort required in the design-to-code transition.
Empowering design systems
The new companion App and Design System Sync enhance Webflow by ensuring seamless, scalable design systems. This means consistent, efficient design-to-code workflows, unblocking users to focus more on creativity and the business critical maintenance of a unified design language.
Getting started
The App is included with the plugin upon installation from the Figma Community listing. For those who already have the plugin installed, the App will become available upon the next plugin authentication or login. After confirming you have the latest version of the plugin, access the companion App through the Apps panel within your Webflow project. Then from within Figma, use the plugin to begin your first sync. Soon you’ll be on your way to designing in Figma and launching in Webflow.
Sync your designs today
Add the Figma to Webflow plugin to your Webflow project; the App, and Design System Sync, come included.
One year and over 180,000 installs since the launch of the plugin, today’s release of the companion App and Design System Sync will unlock even more possibilities. Thanks for being with us. We can’t wait to see what you build next.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





.jpeg)